【ABEMA】動画タイトルを全部表示するCSS
本記事で紹介するCSSを使えば、PCウェブサイト版「ABEMA」のサムネイル下にある動画タイトルを、省略せずに全部表示できます。
通常は、1行だけになっていて、それ以降は「...」で省略されます。見切れるのが嫌だという方、参考にしてみてください。いつでもオンオフできます。

本記事は、拡張機能を導入できるPCユーザー向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「ABEMA」の動画タイトルを100%表示する手順
「ABEMA」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

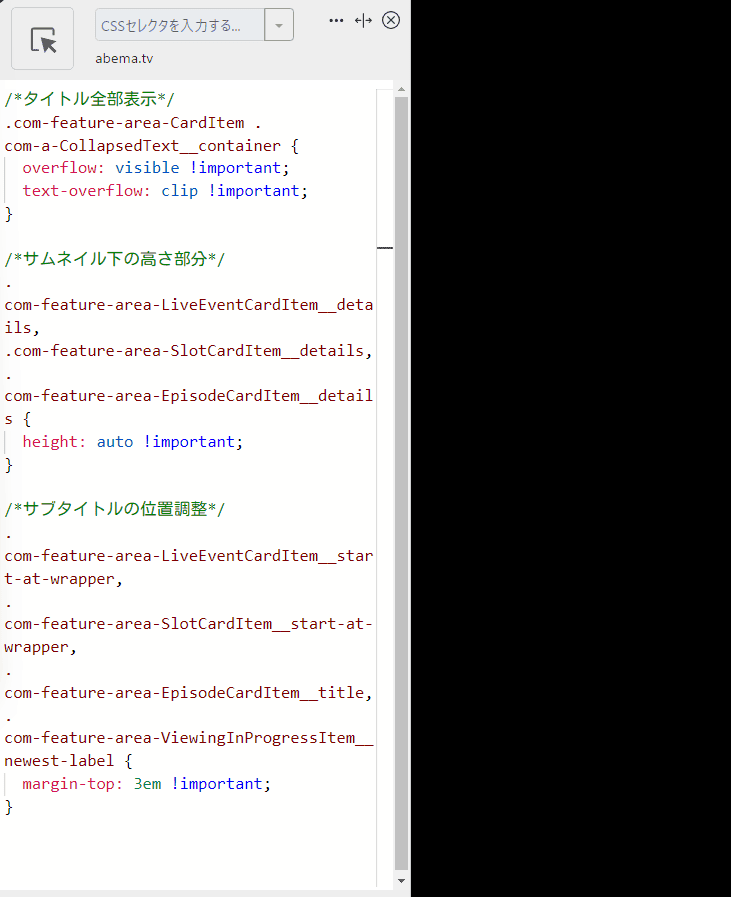
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*タイトル全部表示*/
.com-feature-area-CardItem .com-a-CollapsedText__container {
overflow: visible !important;
text-overflow: clip !important;
}
/*サムネイル下の高さ部分*/
.com-feature-area-LiveEventCardItem__details,
.com-feature-area-SlotCardItem__details,
.com-feature-area-EpisodeCardItem__details {
height: auto !important;
}
/*サブタイトルの位置調整*/
.com-feature-area-LiveEventCardItem__start-at-wrapper,
.com-feature-area-SlotCardItem__start-at-wrapper,
.com-feature-area-EpisodeCardItem__title,
.com-feature-area-ViewingInProgressItem__newest-label {
margin-top: 3em !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:abema.tv)がオンになっていることを確認します。オンになっている間は有効になっているということです。
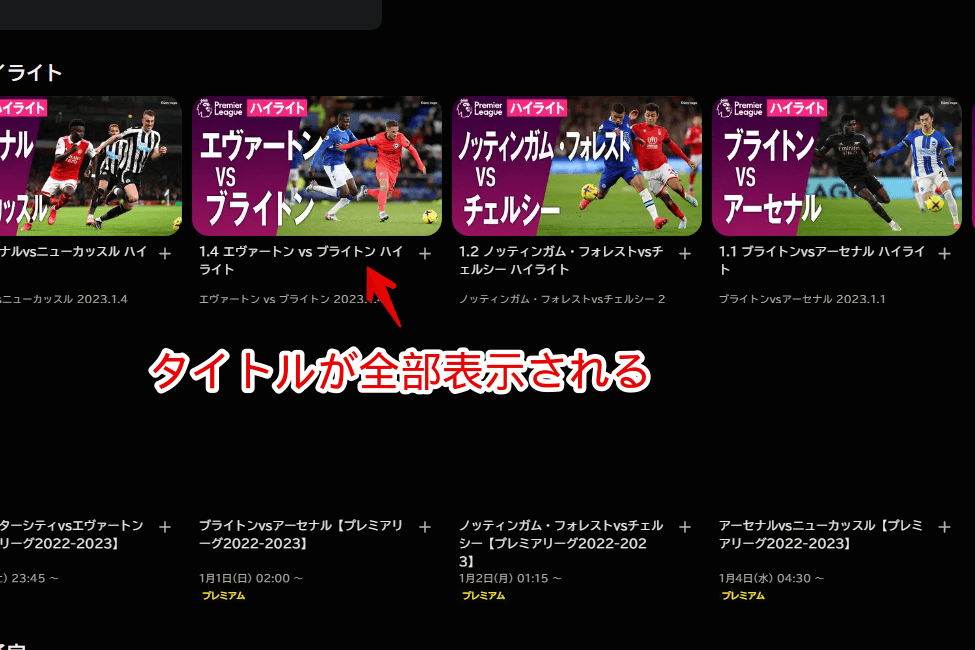
タイトルが改行されて、全部表示されます。省略されません。

オンオフしたGIF画像を貼っておきます。サブタイトルがある場合、タイトルと被らないよう「サブタイトルの位置調整」の「margin-top」で調整しています。もし被る場合は、もう少し数字を大きくしてみてください。

1つ注意点があって、動画タイトルによっては、無料・プレミアム作品といった表記と被る場合があります。「まぁ稀にだし、いっか」と放置しています。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「abema.tv」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
「ABEMA」の関連記事の紹介
「ABEMA」×「CSS」の記事は、他にも書いています。気になった方は、サイト内検索で調べてみてください。
- 【ABEMA】ライブとアーカイブの視聴者数を非表示にするCSS
- 【ABEMA】ホバー時の「コメント数」ボタンを非表示にするCSS
- 【ABEMA】動画とサムネイルを好きな角丸にするCSS
- 【ABEMA】プレミアム対象作品を非表示にするCSS
- 【ABEMA】動画にマウスを乗せた時、若干暗くなるのを防ぐCSS
動画タイトルを全部表示する系の記事紹介
「ABEMA」以外の動画サービスで、タイトルを全部表示する記事を書いています。気になるサービスの記事があれば、見ていただければと思います。
- 【Twitch】タイトルを省略せずに全部表示するCSS
- 【プライムビデオ】プレーヤーのタイトルを全部表示するCSS
- 【YouTube Full Title For Videos】タイトルを全部表示する拡張機能
- 【YouTube Full Video Title 2】タイトルを全部表示するアドオン
感想
以上、PCウェブサイト版「ABEMA ![]() (アベマ)」で、動画タイトルを全部表示するCSSでした。
(アベマ)」で、動画タイトルを全部表示するCSSでした。
どの動画サービスも大体一定文数以上は、見切れるようになっていますよね~。そりゃ動画だから、タイトルはあくまでサブ的な位置かもしれませんが、やっぱり気になる人は一定数いると思うので、標準のオプションでオンオフ設定できたらいいよなぁ…と思います。