【Stylebot】Twitterのフォントを変更するCSS

この記事では、Twitterのフォントを変更するCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を使います。

Twitterのフォントを変更するCSSです。
デフォルトのTwitter フォントは、Segoe UIとMeiryoになっています。そちらを自分のパソコンにインストールされている好きなフォントに変更できます。
例えば、HGS創英角ポップ体、教科書体、UD デジタル教科書体、游ゴシック等にできます。
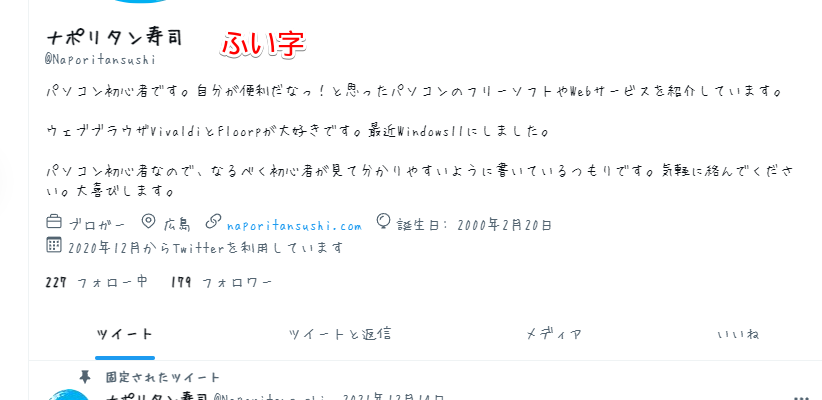
ウェブ上で公開されているフォントをインストールすることで、元々インストールされていないフォントも適用できます。ふい字、Noto Sans JP等です。
個性的なフォントにもサクっと変更できるので、ぜひ自分だけの見やすいフォントにしてみてください。
前提
この記事は、既にStylebotをインストールして、なおかつ簡単な使い方を知っている前提です。ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能です。
まだインストールしていない方は、以下の記事を参考にしてみてください。
CSS
書き込むコードは以下になっています。
/*フォント変更*/
.r-1tl8opc {
font-family: "〇〇〇"; /*フォントを指定する*/
}「〇〇〇」の部分に、使いたいフォント名を指定します。正確に入力しないと、反映されないので頑張ってみましょう。
例えば、「UD デジタル 教科書体 N-B」にする場合は、以下のCSSになります。
/*フォント変更*/
.r-1tl8opc {
font-family: "UD デジタル 教科書体 N-B";
}フォントが変更されます。

ライトテーマでも同様に使えます。

フォントの指定方法
自分のパソコンにインストールされているフォントを確認します。
僕は、Windows11を使っているので、Windowsでの確認方法を書きます。
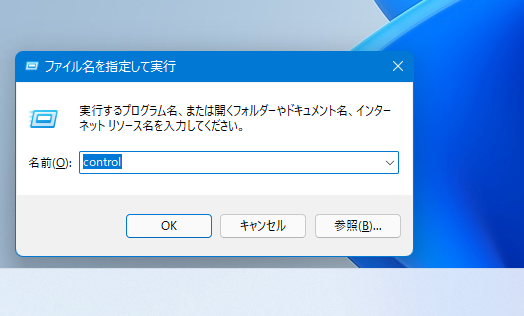
Windows+Rを押して、ファイル名を指定して実行ウィンドウを表示します。
「control」と入力してOKをクリックします。

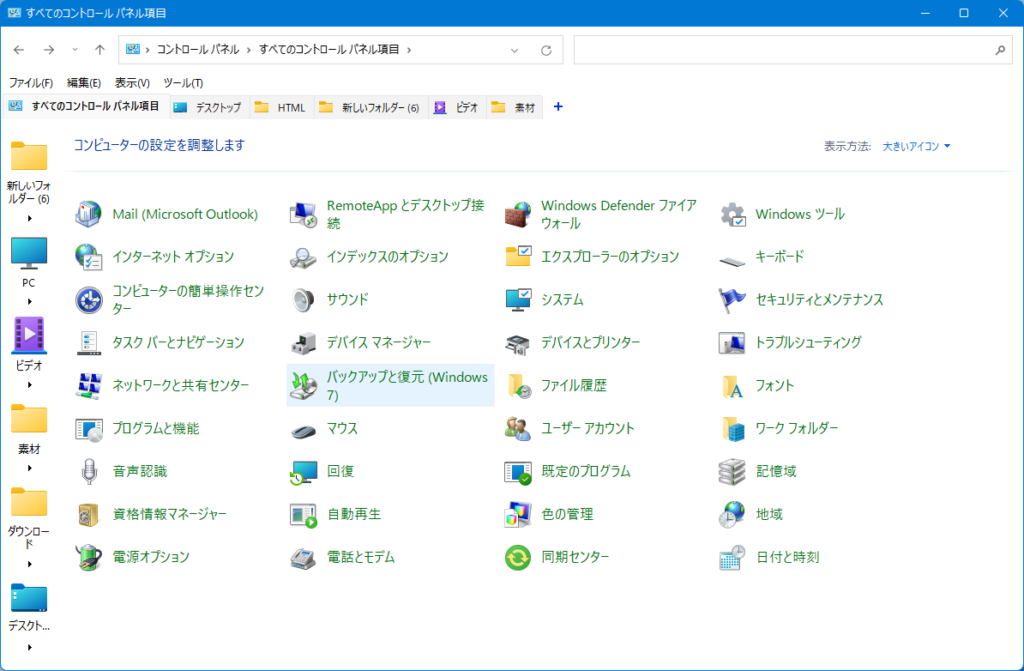
コントロールパネルが表示されます。

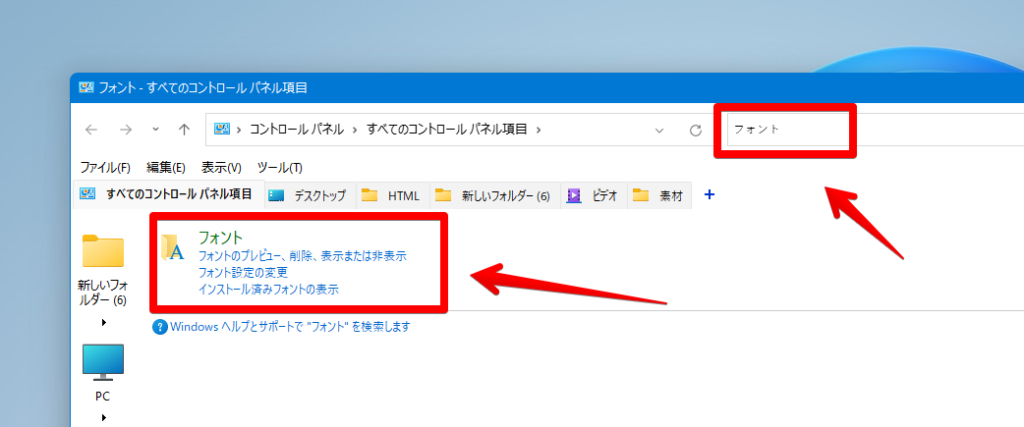
右上の検索窓に「フォント」と入力して、出てきたフォントフォルダーをクリックします。

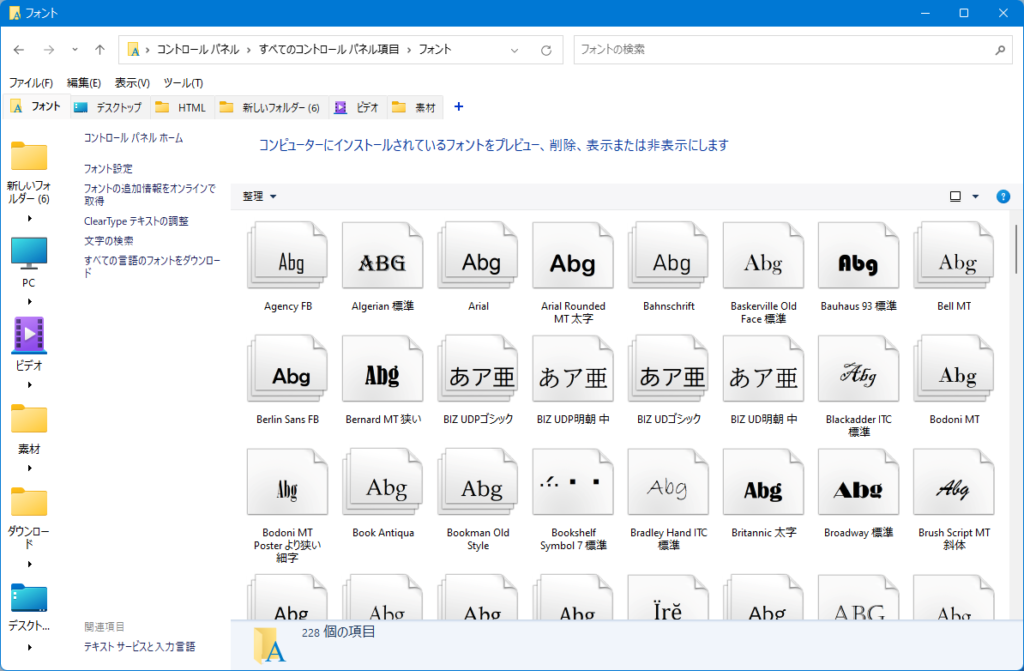
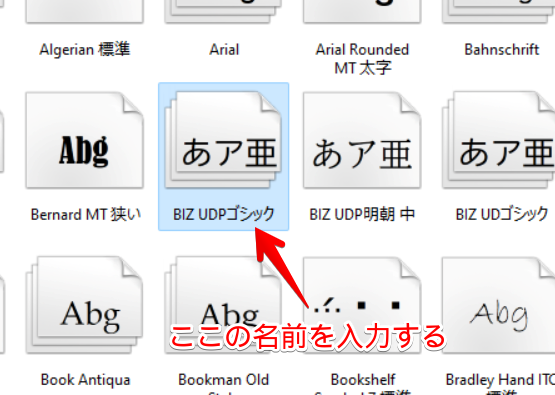
フォントが一覧表示されます。

こちらに書かれているフォント名をそのまま入力しましょう。半角空白等も消さずにそのまま書きます。コピペはできません。

いくつか例と実際に適用してみた画像を貼っておきます。
BIZ UD明朝
/*フォント変更*/
.r-1tl8opc {
font-family: "BIZ UD明朝";
}
HGP教科書体
/*フォント変更*/
.r-1tl8opc {
font-family: "HGP教科書体";
}
HGP創英角ポップ体
/*フォント変更*/
.r-1tl8opc {
font-family: "HGP創英角ポップ体";
}「HGP創英角ポップ体」などの場合、カタカナを半角で入力しないと反映されません。「ポップ」だとダメです。

半角カタカナに変換したい場合は、以下のサイトが役立ちます。
参考:全角カタカナ(片仮名)→半角カタカナ(片仮名) | 文字変換サイト(無料)
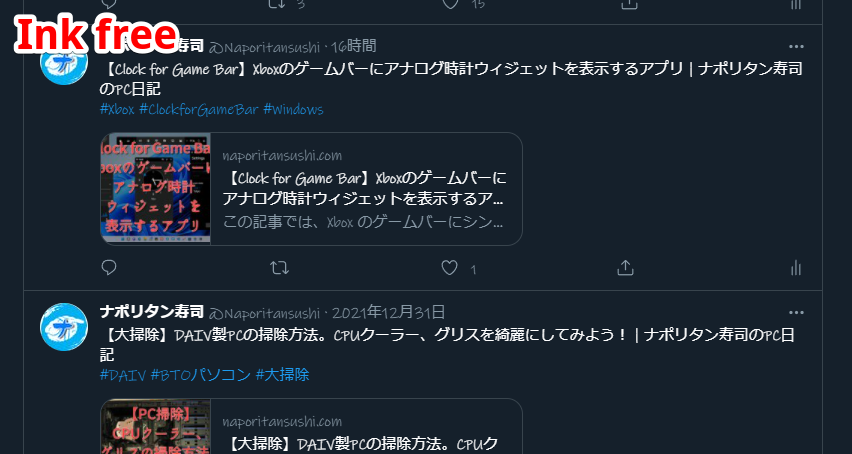
Ink free
/*フォント変更*/
.r-1tl8opc {
font-family: "Ink free";
}
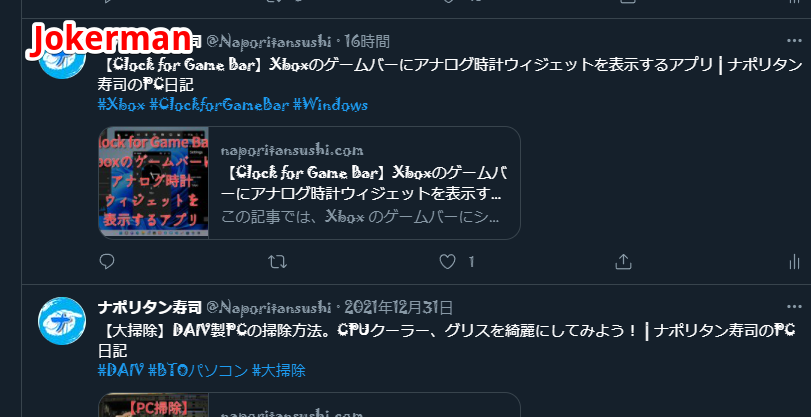
Jokerman
/*フォント変更*/
.r-1tl8opc {
font-family: "Jokerman";
}
Ink freeや、Jokermanといった英語しか用意されていない場合は、英語のみ変更されます。日本語はそのままです。
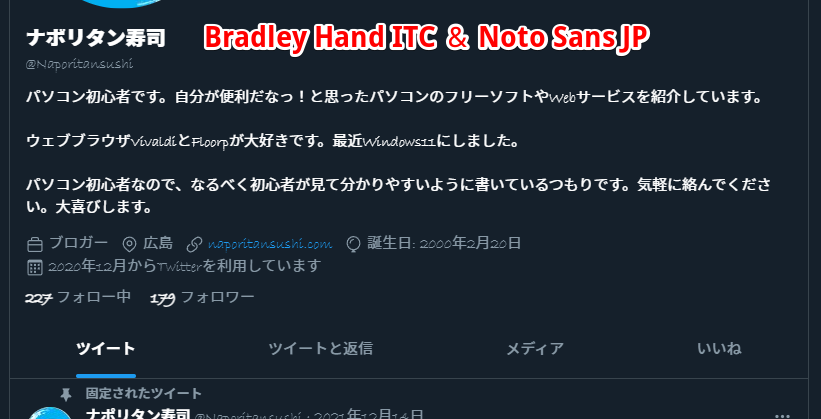
複数フォントの組み合わせ
英語と日本語で使い分けたい場合は、以下のようにします。
/*フォント変更*/
.r-1tl8opc {
font-family: "Bradley Hand ITC","Noto Sans JP";
}「"〇〇","〇〇"」のように、カンマ記号で区切ります。優先順位は左からなので、先に英語のみフォントを指定してやるとうまくいきます。

ウェブ上のフォントをインストールする
標準でインストールされているフォントだと満足できない場合は、ウェブ上で公開されているフォントをインストールしてみましょう。
CSSだと、インストールしなくても適用できるんですが、僕みたいな初心者ペーペーは素直にOSにインストールしたほうが楽かなと思います。
フォントによってダウンロード方法は異なりますが、基本的には一緒です。本記事では、ふい字、Googleが公開しているNoto Sans JPの2つのダウンロード方法を書きます。
Noto Sans JP
以下のサイトからダウンロードできます。
参考:Noto Sans Japanese Google Fonts
右上の「Download Family」をクリックします。

圧縮ファイルがダウンロードされるので、右クリック→開くで解凍します。

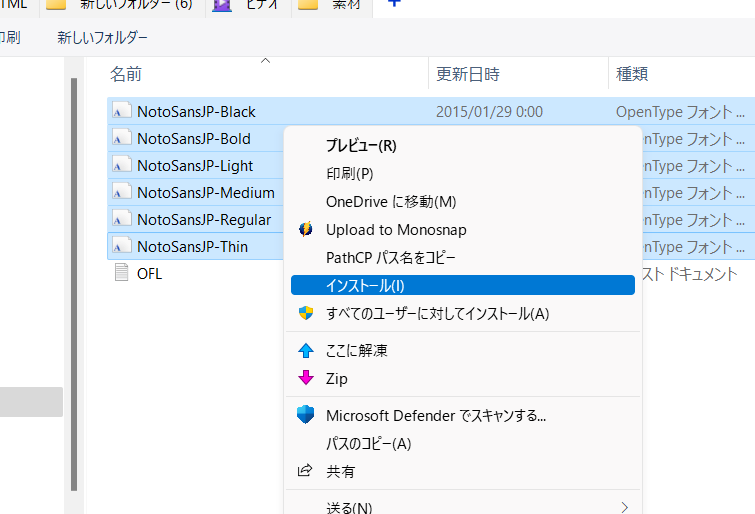
出てきたフォルダー内にあるファイル(フォント)全てを選択して、右クリック→インストールをクリックします。

インストールが開始されるので、少し待ちます。完了したら、コントロールパネルのフォント一覧を見てみます。インストールした「Noto Sans JP」が追加されています。

あとは、こちらをCSSで指定します。
/*フォント変更*/
.r-1tl8opc {
font-family: "Noto Sans JP";
font-weight: 600;
}変更されます。「font-weight: 600;」で太字にしていますが、不要な場合は、削除してください。

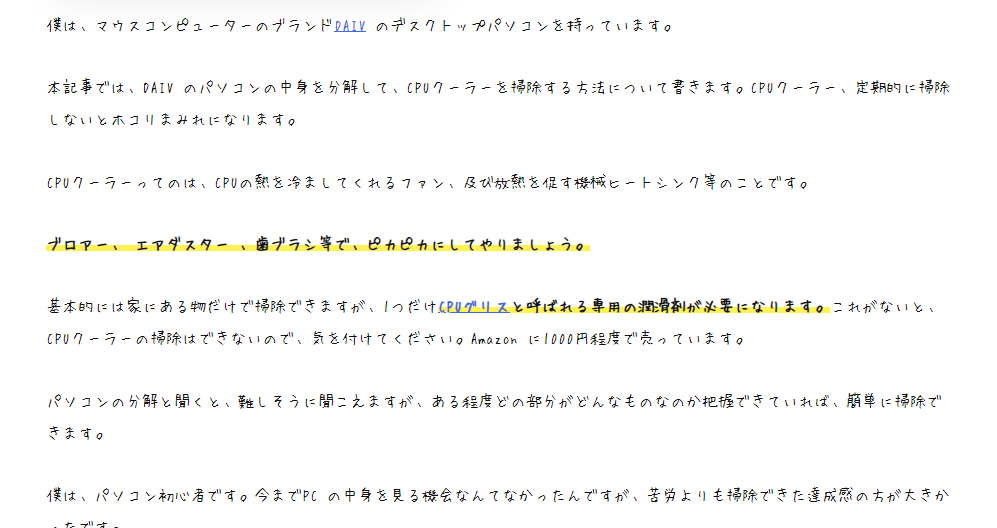
ふい字
手書き風の代表的なフォントです。可愛い系が好きな方におすすめです。
以下のサイトからダウンロードできます。
参考:ふい字置き場
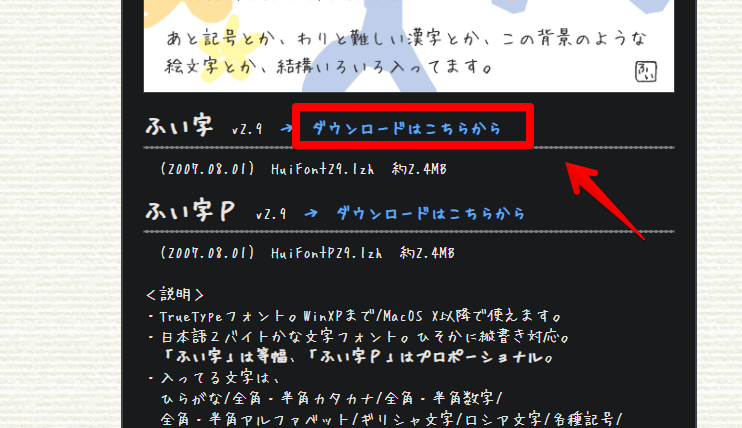
「ふい字 v2.9」の右にある「ダウンロードはこちら」をクリックします。

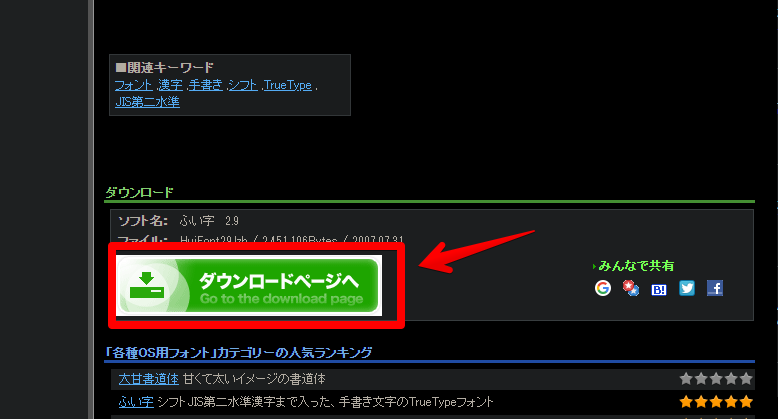
「ダウンロードページへ」からダウンロードします。

ダウンロードできたら、あとの作業は一緒です。圧縮フォルダになっているので解凍します。

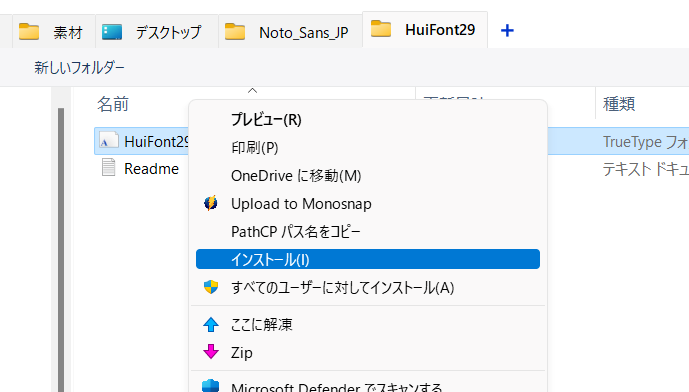
中にあるフォントファイルを右クリック→インストールをクリックします。

CSSで適用します。
/*フォント変更*/
.r-1tl8opc {
font-family: "ふい字";
}ふい字になります。

ブラウザ全体のフォントが変わっちゃった場合
フォントをOSにインストールしたことで、ブラウザの全体フォントが変更される可能性があります。
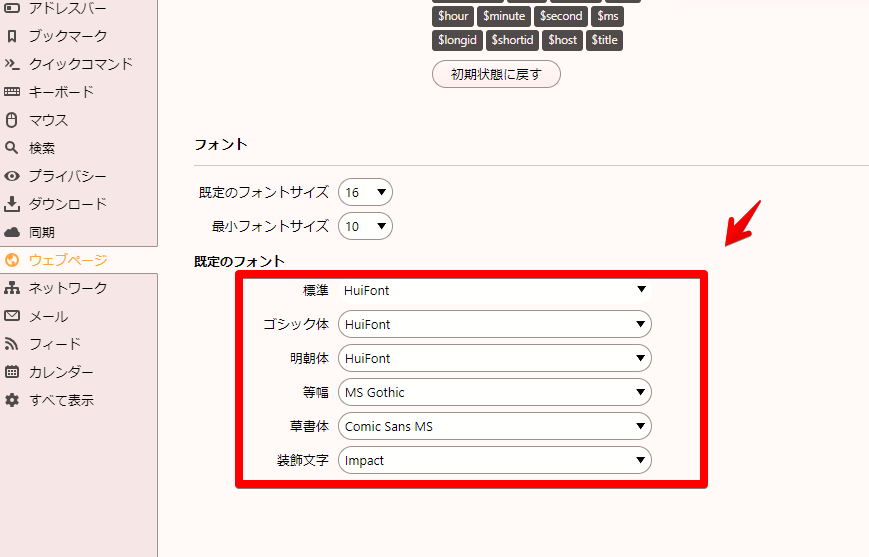
ブラウザの設定から、元のフォントに戻してあげましょう。
Vivaldiだと、設定→ウェブページ→フォントから変更できます。

感想
以上、Twitterのフォントを変更するCSSについてでした。
今回の方法を使えば、当サイトのフォントもカスタマイズできます。
/*フォント変更*/
body {/*もしbodyで変更されなかったら、pにする*/
font-family: "ふい字";
}ふい字にすると一気に可愛げが増しますね。

注意点ですが、Twitterの場合セレクタ(専門用語)は、「r-1tl8opc」になりますが、他のサイトでは「body」か「p」になります。多分、この2つさえ覚えておけば、どのサイトでも変更できるかなと思います。








 【マウスコンピューター】「G-Tune PP-Z-3070Ti」を買ったぞ!
【マウスコンピューター】「G-Tune PP-Z-3070Ti」を買ったぞ! 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Twitter UI Customizer】Xをカスタマイズできる拡張機能
【Twitter UI Customizer】Xをカスタマイズできる拡張機能 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【be LEGEND】僕が飲んだプロテインを紹介するだけの記事
【be LEGEND】僕が飲んだプロテインを紹介するだけの記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 【Android】Windows版ニアバイシェアで楽々データ転送!
【Android】Windows版ニアバイシェアで楽々データ転送! ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉