【ConoHa】お知らせ一覧にある未読の背景色を変更するCSS

この記事では、PCウェブサイトから見た時の「ConoHa WING」ページ上にあるお知らせ一覧の未読背景色を、好きな色に変更するCSSを書きます。
僕はブログを公開するためにレンタルサーバー「ConoHa WING」を利用しています。本サービスのコントロールパネルには、お知らせページが用意されています。関連ニュースや障害情報をチェックできます。
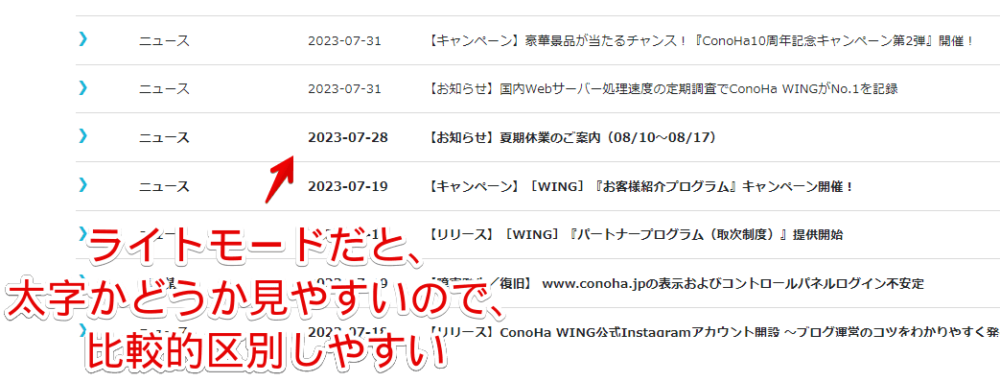
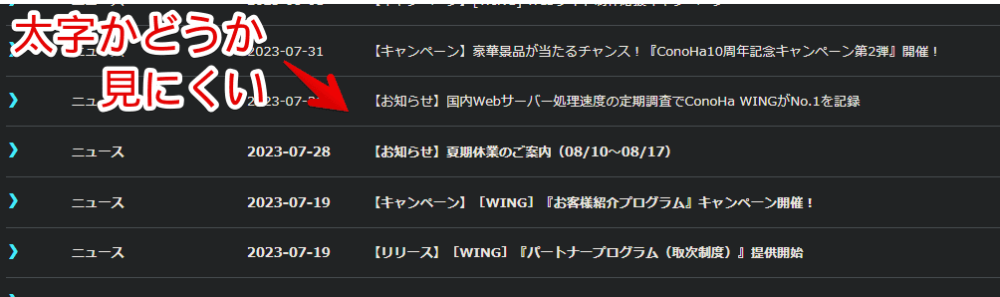
お知らせ一覧ページの未読メッセージは、既読メッセージと違って太字になっています。通常モード(ライト)だと太字かどうか比較的区別しやすいと思います。

しかし、ウェブサイトをダークモードにするChrome拡張機能「Dark Reader」を利用していたら、少々未読か既読か分かりにくいです。

「ConoHa」上でも「Dark Reader」拡張機能は使いたい…だけど未読か既読かはもっと分かりやすく区別したい…と思ったので、CSSを使うことにしました。好きな背景色を未読のお知らせに設定できます。
自身の環境上で他人には影響しません。いつでも元に戻せます。本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「ConoHa」管理画面の未読お知らせの背景色を変更するCSS
「ConoHa WING」のコントロールパネルにアクセスします。メールアドレスとパスワードを入力してログインします。ログインできたら、インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

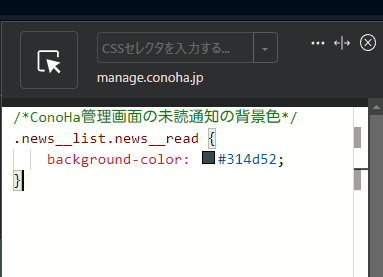
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*ConoHa管理画面の未読通知の背景色*/
.news__list.news__read {
background-color: #314d52;
}「.news__read」というのが未読メッセージだけに設定されていたコードでした。その部分を指定して「background-color」で色を変えるよう指示しています。
「#314d52」の部分をご自身の好きなHTMLカラーコードに置き換えてみてください。HTMLカラーコードはこちらのサイトなどで調べられます。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:manage.conoha.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
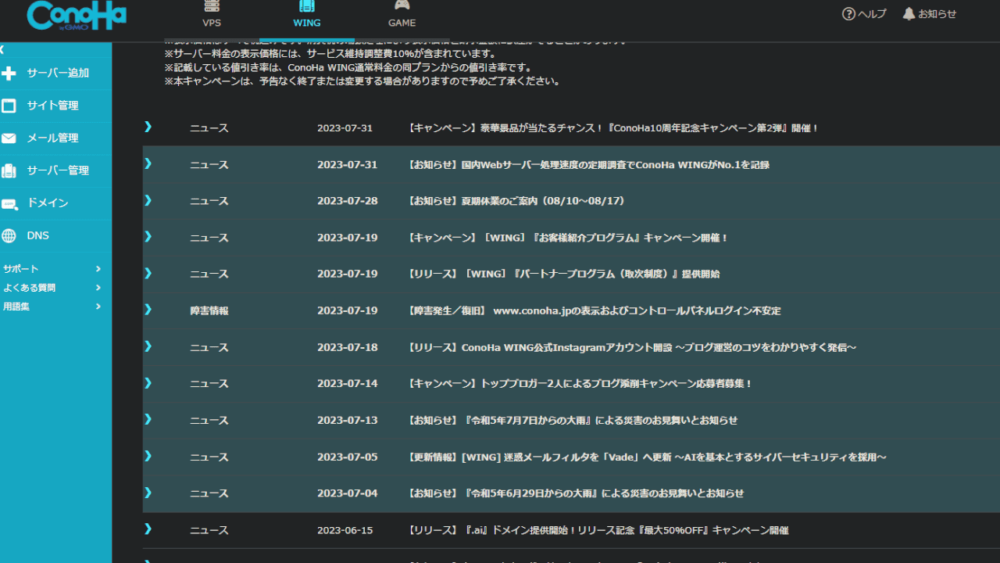
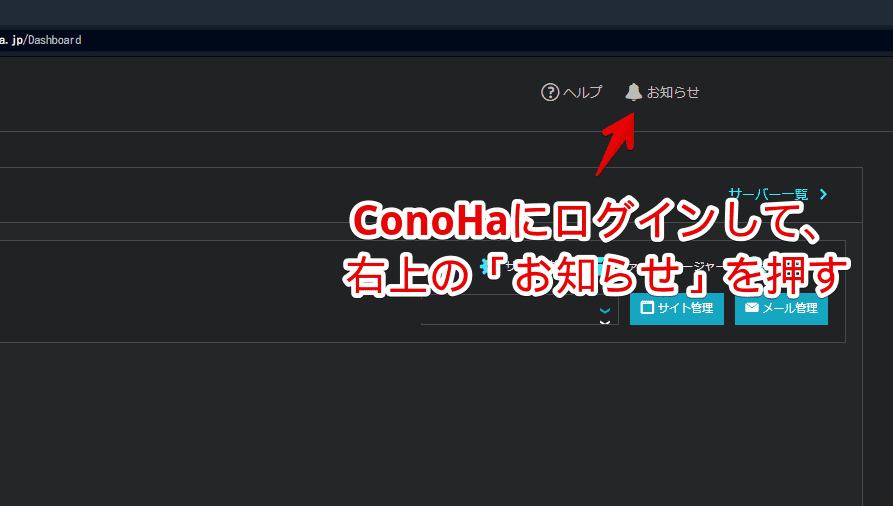
ConoHaコントロールパネルの右上にある「お知らせ」をクリックします。

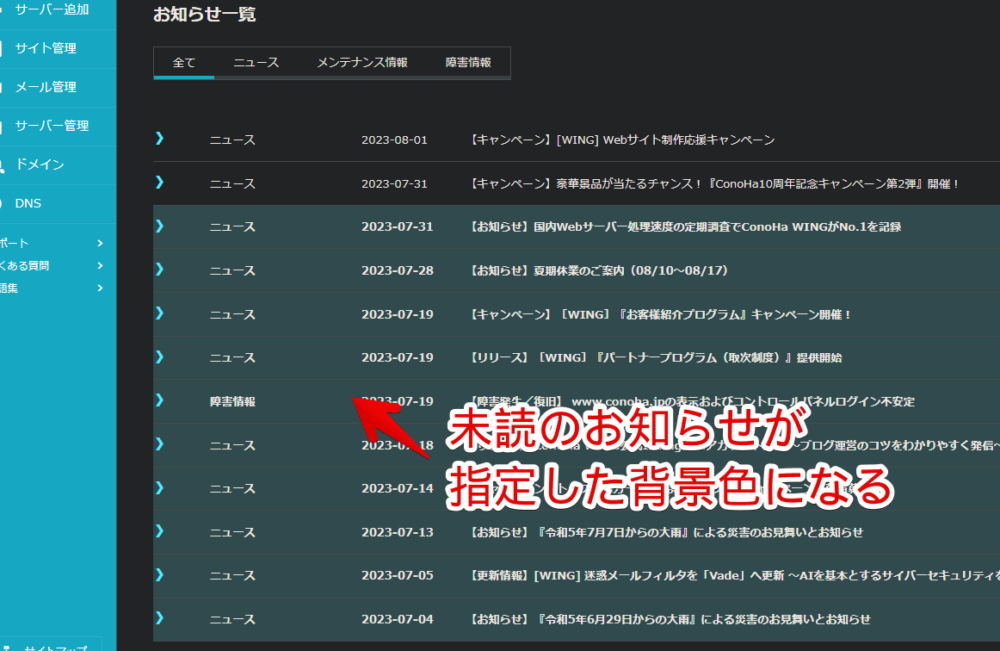
未読のメッセージだけが指定した背景色になります。
下記画像だと、上記2つのお知らせは既に開いたので通常の背景色です。それより下のお知らせが一度も開いていない未読メッセージなので、背景色が暗い水色に変更されています。

暗い水色は上記サンプルCSSで指定している「#314d52」です。僕が「Dark Reader」拡張機能を使った状態でも見やすいと思った色です。各自見やすい色に変更してみてください。
内容をクリックして開くと、未読→既読になるため背景色が解除されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「manage.conoha.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイトから見た時の「ConoHa WING」ページ上にあるお知らせ一覧の未読背景色を、CSSを使って好きな色に変更する方法でした。
余談ですが、最近「コアサーバー」というレンタルサーバーを見つけて、そっちのほうが良さそうじゃね…?って思っています。安いし速度もよさそうだし…。
まぁ2023年5月に「ConoHa WING」の3年分を契約更新したので、ほいほい変えることはできないんですけども…。何か情報知っている方や実際に使っている方いましたら知りたいです。