【プライムビデオ】関連タイトルを複数行表示にするCSS

この記事では、PC版「Amazonプライムビデオ」の動画下に表示される関連タイトルのビデオを一行ではなく複数行にするCSSについて書きます。
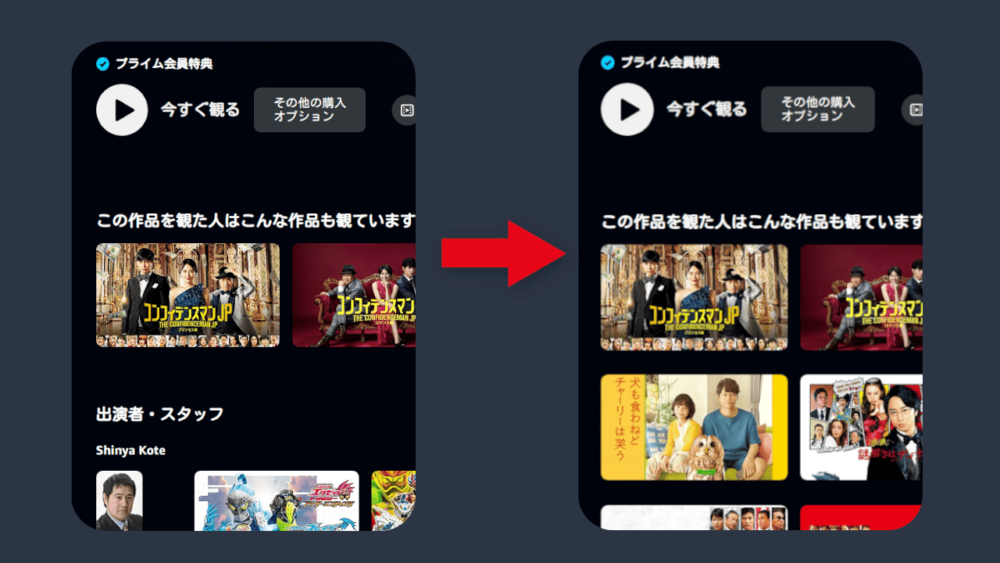
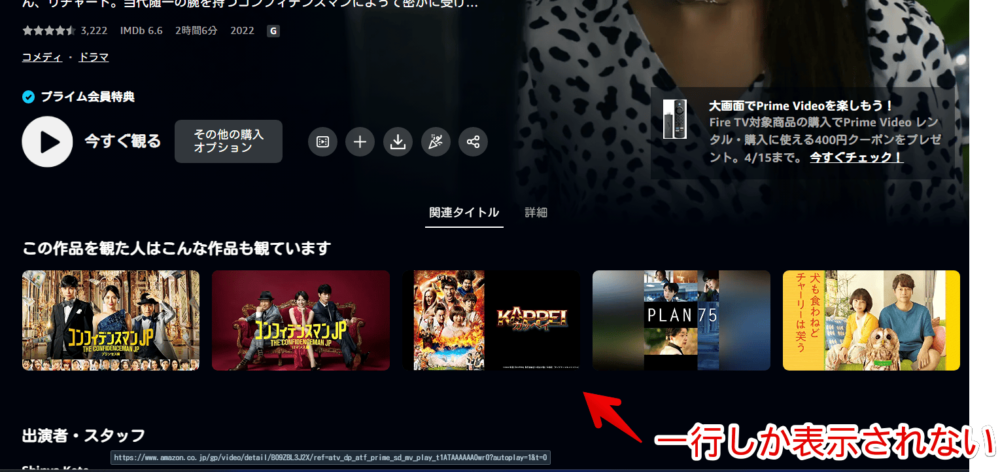
デフォルトだと一行で表示されていて、次の関連タイトルを見ようと思ったら右端にある右向き矢印をクリックする必要があります。

一ページに表示されているタイトルは、大体4~5タイトルで毎回矢印をクリックしないといけないので見にくいし手間です。
CSSを使うことで無理やり1ページ全てに収めることができます。
矢印をクリックしなくても複数行でずらっと全てを確認できます。個人的にはより良いプライムビデオライフを過ごすために必須です。
「プライムビデオ頻繁に見るけど関連タイトルが見にくい!」という方、参考にしてみてください。本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
関連タイトルを複数行のタイル表示にするCSS
スタイルシートを開く
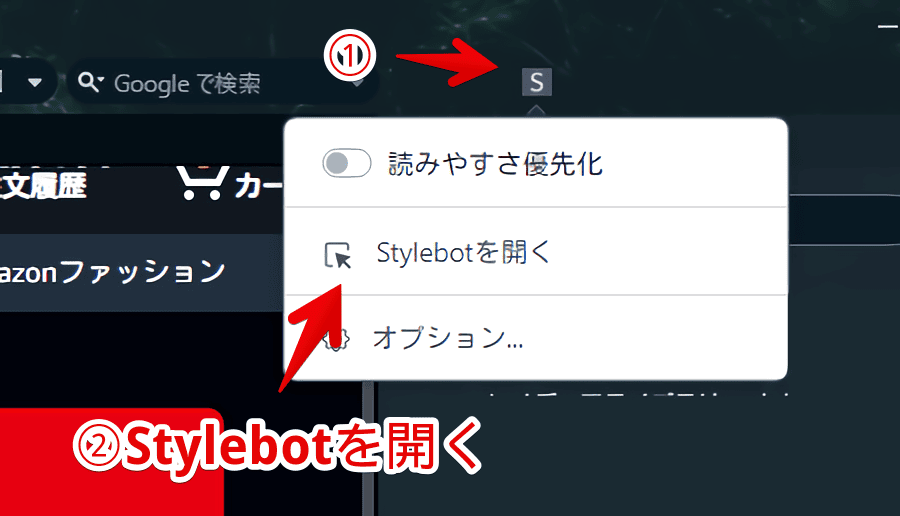
「プライムビデオ」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
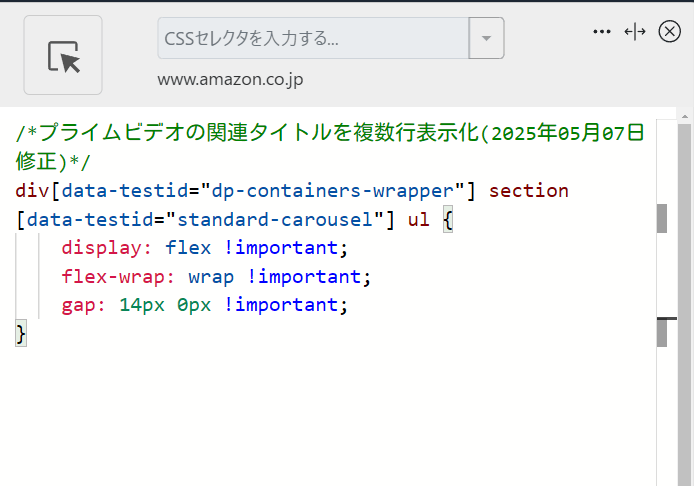
以下のコードを書き込みます。
/*プライムビデオの関連タイトルを複数行表示化(2025年05月07日修正)*/
div[data-testid="dp-containers-wrapper"] section[data-testid="standard-carousel"] ul {
display: flex !important;
flex-wrap: wrap !important;
gap: 14px 0px !important;
}2025年5月にアマプラの仕様変更で余白がぎゅっと詰まるようになったので、調整用で「gap」を追記しました。「gap」の数値を調整することでタイル間の余白具合を調整できます。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

拡張機能ボタンを押して、登録した「www.amazon.co.jp」がオンになっていることを確認します。オンになっている間は有効になっているということです。
複数行になったか確認
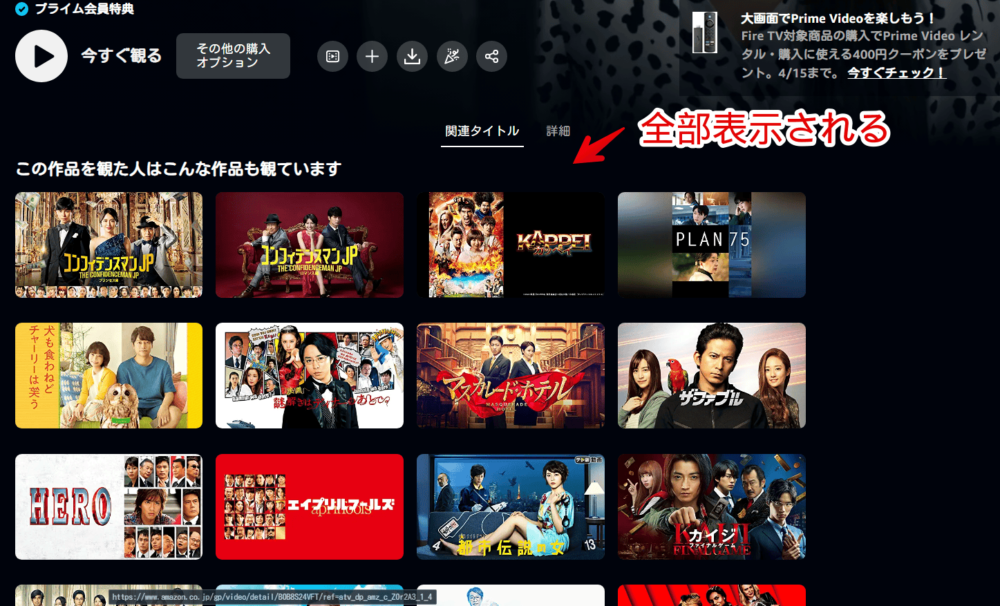
プライムビデオの関連タイトルが複数行表示になります。一ページ全てに関連タイトルが表示されます。

比較動画を貼っておきます。かなり見やすくなりました。
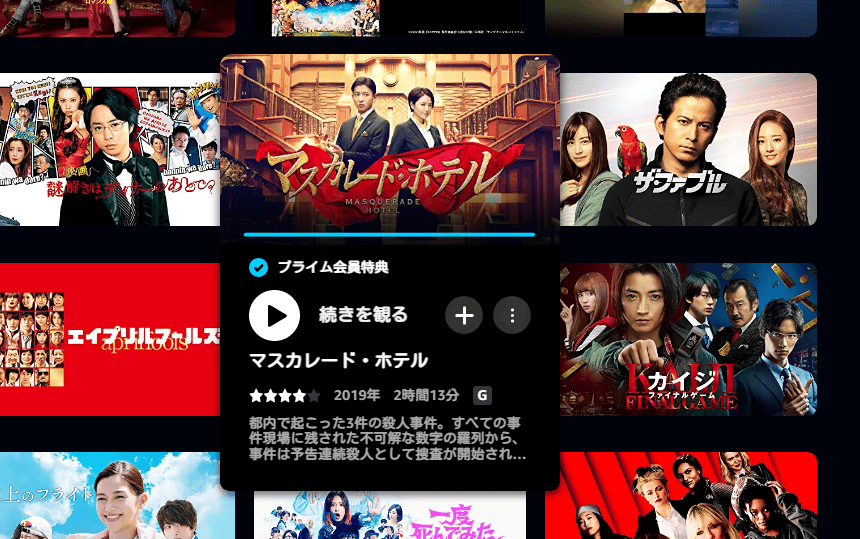
マウスホバーするとポップアップが拡大する機能はこれまで通り利用できます。クリックで開きます。

作品によっては関連タイトルの下に「出演者・スタッフ」のコーナーがあります。
ここには影響しないようにしています。実をいうとここも弄ってみたんですが、僕の技術ではうまくできなかったので放置しています。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→指定したサイトをオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「プライムビデオ」の関連タイトルを一行表示から複数行表示に変更するCSSでした。
他にも「プライムビデオ」×「CSS」の記事を書いています。気になるものがあれば参考にしてみてください。