2023年10月からステマ規制厳しくなるらしいので当サイトも対応

この記事では、2023年10月1日から施行された「景品表示法」の「ステルスマーケティング規制」について、当サイトではこういう風に対応しました~という報告をします。
ただの報告です。
最初に言っておきます。ナポリタン寿司は法律に限らず政治、勉強などできません。バカです。
今回の話も正直いまいち理解できていません。でもなんか周りがやってるし、何より法律に反しないよう自分も対策したという安心感を得たいがために対応しました。その程度の人間なのでこの時点で「あ、こいつ参考にならん」と思ったらタブを閉じたほうがいいかなと思います。
2023年8月後半~9月にかけてナポリタン寿司のところにある内容のメール(お知らせ)が届くようになりました。ずばり「景品表示法」の「ステルスマーケティング規制」に関する内容です。

簡単に言うと「2023年10月1日から広告を掲載しているサイトはしっかり広告でーすって表記してね。でないとアウトだよ」という内容でした。
ステルスマーケティング(通称:ステマ)とは以下のようなことを指します。あくまで今僕が考えたステマになると思われることです。実際はもっと複雑で状況によりけりだと思います。
- 企業から報酬(お金しかり、レビュー用で提供してもらった商品しかり)を貰っているにも関わらず、その旨を記載していない
- 企業から無償でレビュー用の商品を提供してもらったにもかかわらず、「自腹で購入した」と表記している
- Amazonのアフィリエイト用広告リンクを貼っているにも関わらず、広告(PR)と記載していない
今までも上記のようなことはダメだったんでしょうけど中途半端な感じで、ブログに関しては曖昧なラインだったと思います。
2023年10月1日からしっかり「ステルスマーケティング規制」ということで守らないといけなくなった…って認識です。全然違ったらごめんなさい。
以上のことから当サイト(僕)は参考資料を紐解きながらどうすれば「アウトー!」にならないか考えて対応してみました。
参考資料
僕が見た消費者庁のサイトと各ASP(アフィリエイトサービス)のお知らせへのリンクを貼っておきます。おおもとである消費者庁と、自分が契約している各アフィリエイトサービスのお知らせを見ておけば知識としては十分かなと思います。
- 令和5年10月1日からステルスマーケティングは景品表示法違反となります。 | 消費者庁
- 「一般消費者が事業者の表示であることを判別することが困難である表示」の指定及び「『一般消費者が事業者の表示であることを判別することが困難である表示』の運用基準」の公表について | 消費者庁
- 事例で分かるステルスマーケティング告示ガイドブック | 消費者庁
- 【重要】ステルスマーケティング規制における広告表記に関するお知らせ | お知らせ | ASPのバリューコマース アフィリエイト
- 2023年10月施行の景品表示法の指定告示(通称ステマ規制)に関するお知らせ – A8スタッフブログ
- ステマ規制施行に伴うアフィリエイトパートナー様へのお願い – アフィリエイトのLinkShare Japan
- メディア運営ガイドライン | もしもアフィリエイト
ただし、上記の参考リンクだけだと具体的にどういった文章をブログに記載すればいいのかそもそもどこに配置すればいいのか…など具体例が分かりにくいと思います。
そういった場合は「X(旧Twitter)」とか思い当たるブロガーさんのブログを覗いてみるといいかなと思います。僕のは役に立ちません。
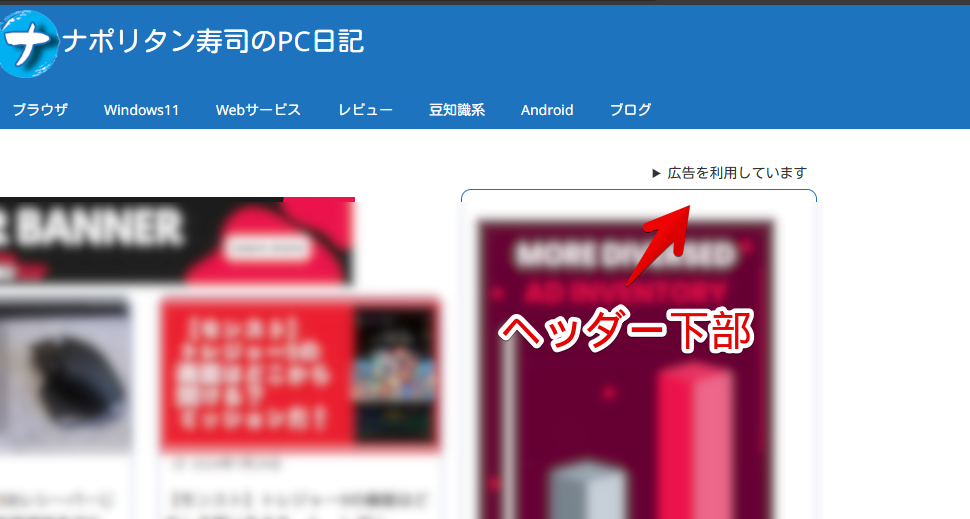
ナポリタン寿司の対応。ヘッダー下部に記載
現時点ではヘッダー下部に記載しました。文章は「広告を利用しています」です。
<!--2024年07月30日以前-->
アフィリエイト・アドセンス広告を利用しています
<!--2024年07月30日以降-->
広告を利用しています
この文章は展開可能な詳細ブロックになっていて、タイトル部分を左クリックすると中身の詳細文章が展開されます。以前はアコーディオンブロックにしていましたが、もっとシンプルな詳細ブロックに切り替えました。

文章は以下のようにしています。(2024年7月更新)
当サイトは広告を掲載しています。消費者庁が2023年10月1日から施行した景品表示法の規制対象(通称:ステマ規制)にならないよう配慮して記事を作成しています(記事はこちら、消す方法はこちら)
ナポリタン寿司のPC日記
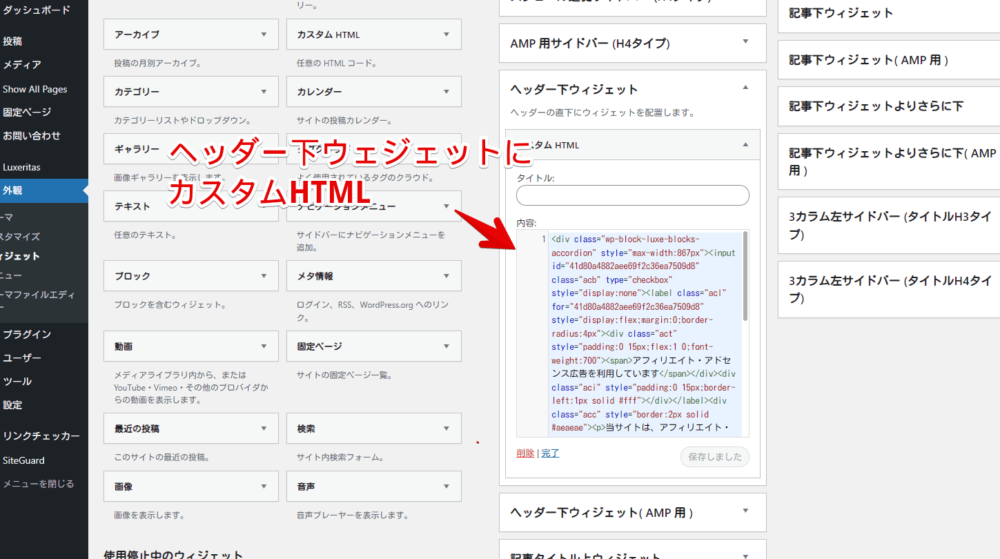
どうやって表示しているかというと、WordPressの「ヘッダー下ウィジェット」にカスタムHTMLを挿入して直接書き込んでいます。

僕は「Luxeritas」という無料テーマを利用していてテーマ独自のブロックもあるので、皆さんの環境で使えるか分かりませんが、参考程度にHTMLを貼っておきます。
<details class="wp-block-details is-layout-flow wp-block-details-is-layout-flow"><summary style="text-align:end">広告を利用しています</summary><p>当サイトは広告を掲載しています。消費者庁が2023年10月1日から施行した<a href="https://www.caa.go.jp/policies/policy/representation/fair_labeling/stealth_marketing/" target="_blank" rel="noreferrer noopener">景品表示法の規制対象</a>(通称:ステマ規制)にならないよう配慮して記事を作成しています(記事は<a rel="noreferrer noopener" href="https://www.naporitansushi.com/stealth-marketing-regulations-response/" data-type="link" data-id="https://www.naporitansushi.com/stealth-marketing-regulations-response/" target="_blank">こちら</a>、消す方法は<a rel="noreferrer noopener" href="https://www.naporitansushi.com/naposushi-stemmer-regulation-hide-css/" data-type="link" data-id="https://www.naporitansushi.com/naposushi-stemmer-regulation-hide-css/" target="_blank">こちら</a>)</p></details>以下の記事の方法でエゴサしている時に気づいたんですが、上記のHTMLコードをそのままコピペされている方がいらっしゃるようです。
別にそのまま使っていただいていいんですが、注意点として僕のリンクが含まれているので、もし使う場合はリンク部分は差し替えたり、その部分のテキストは書かないようご自身の文章に置き換えてください。
使っているテーマ独自のCSSセレクタなどもあるので、そのまま書き込んでも当サイトそっくりのデザインにならないと思います。
なぜこのような表記・対応にしたのか個人的な理由を書いていきます。
なぜこのような対応・表記にしたか理由
ヘッダー下という配置場所について
僕はそもそも「プライバシーポリシー」ページに広告を利用していることを記載しています。少なくともこれまではこれで最低ラインをクリアしていたと思います。

しかし今回登場したステマ規制は、プライバシーポリシーだけでなく、広告が掲載されている場所(ページ、記事)に記載しないといけないようです。2つのASPのお知らせから抜粋させていただきます。
アフィリエイト広告掲載箇所やサイト上のファーストビュー等に「広告・PR」表記をお願い致します。なお、「広告・PR」であることを表記してある場合でも、一般消費者に対してわかりにくい「広告・PR」表記はステルスマーケティングの規制対象になります。
ステマ規制施行に伴うアフィリエイトパートナー様へのお願い – アフィリエイトのLinkShare Japan
ページ上部等、当該事業者の商品又はサービスの内容や取引条件を含む広告掲載を閲覧するまでに、広告表記が閲覧できる範囲内かつ認識できる位置に表記を行ってください。
【重要】ステルスマーケティング規制における広告表記に関するお知らせ | お知らせ | ASPのバリューコマース アフィリエイト
上記2つのASPから分かることは、「記事全体に"広告(PR)"と分かるよう記載すればいいってわけではなく、広告が目に入るより前に書かないといけない」という点です。
ファーストビューとはページをスクロールせずにパッと目に入るエリアのことを指します。
広告掲載を閲覧する前に表記をしないといけないということは、必然的にどの広告(アドセンスやアフィリエイト)よりも上の位置に配置しないといけないと僕は判断しました。

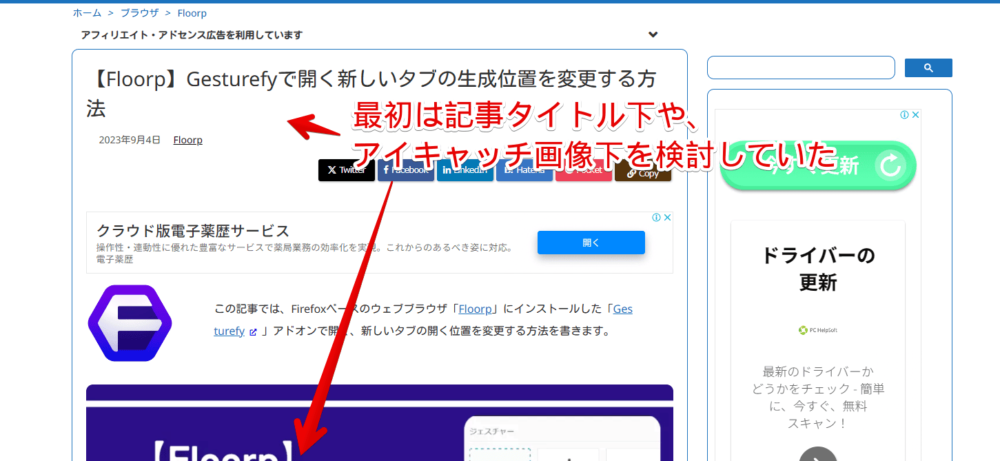
最初は各記事のアイキャッチ画像の下や記事タイトルの下に書こうと思っていました。しかし、それだと記事一覧の上にあるアドセンス広告のほうが上から見た時目に入ってしまいます。

これだといざ何か言われた時言い返せないな…ということで、アイキャッチ画像やタイトル下はやめて記事一覧・及び各記事のヘッダー下に記載するようにしました。
この表記より上部分には広告は表示されないはずです。(アドセンスの気まぐれでわんちゃん表示される時があるかもしれませんが…)
屁理屈を言うと「どの広告よりも上に表記しても広告が一番先に目に入ってしまったら意味ないじゃん」って話ですが、それを言い出したらキリがないので視線移動は原則上から下を想定しています。
上に配置すればセーフという理屈でいけば、一番の理想はサイト名(僕の場合ナポリタン寿司のPC日記)より上、すなわち本当の意味で一番上だと思います。
でもサイト名よりも上に「広告ありまーす」って表記はさすがにひどいと思いませんか…?SEOにどの程度影響するのかも不明ですし、ヘッダーより上に広告は掲載していないのでヘッダー下部は全広告の一番上という条件をクリアしています。
そもそも何のための表記なのか考えた結果別に一番上じゃなくても全広告より上だったらそれでいいという結論になりました。
恐らく、今回のステマ規制の条件を達成した上でサイト名より上というめちゃくちゃな場所じゃない場所といえば、もうヘッダー下部(記事一覧上)くらいしかないんじゃないかと思います。
アコーディオンにして詳細文章を書いた理由
「X(旧Twitter)」で情報収集していた時に見かけた方がアコーディオンにしていたからです。
他の理由として「アフィリエイト・アドセンス広告を利用しています」の一行だけでも良かったんですが、それだと「ただステマ規制の対策のためだけにやりました。読者のためではありません」感がして気になったからです。
いや、そりゃステマ規制の話が出たから対策したに決まっているんですが、どーせ対策するなら最低限条件をクリアするだけでなく、読者への親切心感(心の余裕)もだしたいな…ということで、アコーディオンにして複数行書きました。
最初から複数行どかーんと表示していると読者にとって逆に見にくい原因になると考えて、アコーディオンにして一行目以外は隠しています。
もうこれは全体の理由の1割にも満たないんですが、当サイトを見ていただく方への必死の訴えという意味も込めています。「ナポ寿司は頑張っているんだよ…。それなのに世界は…」という隠れた叫びです。
【追記】2024年7月からはアコーディオンから詳細ブロックに切り替えています。クリックで中身を展開する点は一緒です。
「広告を利用しています」という文章について
とりあえず広告を利用していることが一目で分かる文章じゃないとダメだなと思いました。
最初は「記事内に広告を含む場合があります。」にしていました。「X(旧Twitter)」や他のブロガーさんを見てそのまま使わせていただきました。
よく考えたら自分が広告掲載しているのに「あるかもしれないし、ないかもしれない」って感じの表現は良くないなと思いました。まるで「広告がない記事もあるよ?」ととれる言い方です。

僕のサイトはほとんどソフトや拡張機能、Windowsの便利技的な知識系なので、アフィリエイト広告がない記事のほうが多いと思います。
あったとしても2000文字の記事中たった数文字とか極端に少ない場合が多いです。例えば、「X(旧Twitter)」関連の記事最後に「そういえばチロルチョコ買いました」と書いてチロルチョコの商品リンクを貼る…みたいな程度です。
よって完全にないとは言い切れないけどありますって断言するほどでもない…という気持ちは分かります。
しかし、そもそも僕はGoogleアドセンス広告がいたるところにあります。ない記事はないです。どの記事でも最低サイドバーにはアドセンス広告はあります。
今回のステマ規制で色々動きがあったのは各ASPで、Googleアドセンスからは特に何も動きがないように思えます。実をいうとGoogleアドセンスについては、これまで通りプライバシーポリシーに書いておけばそれでいいよ~ってことなのかもしれません。
しかし、そこらへんがバカな僕には分からない、かつ曖昧な状況であればやっておくことに越したことはない。という点でしっかり断言する「広告を利用しています」という表記にしました。
【2023年9月26日追記】YouTubeも同様に対応した
ブログだけでなく、YouTube(メインとサブチャンネル)にも、一部広告リンクを貼っていることに気づきました。気づいたというか見て見ぬふりをしていたというか…。
概要欄の最後らへんに動画内で登場した商品のアフィリエイトリンクを貼る時があります。

今回のステマ規制はブログに限らず、SNS(「X(旧Twitter)」や「YouTube」)も含まれています。
以前からチャンネルの紹介文には、「Amazonのアソシエイトとして、当メディアは適格販売により収入を得ています。」と記載していたのですが、今回のステマ規制をクリアできているかと言われたら広告リンクを貼っている各動画ページには書いていないためダメだと思います。(単純にこのまま放置しておく自分が許せなかっただけです)

僕は「Amazonアソシエイト」ではなく、「もしもアフィリエイト」経由でAmazonの広告リンクを利用しています。
Amazonアソシエイトだと「Amazonのアソシエイトとして~~」といったメッセージを記載しないといけない的な話を聞きましたが、「もしもアフィリエイト」も同様です。
ちゃんとプロモーション詳細ページ(注意事項)に記載されています。もしもアフィリエイト経由だからそういった文言は不要~と思っている方がいそうだなと思ったので、余談として共有させていただきました。
「~~という旨を記載」とあるので、一言一句同じじゃなくても意味が通じるなら多少文言は自分風に変えても大丈夫だとは思いますが、僕は考えるのが手間だったので一言一句同じにしています。

「YouTube」の場合、広告リンクを貼っている過去動画の概要欄全てを修正しないといけないので、かなり手間です。しかし、こういうところからしっかりやっていかないとダメだよなと思いブログ同様対応することにしました。
「YouTube Studio」にアクセスして左側の「コンテンツ」ページをクリックします。アップロードした動画が一覧表示されます。僕は全ての動画にアフィリエイトリンクを貼っているわけではなく、一部動画のみの概要欄に貼っています。
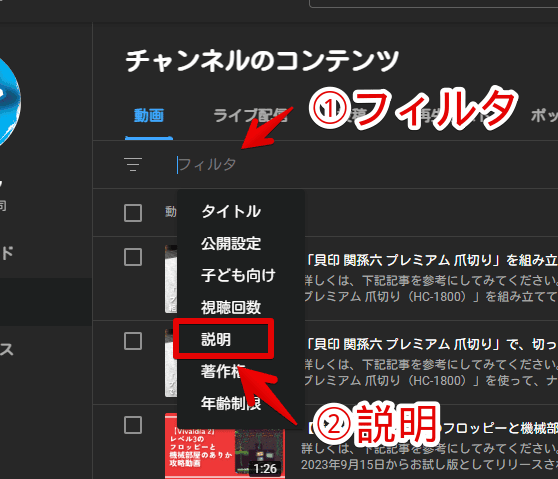
全動画からアフィリエイトリンクを探すのが手間なので上部にある検索ボックスを活用します。クリックするとフィルター項目が出るので「説明」をクリックします。

「次を含む」に「もしもアフィリエイト」のリンクに共通している「
af.moshimo.com」を書き込みます。「A8.net」の広告リンクを貼っているなら、A8の広告リンクに含まれる文字列を入力します。多分「px.a8.net」です。
<!--「もしもアフィリエイト」の場合-->
af.moshimo.com
<!--「A8.net」の場合(多分)-->
px.a8.net
検索したらずらっと概要欄に「af.moshimo.com」文字列が含まれる動画だけに絞り込まれます。これらの動画を一つずつ修正していきます。

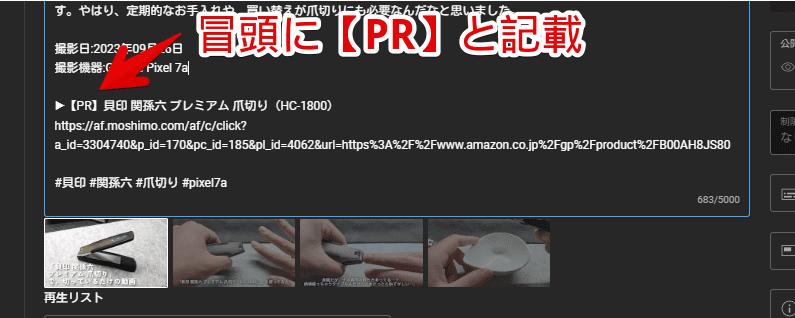
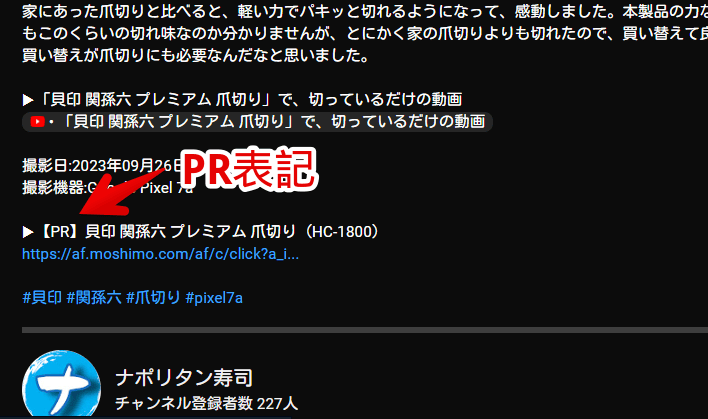
シンプルに広告リンクの冒頭に「【PR】」と記載することにしました。色々考えたんですが、これで十分ステマ規制の条件はクリアしていると判断しました。

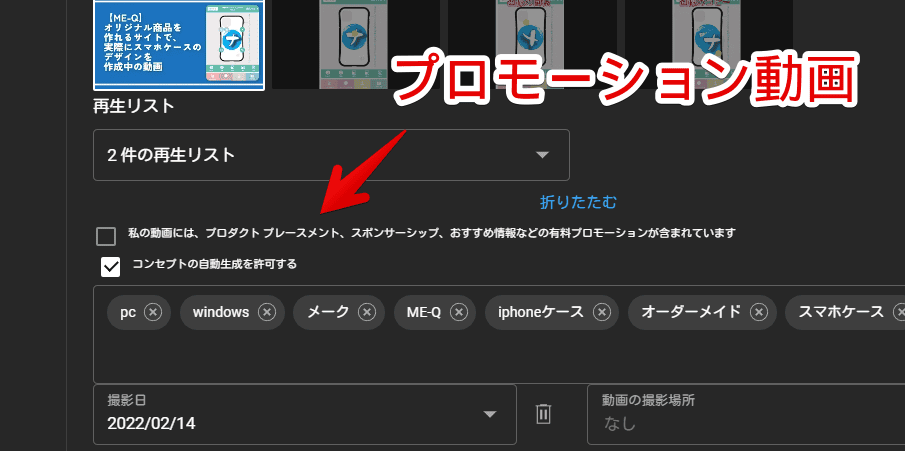
「YouTube」には「私の動画には、プロダクト プレースメント、スポンサーシップ、おすすめ情報などの有料プロモーションが含まれています」というチェックボックスがあります。チェックすると動画を再生した時左上に「プロモーションを含みます」と表示されます。

僕はメーカーから依頼されて商品なり報酬なりを受け取っているものに関しては誤解のないようチェックしています。
一方自分から買った商品でその商品を使っているだけの動画はチェックしていません。メーカーに依頼されたわけでなく、ただ自分が使うために買ったからです。
「動画を作ってくれ」と依頼されたものは動画自体がプロモーションの扱いになると思いますが、自分で買って動画作ってくれと頼まれたわけでもない概要欄の最後に商品リンクを貼っているだけの動画だと、動画自体はプロモーションにならず、概要欄の広告リンクだけがプロモーションにあたると判断しました。
この基準からすると、プロモーションは動画ではなく概要欄に貼った広告リンクそのものなのでその広告リンクの冒頭に「【PR】」と付けるだけで十分かなと判断しました。
チェックを付けたり動画タイトル自体に「【PR】」を付けるといったことも考えましたが、「いや、それはちょっとやりすぎでしょう」と思いました。
概要欄を見ない人からしたらその動画は広告がないただの動画です。概要欄をクリックして開いてくれた人には広告リンクが目に入ってしまうので、それより前の冒頭部分に「【PR】」であることを記載しておけばいいのかなと思いました。

どれもこれも自分の勝手な判断なので、間違っている可能性もおおいにあります。
【2023年10月15日追記】消す方法の記事を書いた
「当サイトが広告を貼っているのは理解した!もう自己責任でいいから、その上でステマ規制のメッセージ消したい!」という方向けに消す方法を書きました。
【2023年12月10日追記】A8の広告掲載URLの提出について
2023年12月07日からアフィリエイトサービス「A8.net ![]() 」が2023年10月から施行されたステマ規制の影響をうけて、広告を掲載している記事のURLの提出を求めるようになりました。
」が2023年10月から施行されたステマ規制の影響をうけて、広告を掲載している記事のURLの提出を求めるようになりました。
今回も同様僕は対応しています。詳しくは下記記事を参考にしてみてください。
感想
以上、2023年10月1日から施行された「景品表示法」の「ステルスマーケティング規制」について、当サイトではこういう風に対応しました~という報告でした。
個人的にはまぁむしろ今までしっかりされていなかったのが、良くなかったんじゃない?と思います。これで少しでもそういったトラブルなどが減るんであればいいんじゃないでしょうか。対応する側としては大変でしかないんですけども。
ぶっちゃけ今回の対応で僕たちブロガーが一番気を付けないといけないのは消費者庁のルールでもなく、読者に対してでもなく、各ASPが出した指示に従えているかどうかだと思います。
僕なりに消費者庁のPDFとか色々調べてみたんですが、何か販売している事業者が第三者になりすまして宣伝するのは良くない~~みたいなことは書かれていました。
しかし、ASPと提携して広告を出しているブロガーについての表記は僕のリサーチ不足かもしれませんが全然ありませんでした。
今回の規制対象はサービスを提供する事業者(広告主)であって、依頼されて宣伝した側の第三者は関係ないとも書かれていて「いや、そもそもこれ僕らブロガーが対応しないといけないことなん…?仮に企業からレビュー依頼を受けて書いた記事がステルスマーケティングだったとしても、罰せられるのは依頼した企業側で僕はお咎めなしなん…?」とか色々考えました。
規制の対象となるのは、商品・サービスを供給する事業者(広告主)です。
令和5年10月1日からステルスマーケティングは景品表示法違反となります。 | 消費者庁
企業から広告・宣伝の依頼を受けたインフルエンサー等の第三者は規制の対象とはなりません。
しかし、仮に僕らは消費者庁からお咎めなしだとしても、僕が提携している各ASPが「こういう感じで表記してね」って声明を出しているんならもうそれに従わないといけないじゃんって思います。
消費者庁のルールが~~とか以前にASPのルール守っていない扱いで提携解除されたらいやだもん。ASPとの信頼関係なのかなと思います。
まぁ実際のところ今回の規制は企業絡みのガチモン極悪ステルスマーケティング野郎に対してで、僕みたいな騙すような文章の書き方をしていない(と思う)ごく一般ブロガーはそこまでアワアワすることでもないのかなと思います。多分。
正直2024年12月時点で書いていないブログもあると思います。多分。