【Firefox】ブログのため、アドオン設定を効率よくコピペする方法

この記事では、ナポリタン寿司が、Firefoxアドオンの記事を書く時、どのようにして設定画面のテキストをコピーしているか紹介します。
ただの雑談です。
当サイトは、Firefoxアドオンを記事にする時があります。Firefoxアドオンによっては、設定画面(オプション)があるのですが、その設定画面は、範囲選択でテキストをコピーできないようになっています。
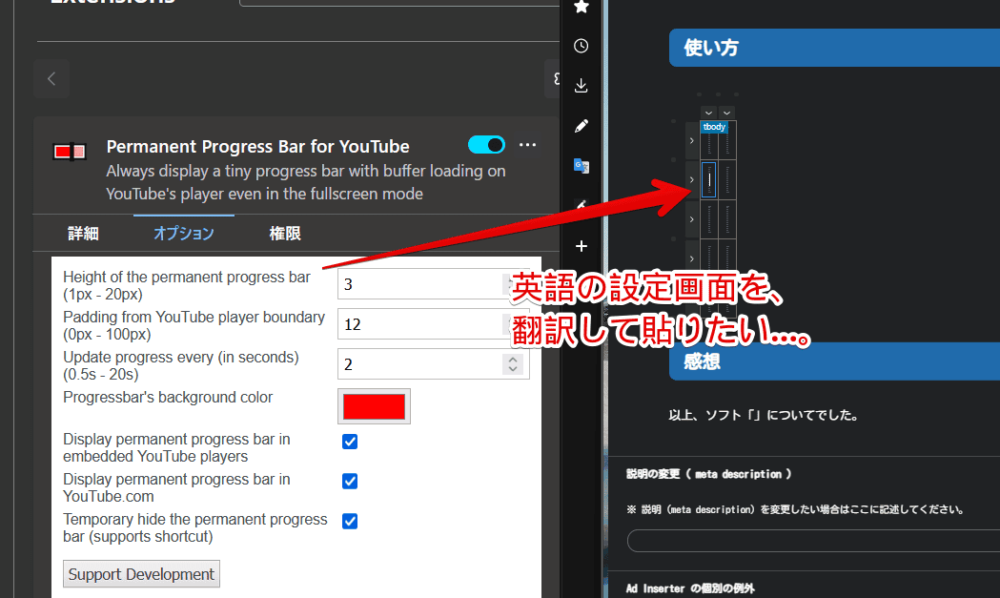
僕のようなブロガーは、設定画面の英字をコピーして、ブログの表ブロックに貼り付けて、日本語に翻訳した文章を隣に貼りたい時があります。

こういった時に、英語テキストをコピーできないのは厄介です。いちいち手動入力するのは、とてもめんどくさいです。誤字の恐れもあります。
ナポリタン寿司は、あれやこれやの技を使って、Firefoxアドオンの設定画面にある英字テキストをコピーしています。本記事では、「誰に役立つんだこれ。」って自分でも思いつつ、メモとして書きます。
今回紹介する方法が全てとは限りません。単に僕が知っている方法なだけです。もっと効率的でラクチンな方法があるかもしれません。
Firefoxアドオンの設定画面のテキストをコピーする技紹介
本記事では、主に僕が使っている2つの技を紹介します。手っ取り早さでは、1番目のほうが勝っていますが、正確性に若干欠けます。一行だけなどの正確性よりも素早さを重視したい時に使っています。
膨大な設定画面などの時は、多少手間はかかるけど、正確性に優れている2番目の方法を使っています。
「Microsoft PowerToys」の「Text Extractor」などのOCRソフトを活用
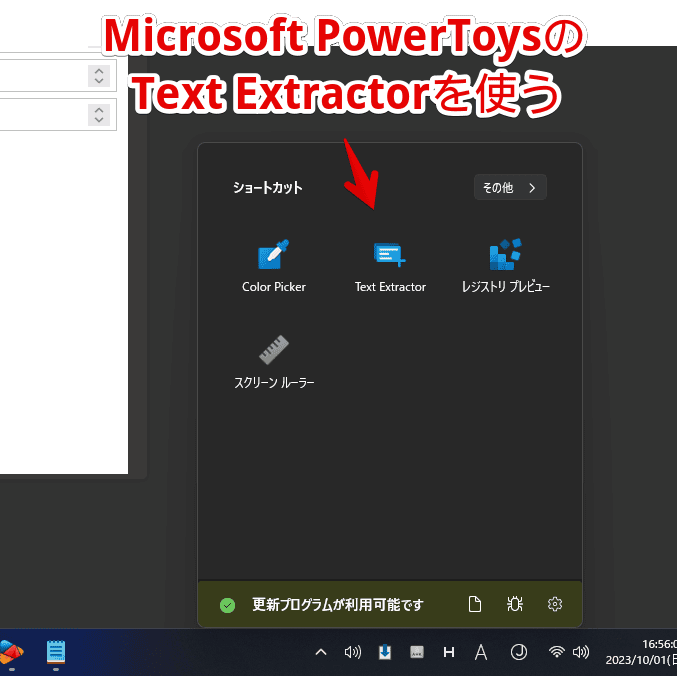
1つ目に紹介する方法は、「Microsoft PowerToys」の「Text Extractor(OCRソフト)」を使った方法です。僕は、「Microsoft PowerToys」ソフトをインストールしています。本ソフトは、標準のWindowsには実装されていないけど、あれやこれやの便利機能を詰め込みました系のMicrosoftが提供しているソフトです。
様々な便利ツールがあり、その中の一つとして「Text Extractor」というツールがあります。本ツールは、画像などの範囲選択できない&コピーできないようなものからテキストを抽出できるツールです。
本ツールを起動した状態で、抽出したいテキストを範囲選択することで、クリップボードにコピーしてくれます。Firefoxアドオンの設定画面は、コピー(範囲選択)できませんが、本ツールのようなOCRソフトを活用すれば、テキストとして抽出できます。

実際に使ってみた動画を貼っておきます。僕のようなソフトなどを紹介するブロガーにめちゃくちゃ便利です。僕は、呼び出しのショートカットキーをWindows+Cにしています。
アドオン専用の開発者ツールからコピー
通常、コピーが禁止されているウェブサイト上でも、開発者ツール(F12)からだと、コピーできる場合があります。
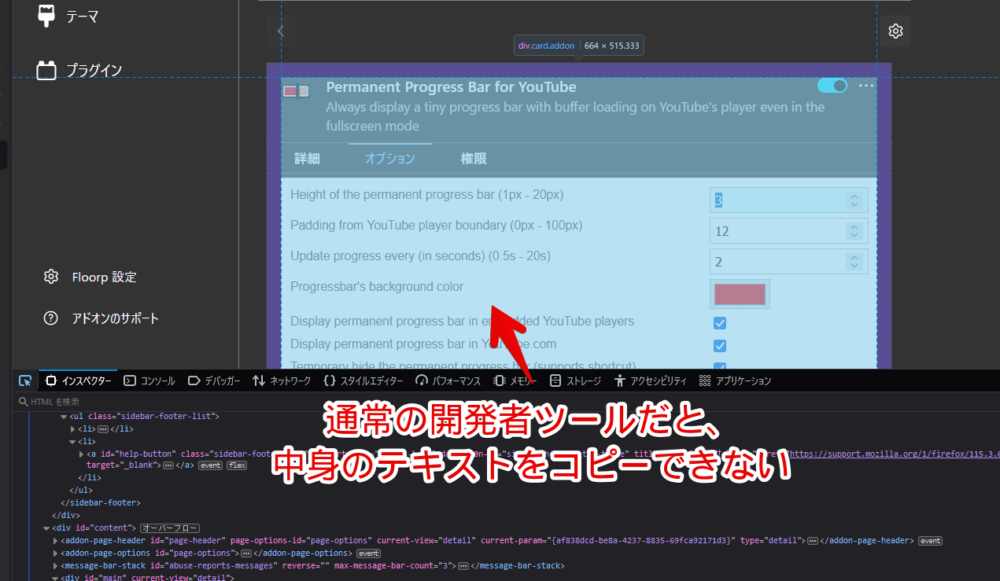
この技を応用して、アドオンの設定画面(about:addons)でも、F12を押してみたんですが、通常の開発者ツールだと、中身のテキストまで階層選択できませんでした。

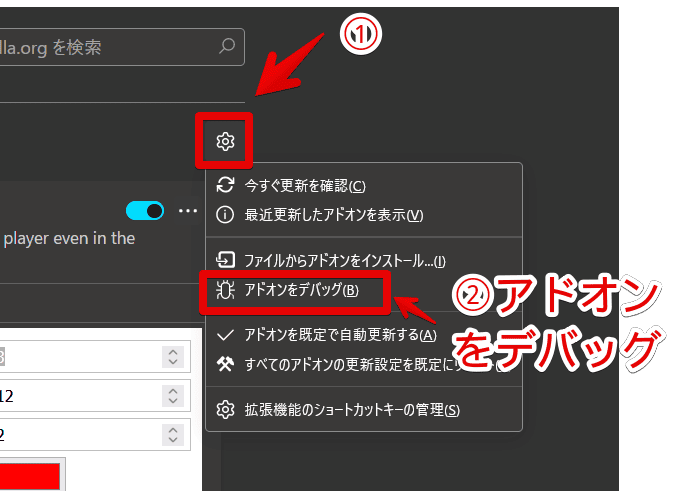
そのため、アドオン専用の開発者ツールを開く必要があります。アドオンの設定ページの右上にある歯車ボタンをクリック→「アドオンをデバッグ」をクリックします。

アドレスバーに貼り付けてアクセスしたい場合のURLは、「about:debugging#/runtime/this-firefox」になります。
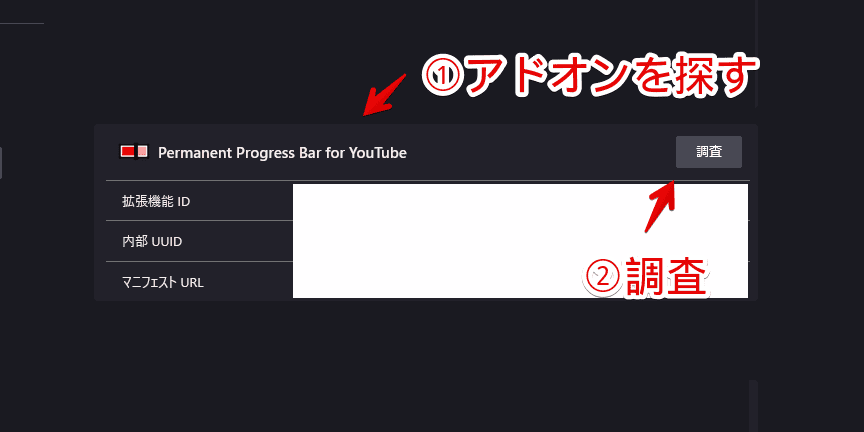
about:debugging#/runtime/this-firefoxデバッグページが表示されて、開いているタブやインストールしているアドオン(拡張機能)が一覧表示されます。この中から、テキストをコピーしたいアドオンを探して、「調査」をクリックします。

専用の開発者ツールウィンドウが表示されます。この時、タブ(ブラウザ)のほうは、アドオンの設定画面ページにしておきます。
開いた時の開発者ツールは、恐らく設定画面ではなく、別ページの開発者ツールになっているので、切り替える必要があります。

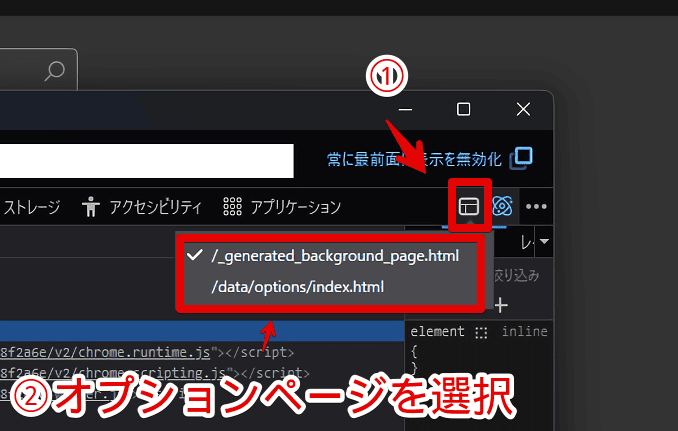
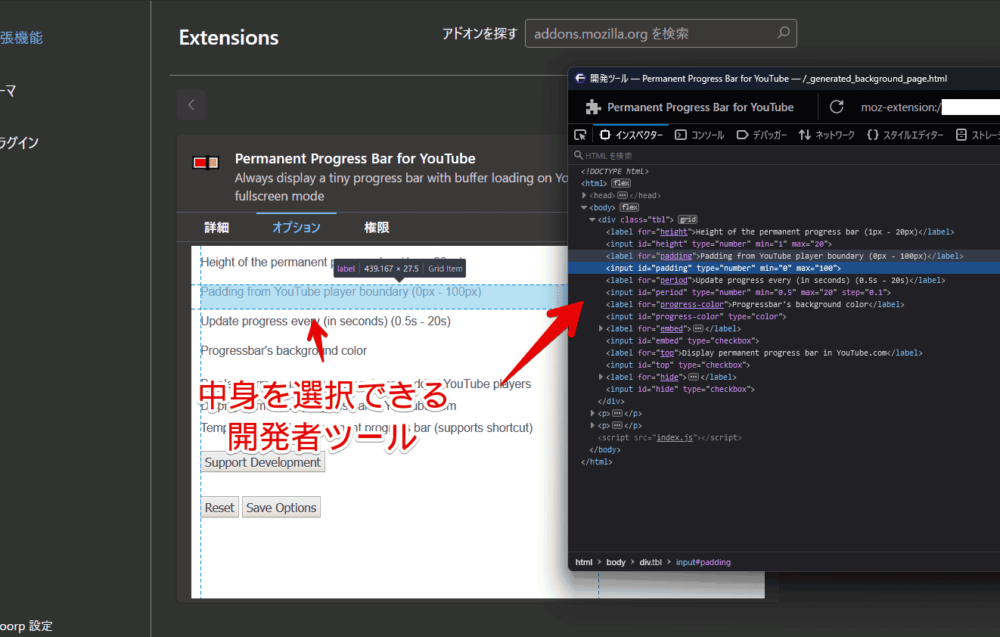
開発者ツールの右上にあるウィンドウボタン(常に最前面表示を無効化の下部分)をクリックして、オプションのHTMLだと思われるページを選択します。
アドオンによってファイル名が異なるので、何とも言えませんが、大体「option」とか「index」とかの名前が入っていると思います。上記画像だと、「/data/optionsnndex.html」が設定画面の開発者ツールです。
逆に「popup」とかの名前は、右上のアドオンアイコンをクリックした時に表示されるポップアップ内のことが多いです。設定画面ではなく、ポップアップ内のテキストを選択したい場合に役立ちます。
設定画面の開発者ツールに切り替えられた場合は、要素選択モードにした時、アドオンの設定画面の中身(テキスト)を選択できるようになっていると思います。ちゃんと切り替えられたか確かめるためにも、ブラウザのほうでは、アドオンの設定画面に切り替えておくといいかなと思います。

もしマウスを設定画面のテキスト上においても、何も装飾されない場合は、設定画面の開発者ツールに切り替えられていない可能性があります。
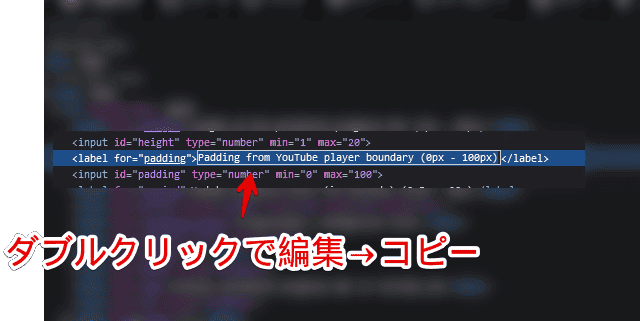
コピーしたいテキストを開発者ツールの中から探します。「Microsoft PowerToys」の「Text Extractor(OCRソフト)」を使った方法と異なり、そっくりそのままテキストをコピーできます。誤字の心配がありません。
ダブルクリック→コピーで、ありのままのテキストを取得できます。

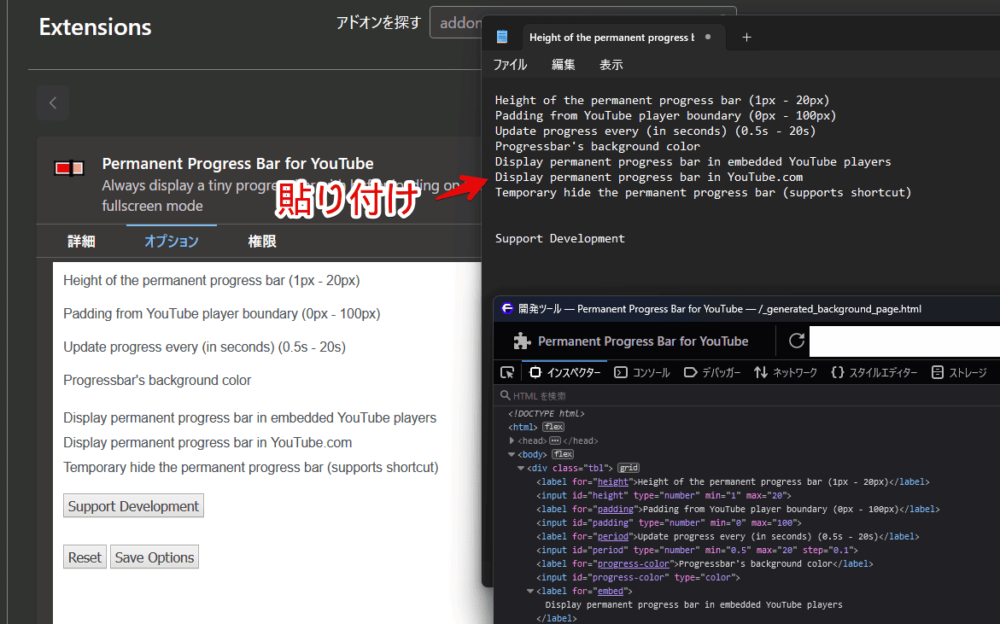
僕は、直接ブログにコピペするか、一旦メモ帳に貼り付けて整理して、貼り付けるようにしています。

感想
以上、ナポリタン寿司が、Firefoxアドオンの記事を書く時、どうやって設定画面のテキストをコピーしているかの紹介でした。
かなりニッチな内容ですが、同じソフト・拡張機能紹介系のブログを運営されている方には、多少役立つんじゃないかと思いました。