【プライムビデオ】マウスホバー時に暗くしないようにするCSS

この記事では、PCウェブサイト版「Amazonプライムビデオ」で動画プレーヤー上にマウスを置いた時、画面全体が暗くならないようにするCSSを書きます。
本記事で紹介するCSSを使えば、PCウェブサイト版「Amazonプライムビデオ」の動画プレーヤーにマウスを乗せたとき、画面を暗くさせないようにできます。いつでも元に戻せます。
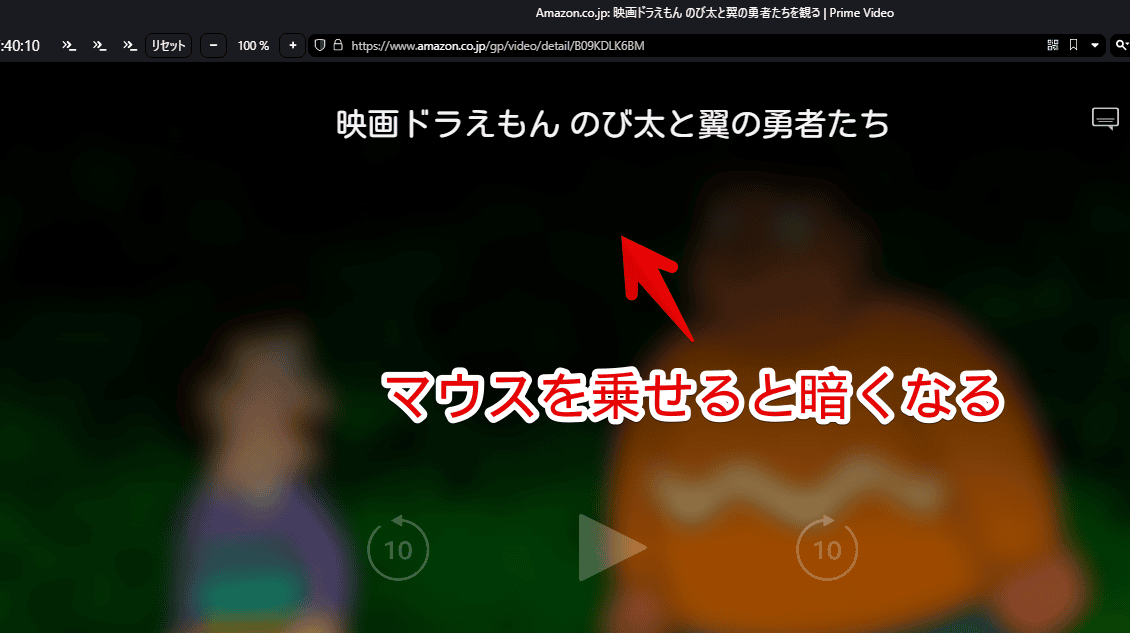
通常プライムビデオで動画再生中にマウスを乗せると、再生・10秒スキップなどのコントロールボタンや動画タイトルが表示されます。これらのアイテムが見えやすいようにその周辺の映像が暗くなる仕様になっています。

僕は多少タイトルなどが見えにくくなってもいいので暗くしないようにしました。同じように暗くなるのが嫌な方参考にしてみてください。自身の環境上だけの反映で他人には影響されません。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
「Auto hide next up card for Amazon Prime Video」拡張機能を使っている場合はCSSを使わなくてもできます。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
アマプラの動画マウスホバー時、暗くなるのを防ぐCSS
スタイルシートを開く
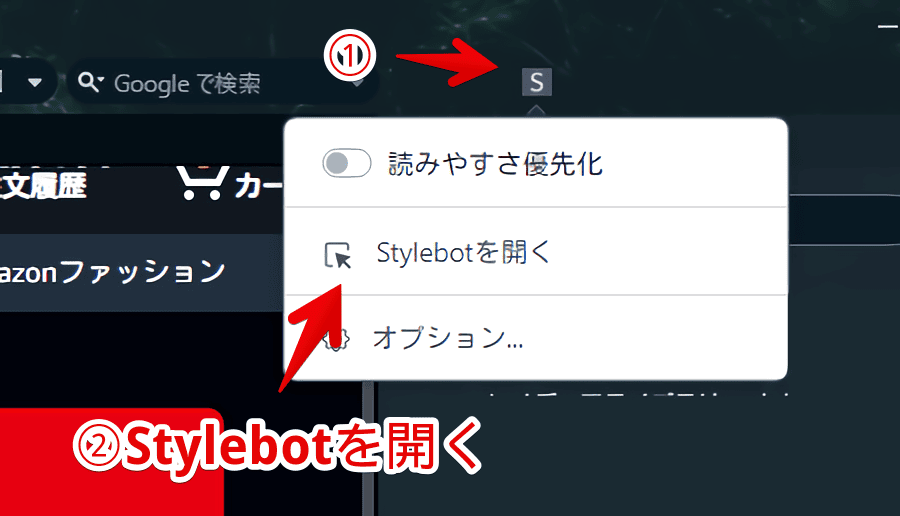
「Amazonプライムビデオ」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
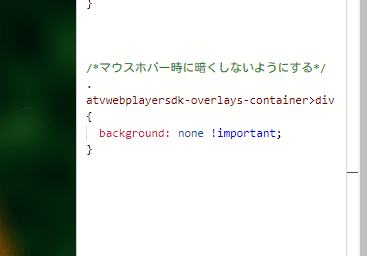
以下のコードを書き込みます。
/*マウスホバー時に暗くしないようにする(2025年06月16日修正)*/
.atvwebplayersdk-player-container>div>div>div>div:nth-of-type(1),
.atvwebplayersdk-player-container>div>div>div>div:nth-of-type(1)>div,
.atvwebplayersdk-player-container .atvwebplayersdk-BelowFold {
background: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
暗くならないか確認する
適当に映像を再生します。再生中にマウスをプレーヤー上に乗せるとタイトルとコントロールボタンが表示されます。
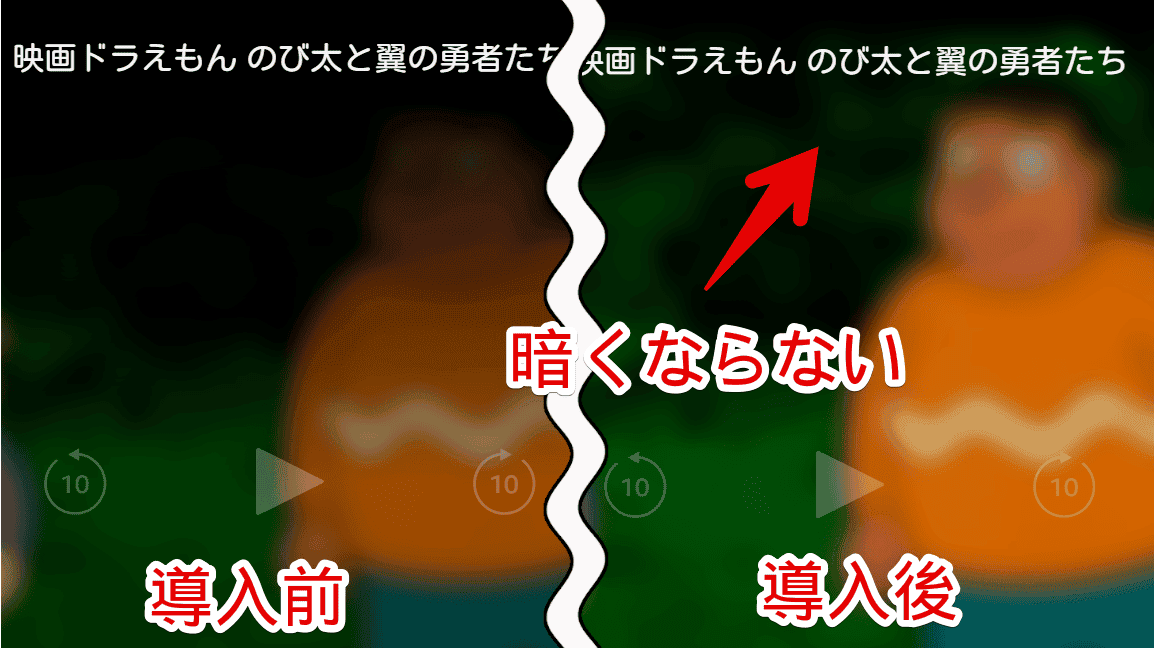
通常はこの時画面が暗くなりますが、CSS導入後は暗くなりません。マウスホバーしていない時と同じ明るさになります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
アマプラ以外のサイトの黒いグラデーションを排除する方法
当サイトでは「YouTube」や「ABEMA」など、プライムビデオ以外のサービスでもいくつかマウスホバー時の暗くなる仕様を解除する記事を書いています。
- 【Twitch】動画マウスホバー時に暗くなるのを無効化するCSS | ナポリタン寿司のPC日記
- 【ABEMA】動画にマウスを乗せた時、若干暗くなるのを防ぐCSS | ナポリタン寿司のPC日記
- 【YouTube】動画マウスホバー時の黒いグラデーション排除CSS | ナポリタン寿司のPC日記
- 【WOWOWオンライン】マウスホバー時、動画が暗くなるのを防ぐCSS | ナポリタン寿司のPC日記
- 【TVer】動画マウスホバー時に暗くさせないようにするCSS | ナポリタン寿司のPC日記
- 【NHKプラス】動画ホバー時、オーバーレイ内を暗くさせないCSS | ナポリタン寿司のPC日記
- 【U-NEXT】動画にマウスを乗せた時、暗くさせないCSS | ナポリタン寿司のPC日記
- 【X・Twitter】動画ホバー時暗くさせないようにするCSS | ナポリタン寿司のPC日記
感想
以上、PCウェブサイト版「Amazonプライムビデオ」で動画プレーヤー内ホバー時の画面が暗くなる仕様を解除するCSSでした。
よりプライムビデオを堪能できます。プライムビデオ関連の記事は他にもいくつか書いています。気になる方は当サイトのカテゴリーをチェックしていただけると幸いです。