【ABEMA】動画とサムネイルを好きな角丸にするCSS
本記事で紹介するCSSを使えば、PCウェブサイト版「ABEMA」の動画プレーヤーとサムネイルを、自分好みの角丸にできます。デフォルトでも多少角丸になっていますが、もっと角丸にできます。角丸が好きな方、参考にしてみてください。
CSSなので、いつでもオンオフでき、誰にも迷惑をかけません。拡張機能を導入できるPCユーザー向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「ABEMA」を角丸にする手順
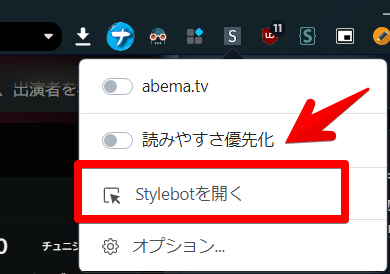
「ABEMA ![]() 」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。
」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

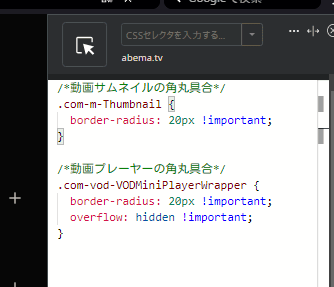
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*動画サムネイルの角丸具合*/
.com-m-Thumbnail {
border-radius: 20px !important;
}
/*動画プレーヤー(アーカイブ)の角丸具合*/
.com-vod-VODMiniPlayerWrapper {
border-radius: 20px !important;
overflow: hidden !important;
}
/*動画プレーヤー(テレビ)の角丸具合*/
.com-tv-TVScreen__player-container {
border-radius: 20px !important;
overflow: hidden !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。「border-radius」が角丸具合です。ここの数字を大きくすることで、好きな角丸にできます。逆にカクカクが良い場合は、「0」にします。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:abema.tv)がオンになっていることを確認します。オンになっている間は有効になっているということです。
動画のサムネイルが任意の角丸具合になります。エピソード一覧、サイドバーの人気・注目動画などが対象です。

動画プレーヤーの四隅も角丸になります。サムネイルと動画プレーヤーで、別々の角丸具合にすることも可能です。

現在放送中のテレビ番組も角丸になります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「abema.tv」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
他の「ABEMA」関連記事紹介
他にも「ABEMA」×「CSS」関連の記事を書いています。気になった方は、サイト内検索やGoogle検索を活用していただけると嬉しいです。
- 【ABEMA】動画タイトルを全部表示するCSS
- 【ABEMA】ライブとアーカイブの視聴者数を非表示にするCSS
- 【ABEMA】ホバー時の「コメント数」ボタンを非表示にするCSS
- 【ABEMA】プレミアム対象作品を非表示にするCSS
- 【ABEMA】動画にマウスを乗せた時、若干暗くなるのを防ぐCSS
感想
以上、PCウェブサイト版「ABEMA ![]() (アベマ)」で、動画の四隅を好きな角丸具合にするCSSでした。
(アベマ)」で、動画の四隅を好きな角丸具合にするCSSでした。
僕がブログを始めた2021年頃は、あんまりどこのサービスも角丸って感じのUIじゃなかったんですが、2022年、2023年あたりから、一気に「YouTube」とかのサービスが角丸な感じになってきましたよね~。Windows10→Windows11もそんな感じですもんね。僕は角丸デザインのほうが好きです。