【note】ホームと記事下のおすすめ記事を非表示にするCSS
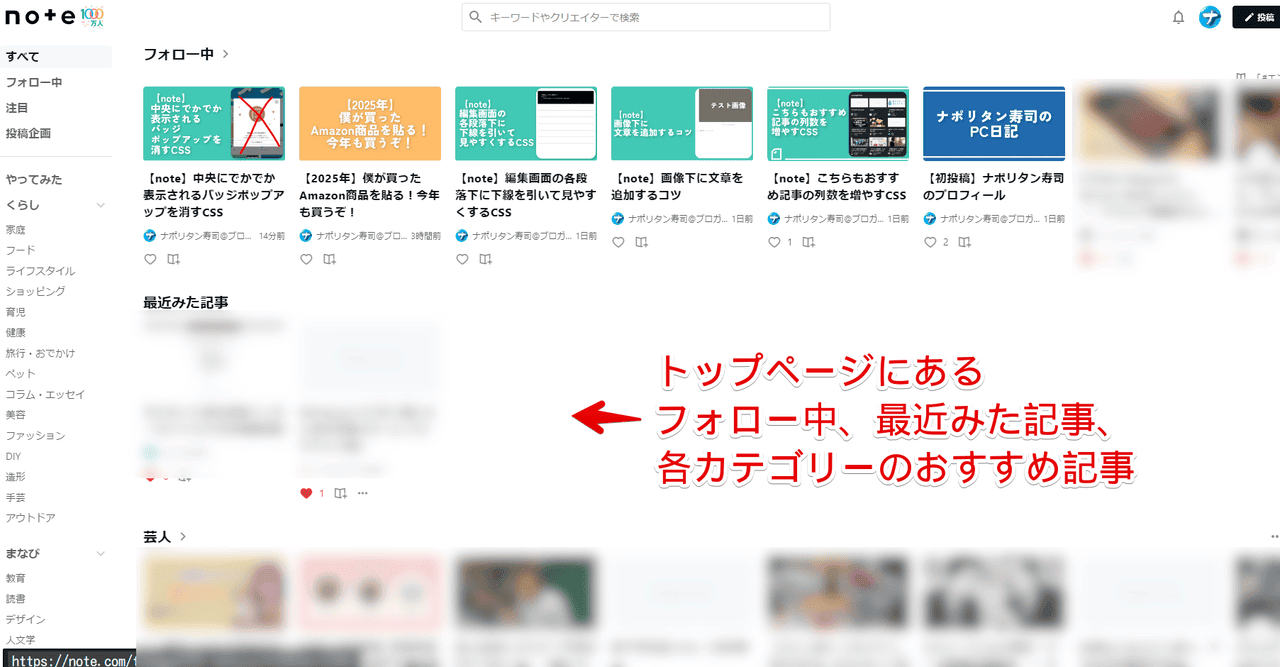
PCウェブサイト版「note」を開くと、トップページの「すべて」にフォロー中、最近みた記事、各カテゴリーのおすすめ記事がずらっとタイル状で表示されます。

それぞれの記事末尾には「こちらもおすすめ」という関連記事が表示されます。

開く度におすすめの誘惑につられてしまい無駄な時間を使ってしまう…って方はCSSで非表示にするといいかもです。
CSSは自身の環境上(見た目上)のみの反映で他人には一切影響しません。
拡張機能を導入できるPCブラウザ限定でスマホやタブレットなどのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「note」のトップと記事末尾からおすすめ記事を消すCSS
スタイルシートを開く
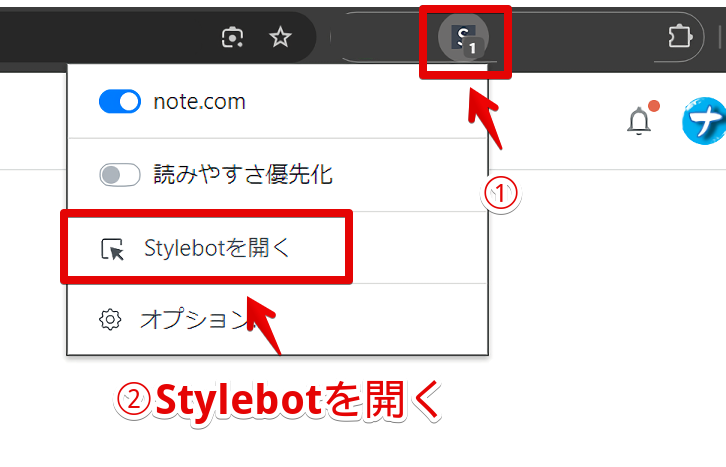
「note」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
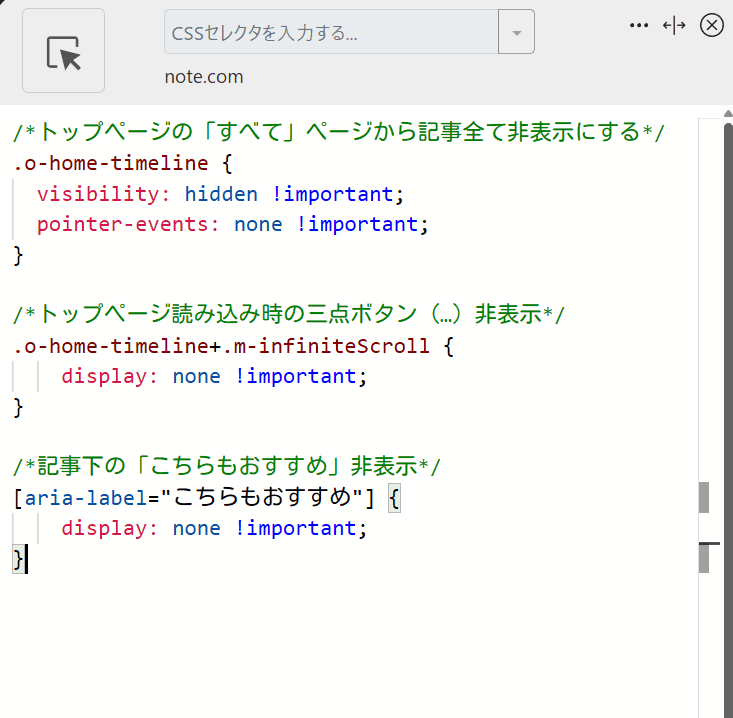
以下のコードを書き込みます。
/*トップページの「すべて」ページから記事全て非表示にする*/
.o-home-timeline {
visibility: hidden !important;
pointer-events: none !important;
}
/*トップページ読み込み時の三点ボタン(…)非表示*/
.o-home-timeline+.m-infiniteScroll {
display: none !important;
}
/*記事下の「こちらもおすすめ」非表示*/
[aria-label="こちらもおすすめ"] {
display: none !important;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:note.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
非表示になったか確認
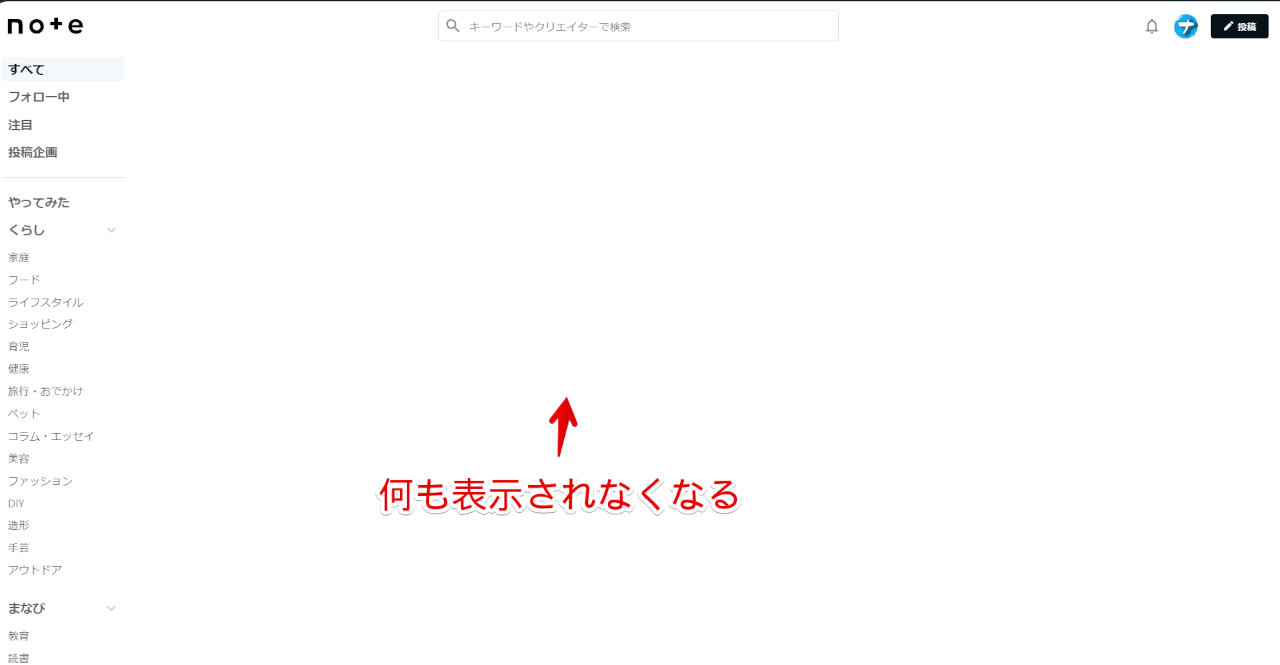
CSSを書き込んだ状態で「note」のトップページを開きます。真っ白で何も表示されなくなります。余計なコンテンツが目に入らないので必要なこと(自身の記事投稿など)に集中できます。

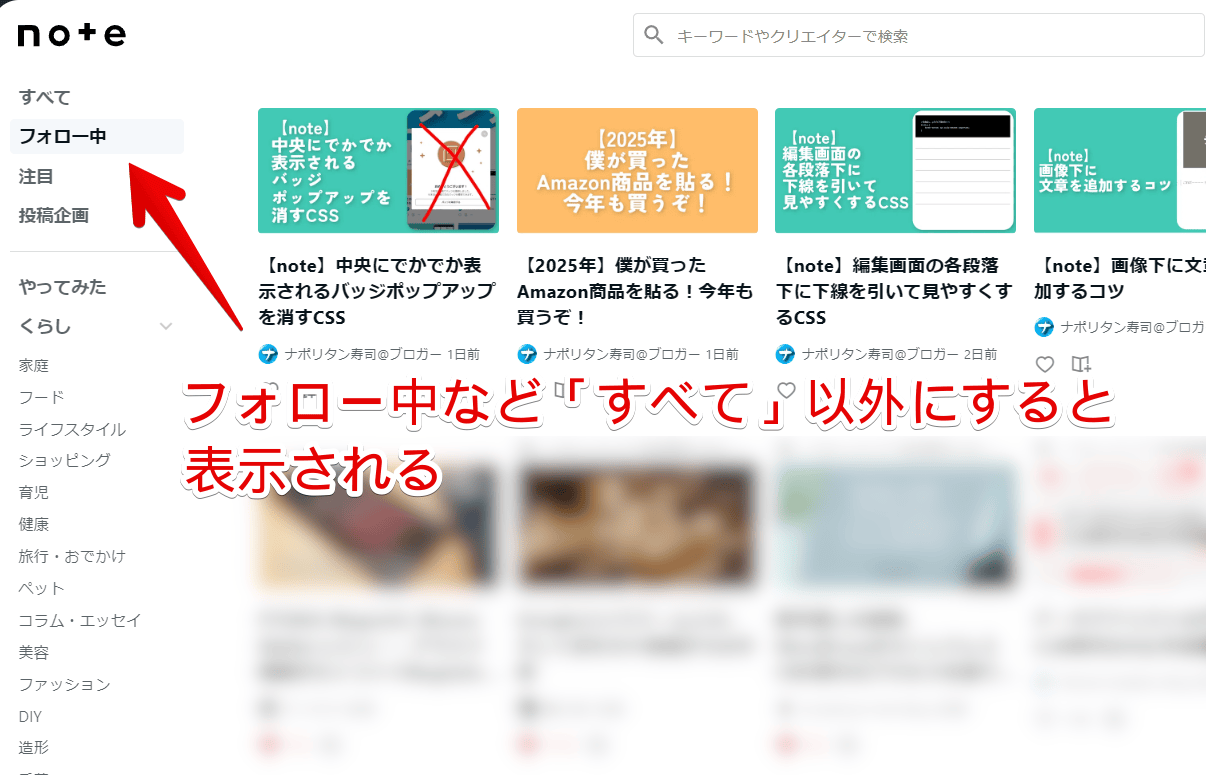
左側サイドバーを「すべて」以外にすると表示されます。例えば「フォロー中」にするとフォローしている人の記事が表示されます。あくまで「すべて」ページのみです。

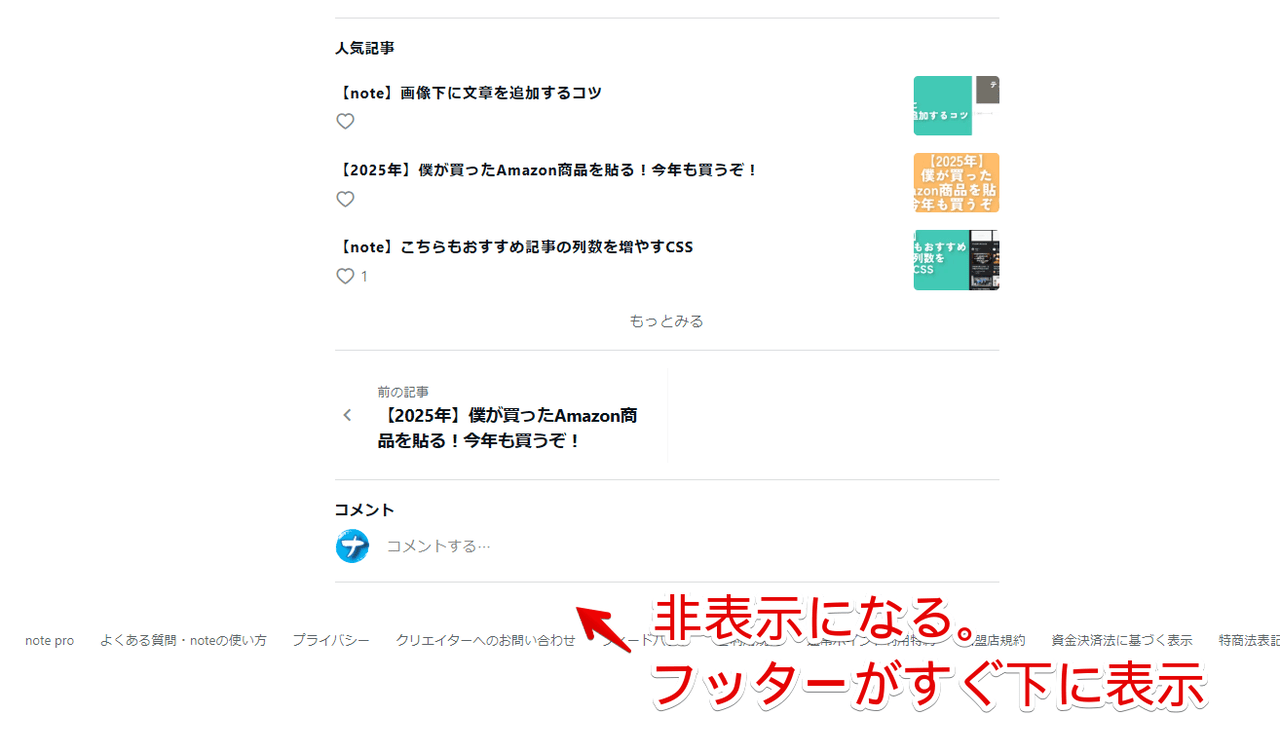
記事末尾の「こちらもおすすめ」も非表示になります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「note.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「note」のトップページと記事下にある「こちらもおすすめ」を丸々非表示にするCSSでした。
僕みたいなインターネット上の情報で気疲れしがちなタイプはおすすめ非表示にしたほうが幸せな気がします。おすすめ記事のおかげで有益情報と出会える反面その逆もありますからね。










ディスカッション
コメント一覧
まだ、コメントがありません