【Twitch】サイドバーのおすすめチャンネルの非表示方法
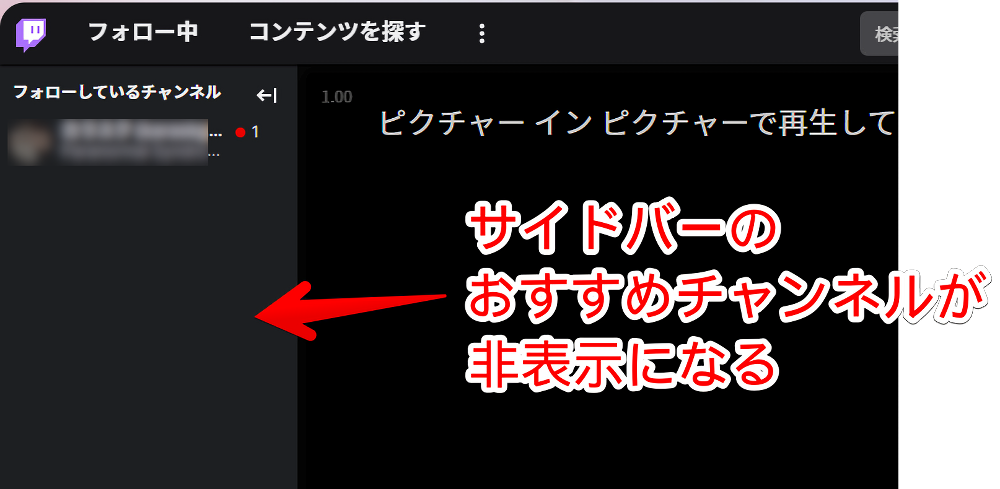
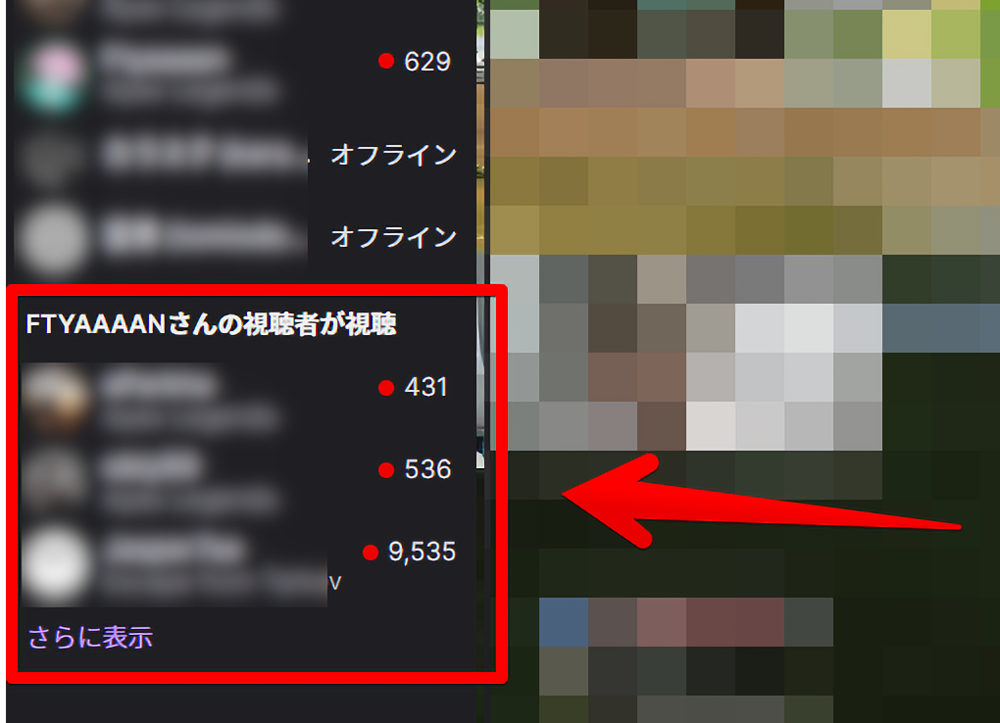
本記事で紹介するCSSを使えば、PCウェブサイト版「Twitch」のサイドバーに表示されているフォローしているチャンネル以外の「おすすめのチャンネル」、及び「〇〇さんの視聴者が視聴」項目を非表示にできます。
CSSで自身の環境上非表示にしているだけなので誰にも迷惑をかけません。いつでも元に戻せます。
「見たくないのにおすすめチャンネルが視界に入ってきて鬱陶しい!純粋にフォローしているチャンネルだけ表示してほしい!」という方参考にしてみてください。数分もあれば非表示にできると思います。
拡張機能を導入できるPCブラウザ向けでスマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
Twitchのサイドバーにある不要な項目を削除するCSS
スタイルシートを開く
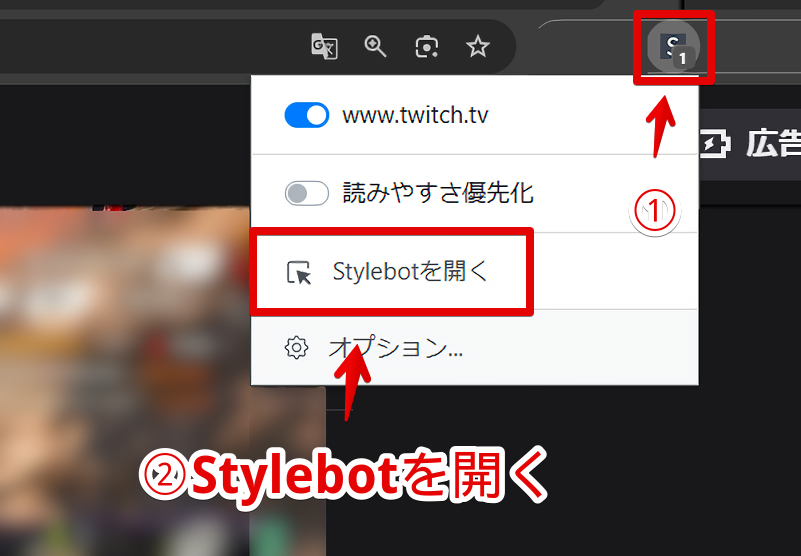
「Twitch」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
以下のコードを書き込みます。
/*サイドバーのおすすめチャンネル非表示(もうなくなった?)*/
div[aria-label="おすすめのチャンネル"] {
display: none !important;
}
/*サイドバーのライブ配信中のチャンネル非表示(2025年02月11日作成)*/
div[aria-label="ライブ配信中のチャンネル"] {
display: none !important;
}
/*サイドバーの〇〇さんの視聴者が視聴非表示*/
div[aria-label*="の視聴者が視聴"] {
display: none !important;
}2025年2月にリライトして気づいたんですが、もうサイドバーのおすすめチャンネルってなくなりましたか?僕が見た時は〇〇さんの視聴者が視聴ってのとライブ配信中のチャンネルしか表示されませんでした。
もしそもそもなくなっている場合はCSSを書き込んでいても意味がないので書き込まなくていいかなと思います。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して登録したサイト(例:twitch.tv)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認
サイドバーにある「おすすめのチャンネル」と「ライブ配信中のチャンネル」が非表示になります。無駄に時間を過ごすのを防げます。フォローしているチャンネルはこれまで通り表示されます。

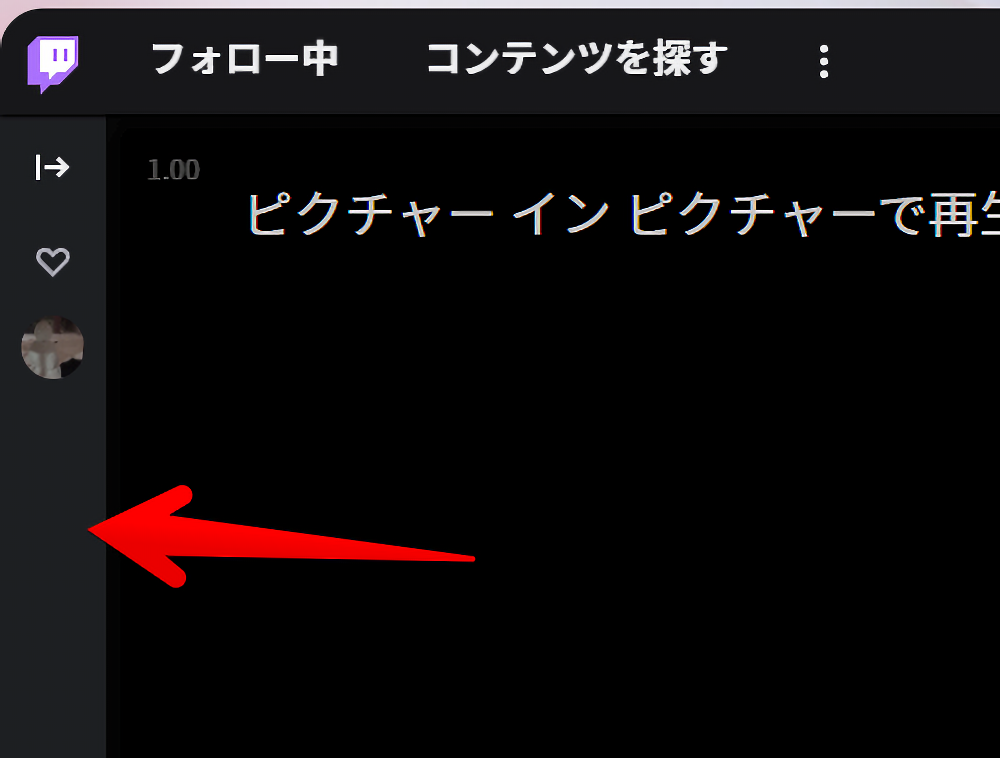
サイドバーを折りたたんでいる時も表示されません。

誰かの配信を見ていると「おすすめのチャンネル」や「ライブ配信中のチャンネル」とは別で「〇〇さんの視聴者が視聴」という項目も表示されます。こちらも上記のCSSでまとめて非表示にしてくれます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「twitch.tv」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Twitch」のサイドバーにあるおすすめのチャンネル、ライブ配信中のチャンネル、〇〇さんの視聴者が視聴項目を非表示にするCSSでした。
Twitch関連は色々書いているので気になった方は当サイトのカテゴリーやサイト内検索から探してみてください。