【Stylebot】サイトにCSSを適用できる拡張機能の使い方

この記事では、ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」について書きます。
CSSを学びたくなる、そんなChrome拡張機能です。Firefoxアドオンも用意されています。

ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能です。サイトごとに、CSSを作成できます。適用したいサイトを開いて、Stylebotアイコンをクリック→「Stylebotを開く」で表示されるスタイルシートにCSSを書き込むことで反映されます。
ブラウザ開発者ツールと同じように、セレクタを選択すると、自動でセレクタ名を書き出してくれる機能を搭載しています。
YouTube、Googleといったドメイン単位、Googleの特定のページだけ適用…といった風にできます。ワイルドカードを使って、複数のドメイン指定、任意のURLで始まるページ指定も可能です。
CSSを使うことで、サイトのデザインをカスタマイズできます。例えば、Twitterの背景色を変更、フォント変更、プロモーションツイートを削除、DeepL翻訳の不要な項目を非表示にする…といったことができます。
通常、サイトのデザインは、サイト運営者しか設定できません。開発者ツールを使うことで変更できますが、あくまで一時的です。ページをリロードすると消えてしまいます。本拡張機能を使うことで、そのパソコン上だけで見た目を変更できます。一度書けば、サイト側が仕様変更しない限り、利用できます。
オンオフも簡単です。
Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。「サイトのデザインを、自分好みにしたい!」という方、試してみてください。
「Stylebot(スタイルボット)」は、僕みたいなCSS初心者でも簡単に使える、便利な拡張機能です。ただし、いくら初心者でも利用できるとはいえ、CSS完全未経験者にはハードルが高いと思います。
「CSS?何のこっちゃ?」って方は、まずCSSについて学ぶのがおすすめです。
CSSは、サイトのデザインをカスタマイズできるコードです。僕のサイトも、CSSが存在しています。そのおかげで、このように水色のブロックを表現できています。
「Stylebot」を使うにあたって、必要な知識は、サイトのセレクタを調べる能力と、ある程度のプロパティ知識です。「color」が文字色、「display: none;」が非表示…といったように、いくつかのプロパティを覚えるだけでも、かなり役立つと思います。
僕は、完全未経験でしたが、1か月ネットの情報を漁りまくって勉強しました。「数百円お金払ってもいい!」という場合は、「Progate(プロゲート)」がおすすめです。
なんだかんだ一番身につくのは、沢山のサイトをかたっぱしから開発者ツールで調べることだと思います。
リリース元:ankit(Twitterはこちら、ウェブサイトはこちら)
記事執筆時のバージョン:3.1.3(2022年7月25日)
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

使い方
本拡張機能を導入した状態で、CSSを適用したいウェブサイトを開きます。インストールした拡張機能ボタンをクリック→「Stylebotを開く」をクリックします。

編集画面が右側に表示されるので、ここからCSSを適用していきます。「Stylebotを開く」からだと、自動的にドメイン単位の指定になります。もし、特定の記事ページだけに適用したい場合は、設定から指定します。こちらで解説します。
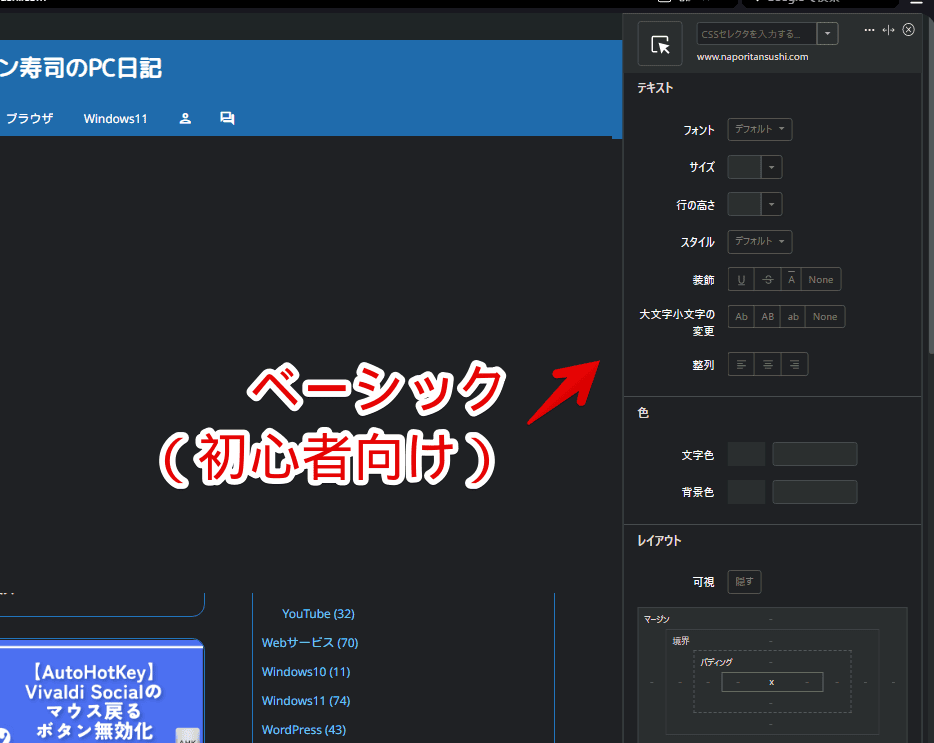
CSSを書き込む方法は、初心者向けの「ベーシック」、中級者~上級者向けの「コード」の2種類あります。
ベーシック
ベーシックは、直感的な操作でカスタマイズできる点が魅力的です。
CSSの知識は不要です。しかし、フォントのサイズや色を変更するといった基本的なことしかできないので、ある程度理解できたら「コード」をおすすめします。

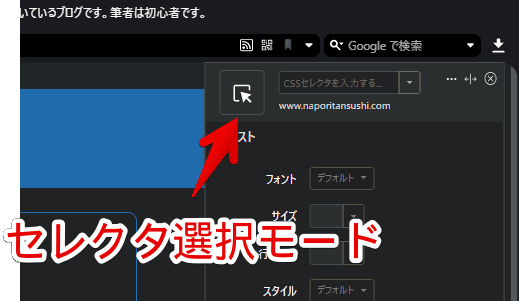
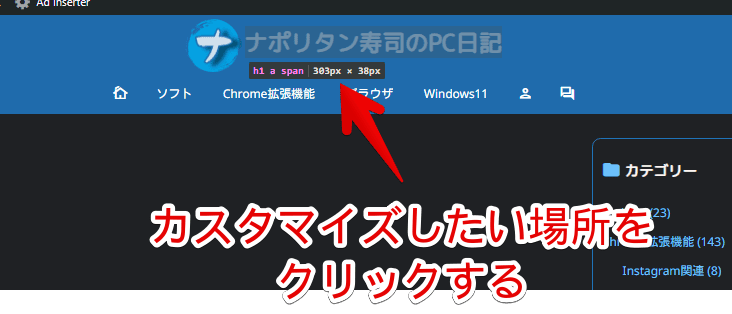
ベーシック、コードともに、セクレタを自動検出できる機能を搭載しています。左上の矢印ボタンをクリックします。

セレクタ選択モードになるので、変更したい場所をクリックします。試しに、当サイトのタイトルをカスタマイズしてみます。

クリックすると、編集画面のドロップダウンリストに、自動で「h1 a span」というセレクタが追加されます。これで、サイトタイトルをカスタマイズできるようになりました。
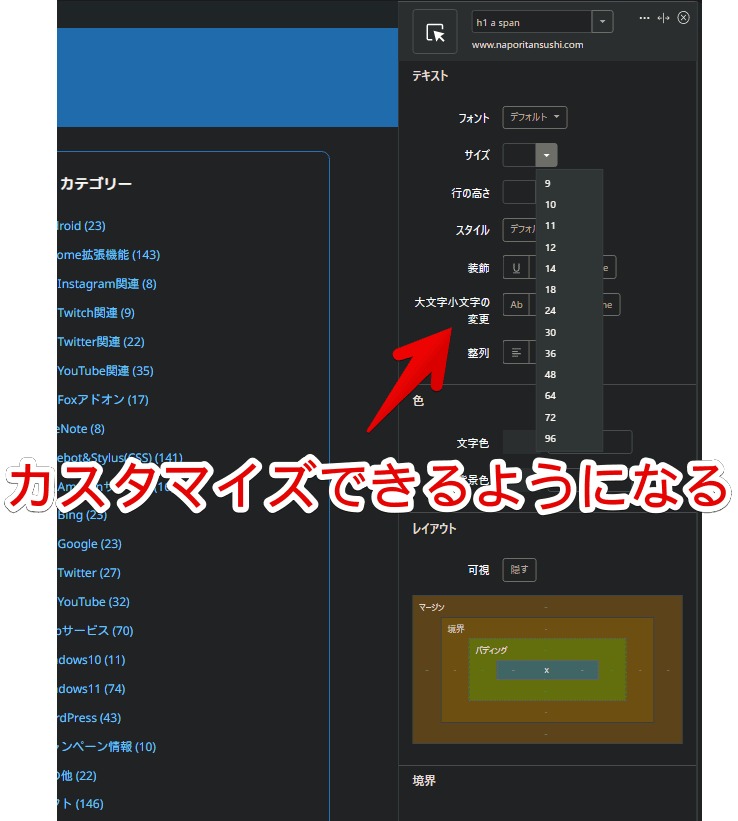
フォント、サイズ、行の高さ、下線や取り消し線などの文字装飾、文字色と背景色の変更など、簡単なカスタマイズができます。変更したい項目をクリックして選択します。

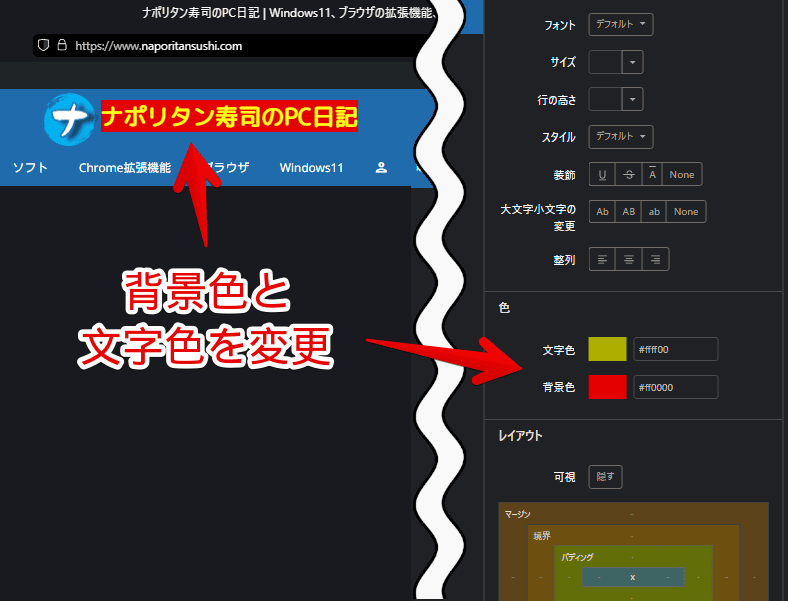
文字色を黄色、背景色を赤色にしてみました。

書き込んだCSSは、自動で保存されます。次回以降、当サイトにアクセスすると、自動でサイトタイトルにスタイルが適用されます。サイト運営者側が、セレクタを変えるといったことをしない限りは、ずっと利用できます。
見ている自分だけの変更なので、他のパソコンで閲覧した時は、通常通りのデザインです。誰の迷惑にもならないので、思いっきり自分が見やすいデザインにカスタマイズできます。
コード
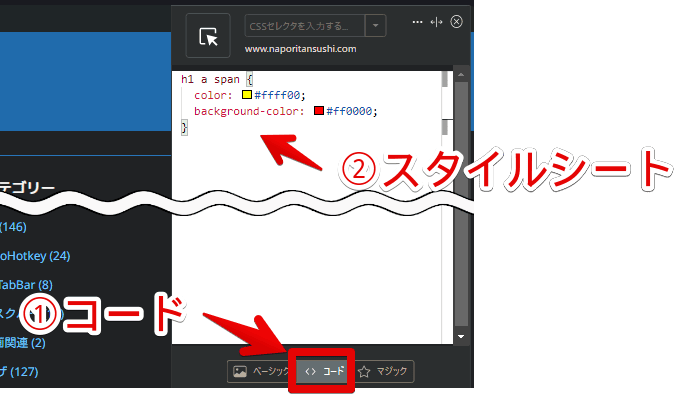
Stylebotの編集画面を開いて、下部にある「コード」をクリックします。自由にCSSを書けるスタイルシートに切り替わります。ベーシックと違って自由度が高いです。

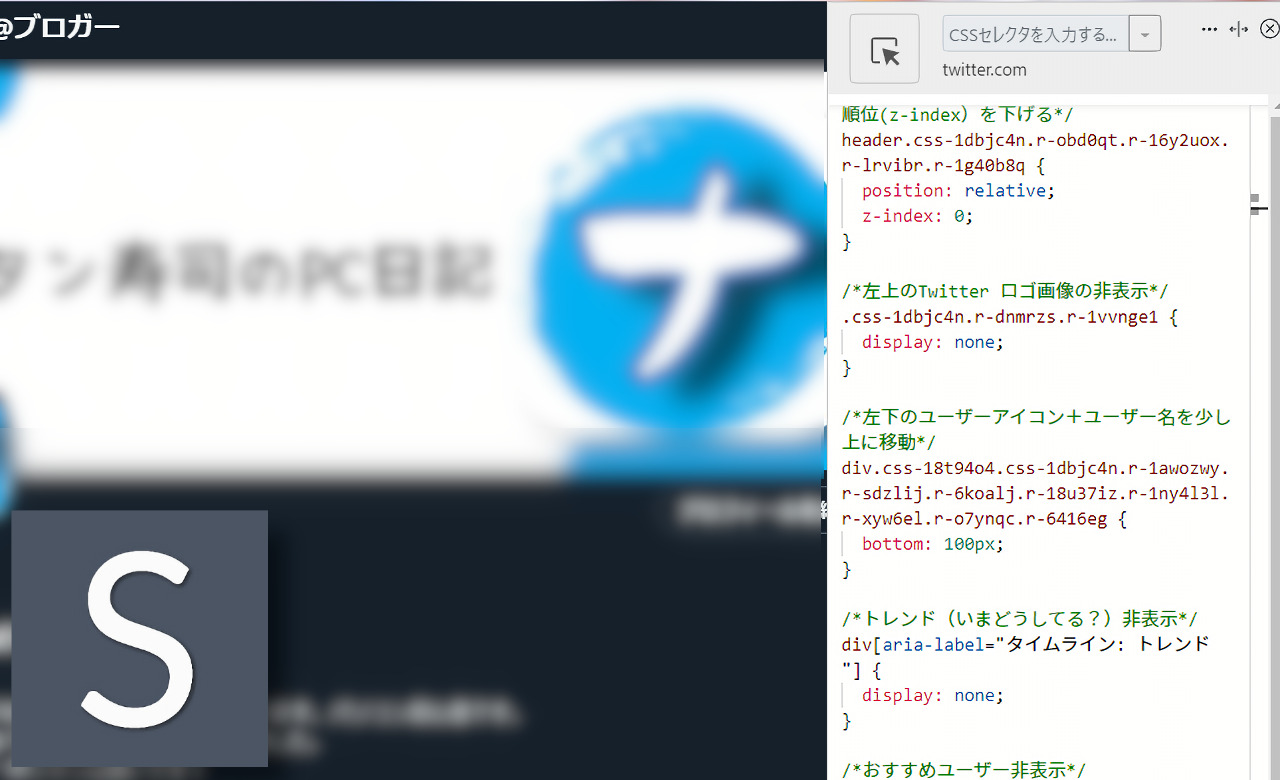
ベーシックでカスタマイズした部分は、コードにCSSとして表示されます。上記画像では、「h1 a span」の文字色(color)と背景色(background-color)を変更したので、その分のコードが記載されています。
ベーシックと同じように、セレクト選択モードを利用できます。セレクタを選択→スタイルシートにセレクタが記載されるので、コードを書いていくという流れです。
試しに、色々な部分を「display: none;」で非表示にした動画を貼っておきます。
「display: none;」を使うことで、ウェブサイト上の不要な部分を非表示にできます。
- 【Stylebot】Twitterの右側のサイドバーを非表示にするCSS
- 【Stylebot】Twitterのプロモーションを非表示にするCSS
- 【Twitter】ツイート下の表示回数を非表示にするCSS
- 【ABEMA】ライブとアーカイブの視聴者数を非表示にするCSS
- 【YouTube】チャット欄の固定コメントを非表示にする方法
- 【Bing】「フィードバック」を非表示にする方法(CSS)
- 【Twitch】同時視聴者数(同接)を非表示にするCSS
- 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
- 【プライムビデオ】レビューを非表示(削除)するCSS
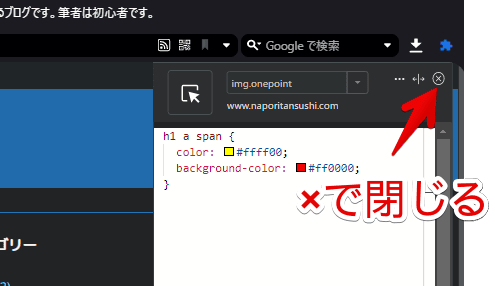
CSSを書き込めたら、右上の「×」でスタイルシートを閉じます。編集したくなったら、再度「Stylebotを開く」をクリックすると、続きのコードから編集できます。

CSSを一時的に停止する方法
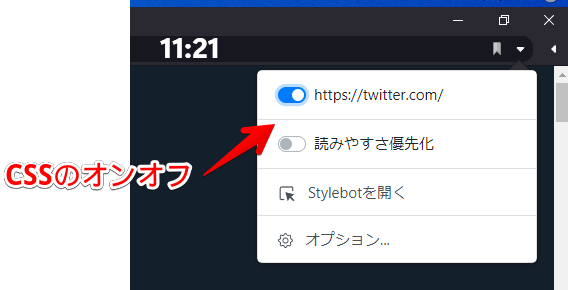
CSSを変更したサイトにアクセスします。拡張機能メニューの「Stylebot」アイコンをクリックします。現在適用中のドメイン(サイトURL)が表示されます。左にあるオンオフボタンを切り替えることで一時停止できます。

オフにすると、デザインが元通りになります。サイトによっては、ページのリロードが必要な場合があります。デザインカスタマイズ前と後で見比べることができます。
編集画面を移動する
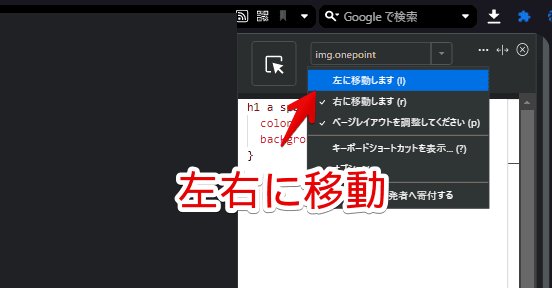
「サイトの右側をカスタマイズしたいのに、Stylebotの編集画面が邪魔で見えない!」という場合は、編集画面を移動します。編集画面の上にあるケバブメニュー(三点ボタン)をクリック→「左に移動します」をクリックします。

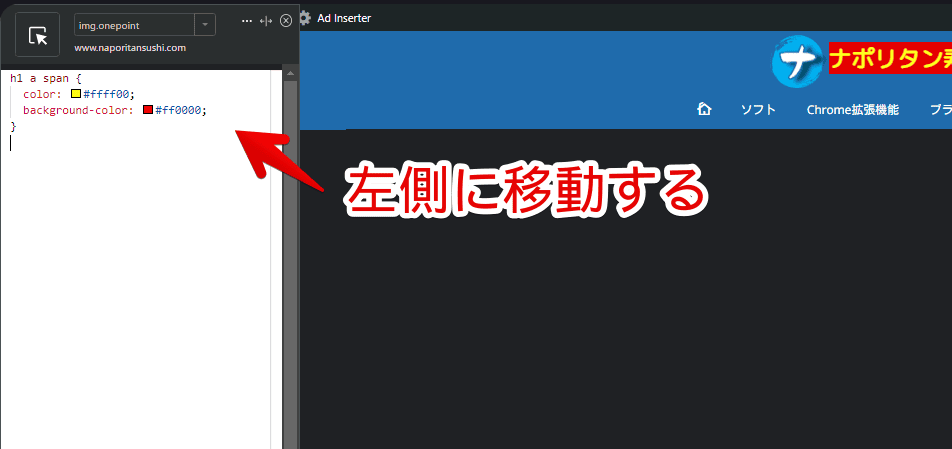
編集画面が左に移動します。

ケバブメニュー横の![]() ボタンをクリックすると、サイズ変更モードになります。境界線をマウスで掴んで引っ張ることで、好きなサイズに変更できます。
ボタンをクリックすると、サイズ変更モードになります。境界線をマウスで掴んで引っ張ることで、好きなサイズに変更できます。
設定
「Stylebot」ボタンをクリック→「オプション」をクリックします。
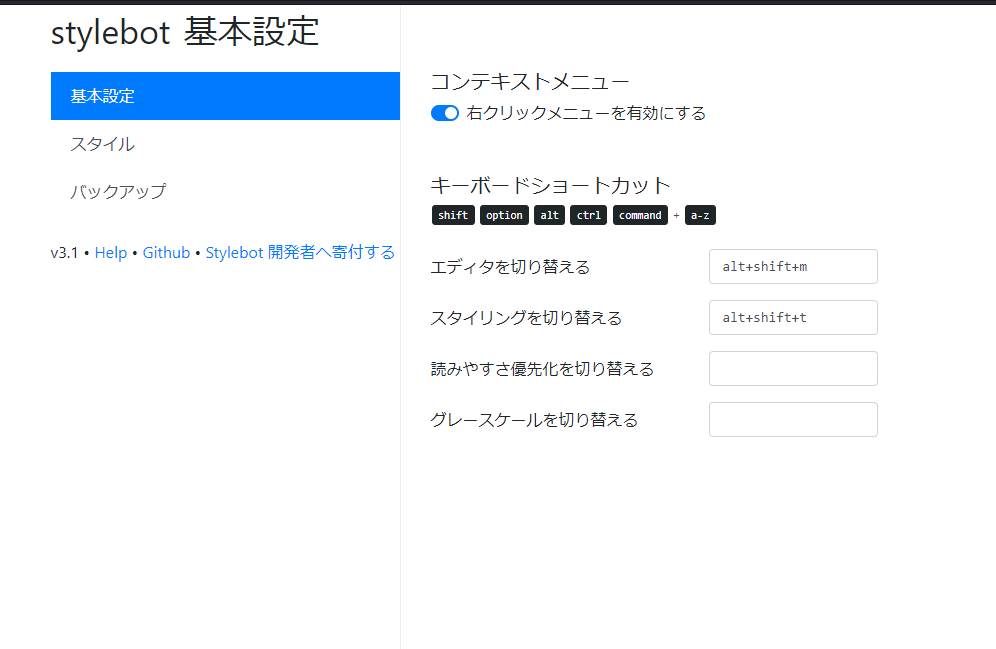
基本設定

右クリックメニューを有効にする
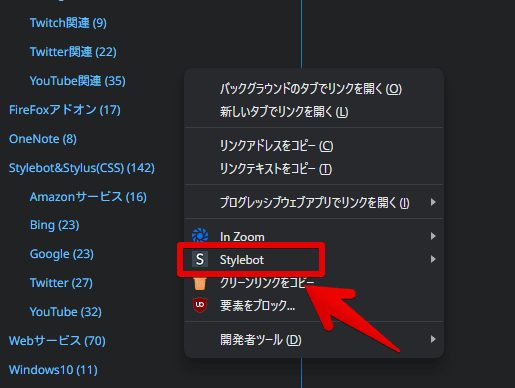
「右クリックメニューを有効にする」をオンにすると、ページ上の右クリックで、Stylebotメニューが表示されます。スタイル(編集画面)とオプションにアクセスできます。

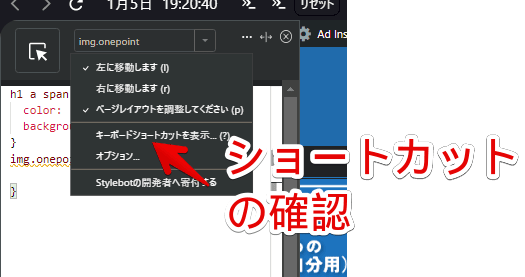
キーボードショートカット
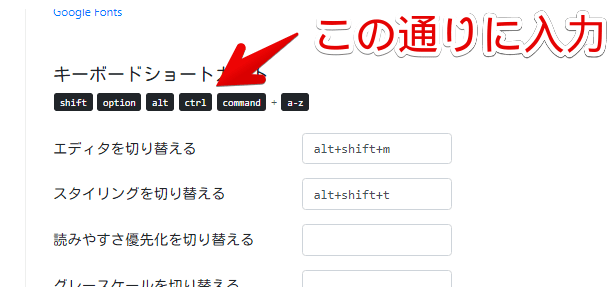
キーボードショートカットキーを設定できます。キー入力で勝手に登録されるタイプではありません。手動でキーを入力します。Shiftを指定したい場合、Shiftキーを押すではなく、「Shift」と入力します。複数キーの場合、「+」を忘れないように書き込みます。
ShiftやCtrlなどの修飾キーの記述に注意です。サンプルが記載されているのでコピペするといいかなと思います。

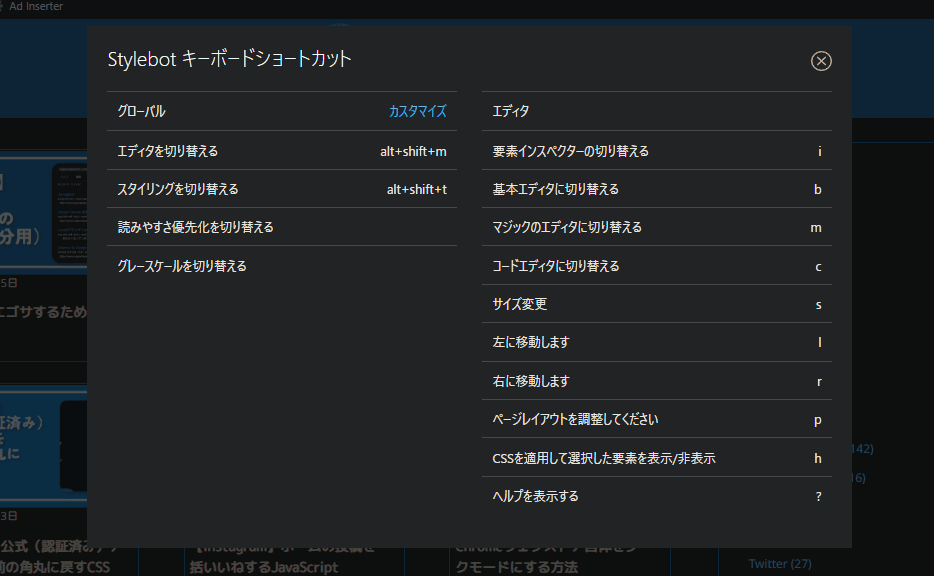
デフォルトでは、以下のようになっています。
| 項目 | デフォルトで設定されているキー |
|---|---|
| エディタを切り替える | alt+shift+m |
| スタイリングを切り替える | alt+shift+t |
キーと「+」は詰めて入力します。空白は入れません。大文字・小文字どちらでもOKです。
ポイントですが、Chromeの新しいタブやChromeウェブストアなど、一部ページでは動作しません。拡張機能の権限がないためです。ショートカットキーに関わらず、Stylebot拡張機能自体が機能しません。キーを押しても開かない場合は、動作しないサイトで押していないか確認してみましょう。
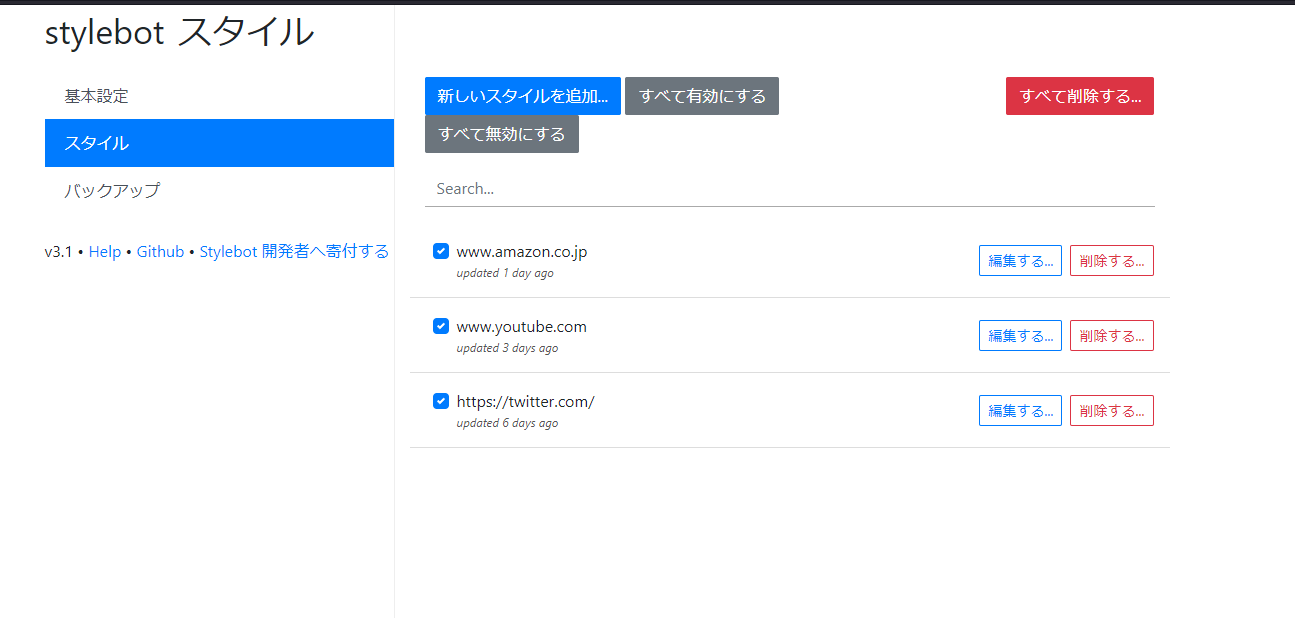
スタイル
設定したCSSを確認・編集・削除できます。まとめて一気にCSSを書きたい場合は、ここで作業します。サイドバーと違って、サイトを確認しながらの作業はできませんが、編集画面を広く使えます。

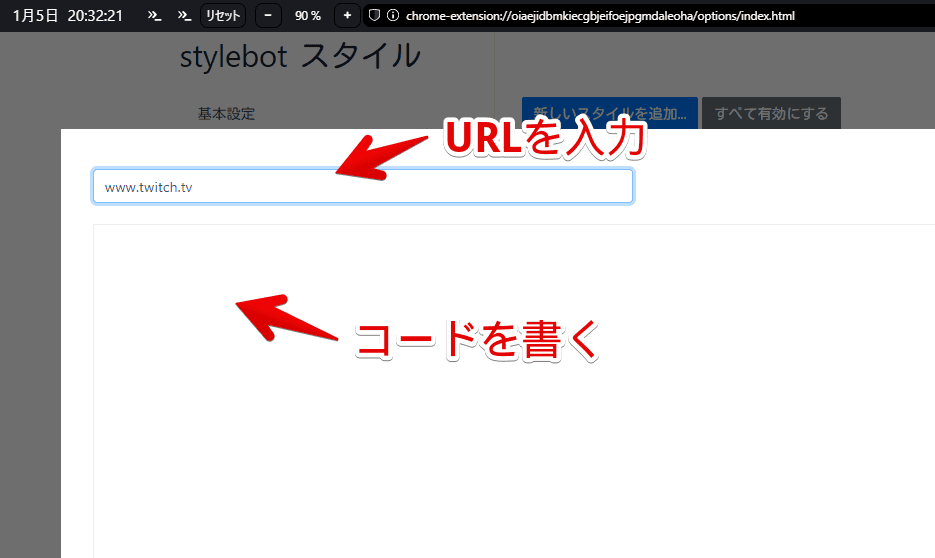
「新しいスタイルを追加」をクリックすると、編集画面が表示されます。「Enter URL」に新たなURLを追加して、CSSを書き込んでいきます。

「Stylebotを開く」から設定した場合、自動的にドメイン単位になりますが、設定からだと、好きなURLを指定できます。例えば、当サイトのあの記事ページだけで反映させる…といったことが可能です。ワイルドカードも利用できます。いくつか例を貼っておきます。
| www.naporitansushi.com | ドメイン指定。当サイト全部で適用される |
| naporitansushi.com/diary/ | ページ指定。当サイトのこちらの記事で適用される |
| naporitansushi.com/** | 「https://www.naporitansushi.com/」で始まるページ全部に適用される |
| **/home | URLの最後が「/home」のページ全部に適用される |
| **home** | URLの一部に「home」が含まれるページ全部に適用される |
| www.youtube.com,studio.youtube.com | 「YouTube」と「YouTube Studio」のドメインで適用。カンマで区切っていく |
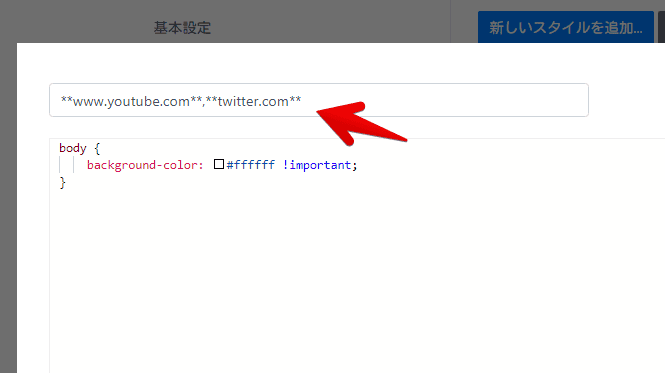
試しに、「**www.youtube.com**,**twitter.com**」で指定してみました。アスタリスク2個は、任意の文字という意味です。TwitterとYouTubeサイト上を指定しています。

これで、2つのサイトで適用されます。サイトによって、class名は異なるので、あんまり使う機会はないかもしれませんけどね。

特定のディレクトリ以降で切り替えることも可能です。
僕は、「Googleアドセンス(広告配信サービス)」を利用しています。Googleが提供しているということで、URLは以下のようになっています。Google検索結果と同じ「www.google.com」から始まります。
<!--Googleアドセンス-->
https://www.google.com/adsense/new/u/0/〇〇
<!--Googleの検索結果-->
https://www.google.com/search?q=〇〇このように、同じドメイン名で、ディレクトリが異なる場合に、別々のCSSを適用したい時があると思います。以下のように指定します。
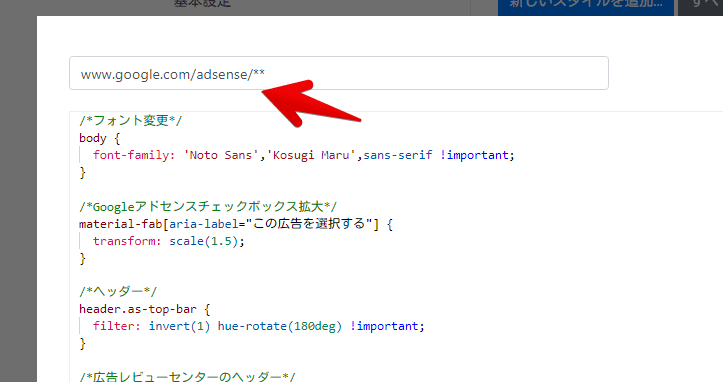
www.google.com/adsense/**アドセンスページで適用したいCSSを書き込みます。

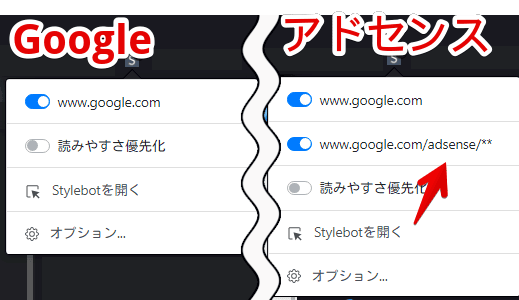
これで、ただのGoogleではなく、ディレクトリが「adsense」の時のみに発動します。ただのGoogle検索結果では発動しません。

検索結果ページだけで適用したい場合は、以下のURLで指定します。
www.google.com/search**Googleの中でも、「search」というディレクトリがあるページ以降に絞り込まれます。

より詳しくは、公式のヘルプページが参考になると思います。
バックアップ
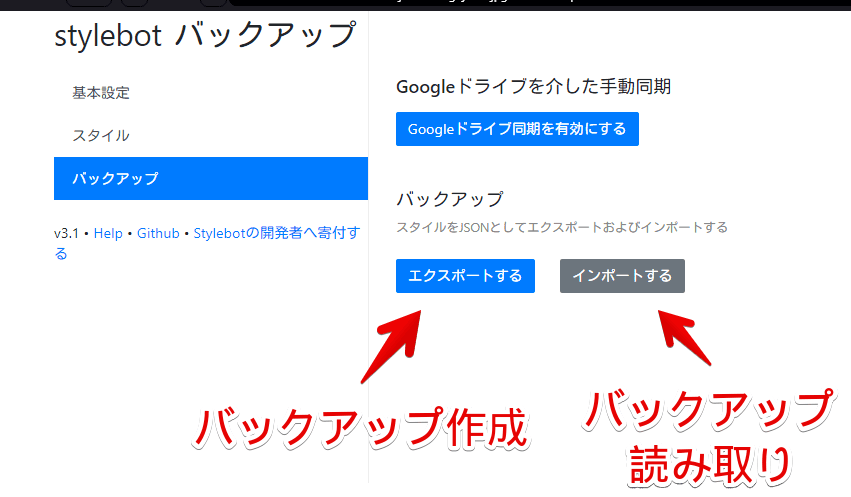
Googleドライブか、JSONファイルとしてバックアップできます。別ブラウザに移行する時に便利です。

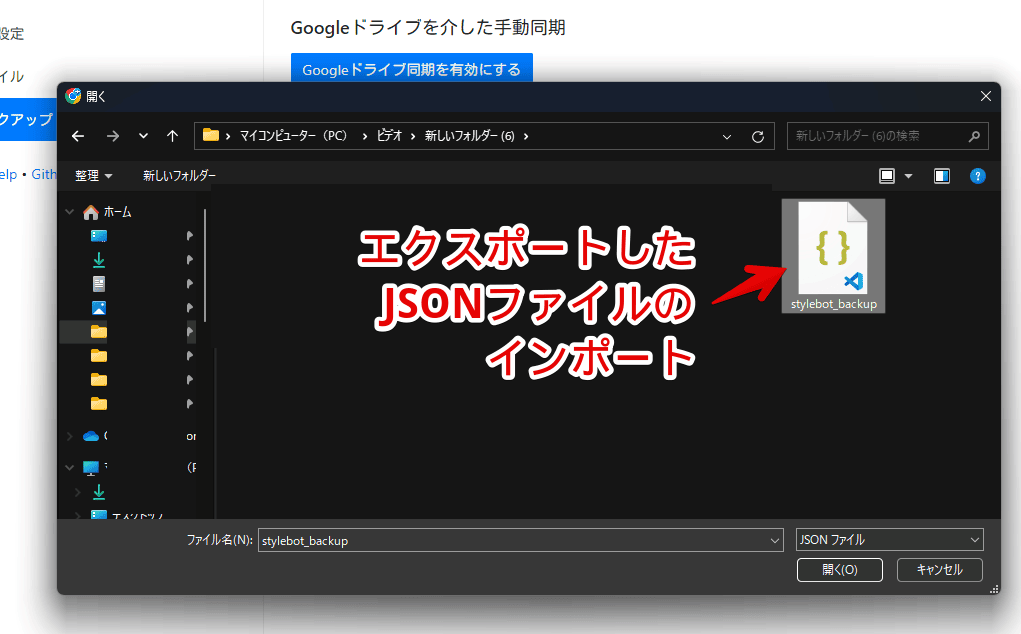
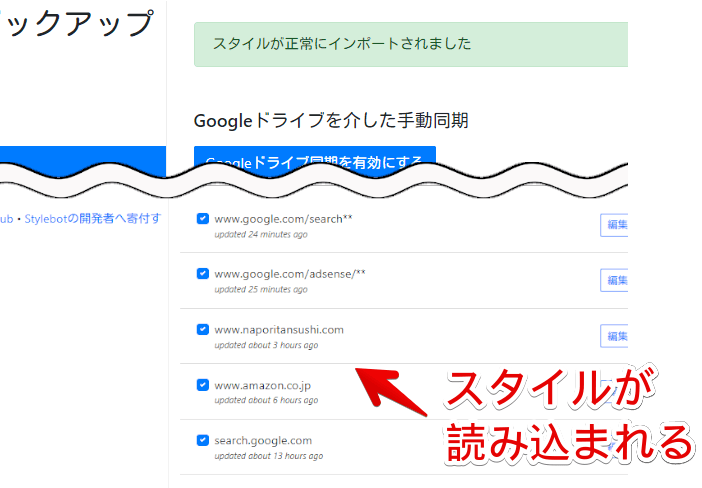
エクスポートすると、JSONファイルがPC内にダウンロードされます。移行先のブラウザに「Stylebot」を導入して、「インポート」をクリックします。エクスポートしたファイルを選択して、「開く」をクリックします。

スタイルが読み込まれます。沢山のスタイルがあっても、一瞬でコピーできました。

感想
以上、ウェブサイトを自由にCSSでカスタマイズできる拡張機能「Stylebot(スタイルボット)」についてでした。
CSSの楽しさを教えてくれる便利な拡張機能です。当サイトでは、専用のカテゴリーを作成しているので、気になった方は参考にしてみてください。色々なCSSを紹介しています。












 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉