【Twitch】右上のビッツの購入、Prime特典を非表示にするコード
本記事で紹介するCSSを使えば、PCウェブサイト版「Twitch」の右上にある不要な項目を削除できます。以下の部分です。CSSで非表示にするだけなので、いつでも元に戻せます。初心者でもできます。
- ヘッダー右上の「ビッツの購入」
- チャット入力欄内の「ビッツ」ボタン
- ヘッダーのPrime特典
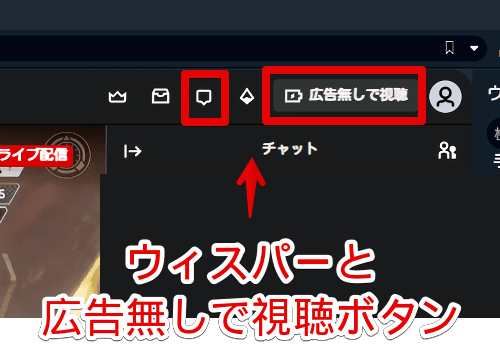
- ヘッダーのウィスパー(チャット)
- ヘッダーの広告無しで視聴
僕は、とある方のTwitch配信を見るのですが、右上の「ビッツを購入」ボタンが、鬱陶しいです。僕は、無料で見る派なので、有料コンテンツ?のビッツは不要です。
広告は流れてもいいのですが、いちいち右上の「広告無しで視聴」ボタンで、こういうプランありますよ?とアピールしてくるのも少々邪魔に感じました。うっかり押し間違えそうなので、いっそのこと消すことにしました。
同じように、「Twitchにお金はかけない」という方、参考にしてみてください。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
Twitchの「右上のビッツの購入」と「Prime特典」などを非表示にするCSS
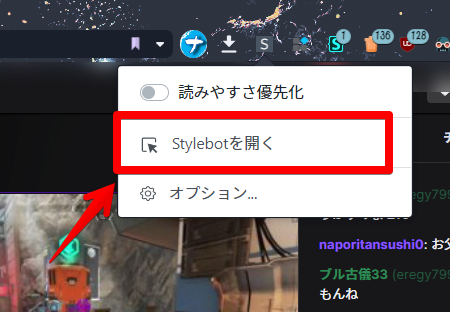
PCブラウザで、「Twitch」にアクセスします。右上の「Stylebot」拡張機能アイコン→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。
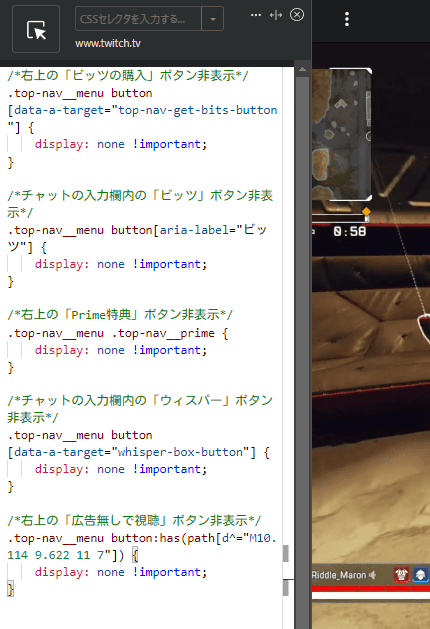
こちらに以下のコードを書き込みます。全てを書き込む必要はありません。自分が消したい項目のコードだけ書き込みます。
/*右上の「ビッツの購入」ボタン非表示*/
.top-nav__menu button[data-a-target="top-nav-get-bits-button"] {
display: none !important;
}
/*チャットの入力欄内の「ビッツ」ボタン非表示*/
.top-nav__menu button[aria-label="ビッツ"] {
display: none !important;
}
/*右上の「Prime特典」ボタン非表示*/
.top-nav__menu .top-nav__prime {
display: none !important;
}
/*チャットの入力欄内の「ウィスパー」ボタン非表示*/
.top-nav__menu button[data-a-target="whisper-box-button"] {
display: none !important;
}
/*右上の「広告無しで視聴」ボタン非表示*/
.top-nav__menu button:has(path[d^="M10.114 9.622 11 7"]) {
display: none !important;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
書き込めたら、右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:twitch.tv)がオンになっていることを確認します。オンになっている間は有効になっているということです。
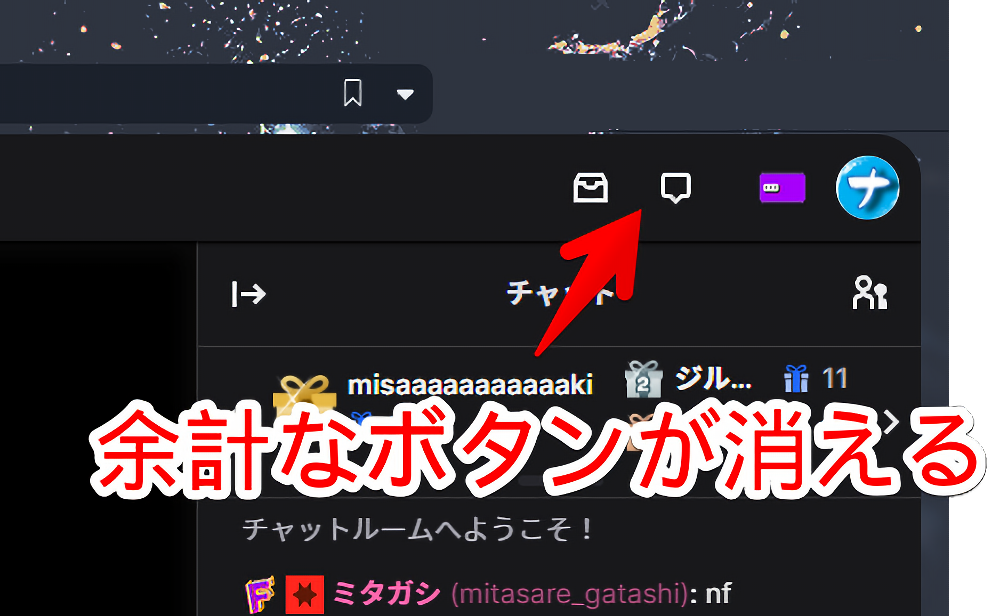
右上の「ビッツの購入」、「Prime特典」のボタンが消えます。

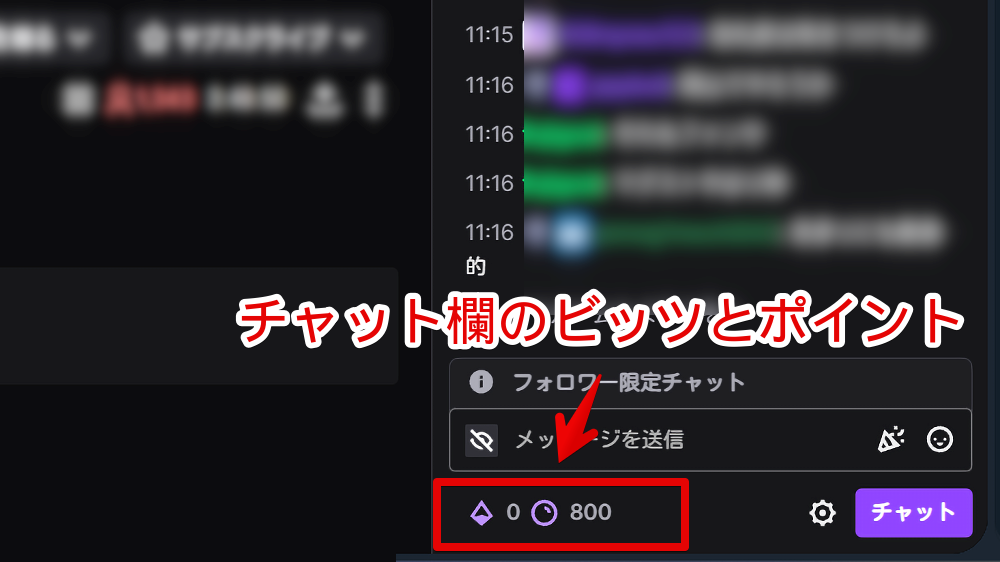
配信者によっては、チャット内にも「ビッツの購入」ボタンが表示されます。『チャットの入力欄内の「ビッツ」ボタン非表示』のコードを使うことで削除できます。

本記事を初めて書いた時は、「ビッツの購入」と「Prime特典」だけ消すCSSを書いていましたが、2023年9月のリライト時に、「ウィスパー」と「広告無しで視聴」ボタンを消すCSSも追記しました。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「twitch.tv」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
動画プレーヤー内のボタンを拡大して押しやすくするCSS
動画プレーヤー内にある設定、フルスクリーン、ミュートボタンなどのボタンを拡大して、押しやすくする方法も書いています。本記事同様、CSSを利用します。
動画プレーヤー下部のリアクション、サブスクライブボタンを消すCSS
以下の記事を参考にしてみてください。同じくCSSを利用することで、非表示にできます。
感想
以上、PCウェブサイト版「Twitch(ツイッチ)」の右上にある「ビッツの購入」、「Prime特典」、「ウィスパー」、「広告無しで視聴」ボタンを非表示にする方法(CSS)でした。誘ってくる誘惑は、自ら断ち切るのです。
Twitch関連は色々書いているので、気になった方は、当サイトのカテゴリーやサイト内検索から探してみてください。












 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉