【プライムビデオ】動画のダウンロード、共有を非表示にするCSS

この記事では、PCウェブサイト版「Amazonプライムビデオ」の作品詳細ページに表示される「ダウンロード」、「共有」ボタンを非表示にするCSSを紹介します。
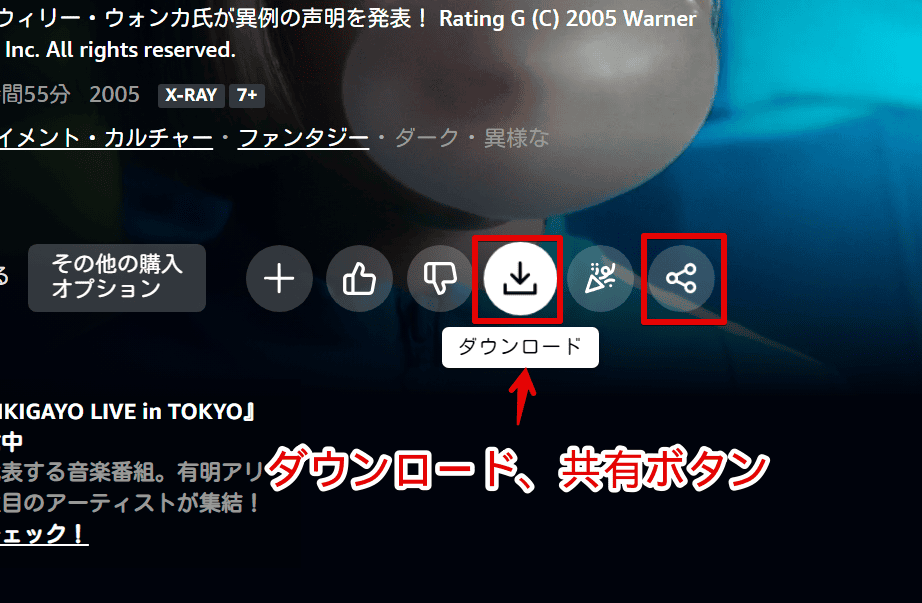
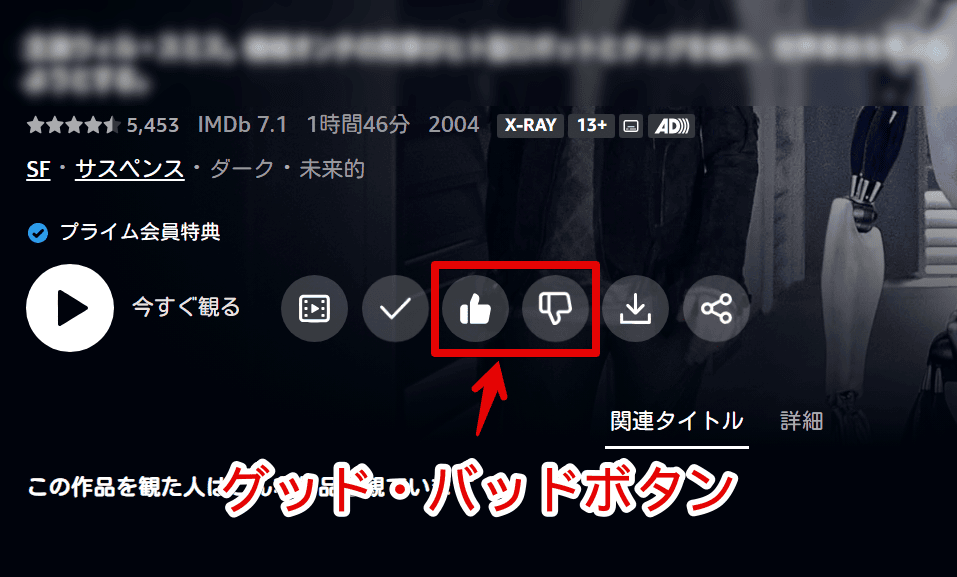
PCウェブサイト版「Amazonプライムビデオ」の作品詳細ページを開くと、ウォッチリスト、好き、好きではない、ダウンロード、共有といったボタンが表示されます。

「好き/好きではない」ボタンを消す方法は過去書きました。今回はダウンロードと共有ボタンを非表示にする記事を書きます。非表示にしたい方参考にしてみてください。
両方だけ消すのではなく、片方だけ消すといったように調整できます。ドラマやアニメのように何話かエピソードが分かれている場合でも同様に使えます。
CSSを利用します。拡張機能がインストールできるPCブラウザ向けです。スマホアプリ版ではできません。自身の環境上だけなので他の人には影響しません。いつでも元に戻せます。
前提
「Stylebot」などのCSSを適用できる拡張機能を既に導入している前提です。
ムビデオの「ダウンロード」、「共有」ボタンを非表示にする手順
スタイルシートを開く
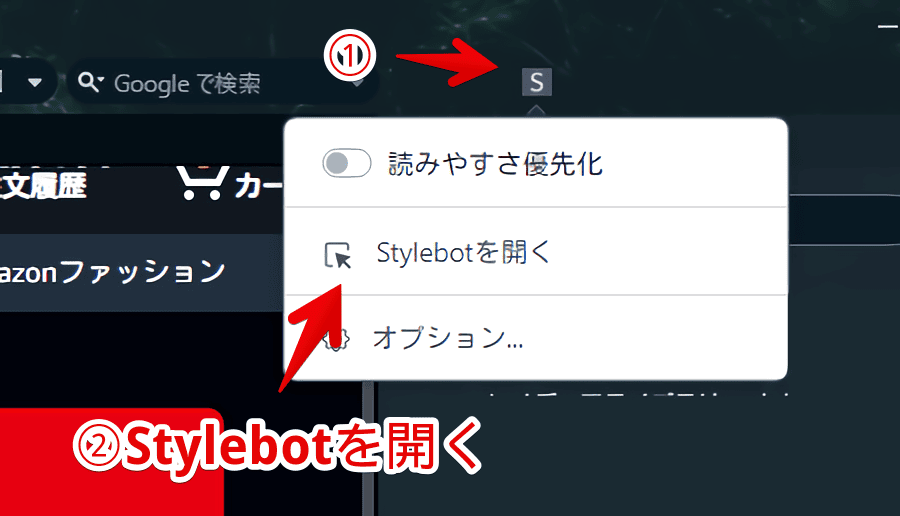
「Amazonプライムビデオ」にアクセスします。右上の「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
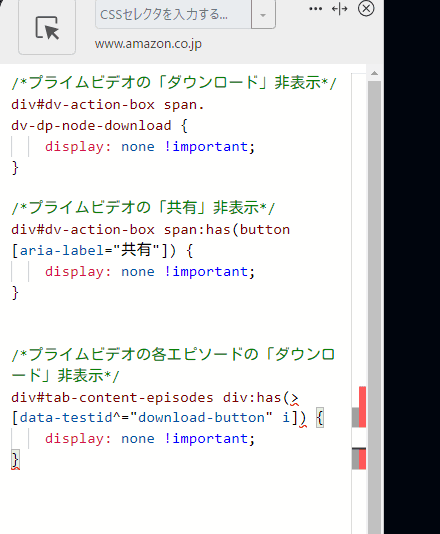
以下のコードを書き込みます。
もし片方は残したい場合、そのCSSは書き込まないようにします。例えば、ダウンロード機能は使うから残したい場合「プライムビデオの「共有」非表示」のコードだけ書き込みます。
/*プライムビデオの「ダウンロード」非表示*/
div#dv-action-box span.dv-dp-node-download {
display: none !important;
}
/*プライムビデオの各エピソードの「ダウンロード」非表示*/
div#tab-content-episodes div:has(>[data-testid^="download-button" i]) {
display: none !important;
}
/*プライムビデオの「共有」非表示*/
div#dv-action-box span:has(button[aria-label="共有"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
作品詳細ページにアクセスします。
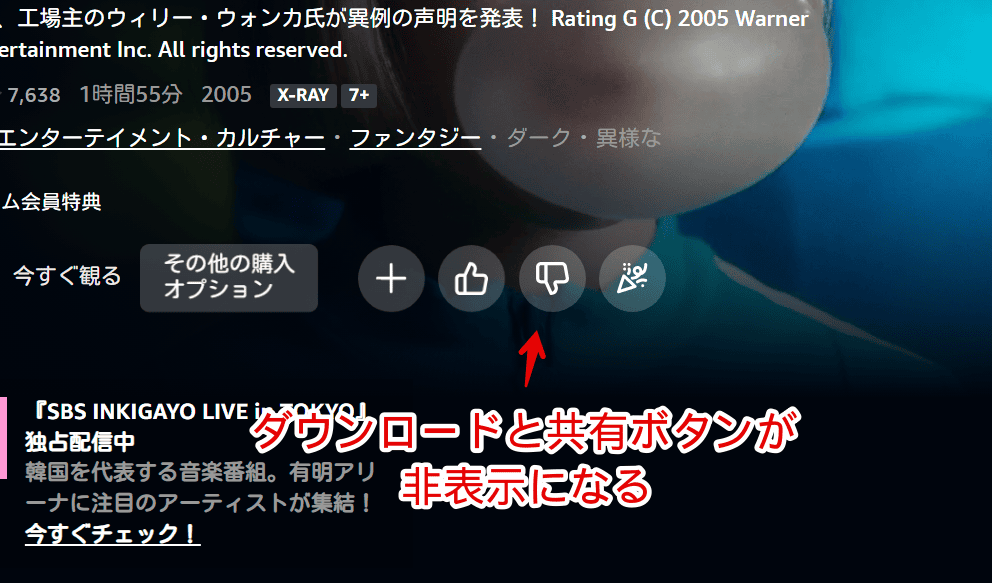
「今すぐ観る」、「その他の購入オプション」の横にあるダウンロードと共有ボタンが非表示になります。余計なボタンが表示されなくなるので見た目がスッキリします。

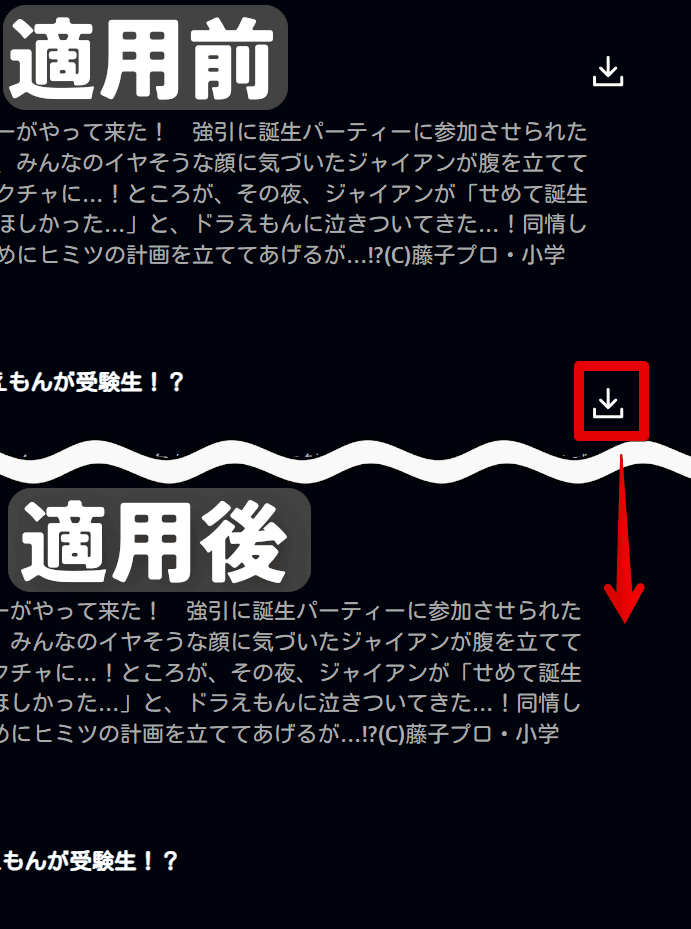
「プライムビデオの各エピソードの「ダウンロード」非表示」CSSを書き込んだ場合、「ワンピース」や「ドラえもん
」のようにエピソードがある作品のダウンロードボタンもそれぞれ消します。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
他のプライムビデオ関連記事
「好き」、「好きではない」を非表示にしたい場合
恐らく2023年10月頃から実装された「好き」、「好きではない」ボタンを消したい場合は、以下の記事を参考にしてみてください。同じくCSSを利用します。

「その他の購入オプション」ボタンを非表示にするCSS
「今すぐ観る」の横と各エピソードのタイル内にある「その他の購入オプション」ボタンを非表示にする記事も書いています。

「消したい!」と思った方は、以下の記事を参考にしてみてください。
プロモーションエリアを非表示にしたい場合
作品詳細ページ下部のバナー広告を非表示にする記事も書いています。

【個人的におすすめ】関連タイトルを複数行にしたい場合
プライムビデオ×CSS関連の記事で特におすすめです。
作品詳細ページの「関連タイトル」内にある「この作品を観た人はこんな作品も観ています」を複数行にするCSS記事です。

感想
以上、PCウェブサイト版「Amazonプライムビデオ」の作品詳細ページに表示される「ダウンロード」、「共有」ボタンを非表示にするCSSでした。
プライムビデオ×CSS関連の記事はいくつか書いているので、気になった方は当サイトのサイト内検索やカテゴリー絞り込みを活用していただけると、嬉しいです。