【Twitch】動画マウスホバー時に暗くなるのを無効化するCSS
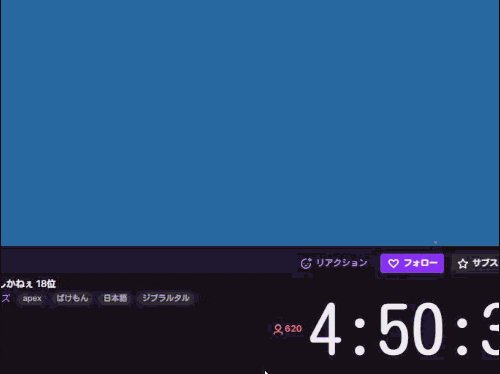
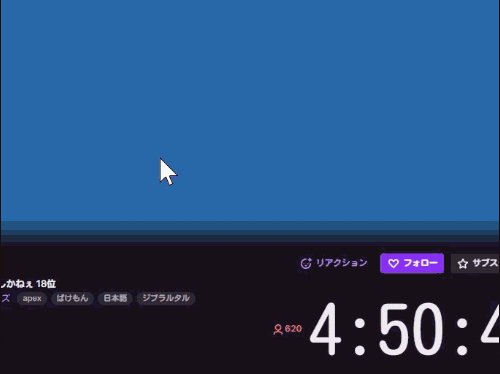
通常PCウェブサイト版「Twitch」の動画プレーヤーの上にマウスを置くと、上下に黒いグラデーションが表示されて動画が若干暗くなります。各種ボタンの視認性をあげるための仕様ですが、人によっては暗くなってほしくないかもしれません。

CSSを使うことでグラデーションを削除できます。
いつでもオンオフできます。自身の環境上だけの反映なので誰にも迷惑をかけません。CSSを適用できるPCウェブサイト向けです。スマホのアプリ版ではできません。
そもそもスマホだとブラウザ版だろうがマウスホバーという概念がないと思うので意味ないですね。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
Twitchの動画マウスホバー時、グラデーションを表示させないCSS
スタイルシートを開く
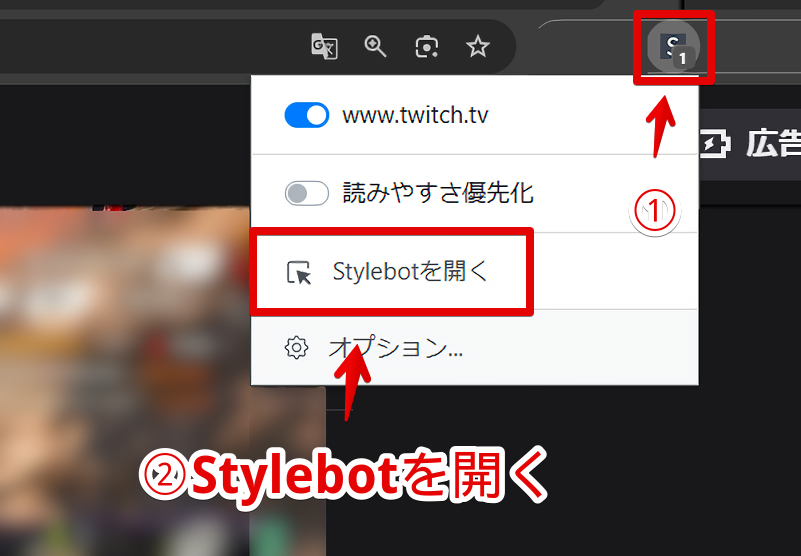
「Twitch」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
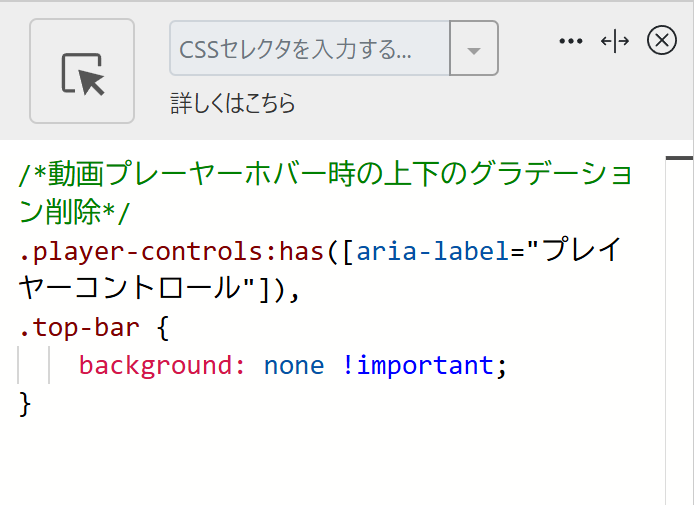
以下のコードを書き込みます。
/*動画プレーヤーホバー時の上下のグラデーション削除*/
.player-controls:has([aria-label="プレイヤーコントロール"]),
.top-bar {
background: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.twitch.tv)がオンになっていることを確認します。オンになっている間は有効になっているということです。
暗くならないか確認
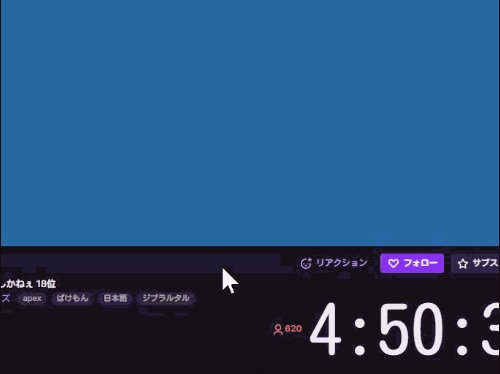
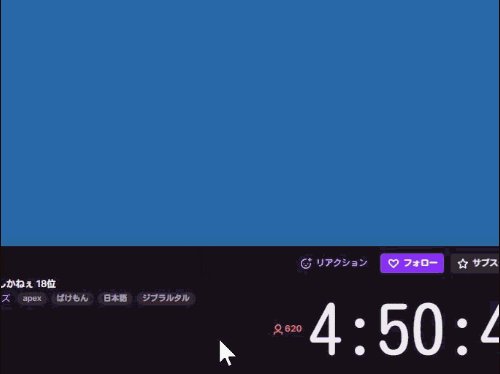
ライブ配信(動画プレーヤー)を開いてマウスを動画上に乗せます。各種ボタンがオーバーレイ表示されますが、黒い帯(グラデーション)は表示されません。

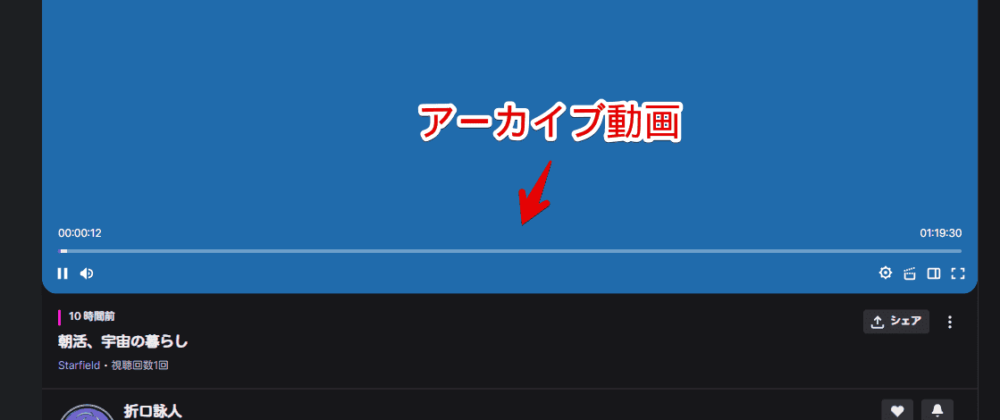
アーカイブ動画でも同様に動作します。

一時的に無効化したい場合は「Stylebot」拡張機能アイコンを左クリック→「www.twitch.tv」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
Twitch以外のサイトの黒いグラデーションを排除する方法
当サイトでは「YouTube」や「ABEMA」など「Twitch」以外のサービスでもいくつかマウスホバー時の暗くなる仕様を解除する記事を書いています。
- 【NHKプラス】動画ホバー時、オーバーレイ内を暗くさせないCSS | ナポリタン寿司のPC日記
- 【ABEMA】動画にマウスを乗せた時、若干暗くなるのを防ぐCSS | ナポリタン寿司のPC日記
- 【プライムビデオ】マウスホバー時に暗くしないようにするCSS | ナポリタン寿司のPC日記
- 【WOWOWオンライン】マウスホバー時、動画が暗くなるのを防ぐCSS | ナポリタン寿司のPC日記
- 【TVer】動画マウスホバー時に暗くさせないようにするCSS | ナポリタン寿司のPC日記
- 【YouTube】動画マウスホバー時の黒いグラデーション排除CSS | ナポリタン寿司のPC日記
- 【X・Twitter】動画ホバー時暗くさせないようにするCSS | ナポリタン寿司のPC日記
- 【U-NEXT】動画にマウスを乗せた時、暗くさせないCSS | ナポリタン寿司のPC日記
- 【Amazon】検索ボックスフォーカス時暗くさせないCSS | ナポリタン寿司のPC日記
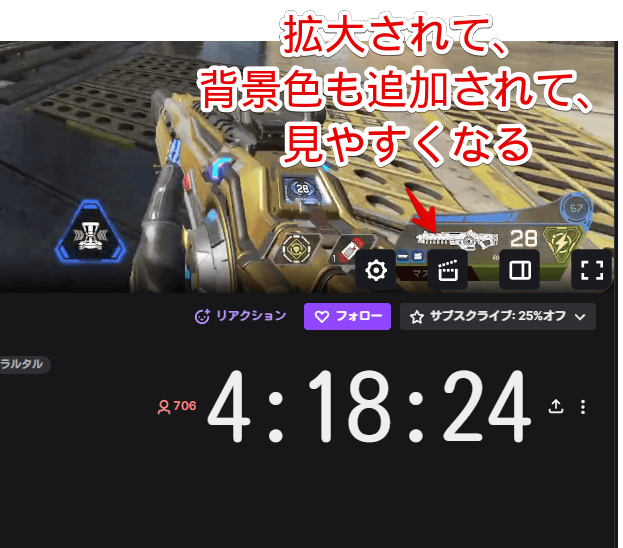
プレーヤー内のボタンを拡大・背景色を付ける方法
動画プレーヤー内のボタンを押しやすく拡大してさらに見やすいよう背景色を付けるCSSを読者様に教えてもらいました。

「これは中々良さげ!」ということで記事にしました。気になった方は参考にしてみてください。本記事のグラデーション削除と相性がいい気がします。
感想
以上、PCウェブサイト版「Twitch」の動画プレーヤーにマウスを置いた時、上下にでてくる黒い帯(グラデーション)を非表示にするCSSでした。
Twitch関連は色々書いているので、気になった方は当サイトのカテゴリーやサイト内検索から探してみてください。