【Luxeritas】関連記事の抜粋を非表示にするCSS

この記事では、WordPressの「Luxeritas」テーマで記事末尾にある関連記事の抜粋を非表示にする方法を書きます。
子テーマの編集(style.css)にCSSを書き込みます。
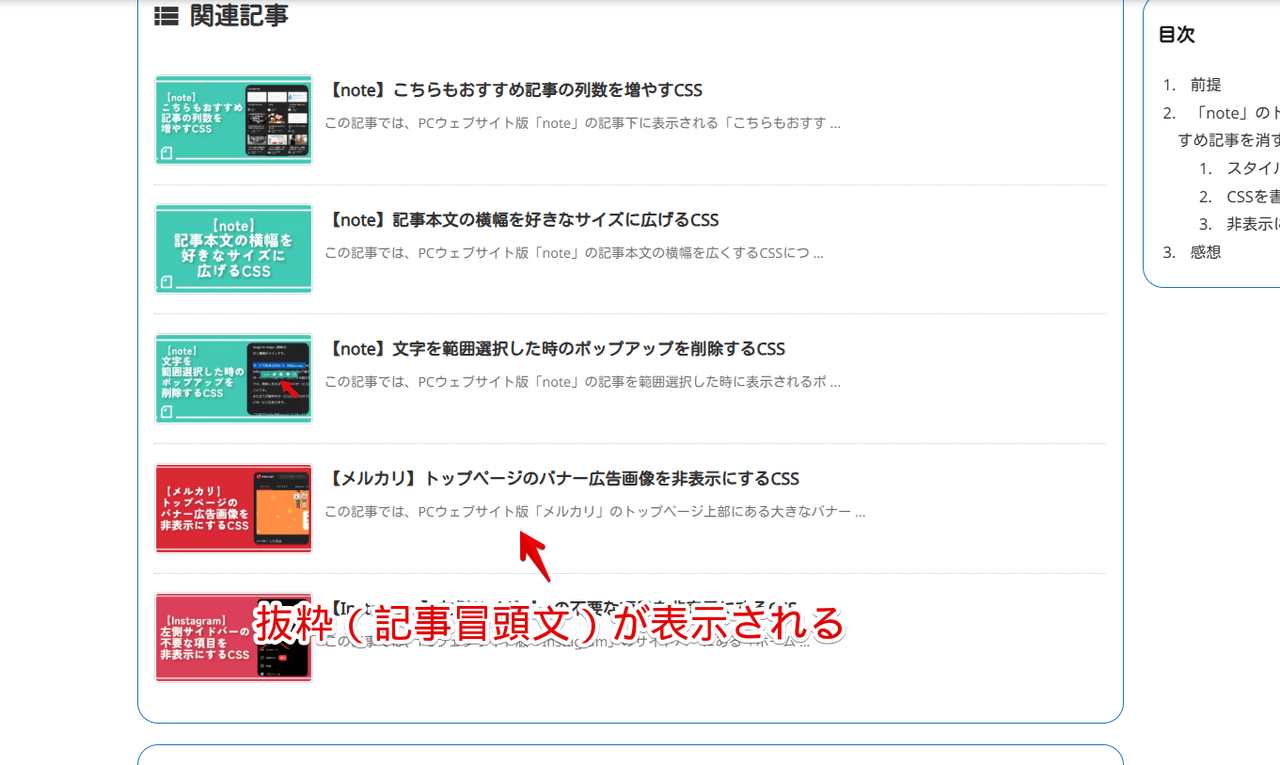
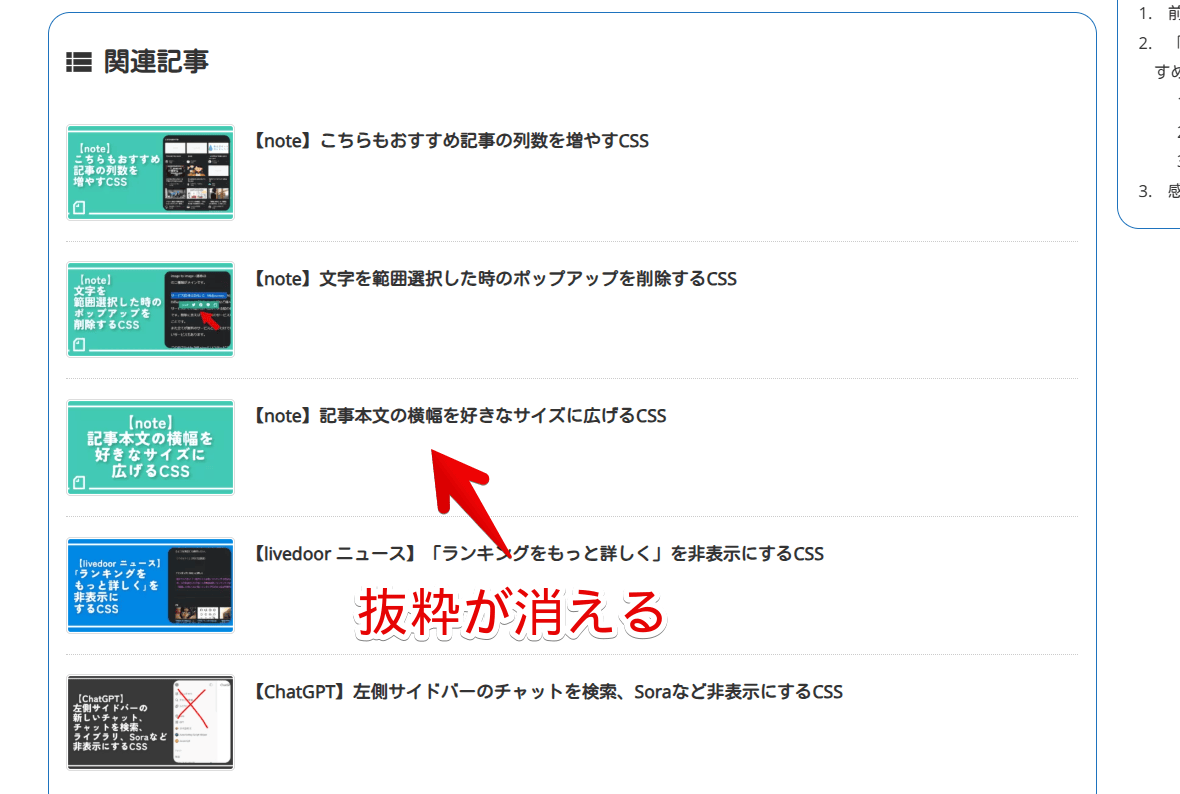
僕はWordPressブログで「Luxeritas」テーマを使っています。デフォルトでは記事末尾の関連記事に抜粋(冒頭一行目)が表示されます。

僕は不要だと思ったので非表示にしてみます。
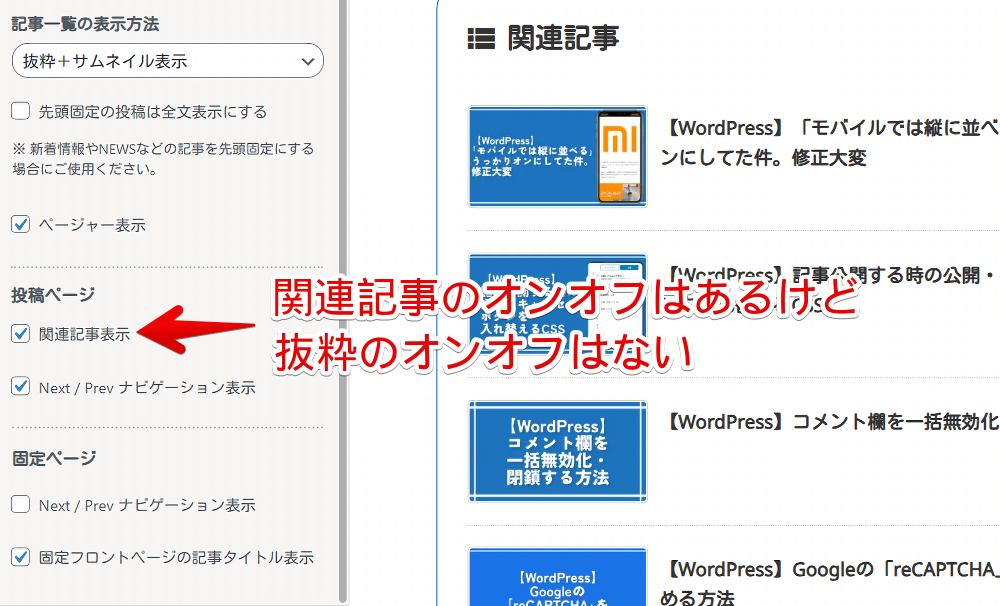
設定としては関連記事を表示するかどうかだけで抜粋を非表示にするオプションは用意されていないので、CSSを使う必要があります。コピペでOKです。

Luxeritasの関連記事から抜粋を削除するCSS
子テーマの編集ページを開く
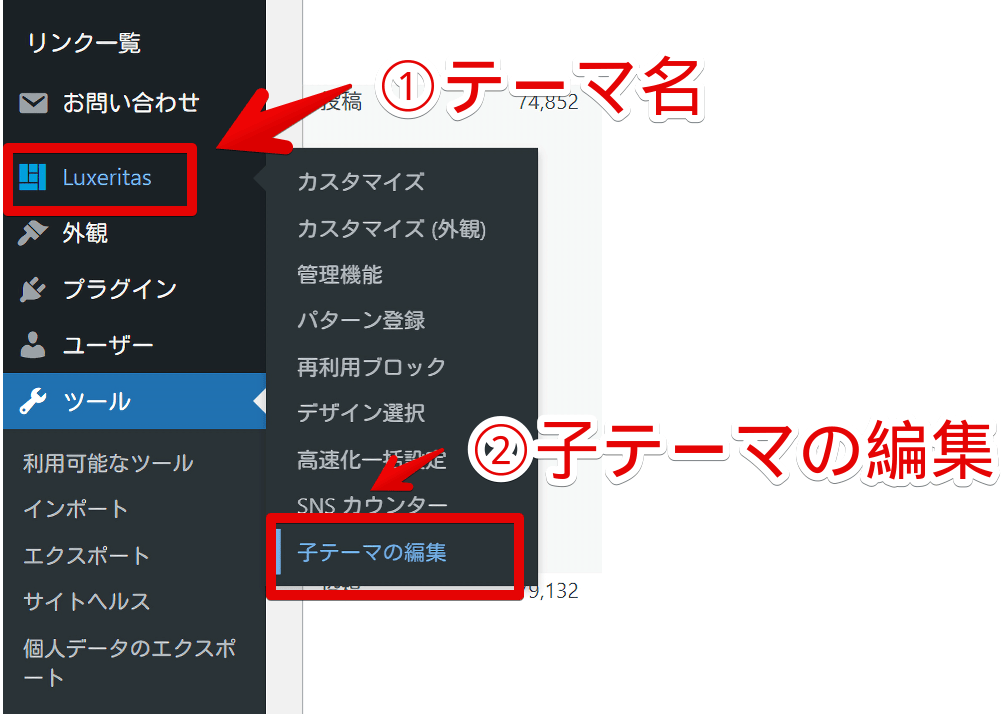
WordPressの管理画面を開いて、左側サイドバーの「Luxeritas」→「子テーマの編集」をクリックします。

CSSを書き込む
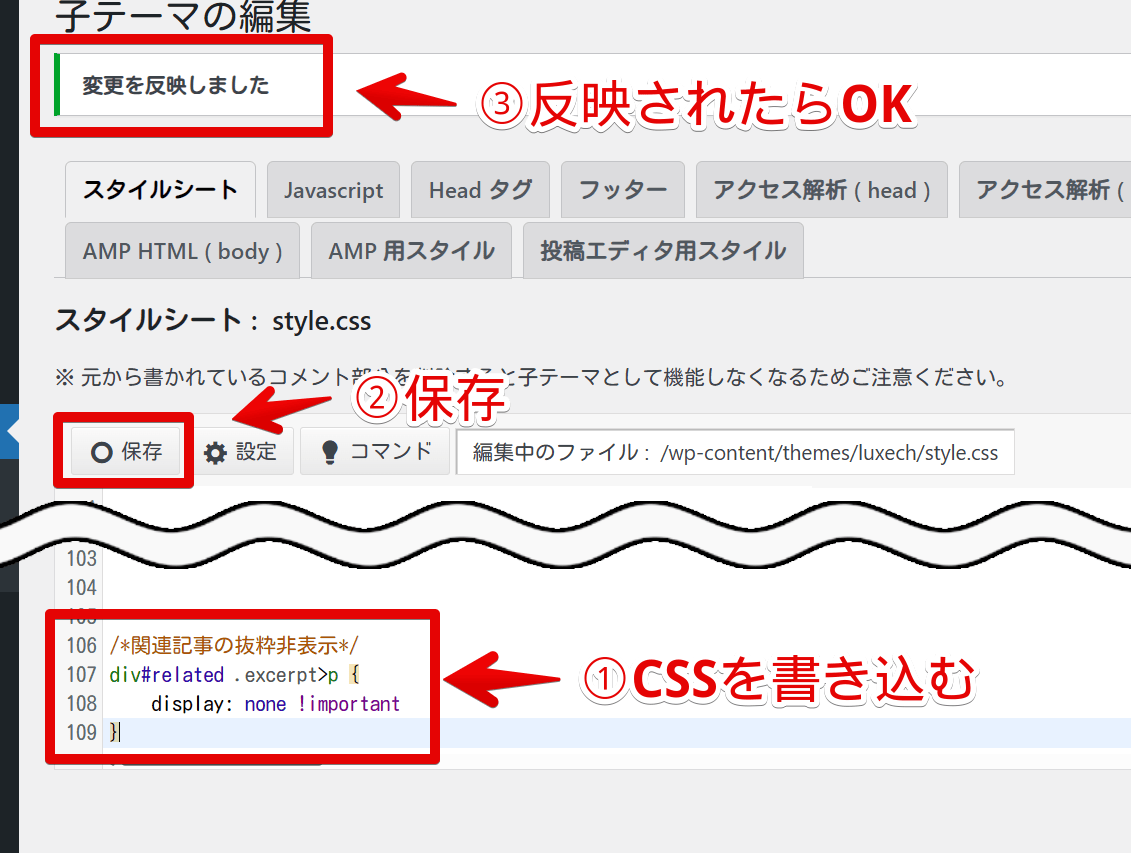
「スタイルシート : style.css」ページを開いて、以下のCSSを書き込みます。既に書かれているコードには絶対触れず、一番下をEnterで改行して新しく書き込みます。
CSS
/*関連記事の抜粋非表示*/
div#related .excerpt>p {
display: none !important
}
書き込めたら「保存」ボタンを押します。
ページがリロードして「変更を反映しました」と表示されたらOKです。
非表示になったか確認
自身のブログ記事ページを開きます。既に開いていた場合は一度ページをリロードします。
関連記事から抜粋が消えます。

やっぱり表示させたくなったら書き込んだCSSを削除します。
感想
以上、WordPressの「Luxeritas」テーマで記事末尾にある関連記事の抜粋を非表示にする方法でした。






ディスカッション
コメント一覧
まだ、コメントがありません