【ConoHa】管理画面右上にあるメールアドレスを非表示にするCSS

この記事では、PCウェブサイト版「ConoHa WING」のログインページ右上にあるアカウント名(メールアドレス)を非表示にするCSSを書きます。
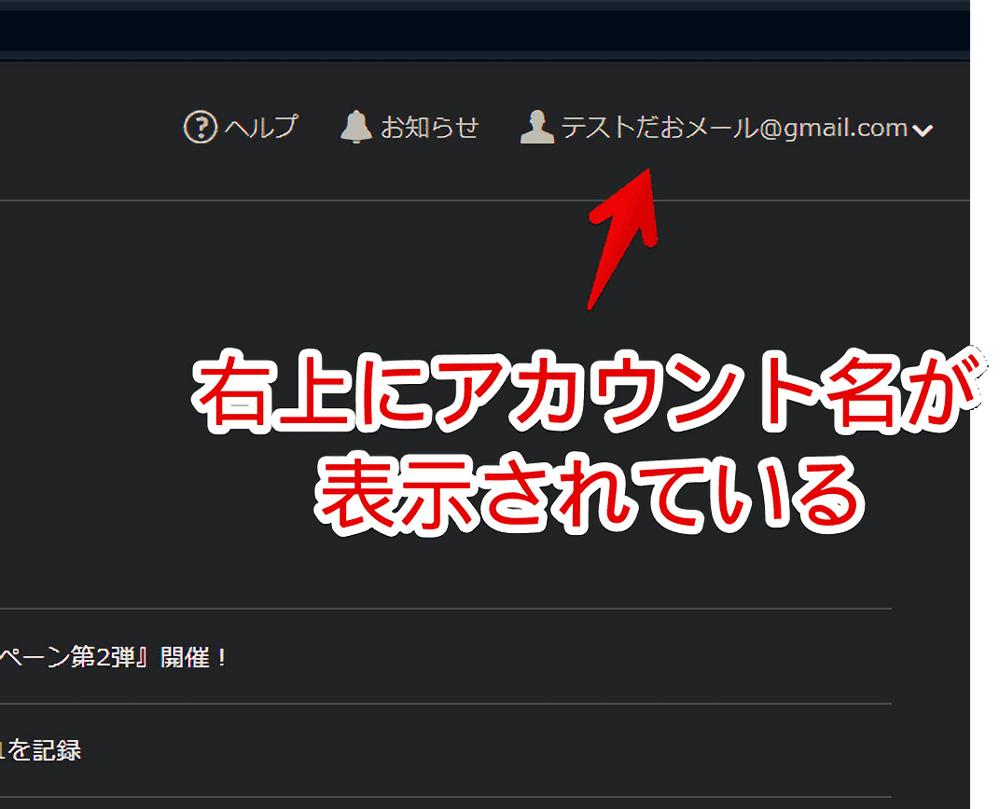
僕はブログを公開するためにレンタルサーバー「ConoHa WING」を利用しています。コントロールパネルの右上には現在ログインしているアカウント名(メールアドレス)が表示されています。

たまになんですが、管理画面上の画像(スクリーンショット)をブログで利用したい時があります。そのたびにぼかしやモザイクをかけるのがめんどくさかったです。
CSSを使うことで最初からなかったかのように消せます。
自身の環境上で他人には影響しません。いつでも元に戻せます。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「ConoHa」の管理画面右上にあるアカウント名を隠すCSS
スタイルシートを開く
「ConoHa WING」のコントロールパネルにアクセスします。メールアドレスとパスワードを入力してログインします。
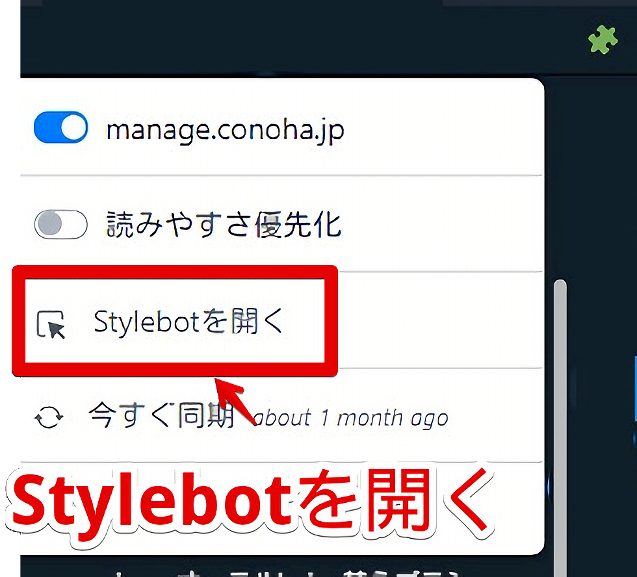
ログインできたらインストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
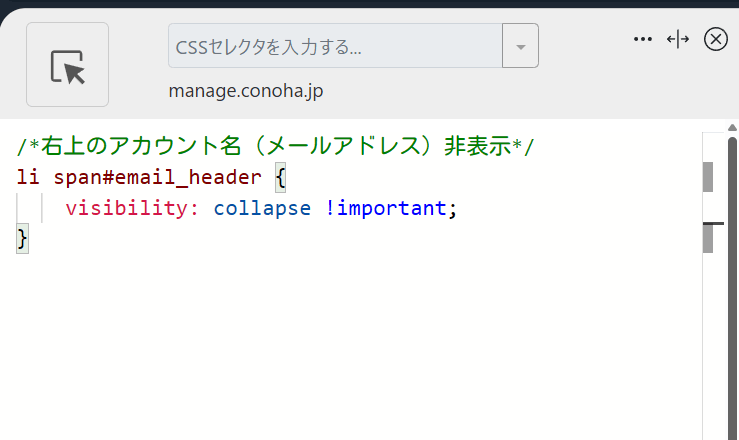
以下のコードを書き込みます。
/*右上のアカウント名(メールアドレス)非表示*/
li span#email_header {
visibility: collapse !important;
}「visibility: collapse」が非表示にするという意味です。「display: none !important;」でもいいと思います。僕の好みです。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

非表示になったか確認
再度拡張機能ボタンを押して、登録したサイト(例:manage.conoha.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
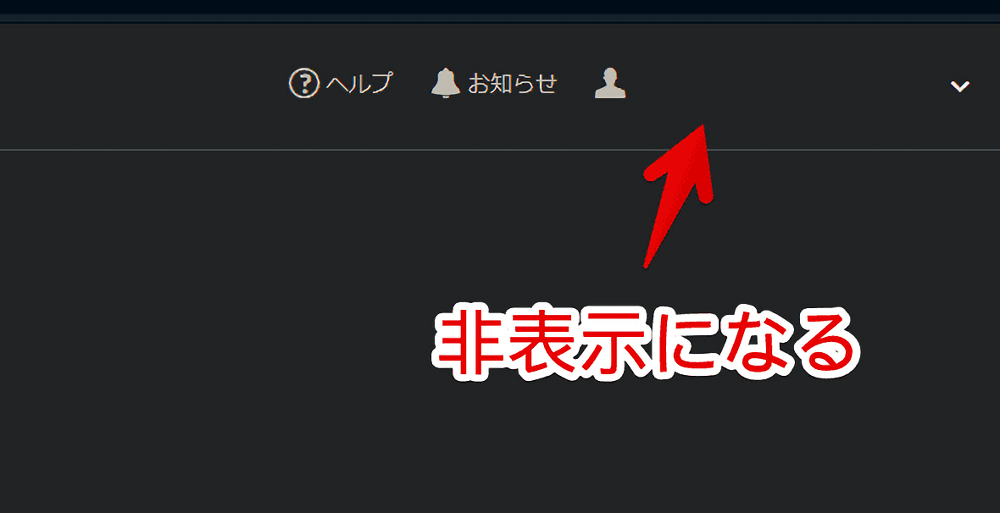
右上のアカウント名が非表示になります。人のアイコンだけになります。

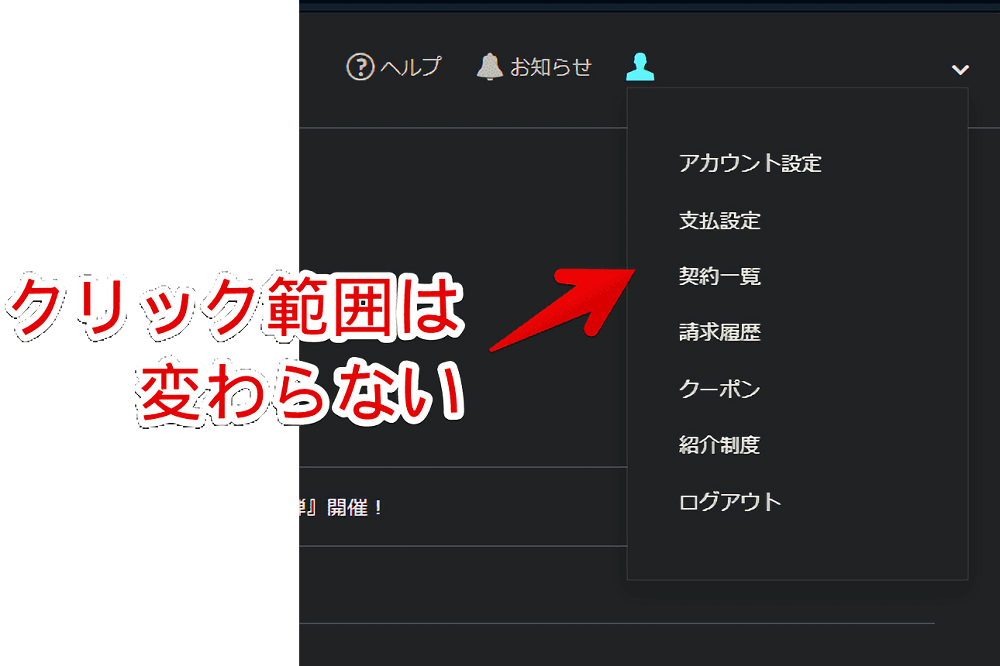
アカウント名(メールアドレス)部分を隠している形なのでクリック範囲は変わりません。クリックするとこれまで通りアカウント設定などのポップアップが開かれます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「manage.conoha.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「ConoHa WING」のログインページ右上にあるアカウント名(メールアドレス)を非表示にするCSSでした。
他にもウェブサイトをダークモードにするChrome拡張機能「Dark Reader」を使っている時に見にくくなる未読お知らせの背景色を変える記事も書いています。