【Instagram】タイムライン上にある「Threads」を非表示にするCSS
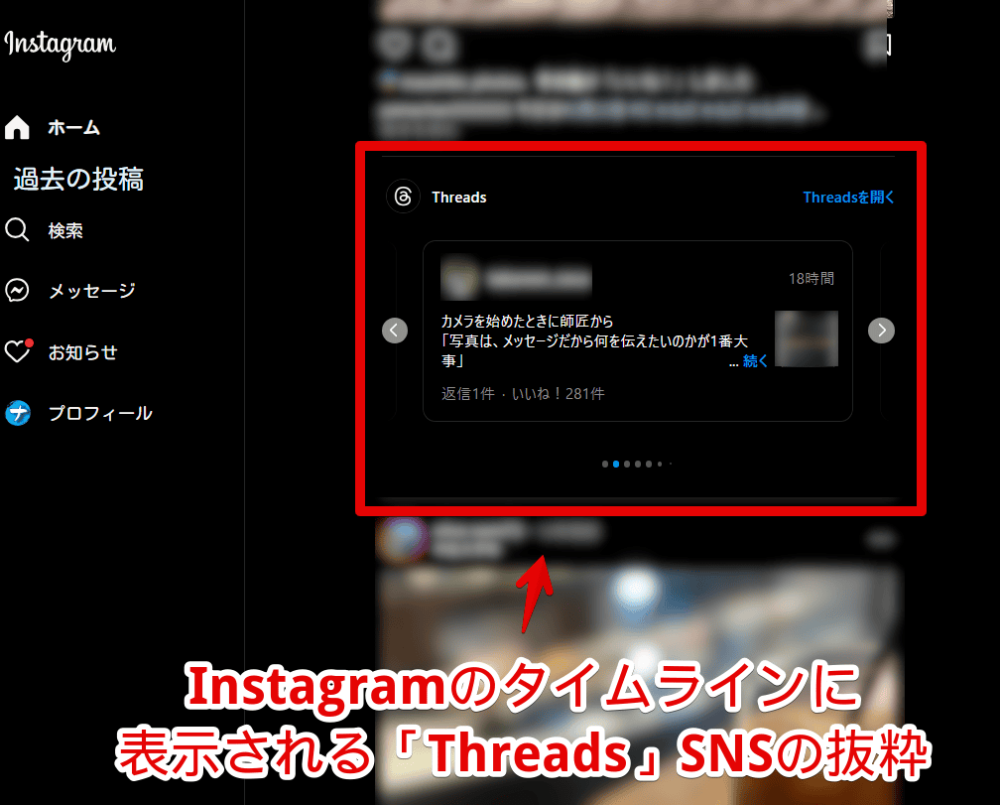
PCウェブサイト版「Instagram」のホーム(タイムライン)を開くと、ちょくちょく「Threads」からの抜粋ポストが表示される時があります。

「Threads」は「Instagram」を運営している「Meta(旧:Facebook)」が2023年7月から開始したSNSサービスです。恐らく…というかまぁ確定で宣伝目的だと思います。「インスタのみんな~。Threadsも使ってね~」ってことだと思います。
使わない人からしたら「Instagram」のホームが汚れて邪魔かもしれません。CSSを利用することで非表示にできます。自身の環境上だけで他人には影響しません。いつでもオンオフできます。
本記事はPCウェブサイト版での解説です。スマホ版やアプリ版ではありません。
Androidスマホの場合、拡張機能を導入できる「Kiwi Browser」ブラウザをインストールしてウェブサイト版から利用するという特殊な条件下であれば多分できます。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「Instagram」のホームにある「Threads」を消すCSS
スタイルシートを開く
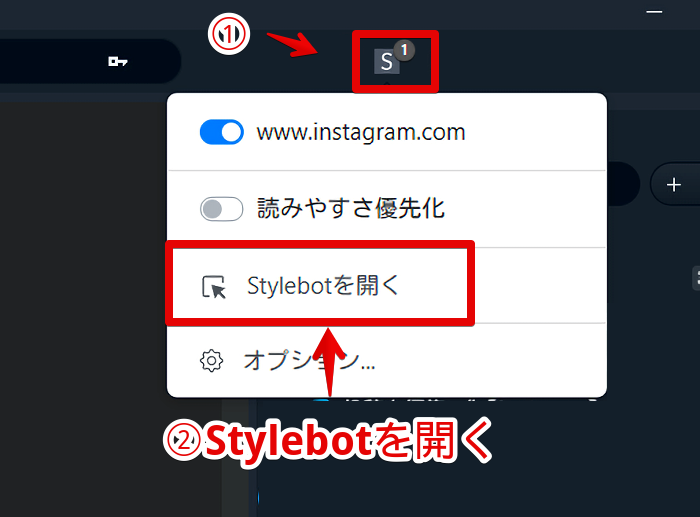
「Instagram」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
以下のCSSになります。
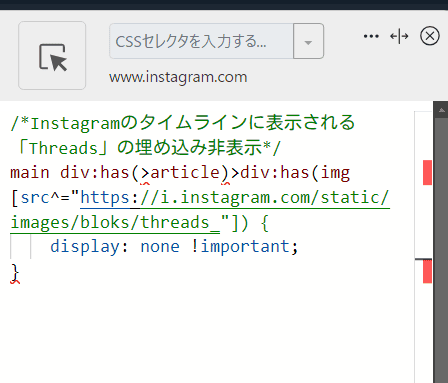
/*Instagramのタイムラインに表示される「Threads」の埋め込み非表示*/
main div:has(>article)>div:has(img[src^="https://i.instagram.com/static/images/bloks/threads_"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。特に「Instagram」は、頻繁にHTML・CSSの構造が変わるので、対応が大変です。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」をクリックしてスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.instagram.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
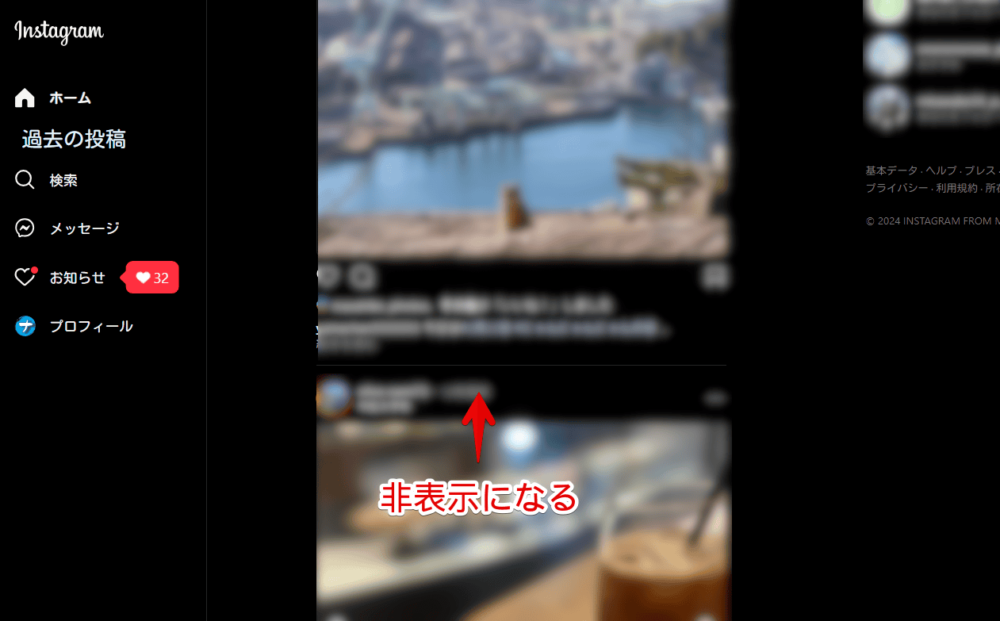
「Instagram」のホームを開きます。
間に挿入されていた「Threads」の抜粋が非表示になります。元々なかったかのようになります。「Threads」にアクセスした時は正常に閲覧できます。

一時的に無効化したい場合は、右上の「Stylebot」アイコンを左クリック→「www.instagram.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Instagram」のタイムライン上の投稿の間に挿入される「Threads」からの抜粋エリアを非表示にするCSSでした。
他にも「Instagram」関連のCSS記事を書いています。気になった方は参考にしてみてください。
- 【Instagram】投稿下部の「コメント〇件をすべて見る」非表示CSS
- 【PC版Instagram】ホームの「おすすめの投稿」を非表示にするCSS
- 【Instagram】左側サイドバーの不要な項目を非表示にするCSS
- 【Instagram】左側に「過去の投稿」ボタンを設置するJavaScript
本記事で利用したアイコン画像:社会-メディアは instagramでは スクエア – ソーシャルメディアとロゴ アイコン