【ZOZOTOWN】検索結果に表示されるPR広告を非表示にする方法

CSSを使うことで、PCウェブサイト版「ZOZOTOWN」の検索結果ページに表示されるPR商品(広告)を非表示にできます。具体的には何かの単語で検索した時に表示される各行5つのPR商品のことです。
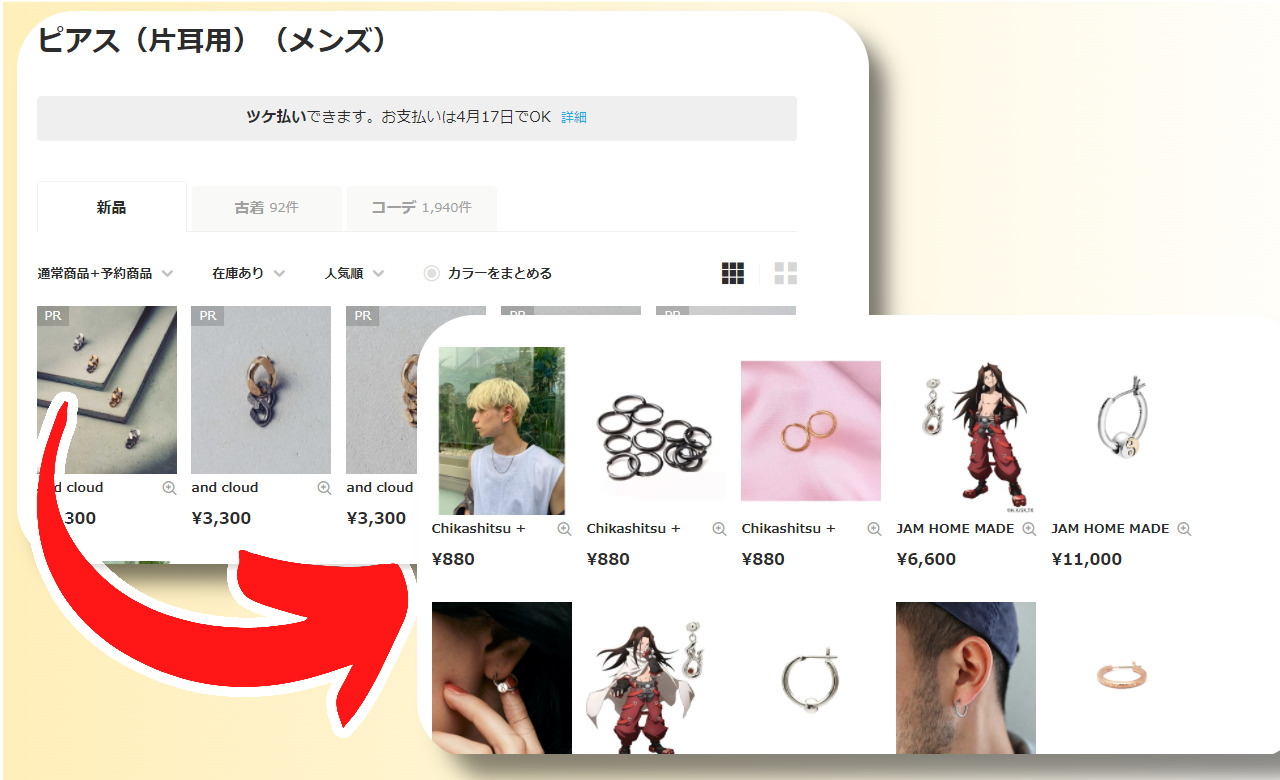
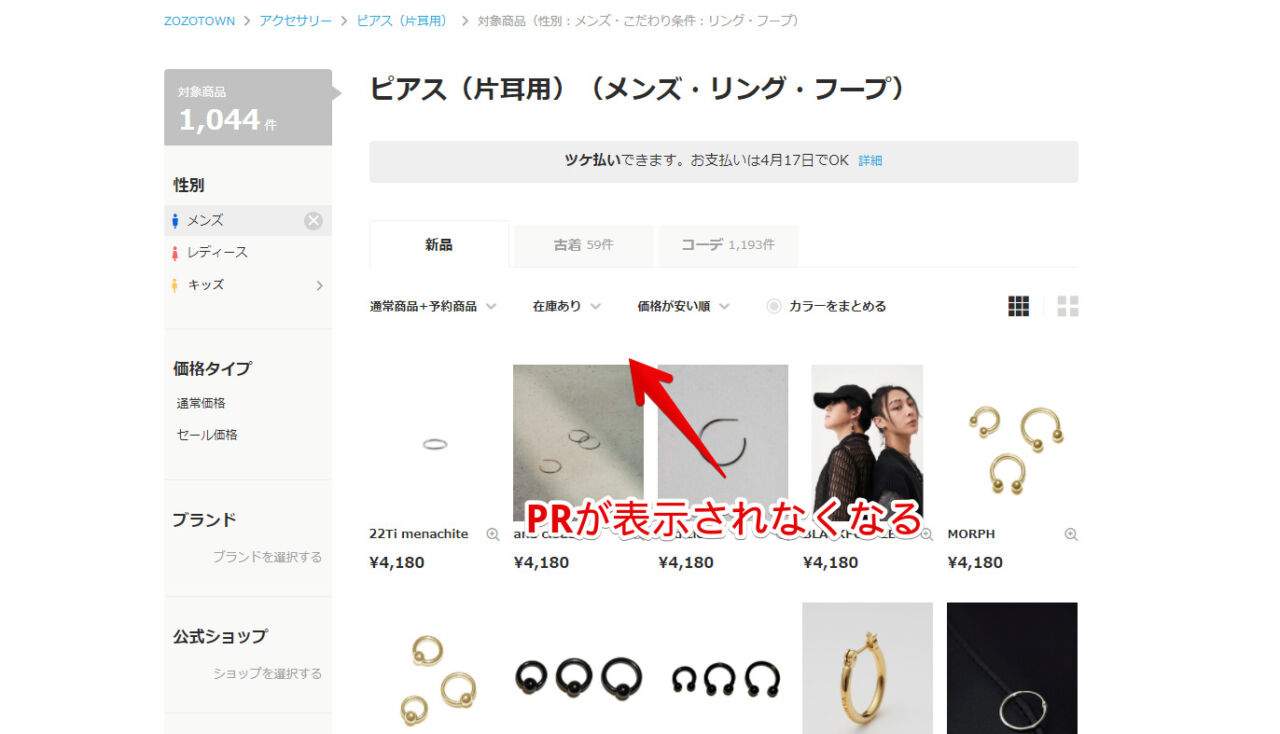
PRかどうかは商品画像(サムネイル)の左上を見たら分かります。「PR」と表示されていれば広告ということです。

CSSで非表示にすることで純粋な検索結果のみを表示できます。PR広告に戸惑わされることなく、快適なショッピングができます。
「ZOZOTOWN」内のPR広告を消すという内容で、それ以外のブログやサイト上に表示される「ZOZOTOWN」の広告は消しません。そういった広告を消したい場合は広告ブロッカーを標準搭載しているブラウザや拡張機能を利用します。
「ZOZOTOWN」のPR商品って自分が興味ありそうな絶妙なラインの商品を提示してきません?ついつい見たくなります。こういうのなんていうんでしたっけ。レコメンド広告?ターゲティング広告?
自身の環境上だけの反映で他人には影響しません。いつでもオンオフを切り替えられます。拡張機能を導入できるPCブラウザだけで、それ以外のスマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「ZOZOTOWN」の検索結果に表示されるPR商品を消すCSS
まずは確認
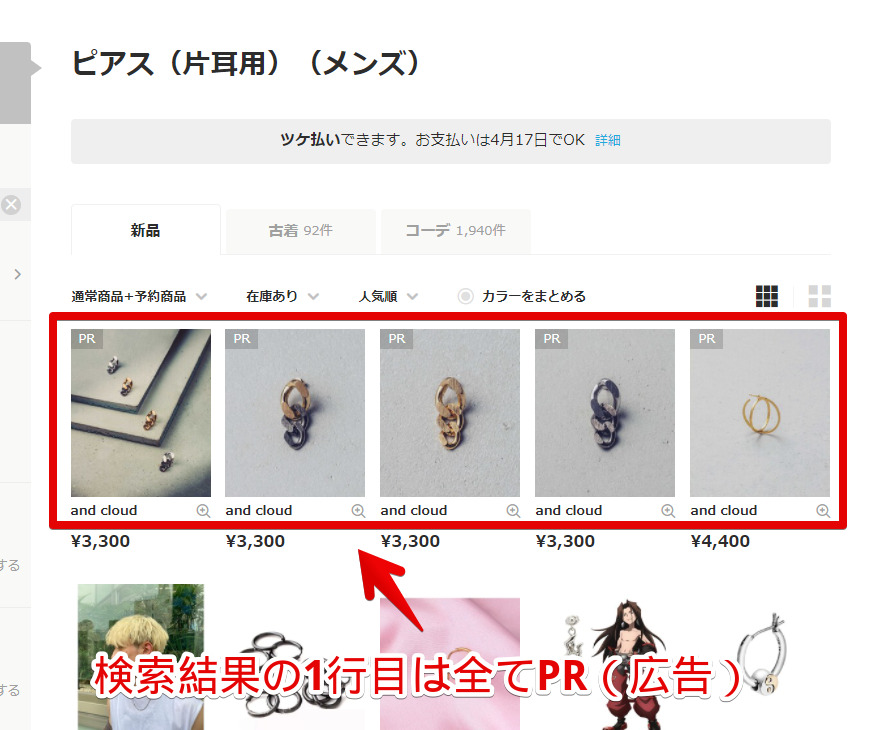
適当に「ZOZOTOWN」内で検索して、どのようにPR商品が表示されるか確認してみます。試しに「ピアス(片耳用)メンズ」のカテゴリーで検索してみました。

検索結果の1行目に5つのPR商品が表示されます。並び替え、形状などの絞り込みをしても必ず1行目は広告です。確認できたら早速CSSを書き込んでいきます。
スタイルシートを開く
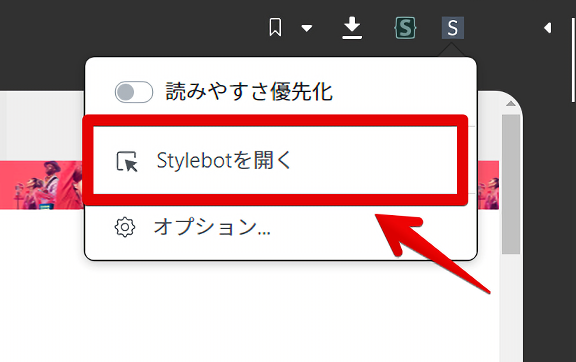
「ZOZOTOWN」を開いた状態で、インストールした「Stylebot」拡張機能ボタン(![]() )を左クリック→「Stylebotを開く」をクリックします。
)を左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
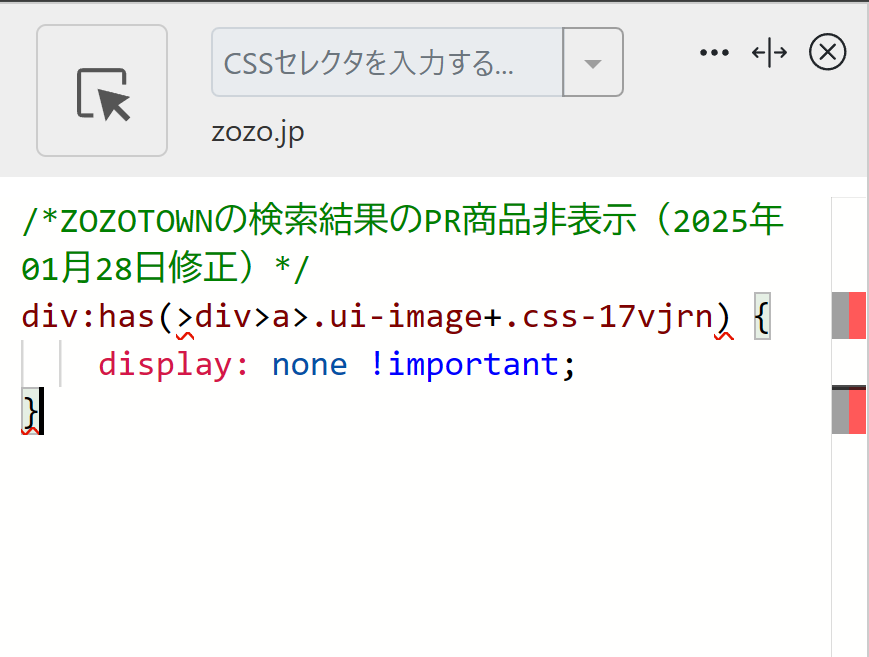
以下のコードを書き込みます。
/*ZOZOTOWNの検索結果のPR商品非表示(2025年01月28日修正)*/
div:has(>div>a>.ui-image+.css-17vjrn) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
以下画像のようになればOKです。右上の「×」をクリックして、スタイルシートを閉じます。

消えたか確認する
再度「Stylebot」拡張機能アイコンをクリックして、「zozo.jp」がオンになっているか確認します。オンになっている間は有効になっています。無効化したい場合はクリックしてオフにします。

PR商品がごっそり非表示になります。

ピアス以外のカテゴリーや検索結果のPR商品も表示されません。

感想
以上、ファッション通販サイト「ZOZOTOWN」の検索結果に表示されるPR広告をCSSで非表示にする記事でした。
見ているだけで楽しいです。色々服が欲しくなってしまいます。