【プライムビデオ】彩度を強めたり、弱めたりするCSS

この記事では、「Amazonプライムビデオ」で動画プレーヤーの彩度を調整するCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を使います。
本記事で紹介するCSSを使えば、「Amazonプライムビデオ」にある動画の彩度を調整できます。「filter」CSSを利用します。デフォルトの彩度よりも2倍の彩度にしたり、逆に彩度を弱めて、モノクロに近い状態にできます。
彩度は、色の鮮やかさのことです。強くすると、それぞれの色が濃くなり、こってり鮮やかな色になります。弱くすると、目に刺激が少ない色に抑えられます。
「もっとプライムビデオの彩度を増し増しにして、非現実的な臨場感ある迫力映像にしたい!」という方、参考にしてみてください。アニメや三次元など、ジャンルに関わらず適用できます。
「filter」CSSを利用すれば、彩度だけでなく、ぼかし・コントラスト・明るさなども調整できます。本記事では、彩度をメインに書きます。
「Stylebot」は、Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。本記事は、PCユーザー向けです。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
プライムビデオにフィルター(彩度)をかけるCSS
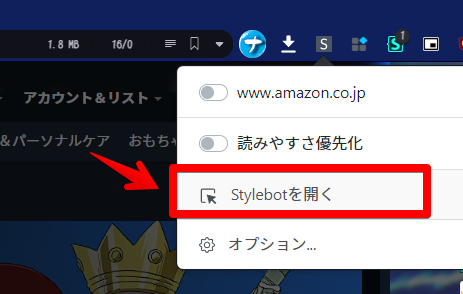
「Amazonプライムビデオ」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

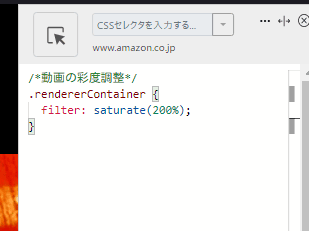
右側に白紙のサイドバーが表示されます。こちらにコードを書き込んでいきます。
/*動画の彩度調整*/
.rendererContainer {
filter: saturate(200%) !important;
}「saturate」が彩度です。そのあとの「200%」が、通常よりも2倍の彩度に強めるという意味です。ここの数値を好みに調整してみてください。例えば、通常よりも1.5倍にしたい場合は、「filter: saturate(150%);」にします。
一方で、デフォルトの彩度が強すぎる場合、「filter: saturate(50%);」や「filter: saturate(0%);」といった風にします。基準は100です。
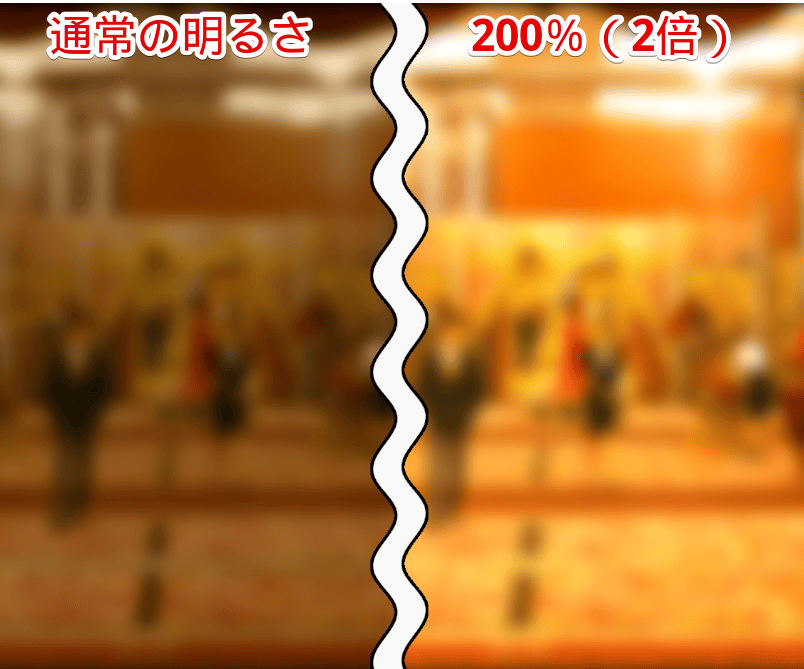
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
適当に映像を再生します。指定した彩度(フィルター)がかかっていると思います。0、デフォルト、200%にした比較画像を貼っておきます。著作権により、ぼかしをかけています。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
彩度だけでなく、他のフィルターをかけたい場合
「filter」は、他にも、コントラストや明るさを調整できます。以下のサイト様が参考になると思います。
参考:CSSのfilterの使い方 – 画像フィルターで明度・彩度・ぼかしなどを調整
例えば、彩度ではなく、明るさを調整したい場合、以下のようにします。明るさの場合、数字(パーセント)の指定方法は、彩度(saturate)と一緒です。
/*動画の明るさ調整*/
.rendererContainer {
filter: brightness(200%) !important;
}
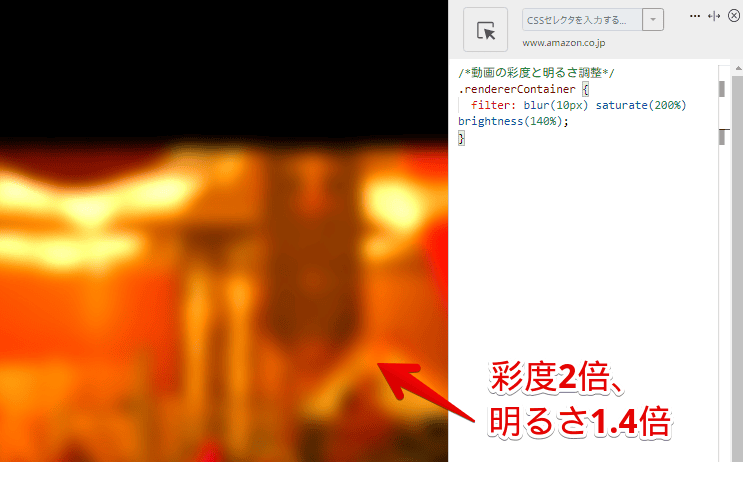
複数のフィルターをかけたい場合は、記述に注意です。2つ書いても動作しません。以下のように、1つにまとめる必要があります。
/*動画の彩度と明るさ調整*/
.rendererContainer {
filter: saturate(200%) brightness(200%) !important;
}
感想
以上、「Amazonプライムビデオ」の動画にフィルターをかける方法(CSS)でした。
最近はずっと「ドラえもん」を見ています。すごく面白いです。
ホバー時の動画タイトルが省略される仕様を解除して、全部表示させるカスタマイズ記事も書いています。気になった方は、参考にしてみてください。
また、動画ホバー時に画面が暗くならないようにする記事も書いています。