【ABEMA】ホバー時の「コメント数」ボタンを非表示にするCSS
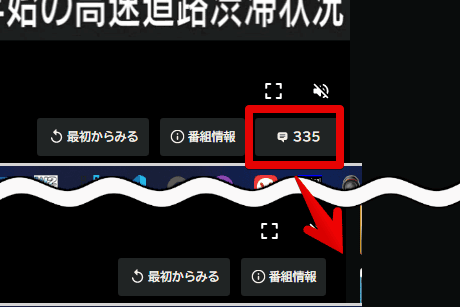
本記事執筆時(2022年11月)は、FIFAワールドカップカタール2022で、サッカーが大盛り上がりです。僕は「ABEMA![]() 」で見ています。下記画像のように、「ABEMA」の動画上にマウスを乗せると、右下にコメント数が表示されます。
」で見ています。下記画像のように、「ABEMA」の動画上にマウスを乗せると、右下にコメント数が表示されます。

僕は、一人でのんびり楽しみたい派なので、コメント数は不要です。クリックするとコメント欄サイドバーを表示します。ちょっとだけ覗いてみましたが、下品なコメントも多く、目にする価値はないと判断しました。
消せないか設定を見てみましたが、標準では消せないようなので、CSSを使って削除してみます。自身の環境上だけ非表示にできます。「コメント数が目に入ると萎える!押すことはないから、消したい!」という方、参考にしてみてください。いつでもオンオフできます。
本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
動画内ホバー時の「コメント数」ボタンを非表示にするCSS
「ABEMA」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

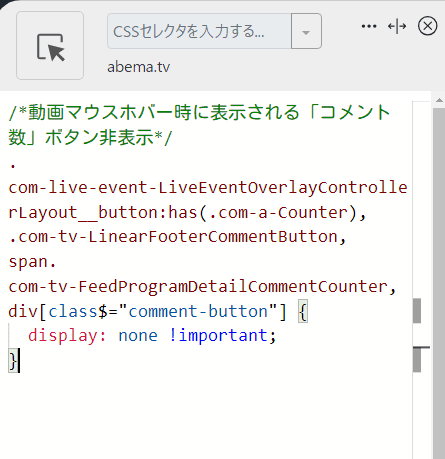
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*動画マウスホバー時に表示される「コメント数」ボタン非表示*/
.com-live-event-LiveEventOverlayControllerLayout__button:has(.com-a-Counter),
.com-tv-LinearFooterCommentButton,
span.com-tv-FeedProgramDetailCommentCounter,
div[class$="comment-button"] {
display: none !important;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
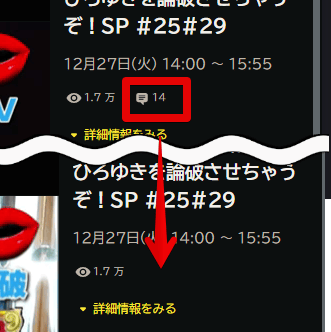
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:abema.tv)がオンになっていることを確認します。オンになっている間は有効になっているということです。
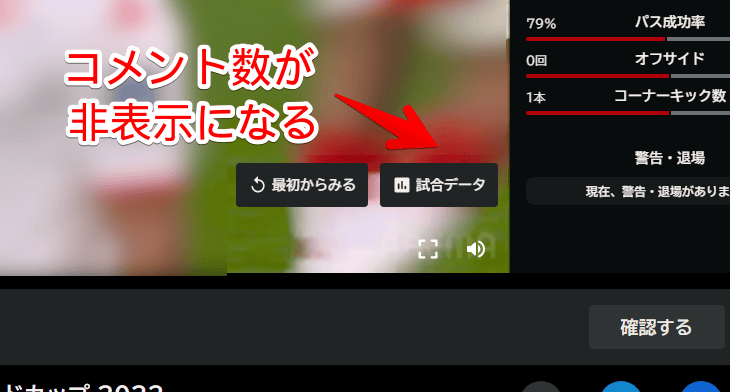
マウスを動画プレーヤー上に乗せても、「コメント数」ボタンが表示されなくなります。「最初からみる」、「試合データ」ボタンなどは消しません。

最近知りましたが、テレビチャンネルでは、ホバー時に一番下に表示されていました。これも削除するように、CSSを修正しています。上記のCSSを使えば、両方のコメントボタンが消えます。

チャンネルの右側サイドバー内にあるコメント数も消します。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「abema.tv」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
視聴者数を非表示にしたい場合
ライブ・テレビ・アーカイブ動画の視聴回数を非表示にしたい場合、以下の記事を参考にしてみてください。同じくCSSを利用することで非表示にできます。
他の「ABEMA」関連記事紹介
他にも「ABEMA」×「CSS」関連の記事を書いています。気になった方は、サイト内検索やGoogle検索を活用していただけると嬉しいです。
- 【ABEMA】動画タイトルを全部表示するCSS
- 【ABEMA】動画とサムネイルを好きな角丸にするCSS
- 【ABEMA】プレミアム対象作品を非表示にするCSS
- 【ABEMA】動画にマウスを乗せた時、若干暗くなるのを防ぐCSS
感想
以上、PCブラウザ版「ABEMA![]() (アベマ)」で、動画プレーヤー上にマウスを乗せたとき表示される「コメント数」ボタンを非表示にする方法でした。
(アベマ)」で、動画プレーヤー上にマウスを乗せたとき表示される「コメント数」ボタンを非表示にする方法でした。
サッカー面白いです。













 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉