【Twitch】同時視聴者数(同接)を非表示にするCSS
本記事で紹介するCSSを使えば、PC版「Twitch」でライブ配信をリアルタイムで見ているユーザー数を非表示にできます。
「ほかの人なんてどうでもいい!」という方におすすめです。同接者数を気にせず動画を楽しめます。CSSで見た目上非表示にしているだけなのでいつでも元に戻せます。誰にも迷惑をかけません。
本記事はCSSを適用できるPCウェブサイト向けです。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
Twitchの同時視聴者数(同接)を非表示にする手順
スタイルシートを開く
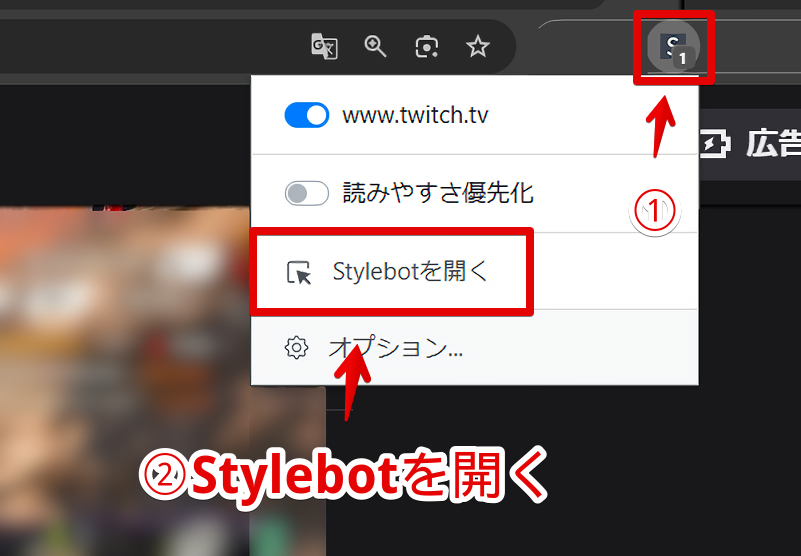
「Twitch」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
以下のコードを書き込みます。
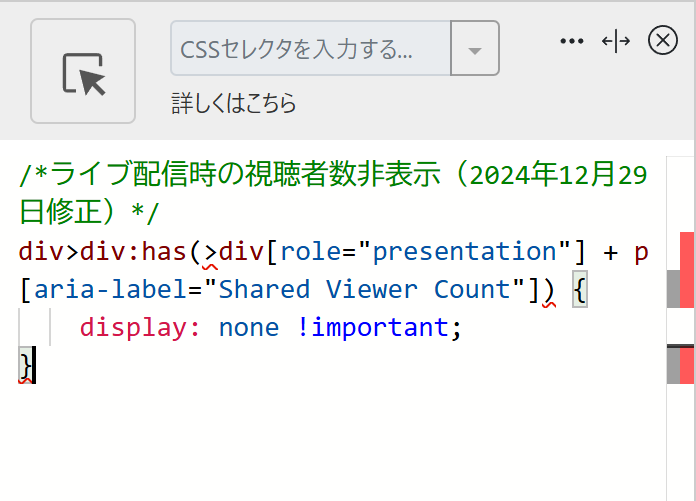
/*ライブ配信時の視聴者数非表示(2025年02月11日修正)*/
div>div:has(>div[role="presentation"] + p[data-a-target="animated-channel-viewers-count"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。記事執筆時点で「Stylebot」だと「has」のすぐあとに「>」を書く形式にした場合赤波線が表示されてエラーっぽくなりますが、問題なく動作するので気にしなくてOKです。

右上の「×」でスタイルシートを閉じます。
再度拡張機能ボタンを押して、登録したサイト(例:www.twitch.tv)がオンになっていることを確認します。オンになっている間は有効になっているということです。
同接者数が消えたか確認
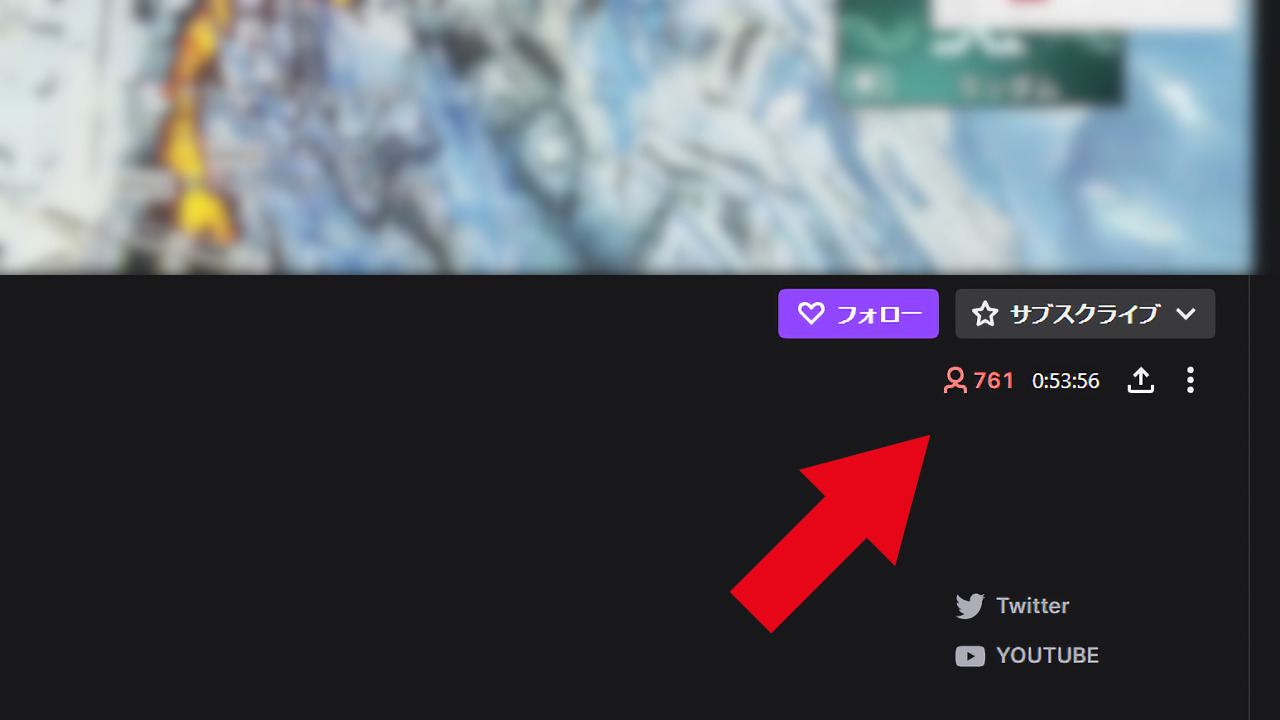
適当にライブ配信を開きます。同接者数が非表示になります。再生時間だけ表示されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.twitch.tv」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
アーカイブ動画の視聴回数を非表示にしたい場合
以下記事を参考にしてみてください。
感想
以上、PCウェブサイト版「Twitch」の同時視聴者を非表示にするCSSでした。
記事を書くにあたって適当に配信を開いてみたら面白くて結構見ちゃいました(笑)。Twitch関連は色々書いているので気になった方は当サイトのカテゴリーやサイト内検索から探してみてください。