【Twitch】ライブ配信の経過時間を大きく拡大するCSS
本記事で紹介するCSSを使えば、PCウェブサイト版「Twitch」のライブ配信の経過時間をでかくできます。
「どのくらい経ったか確認できる時間が小さすぎる!もっと大きくしたい!」という方におすすめです。CSSで見た目上非表示にしているだけなのでいつでも元に戻せます。誰にも迷惑をかけません。
本記事は1ユーザーの話です。配信者の方がこれをやっても読者の画面で大きくなるわけではありません。自分の環境上だけです。
拡張機能をインストールしてCSSを書き込めるPCウェブサイト版のみです。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
ライブの経過時間を大きくする手順
スタイルシートを開く
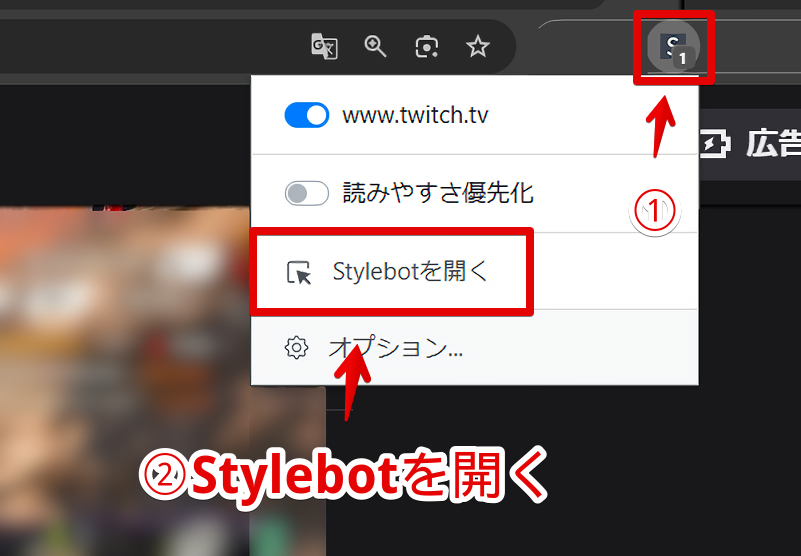
「Twitch」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
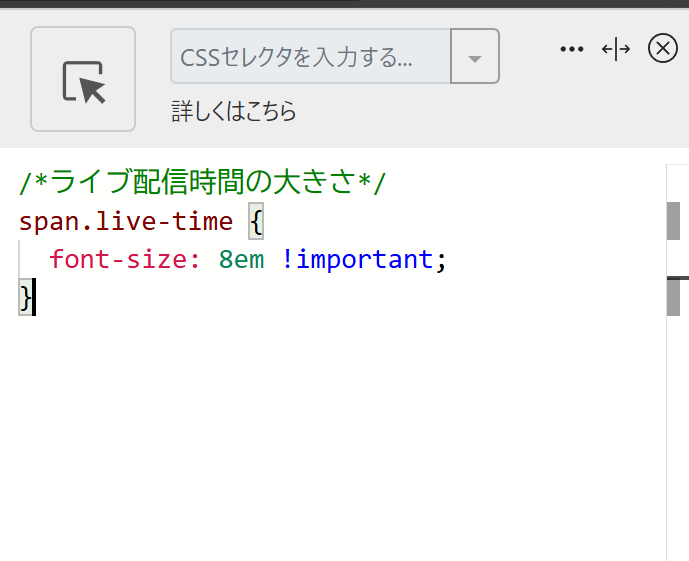
以下のコードを書き込みます。
/*ライブ配信時間の大きさ*/
span.live-time {
font-size: 8em !important;
}「font-size」の数字が大きさを指しています。数字を大きくするとより時間が拡大されます。上記の「8em」だと相当大きいです。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.twitch.tv)がオンになっていることを確認します。オンになっている間は有効になっているということです。
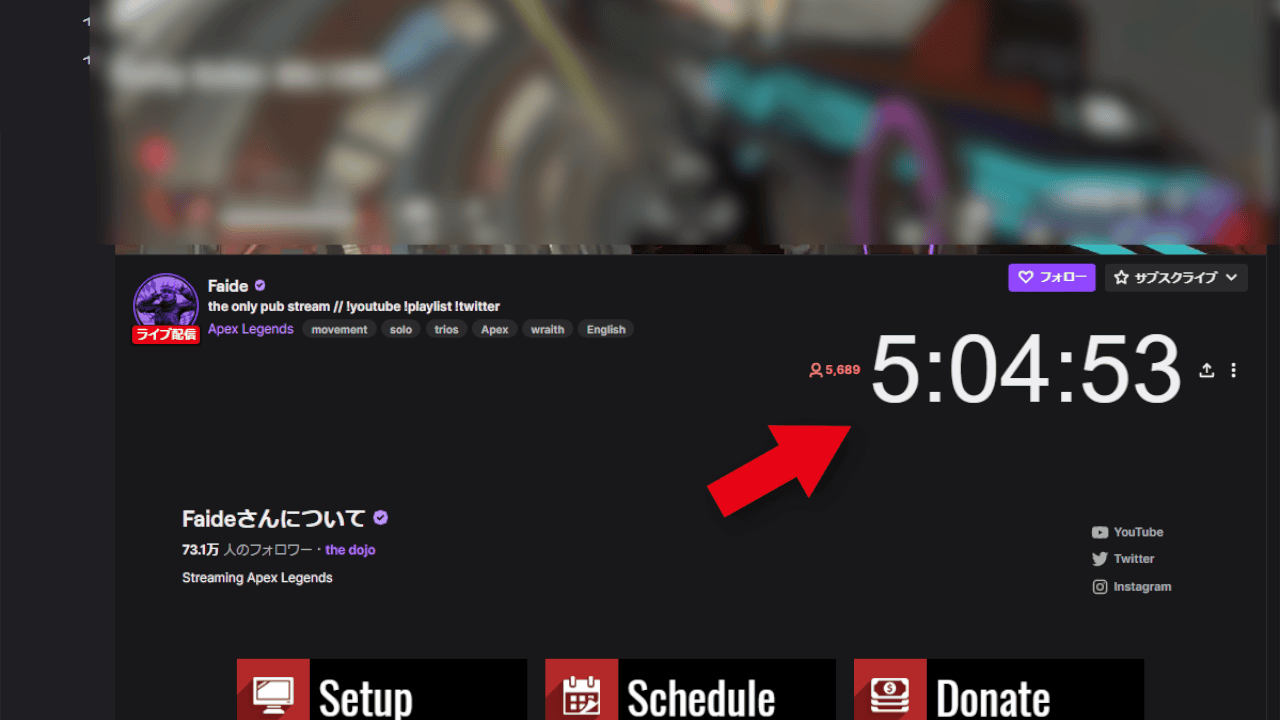
経過時間が大きくなったか確認
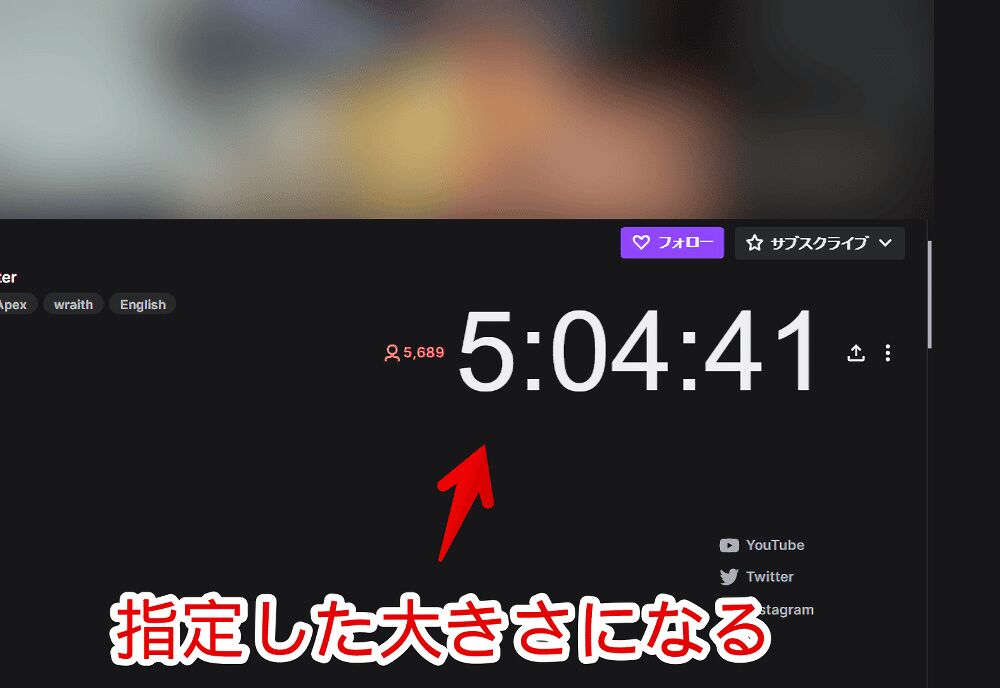
指定したフォントサイズになります。大きすぎる場合は数字を小さくしましょう。

ライブ配信動画のみが対象です。アーカイブ動画は経過時間がそもそも表示されないので関係ありません。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.twitch.tv」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Twitch」のライブ配信の経過時間を好きなサイズに調整する方法でした。
Twitch関連は色々書いているので気になった方は当サイトのカテゴリーやサイト内検索から探してみてください。