【ChatGPT】会話メニュー内の「アーカイブする」を非表示にするCSS
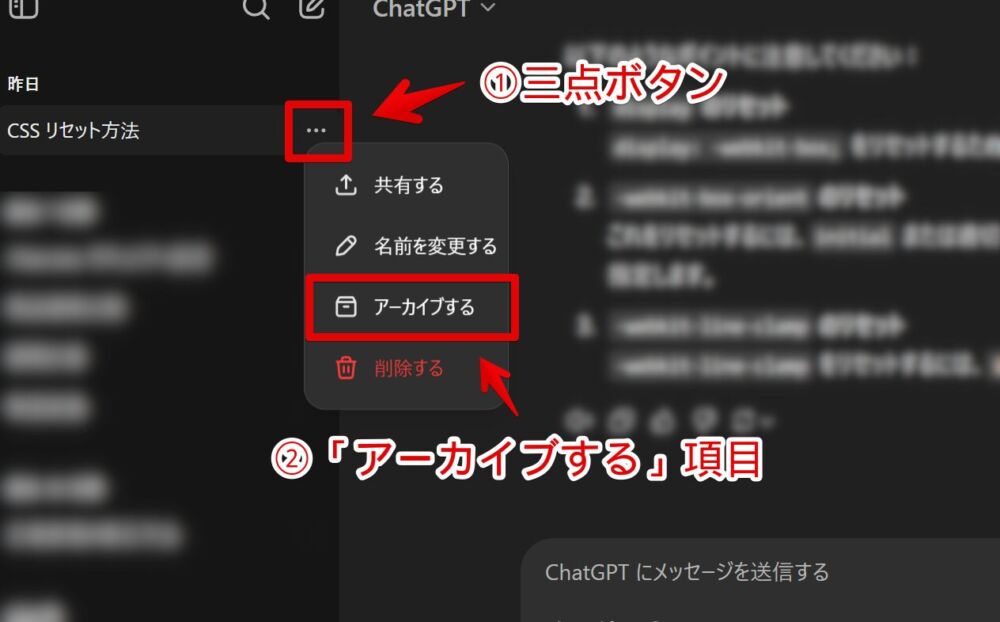
2023年12月からPCウェブサイト版「ChatGPT」にてアーカイブ機能が実装されました。左側サイドバーの会話部屋の三点ボタン→「アーカイブする」からアクセスできます。

実装当初は左側サイドバーの会話横に直接ボタンが配置されていましたが、さすがに誤操作で押してしまうユーザーが多発したのか2024年のどこかのタイミング(多分後期)で三点メニュー内に移動されました。

アーカイブ機能については以下の記事に書いています。
本記事は上記記事のような使い方を全くしておらず、なんなら間違えて押しちゃってトークが非表示になって困る!といった方のために消す方法を紹介します。
標準の設定からだと恐らく消せないのでCSSを利用します。自身の見た目上だけで消せます。他人には影響しません。
アーカイブ機能自体を消すのではなくアーカイブへ移動するボタンを隠すだけです。CSSをオフにすることでこれまで通り利用できます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。

【PR】OpenAI o1搭載のSEOライティングツール「トランスコープ」
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「ChatGPT」のアーカイブボタンを消すCSS
スタイルシートを開く
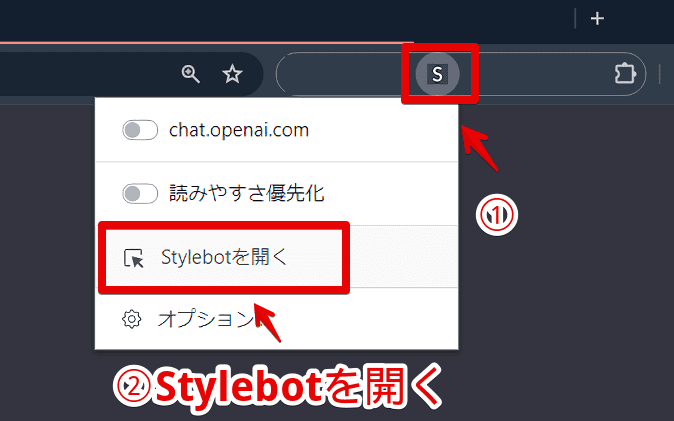
「ChatGPT」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
以下のコードを書き込みます。
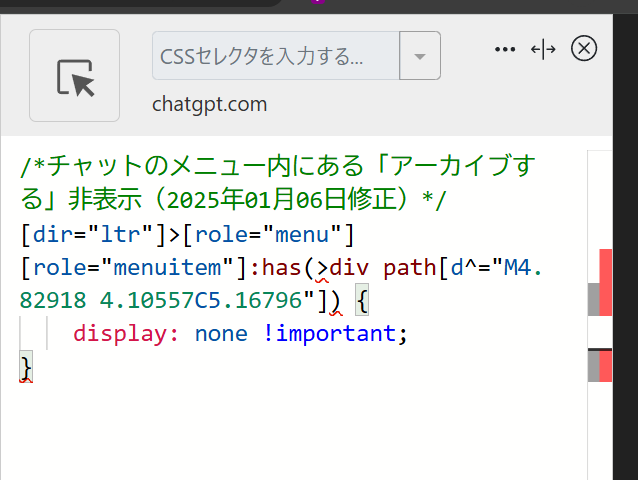
/*チャットのメニュー内にある「アーカイブする」非表示(2025年07月01日修正)*/
[dir="ltr"]>[role="menu"] [role="menuitem"]:has(+[data-testid="delete-chat-menu-item"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
特に「ChatGPT」はセレクタが頻繁に変わったり、そもそも指定しにくい形になっていたり、初心者の僕には厳しい仕様になっています。
もし書き込んでも反映されない場合問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:chat.openai.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
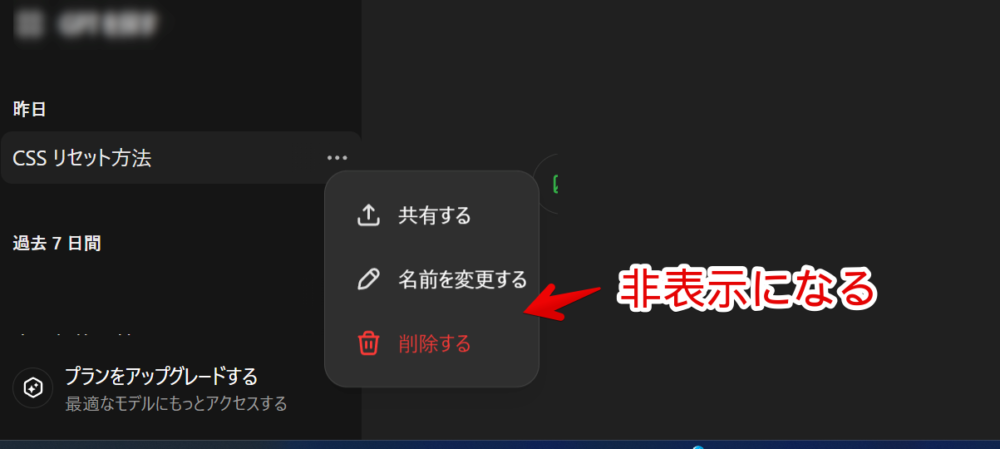
左側サイドバーの会話の右横にある三点ボタンをクリックします。CSS導入後は「削除する」の上にあった「アーカイブする」項目が丸々非表示になっています。

記事執筆時点では「共有する」、「名前を変更する」、「削除する」の3つだけになりスッキリします。消すということはそもそも押す項目ごとなくすということなので、うっかりアーカイブを押す間違えもなくなります。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「chat.openai.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
感想
以上、PCウェブサイト版「ChatGPT」で2023年12月から実装された左側サイドバーの会話の三点メニュー内にある「アーカイブする」ボタン(![]() )を非表示にするCSSでした。
)を非表示にするCSSでした。
AIすごいですよね~。人間の進化?発想?には驚きです。
AIやパソコンなんてなくても人間生きていけるはずなのにどんどんIT化うんぬんで、いったいぜんたい人間はどんな生命活動を目指しているんだ…と毎日驚いています。
かくいう僕もこうしてキーボードカタカタ鳴らしてタイピングしています。すごい時代なもんです。