【Twitch】タイトルを省略せずに全部表示するCSS
通常、PCウェブサイト版「Twitch」の動画一覧のタイトルは一行で表示されていて、それ以上ある場合は強制的に「…」で省略されるようになっています。

CSSを使うことで省略せず複数行にして全部表示できます。「サムネイルだけじゃなくて動画タイトルも重要視している!最後まで読みたい!」という方に便利かもしれません。
CSSで自身の環境上変更しているだけです。誰にも迷惑をかけません。いつでもオンオフできます。本記事はCSSを適用できるPCウェブサイト向けです。スマホのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「Twitch」のタイトルを省略せずに全部表示するCSS
スタイルシートを開く
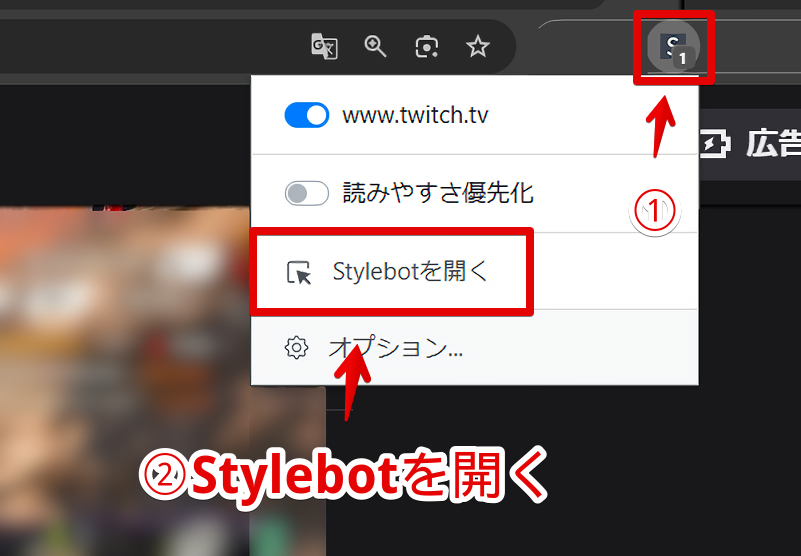
PCブラウザで「Twitch」にアクセスします。右上の「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
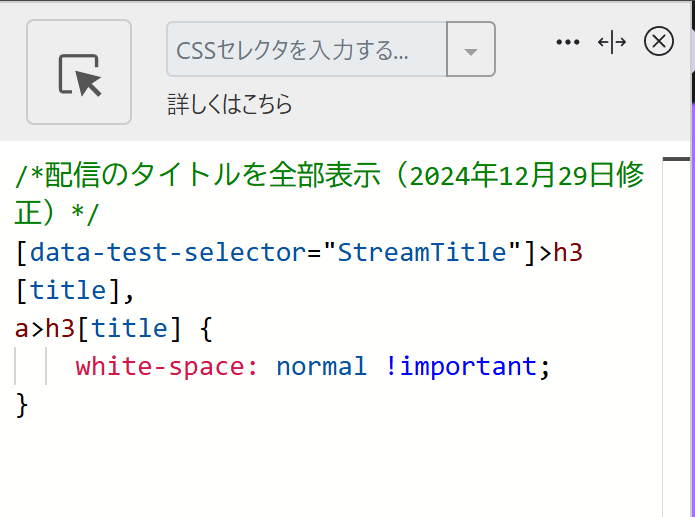
以下のコードを書き込みます。
/*配信のタイトルを全部表示(2024年12月29日修正)*/
[data-test-selector="StreamTitle"]>h3[title],
a>h3[title] {
white-space: normal !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.twitch.tv)がオンになっていることを確認します。オンになっている間は、有効になっているということです。
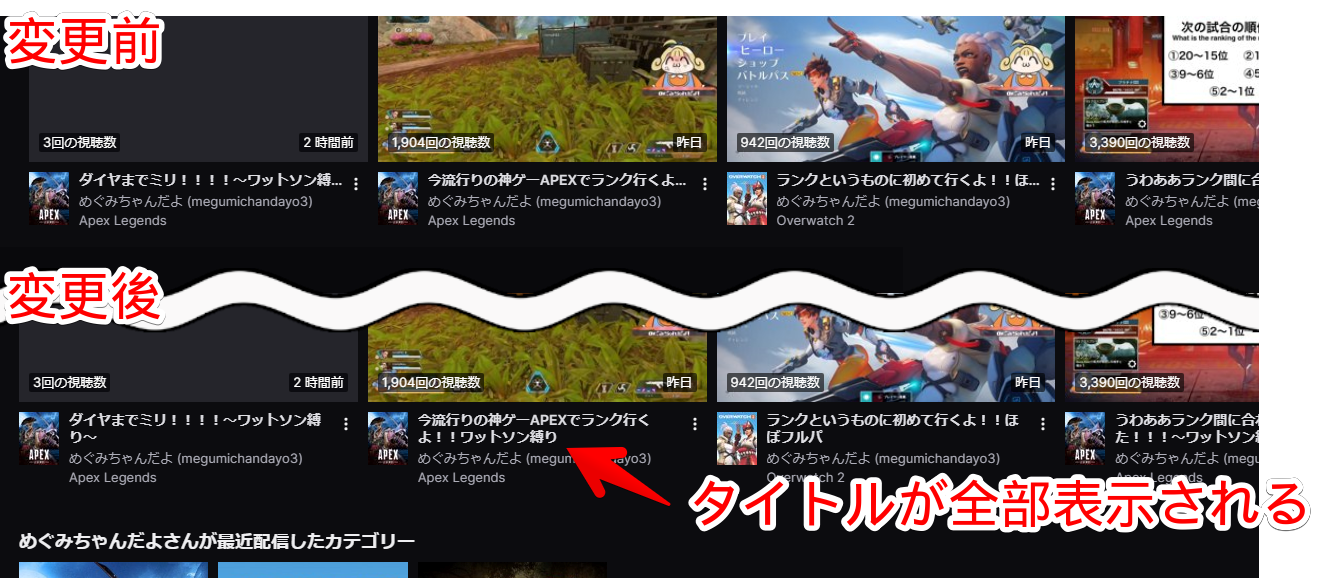
タイトルが全部表示されるか確認
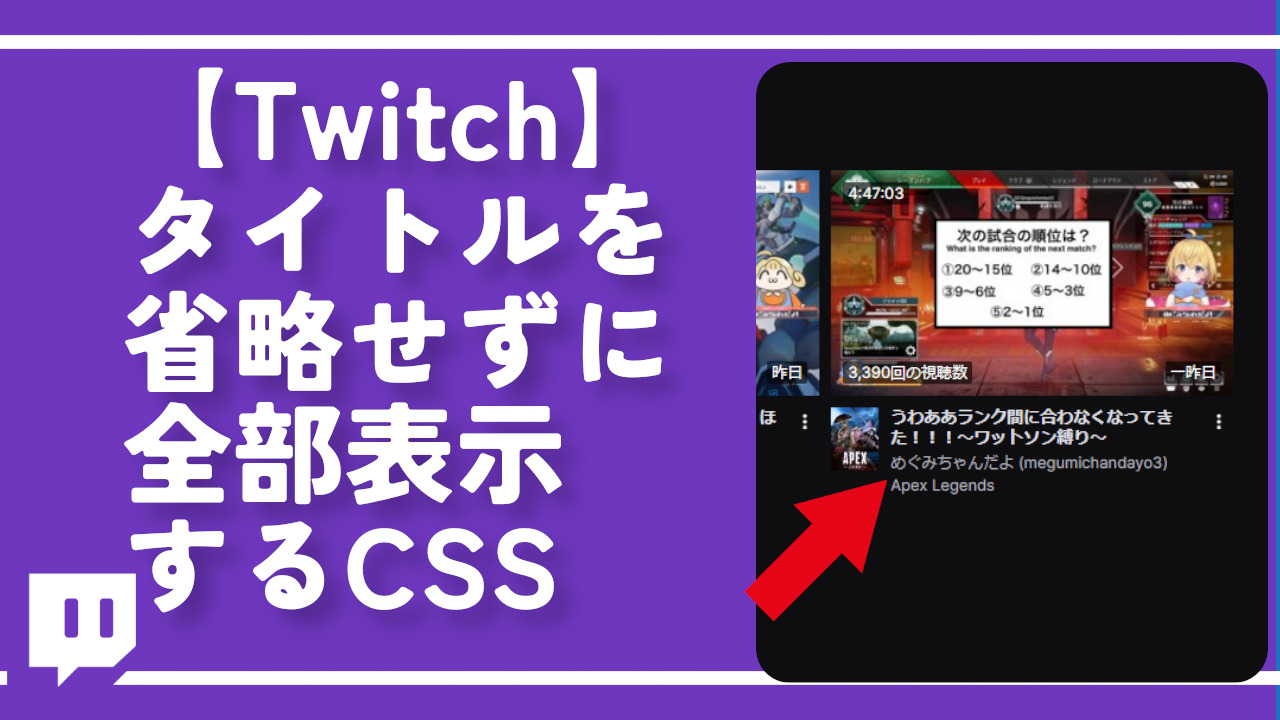
「Twitch」の動画タイトルが全部表示されます。ただし、複数行になるのでごちゃごちゃ感は増します。

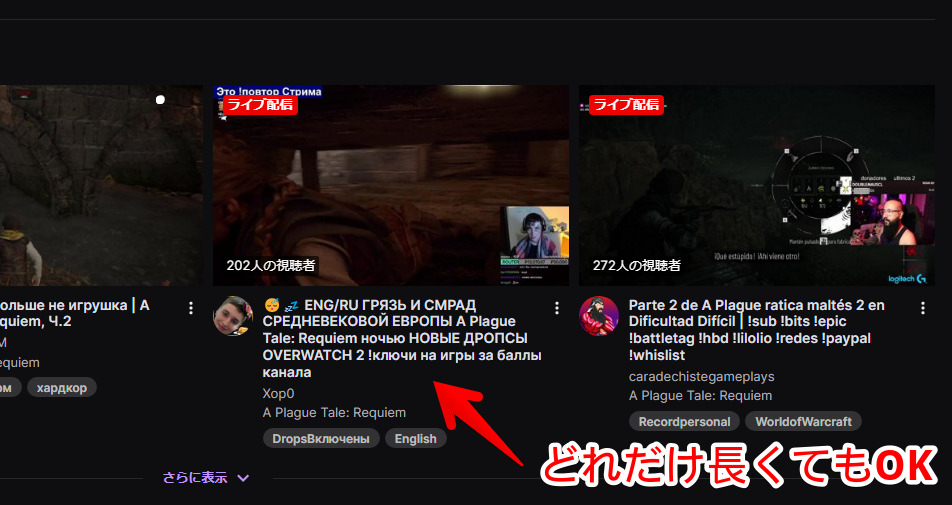
どれだけ長いタイトルでも全部表示されます。

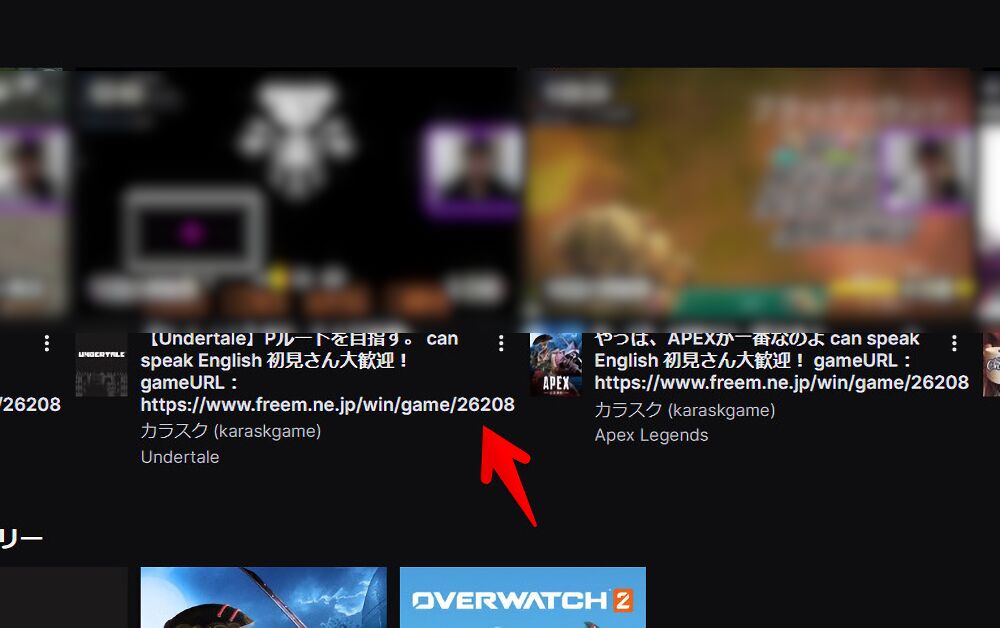
ただし、途中にURLがある場合はその末尾が「…」で省略されます。URLは綺麗に改行されないため要素からはみ出てしまいます。

以下のように「overflow: visible;」を付け加えるとURLも全部表示されます。
/*URL含む配信のタイトルを全部表示(2024年12月29日修正)*/
[data-test-selector="StreamTitle"]>h3[title],
a>h3[title] {
white-space: normal !important;
overflow: visible !important;
}ただ、おすすめはしません。多分長いURLだと隣の動画タイトルに被ると思います。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.twitch.tv」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
「Twitch」以外のサービスで、動画タイトルを全部表示したい場合
当サイトでは「Twitch」以外にも「Amazonプライムビデオ」や「YouTube」などの動画タイトルを全部表示する方法を書いています。本記事同様CSSを利用したり専用の拡張機能を利用します。
- 【プライムビデオ】プレーヤーのタイトルを全部表示するCSS
- 【ABEMA】動画タイトルを全部表示するCSS
- 【YouTube Full Video Title 2】タイトルを全部表示するアドオン
- 【YouTube Full Title For Videos】タイトルを全部表示する拡張機能
感想
以上、PCウェブサイト版「Twitch」のサムネイル下にある動画タイトルを省略せずに全部表示するCSSでした。
「Twitch」関連の記事は色々書いているので、気になった方は当サイトのカテゴリーやサイト内検索から探してみてください。