【Lemino】動画再生画面ポップアップの横幅を広げるCSS
2023年4月12日から登場した「dTV」の後継サービス「Lemino(レミノ)」で、僕が見たいサッカーの無料ライブ配信がありました。
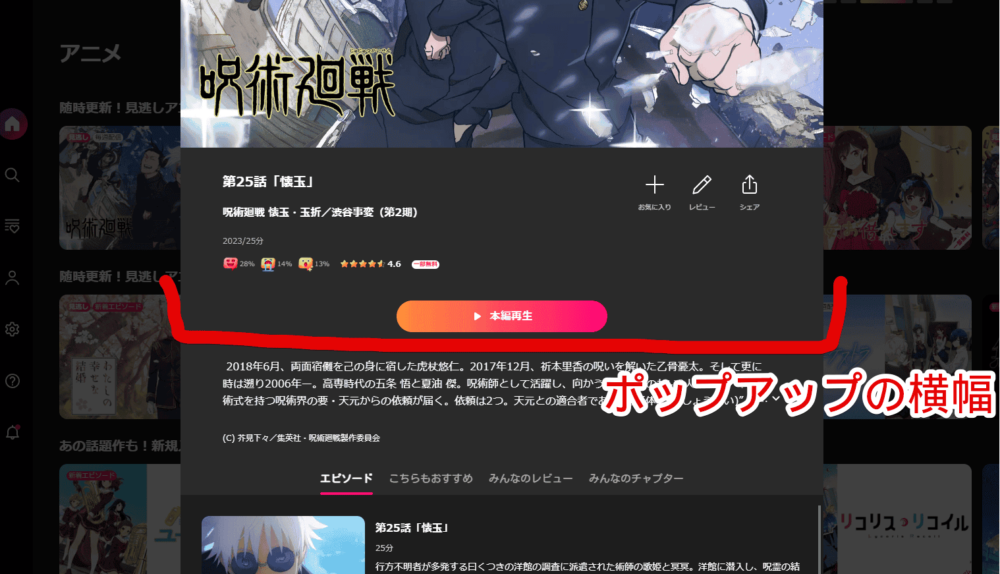
ありがたく楽しませていただいたんですが、再生画面(動画プレーヤー)の横幅が、ちょっと気になりました。デフォルトでは、左右に余白があって、ちらちらバックにある要素が目に入ってしまいます。下記画像だと、後ろにある「随時更新!見逃しアニメ!」みたいなサムネイルたちのことを指しています。

動画プレーヤー内にあるフルスクリーン(全画面)ボタンを使えばいいだけなんですが、ちょっと通常プレーヤーでも見たい時があったので、CSSを使って広げることにしました。自身の環境上で、他人には影響しません。いつでも元に戻せます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。僕はLeminoの有料会員ではないため、プレミアム会員限定の動画にまで、本記事のCSSが適用されるかどうかは不明です。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
「Lemino」のポップアップの横幅を広げるCSS
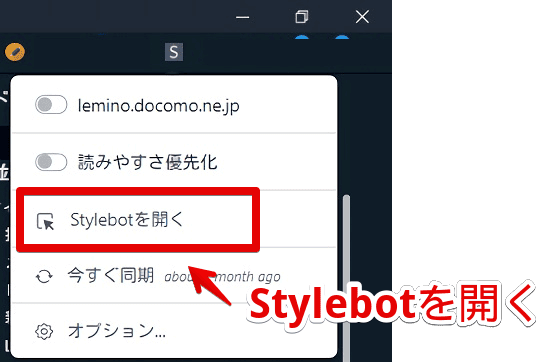
PCで「Lemino(レミノ)」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

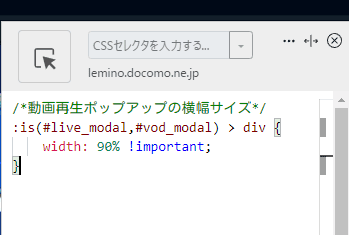
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*動画再生ポップアップの横幅サイズ*/
:is(#live_modal,#vod_modal) > div {
width: 90% !important;
}「width」が横幅です。「90%」は、画面全体の横幅を100%としたとき、ポップアップを90%の横幅で表示するよ~という意味です。
各自で好きなサイズに調整してみてください。例えば、「90%はさすがに横幅広すぎる!もう少し小さくしたい!」という場合、「80%」といった感じで、数字を小さくします。
100%にすると、横幅MAXに広がりますが、それだとポップアップの外側を押して、ポップアップウィンドウを消す機能が使えにくくなるので、90%にしています。若干左右に余白を残すという感じです。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
アニメやドラマなどのLemino内で生放送されずに追加される動画コンテンツと、サッカーなどのLemino内でライブ中継がある動画コンテンツによって、作りが異なっていたので、両方に反映されるようCSSを作成しています。あんまり検証していないので、他に動画の種類がある場合、多分動作しない気がします。そんなCSSです。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:lemino.docomo.ne.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
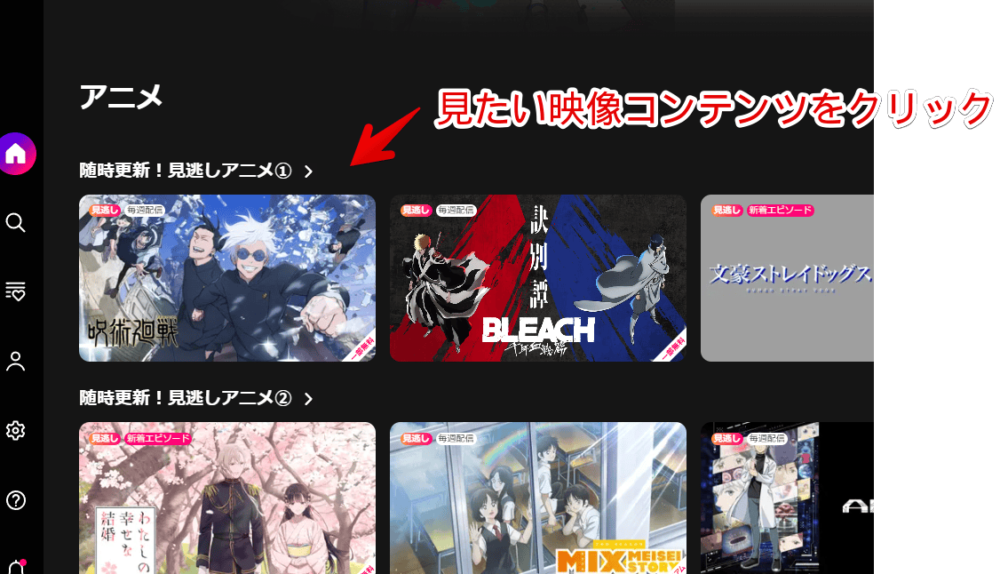
Lemino内にある視聴したいコンテンツをクリックします。

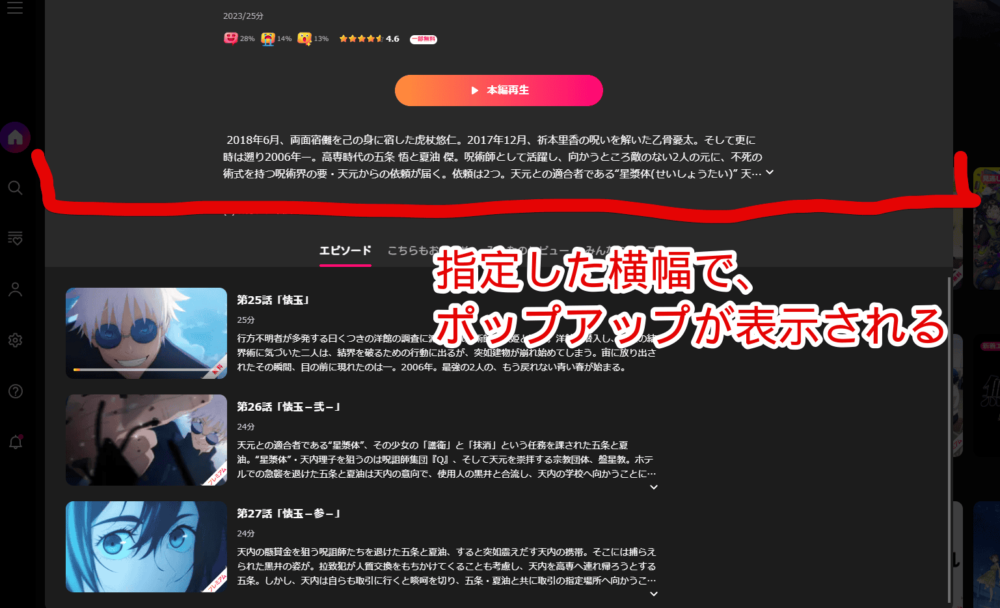
CSS導入後は、デフォルトの横幅ではなく、指定した横幅でポップアップが表示されます。あらすじとかエピソード選択画面自体は、広がっていませんが、動画を再生した時は、指定した横幅いっぱいまで動画プレーヤーが表示されると思います。

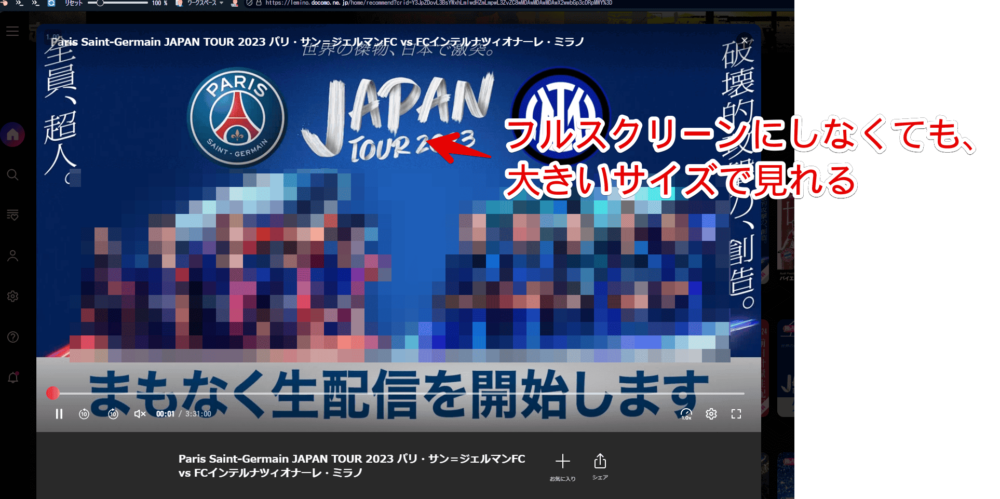
サッカーのライブ配信(見逃し配信)ページにも反映されると思います。フルスクリーンにしなくても、デフォルトより大きな画面で動画を再生できます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「lemino.docomo.ne.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Lemino(レミノ)」の動画再生画面のポップアップウィンドウを、好きな横幅サイズに広げるCSSについて書きます。
2023年夏のジャパンツアーで、有名クラブが試合するというので、どこで見れるかなぁと調べたら、「Lemino(レミノ)」さんが無料で配信されていました。嬉しいこったです。
この時初めて利用したんですが、名前聞いたことあるなぁと思ったら、そういえば妹が以前、「dTVがなくなるらしい~新しいの何これ~わかんね~。兄ちゃん、解約して~。」と相談してきたことがありました。あ、これが噂の新しいやつなのか!と思ったのでした。ほんとそれだけ。