【Luxeritas】前/次の記事のサムネイル画像サイズを変更する方法

この記事では、WordPressの「Luxeritas」テーマで記事末尾にある前の記事へ(Prev)、次の記事へ(Next)のサムネイル画像サイズを変更する方法を書きます。
子テーマの編集(style.css)にCSSを書き込みます。
僕はWordPressブログで「Luxeritas」テーマを使っています。
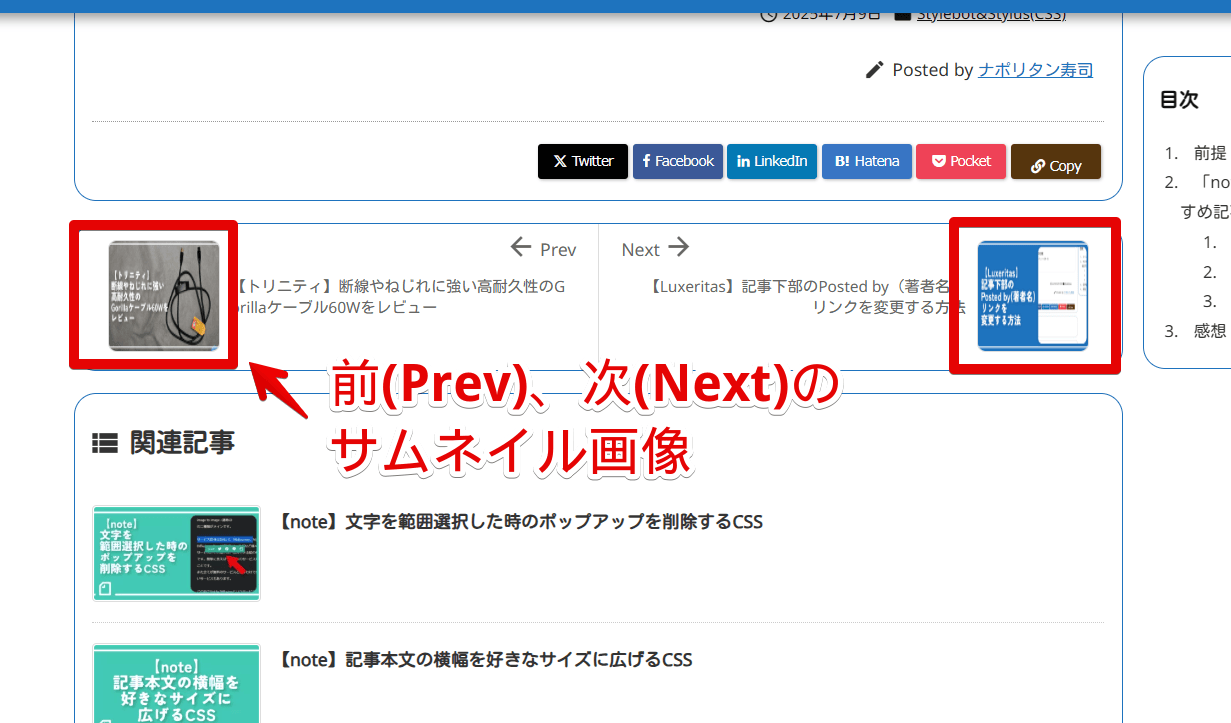
デフォルトでは記事末尾に設置した前へ(Prev)、次へ(Next)のサムネイル画像が正方形になっています。横長のサムネイルを使っている場合は、無理やり調整されるため比率がおかしくなります。

横長のサムネイルを使っていて、「前・次の記事へ」の比率を維持したまま横長で表示させたい方のためにカスタマイズ方法を紹介します。実際当サイトも使っています。
Prev、Nextの記事の画像サイズを調整するCSS
子テーマの編集ページを開く
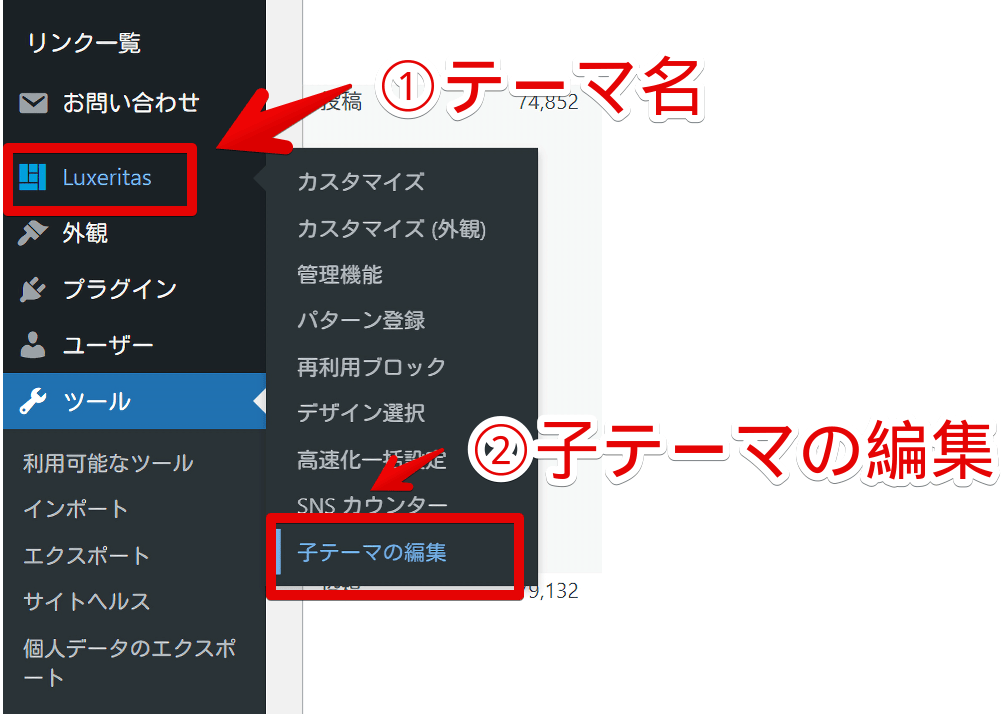
WordPressの管理画面を開いて、左側サイドバーの「Luxeritas」→「子テーマの編集」をクリックします。

CSSを書き込む
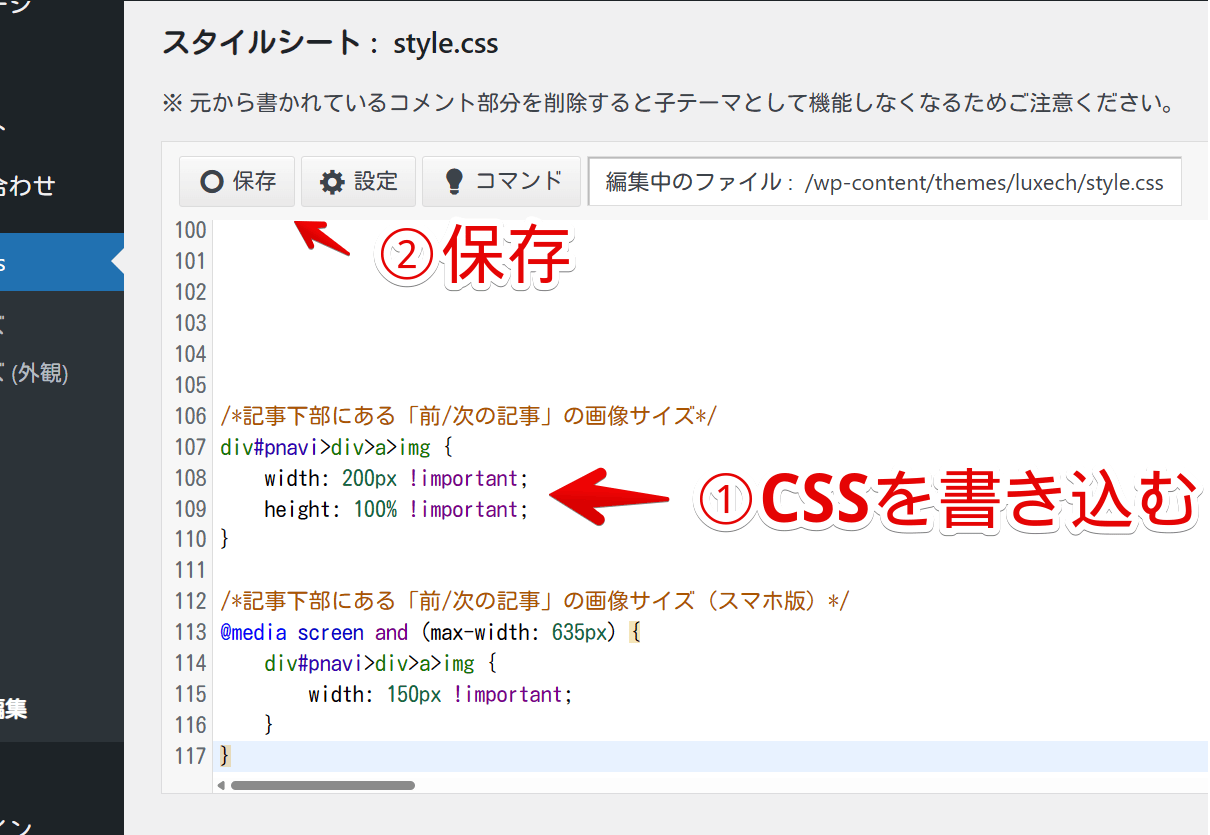
「スタイルシート : style.css」ページを開いて、以下のCSSを書き込みます。既に書かれているコードには絶対触れず、一番下をEnterで改行して新しく書き込みます。
/*記事下部にある「前/次の記事」の画像サイズ*/
div#pnavi>div>a>img {
width: 200px !important;
height: 100% !important;
}「width」の数字を皆さん好きなように調整してみてください。僕のブログだと上記の200pxでちょーどいいと思いましたが、人によって最適は異なります。数字を小さくしたらサムネイル画像も小さくなります。
「height」は比率を合わせるために必要なコードです。
書き込めたら「保存」ボタンを押します。

ページがリロードされて「変更を反映しました」と表示されたらOKです。
サイズが変わったか確認
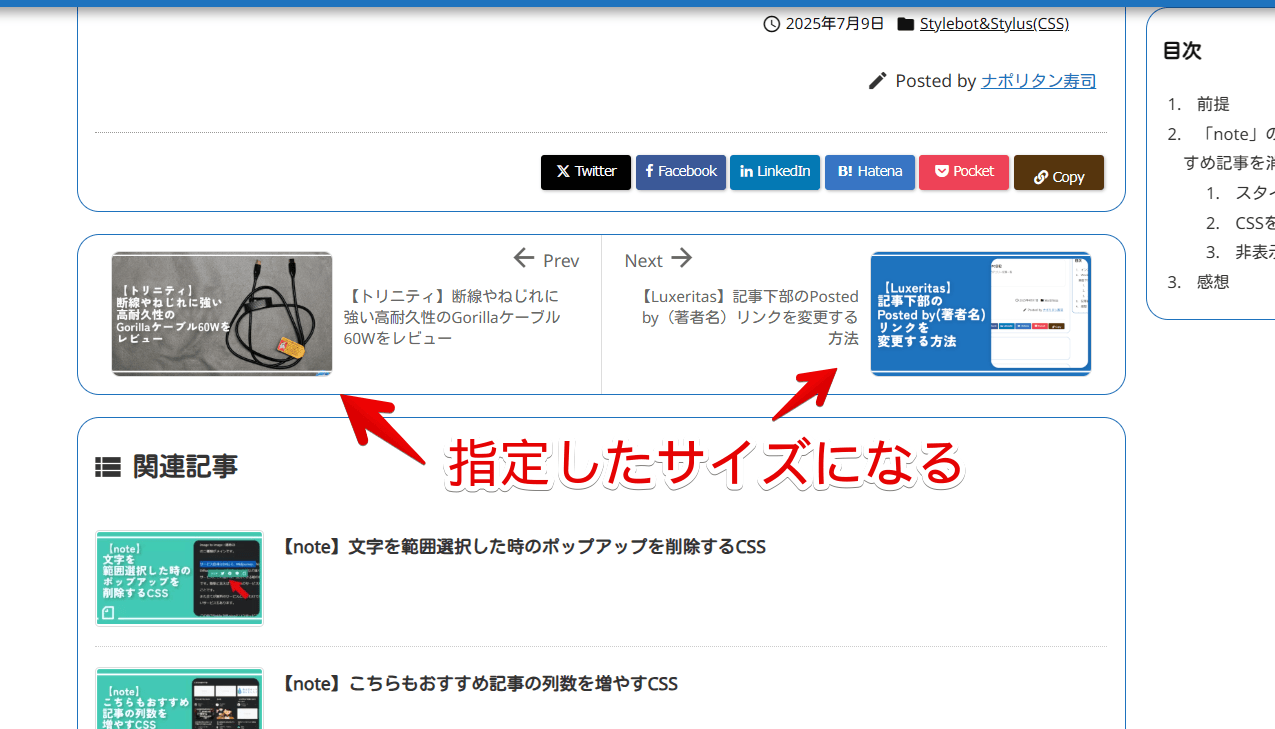
自身のブログ記事ページを開きます。既に開いていた場合は一度ページをリロードします。
前の記事(Prev)、次の記事(Next)のサムネイル画像が指定したサイズで表示されます。

やっぱり表示させたくなったら書き込んだCSSを削除します。
スマホで見た時は別サイズにしたい場合
以下のようにメディアクエリの「max-width」を利用します。
/*記事下部にある「前/次の記事」の画像サイズ(スマホ版)*/
@media screen and (max-width: 635px) {
div#pnavi>div>a>img {
width: 150px !important;
}
}こちらで紹介したCSSとは別で追記する形です。追記した上でスマホで見た時に表示したいサイズ(width)を指定します。
僕の場合、PCブラウザやタブレットから見た時は横幅に余裕があるので大きなサムネイル画像サイズにしたいと思いました。一方でスマホの横幅ってそんなに余裕がないので、スマホから見た時は小さめのサイズにしてほしいと思いました。
そこでPC、タブレットでは200pxで表示して、スマホは150pxで表示するように設定しています。
感想
以上、WordPressの「Luxeritas」テーマで記事末尾にある前の記事へ(Prev)、次の記事へ(Next)のサムネイル画像サイズを変更する方法(CSS)でした。
その下にある関連記事のサムネイル画像サイズを変更する記事も書いています。







ディスカッション
コメント一覧
まだ、コメントがありません