【WordPress】記事の本文内で最終更新日を表示させる方法。ショートコードを使う!

この記事では、WordPress(主にLuxeritasテーマ)の本文中に、ちゃんと最終更新日に応じて変化する記事の更新日を挿入する方法を書きます。
子テーマの関数(functions.php)に日付を挿入するショートコードを書き込みます。
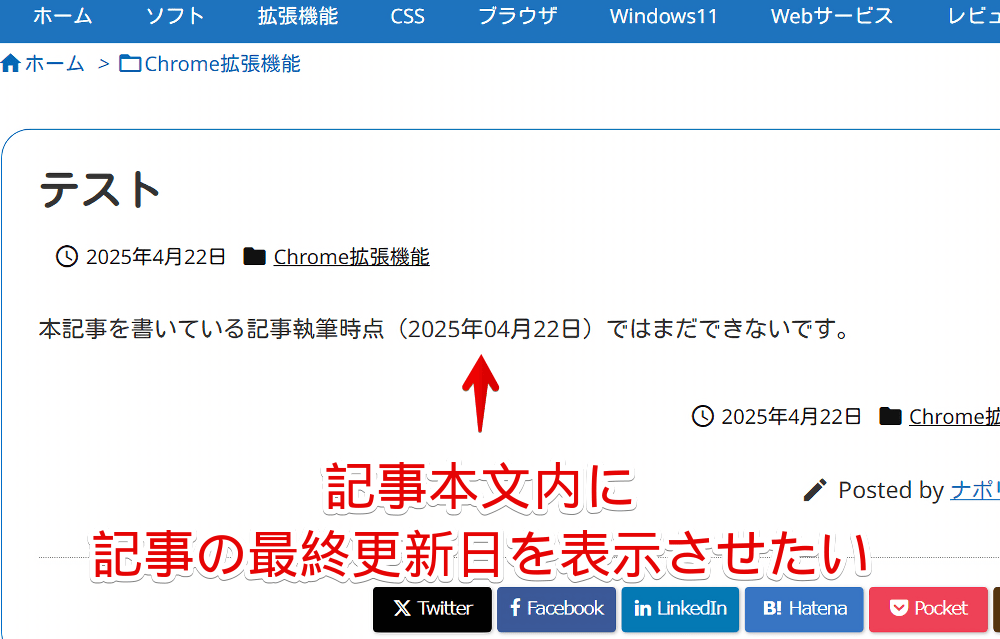
僕はブログで以下のような書き方をする時があります。ソフトや拡張機能の説明をする時によく使います。
本記事を書いている記事執筆時点(この記事の最終更新日)ではまだできないです。カッコ内の「この記事の最終更新日」という部分に今読者の方が見ている本記事の最終更新日を表示させたいです。「2025年6月6日」みたいな感じです。

これまではいちいち「記事執筆時点(2025年04月22日)」とか「記事執筆時点(更新日は記事タイトル下に記載)」とか書いていました。
前者は記事を更新するたびに日付をこっちが手動で書き直さないといけない手間があります。
後者は文章が長くなるし、読者に「更新日ってどこに書いてあるんだ…記事タイトル下ってことは一番上までスクロールしないといけないな…」と手間をかけさせてしまいます。

ブログを始めて数年が経過していますが、今更ながらどうにかこの状況を解決したいなと思い、あれこれ調べるとショートコードで理想通りにできたので記事にします。
WordPressの本文中に更新日を記載する手順
Luxeritasテーマ
僕はブログを始めてから記事執筆時点(2025年6月6日)までずっと「Luxeritas」というテーマを使っています。
それ以外のテーマは触ったこともないです。よってまずは「Luxeritas」での解説です。他のテーマはこちらに飛んでください。
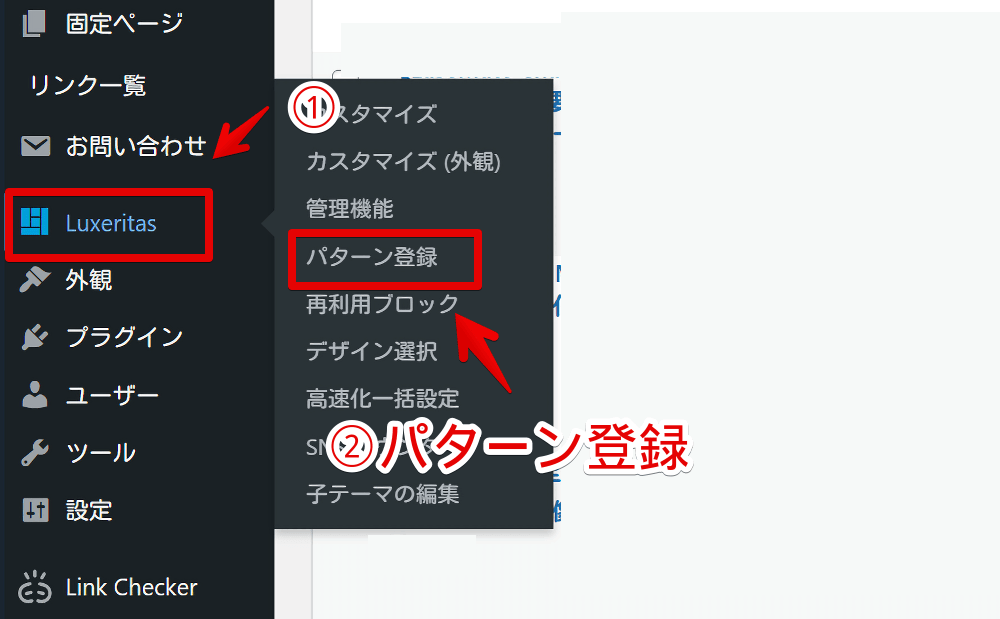
WordPressの管理画面にログインして、左側サイドバーのテーマ名(Luxeritas)→「パターン登録」をクリックします。

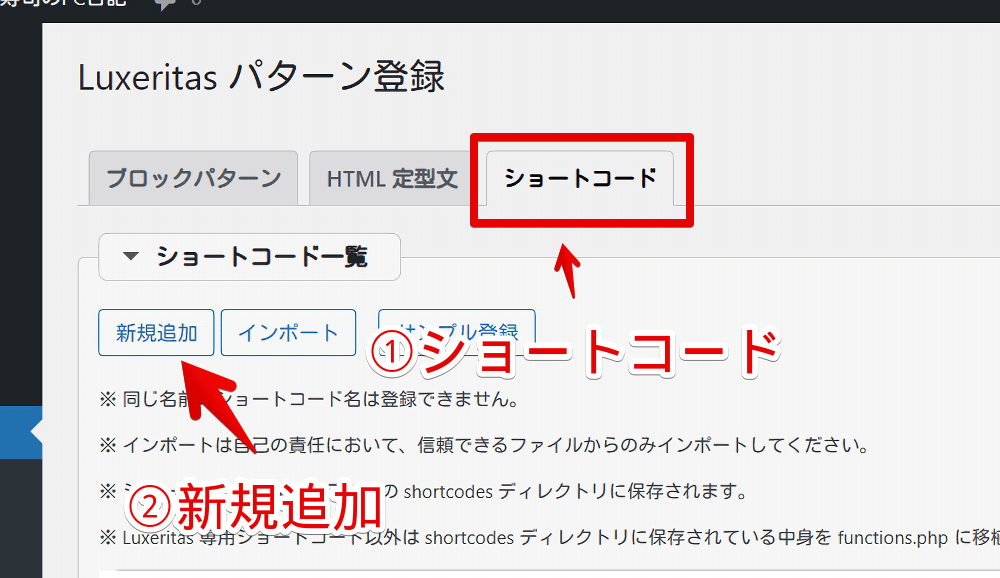
ショートコードタブをクリックします。
「新規追加」をクリックします。

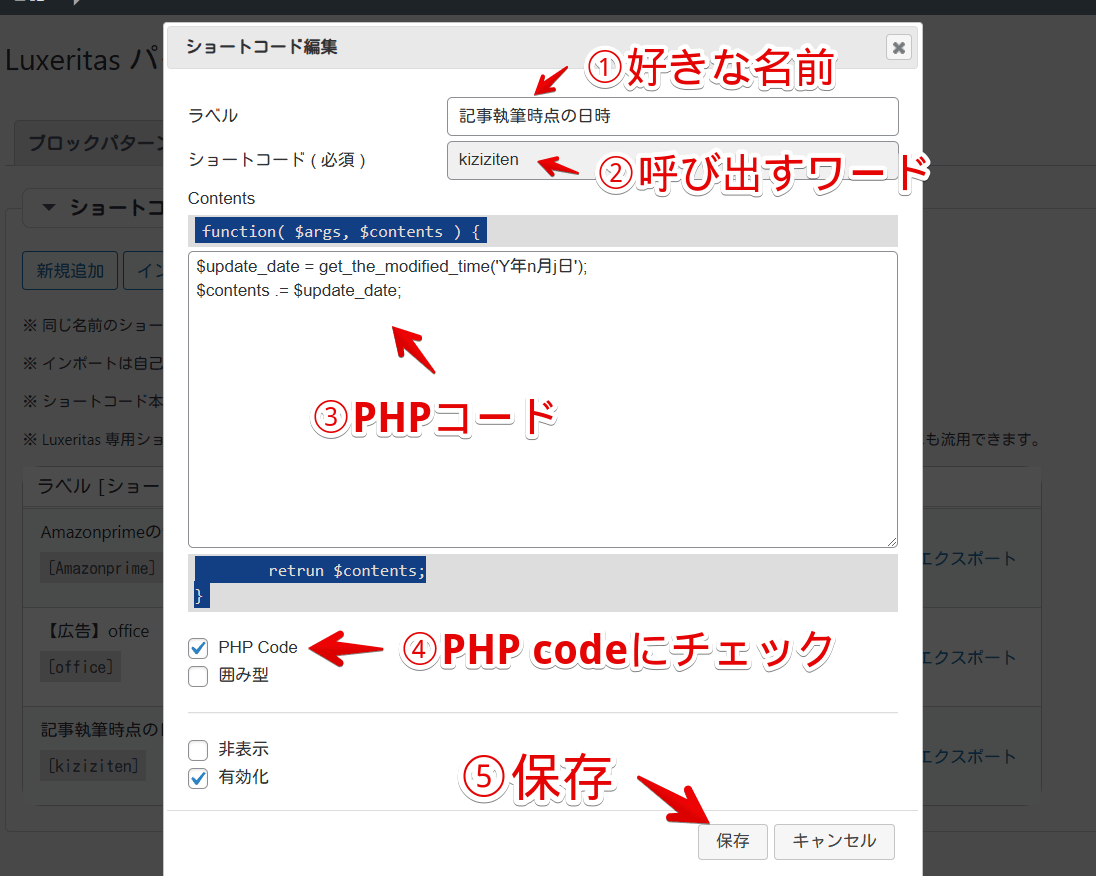
編集ダイアログが表示されるので以下のようにします。
| ショートコードの登録情報 | |
|---|---|
| ラベル | 好きな名前 |
| ショートコード(必須) | kiziziten(なんでもいい) |
| PHP Code | チェックする |
| 囲み型 | チェックしない |
| 有効化 | チェックする |

一番大事な「Contents」部分は以下のようにします。
$update_date = get_the_modified_time('Y年n月j日');
$contents .= $update_date;「Y年n月j日」の部分は皆さん好きな書式にします。
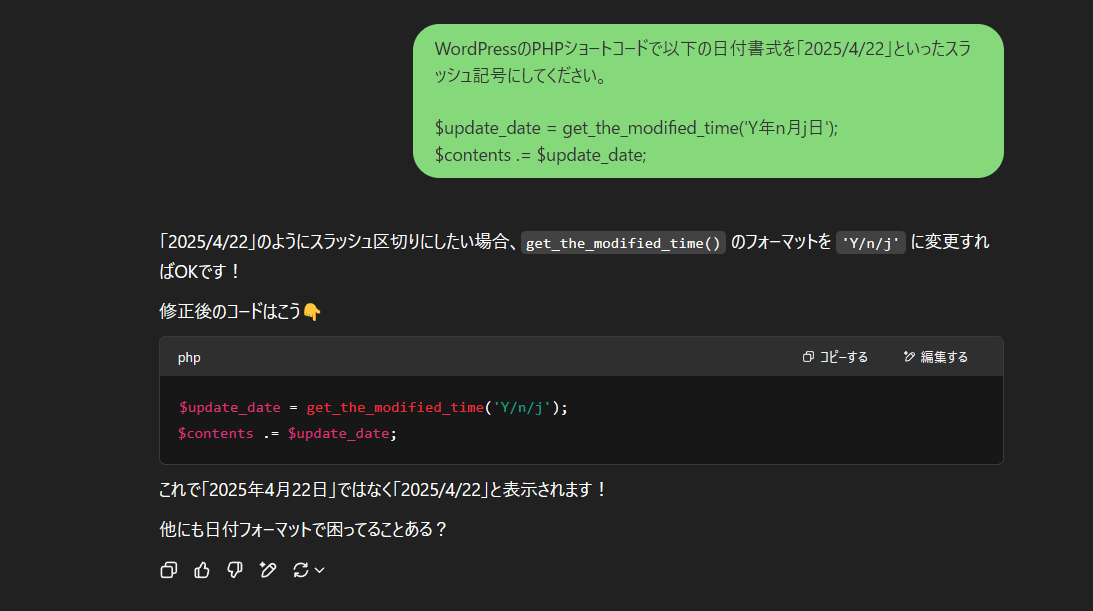
今の時代、「ChatGPT」に上記コードを貼り付けて「これを2025/4/22といったスラッシュの区切り記号にしたいです」みたいに質問すると変換したコードを教えてくれると思います。
実際僕もやってみましたが、ちゃんとフォーマット変更してくれました。リンクを貼っておきます。

例えば「2025/4/22」書式にしたい場合は以下です。
$update_date = get_the_modified_time('Y/n/j');
$contents .= $update_date;書き込めたら右下の「保存」をクリックします。
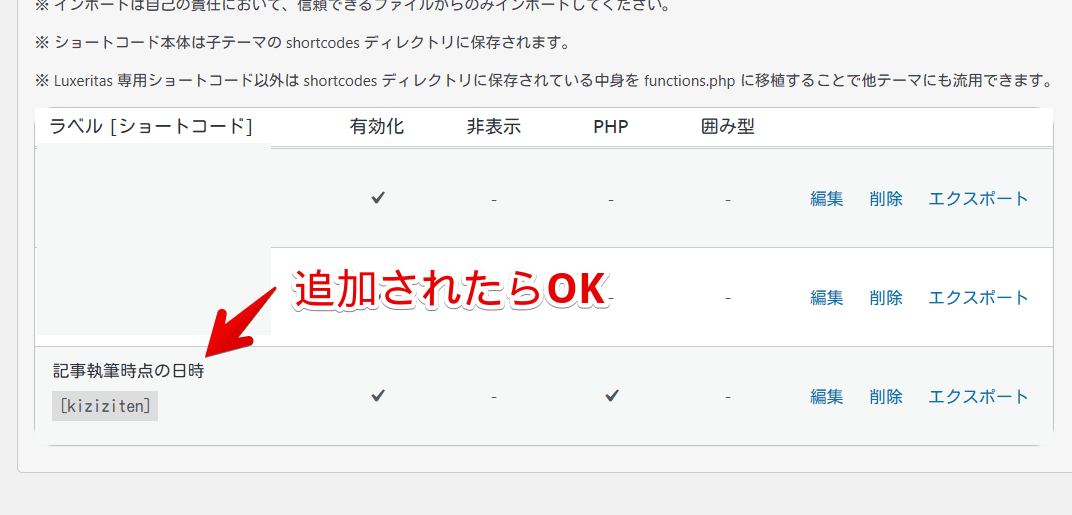
ショートコード一覧に登録されたらOKです。

新規に記事編集画面(僕はブロックエディター)を開きます。既に別タブで開いていた場合は一度ページをリロードします。
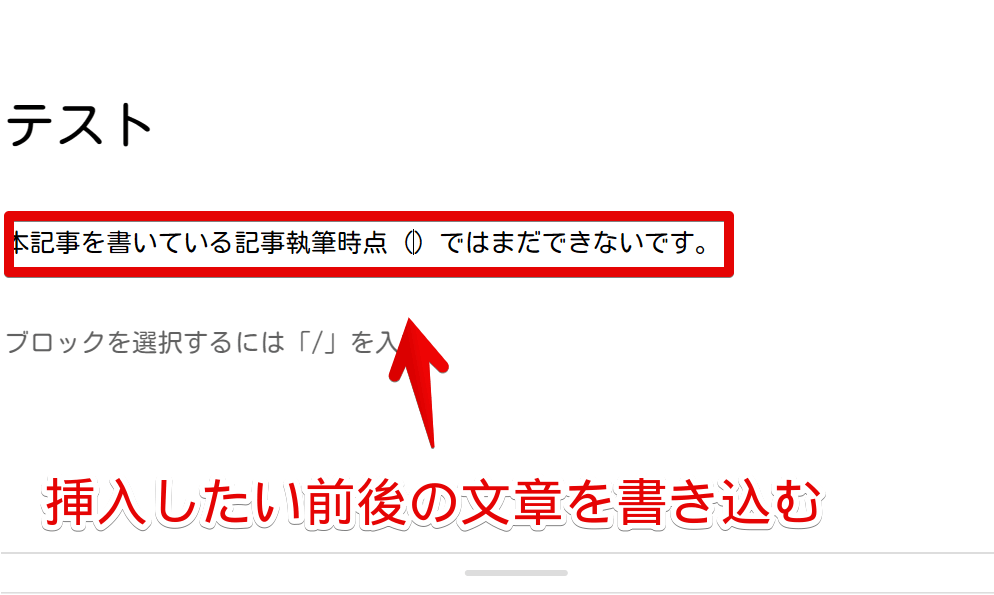
記事の更新日時を挿入したい文章を入力します。下記画像だとカッコ内に入れたいなぁって思っています。

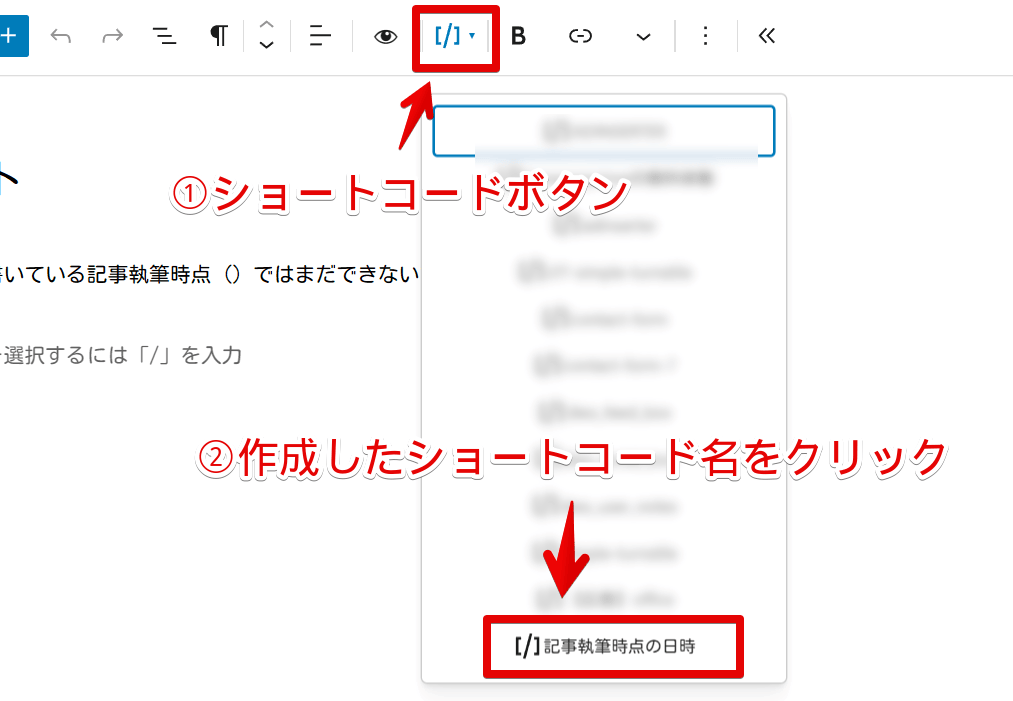
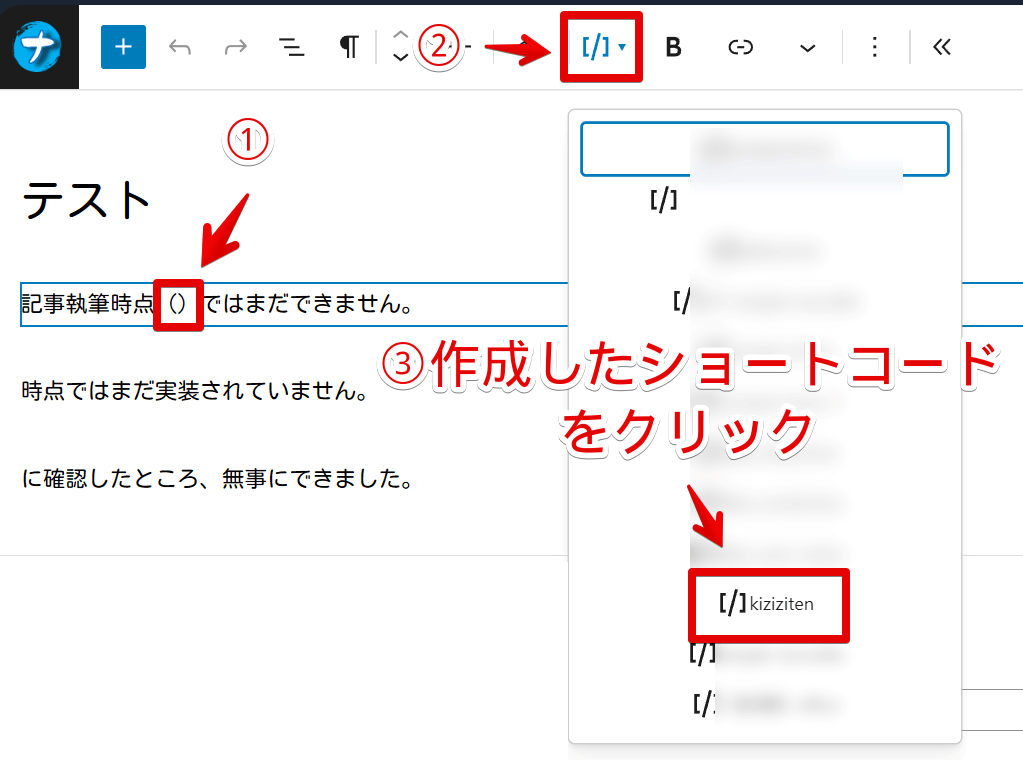
入力できたら挿入したい場所をマウスで選択して、ツールバーのショートコード挿入ボタン(![]() )をクリック→作成したショートコード名をクリックします。
)をクリック→作成したショートコード名をクリックします。

ショートコード挿入ボタンからではなく、直接編集画面に「![]() 」と書き込んでもOKです。まぁいちいちタイピングするのめんどくさいと思うので、個人的にはボタンからの挿入がおすすめです。
」と書き込んでもOKです。まぁいちいちタイピングするのめんどくさいと思うので、個人的にはボタンからの挿入がおすすめです。
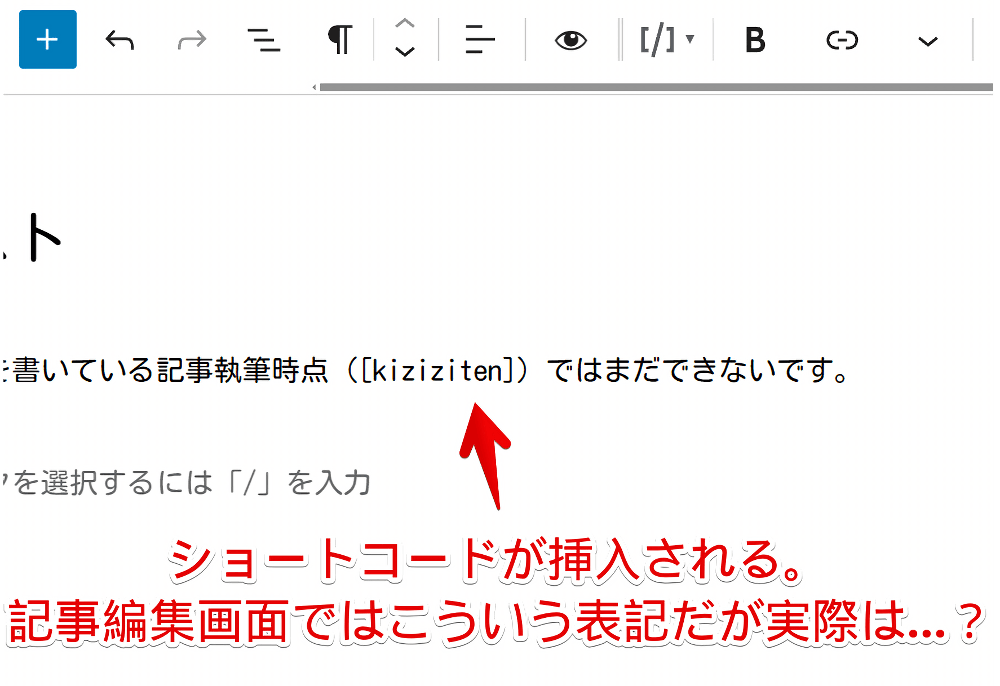
ショートコードが挿入されます。編集画面上ではショートコード名だけで日付は表示されません。

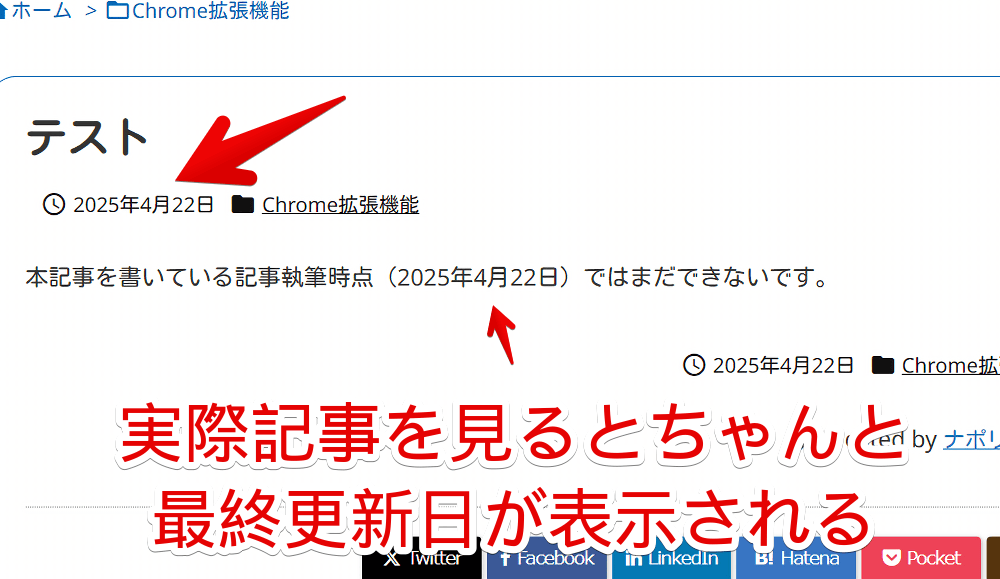
実際公開したり、プレビューで確認したりした画面上では、その記事の更新日が挿入されています。

実際の日付は入力していないので、記事の更新日が変わったら自動的にその日時に動的変化します。
こっちは記事の更新だけに集中していればOKです。「記事内に日付入れてたっけ…。もし入れていたらそこの日付も手動で更新しないとな…」という心配・探す手間が省けます。
残念ながら既に書き込んでいた記事には反映されません。初回は日付挿入したい記事に同じようショートコード挿入のステップを踏む必要があります。
それ以外のテーマ
僕は「Luxeritas」以外を知らないのでもしかしたら間違っている可能性もあります。基本的なコードの形は同じなので多分いけるとは思います。
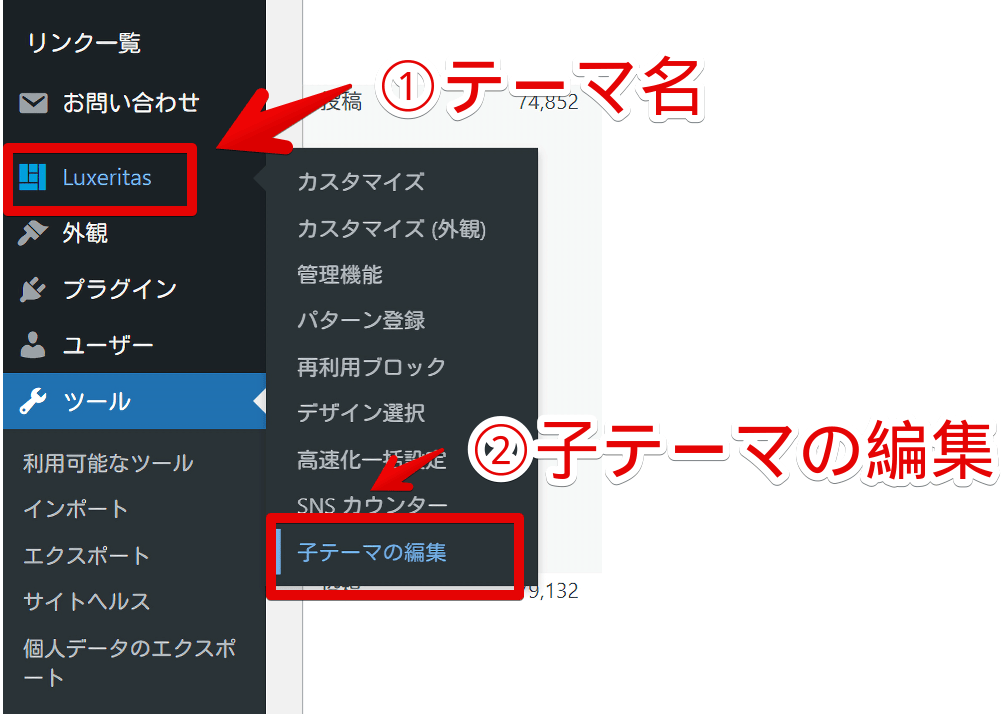
WordPressの管理画面にログインして、左側サイドバーのテーマ名→「子テーマの編集」をクリックします。

僕は「Luxeritas」ってなっていますが、人によっては「Cocoon」とか「AFFINGER」とかになっていると思います。
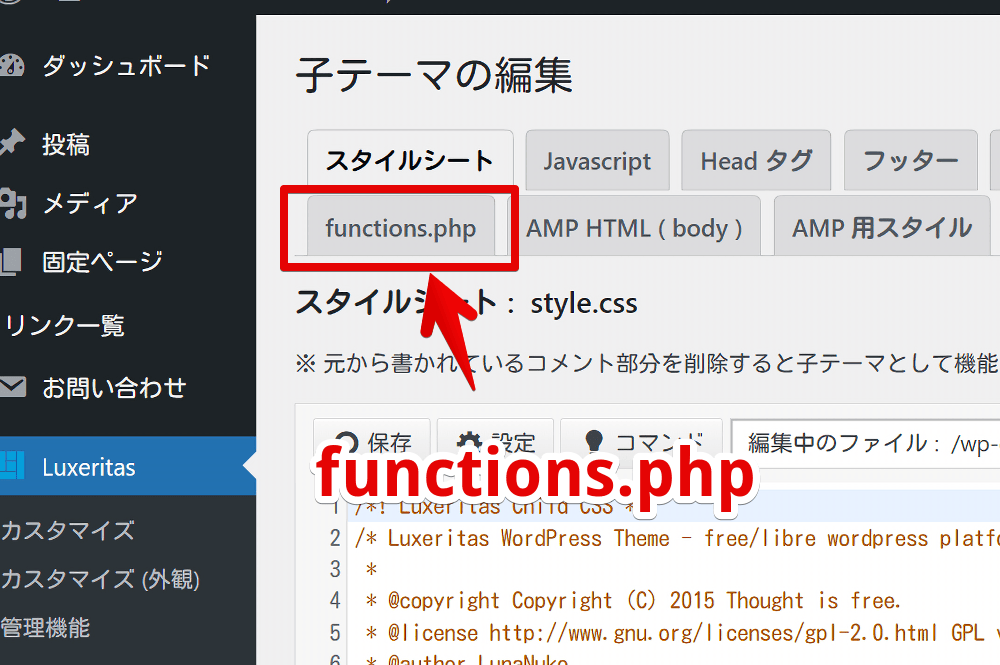
上部の「functions.php」タブをクリックします。

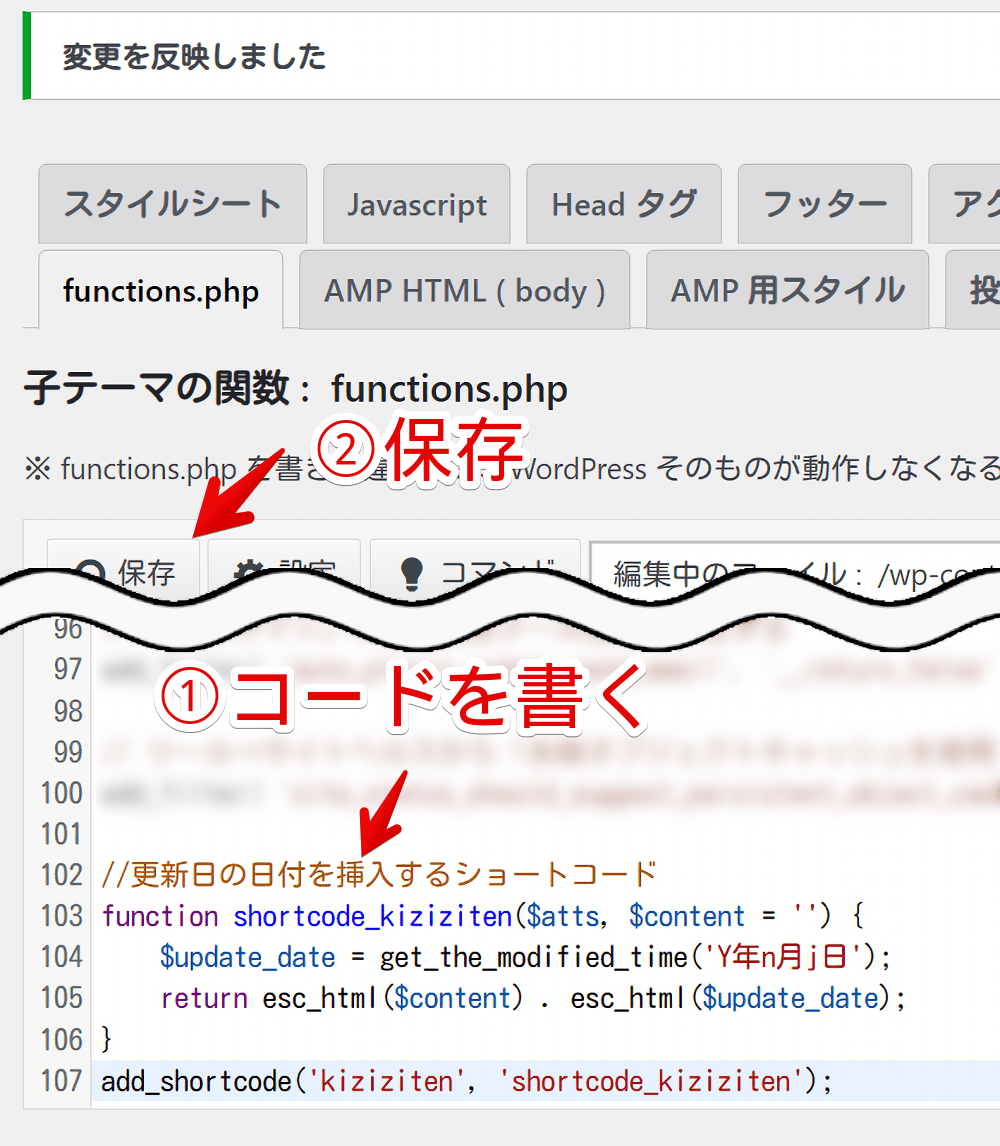
既に書き込まれているコードは触らず、一番下に新しく以下のコードを追加します。
//更新日の日付を挿入するショートコード
function shortcode_kiziziten($atts, $content = '') {
$update_date = get_the_modified_time('Y年n月j日');
return esc_html($content) . esc_html($update_date);
}
add_shortcode('kiziziten', 'shortcode_kiziziten');「functions.php」は一文字でも構文ミスったら一瞬でサイトにアクセスできなくなります。
冗談抜きで本当にアクセスできなくなります。直すにはレンタルサーバーのファイルマネージャーを使って直接「functions.php」を開いて開けなくなる前の状態に戻す必要があります。
本記事に限らず、インターネット上に転がっている「functions.php」用のコードを自身の環境に取り込む時は最大限注意してください。
何かあっても誰も責任取ってくれないので、失敗した時にどうやって戻すかの方法を知ってから実行するのを推奨します。
本番環境とテスト用環境がある場合はまずテスト用環境で動くか試すのがいいかなと思います…がしかし、大半の方はそんなのないと思います。
そういう場合でも、最低限「ChatGPT」にコピペして「これをfunctions.phpに書こうと思うんですけど大丈夫ですか?エラーとか書式ミスないですか?」と確認するのはやったほうがいいと思います。
もちろんAIは平気で嘘つく時もあります。でもそれは人間も同じです。AIだろうが人間だろうが、一発目で本番環境に導入するんじゃなくて間を挟むことが重要です。
「Y年n月j日」の部分を変えることで自分の好きな書式に変更できます。
こちらで書いたようにChatGPTにコードを貼り付けて「2025年5月2日じゃなくて、2025/5/2って書式にする場合、どういう書き方にしたらいい?」って質問すると一発で教えてくれます。
ショートコードの呼び出しは「kiziziten」にしています。
「名前を変えたい!でも書き方が分からない!」って場合は同じようにChatGPTに投げかけてみましょう。「kizizitenって分かりにくいから、kousinbiにしてくれませんか?」って感じです。
書き込めたら上部の「保存」をクリックします。ページがリロードされて「変更を反映しました」と表示されたらOKです。

「functions.php」は、コードの書き方が少しでも違ったらサイト開けなくなるのでくれぐれも注意です。
保存できたら適当にブロックエディターの記事編集画面を開きます。
記事の更新日を挿入する前後の文章をいつも通り書いていきます。
「よし、あとはここに更新日表示させたい!」って時にマウスカーソルをあてて、ツールバー内のショートコードボタン(![]() )をクリック→作成した「kiziziten」をクリックします。
)をクリック→作成した「kiziziten」をクリックします。

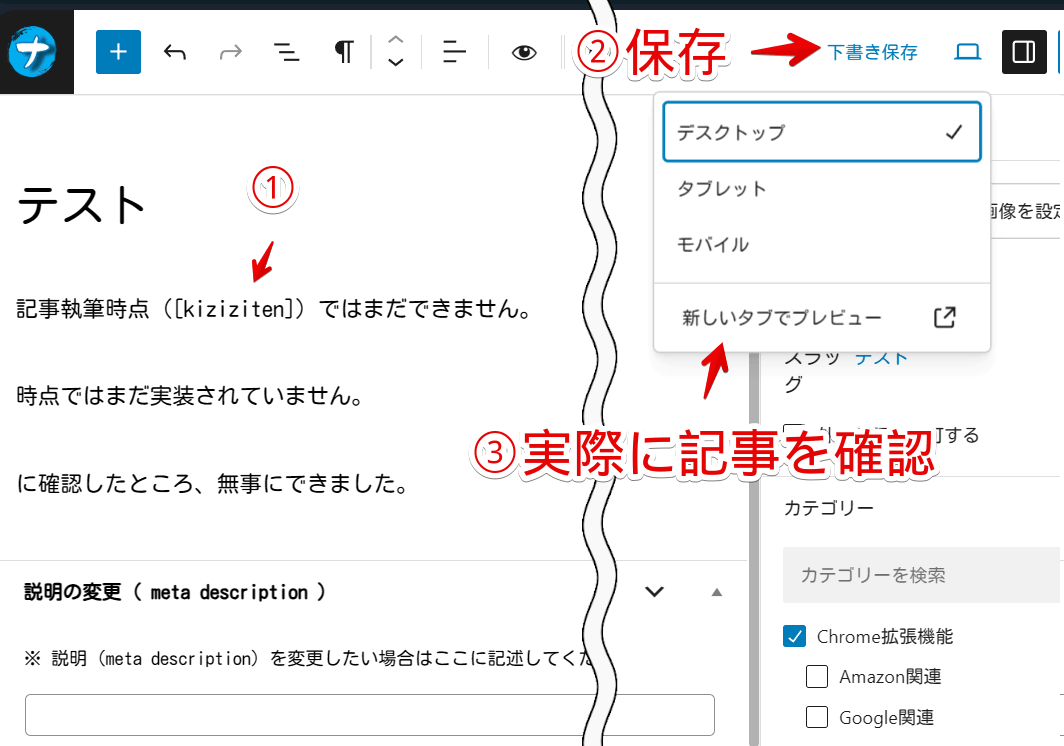
編集画面上では「![]() 」になります。正常なので「ふぁ?更新日表示されないやんけ!」と焦らないようにです。
」になります。正常なので「ふぁ?更新日表示されないやんけ!」と焦らないようにです。
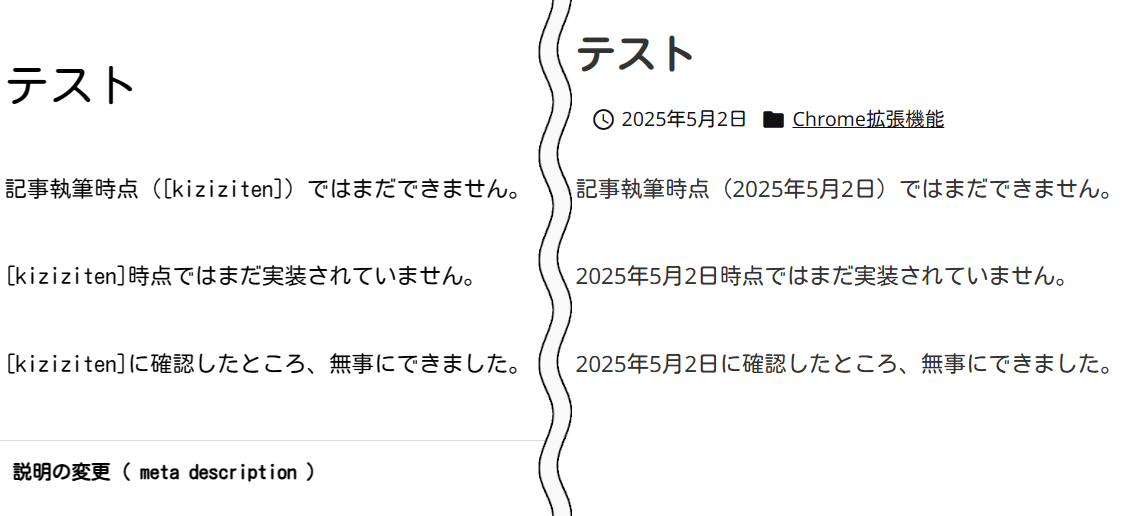
実際に記事をプレビューなり公開して開くなりして確認します。

読者が見る実際の記事ページではちゃんとその記事の最終更新日が表示されます。

「functions.php」に書き込んだコードを削除すると、実際の記事ページでも「![]() 」という表記になるので注意です。
」という表記になるので注意です。
感想
以上、WordPressの本文中に動的に変化する最終更新日を表示させる方法でした。
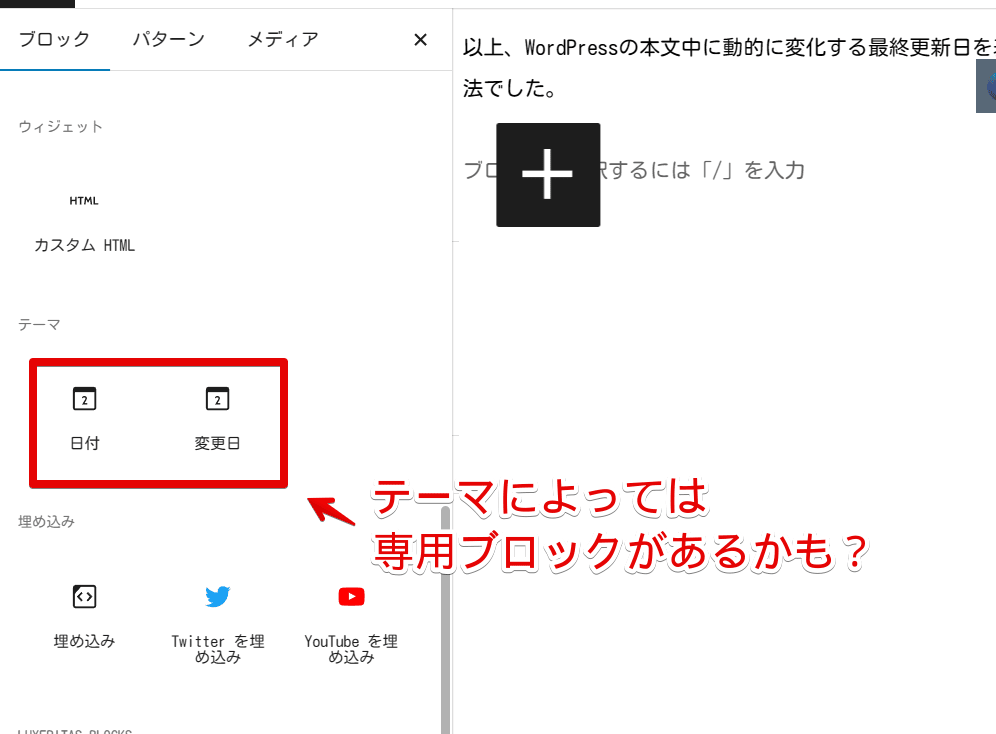
使っているテーマによっては「functions.php」に書き込まなくてもデフォルトで日付ブロックが用意されているかもしれません。この場合はいちいちショートコードを作成する必要がないです。

ただし、僕の使っていたテーマにあった日付ブロックは実際挿入してみると、挿入した行はその日付のみになってしまい、同じ行内に文章を加えられなかったのでやめました。
日付を挿入するためだけに改行していたら見にくいです。
ちょっとでもミスったらサーバーのファイルマネージャーから該当コードを削除しないとサイトが開けなくなる「functions.php」に書き込まないといけないというでかいリスクがありますが、自分で好きな書式や呼び出し名にできるのはショートコードの良さかなと思います。
使わなくなった時にこれまでの記事に挿入したショートコードを修正しないといけない…というデメリットもあるんですけどね…。使い続ける分には便利だと思います。