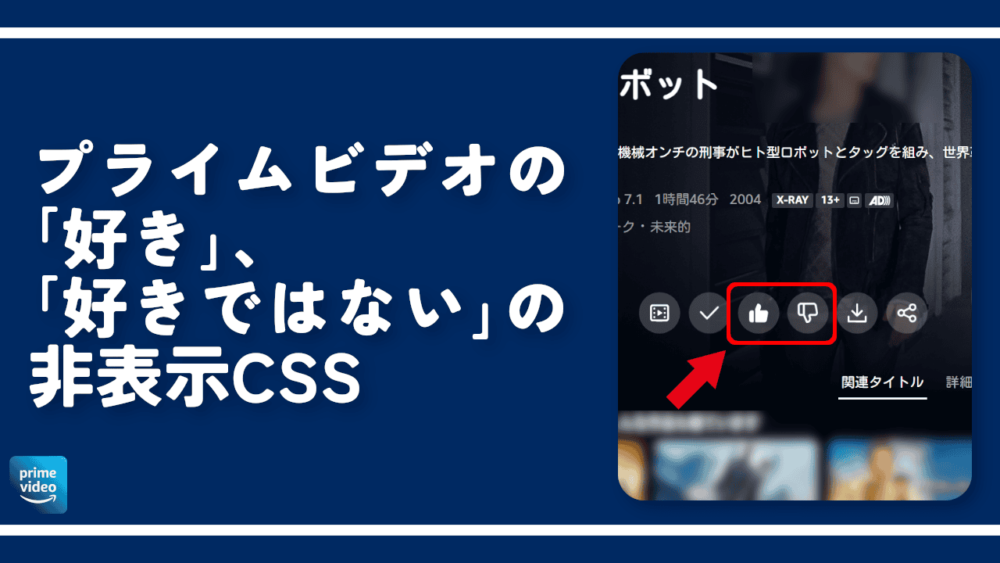
プライムビデオの「好き」、「好きではない」の非表示CSS

この記事では、PCウェブサイト版「Amazonプライムビデオ」の作品詳細ページに表示される「好き」、「好きではない」ボタンを非表示にするCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
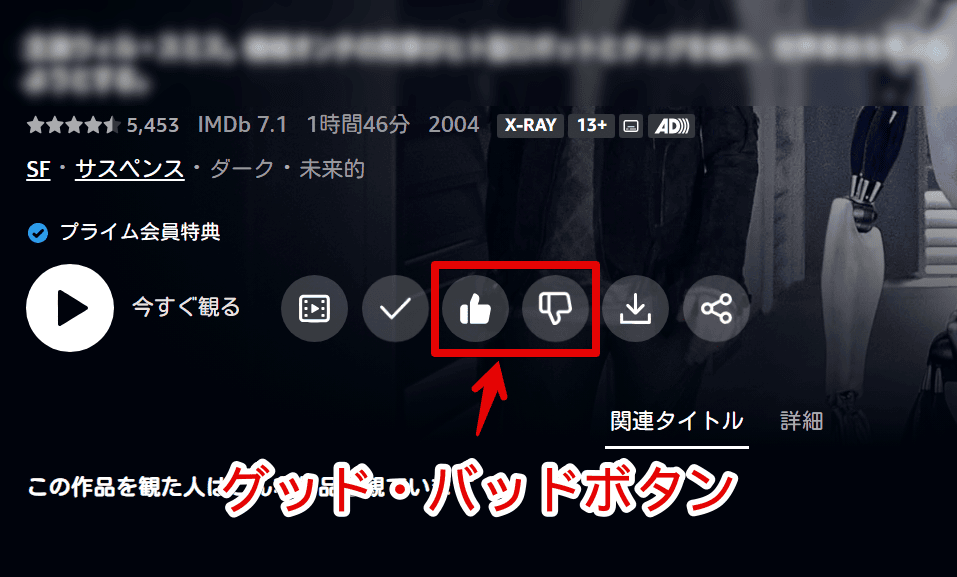
詳しい実装日は分かりませんが、僕の環境だと、2023年10月頃から、配信作品ページの「今すぐ観る」の横にある各種ボタンたちに、新しく「好き」、「好きではない」ボタンが追加されていました。

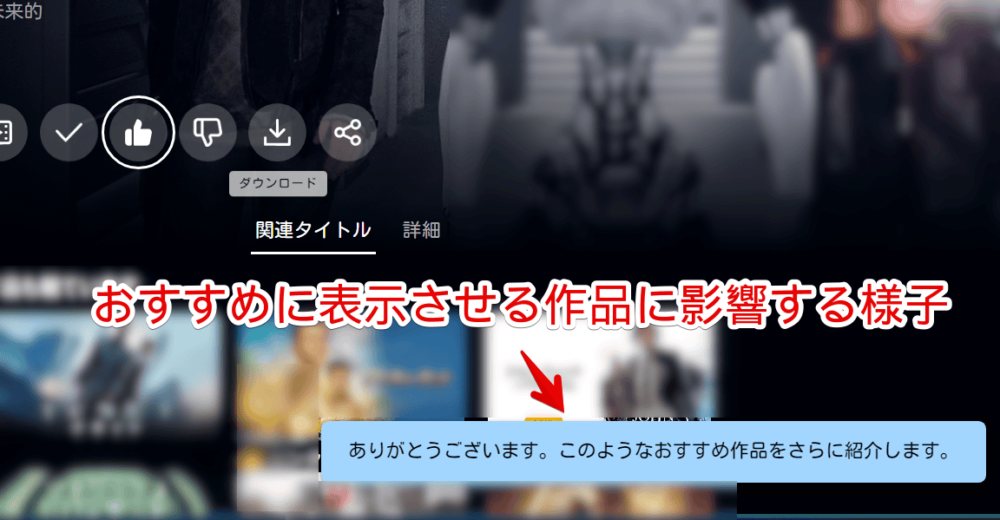
クリックすると、「ありがとうございます。このようなおすすめ作品をさらに紹介します」というメッセージが表示されました。トップページなどに表示される「あなたが興味のありそうな映画」などに影響するものと思われます。

僕は、いらないなと思ったので、CSSで消すことにしました。いちお「プライムビデオ」上の設定を見てみたんですが、それらしき項目はありませんでした。
自身の環境上だけなので、他の人には影響しません。いつでも元に戻せます。拡張機能がインストールできるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
プライムビデオの「好き」、「好きではない」を消すCSS
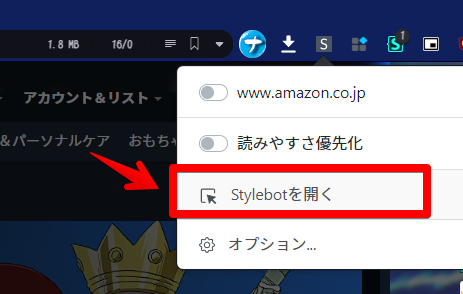
「Amazonプライムビデオ」にアクセスします。右上の「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

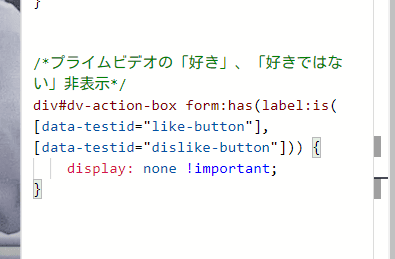
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*プライムビデオの「好き」、「好きではない」非表示*/
div#dv-action-box form:has(label:is([data-testid="like-button"],[data-testid="dislike-button"])) {
display: none !important;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
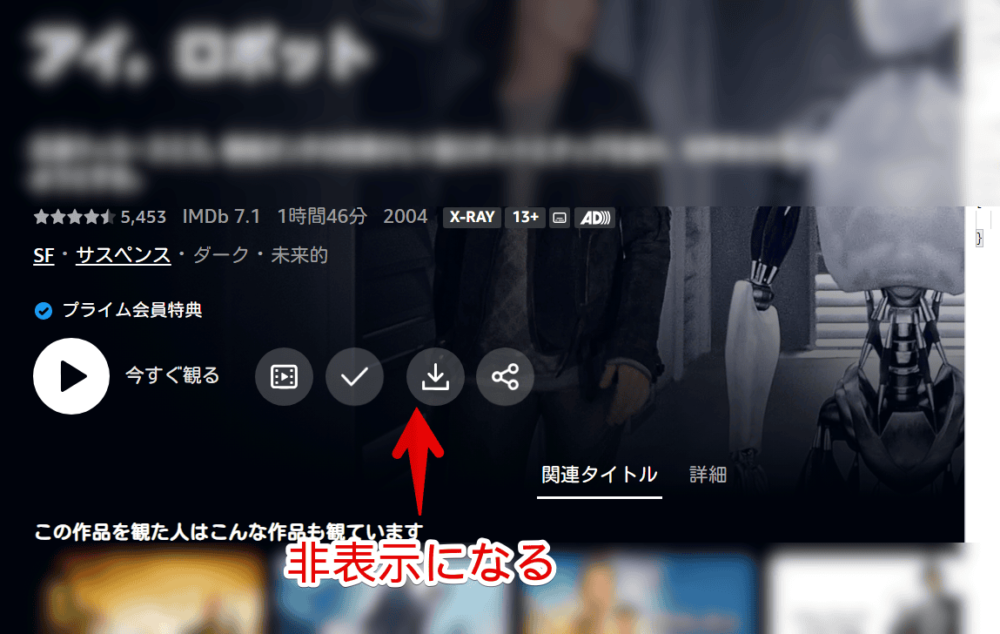
作品詳細ページにアクセスします。「好き」、「好きではない」ボタンが消えていると思います。予告を見る、ウォッチリスト、ダウンロードなどのボタンは、これまで通り表示します。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
ウォッチパーティを非表示にするCSS
同じ場所にあるウォッチパーティーボタン( )を非表示にするCSS記事も書いています。機能を使っていない方は、消したほうがスッキリしていいかもしれません。
)を非表示にするCSS記事も書いています。機能を使っていない方は、消したほうがスッキリしていいかもしれません。
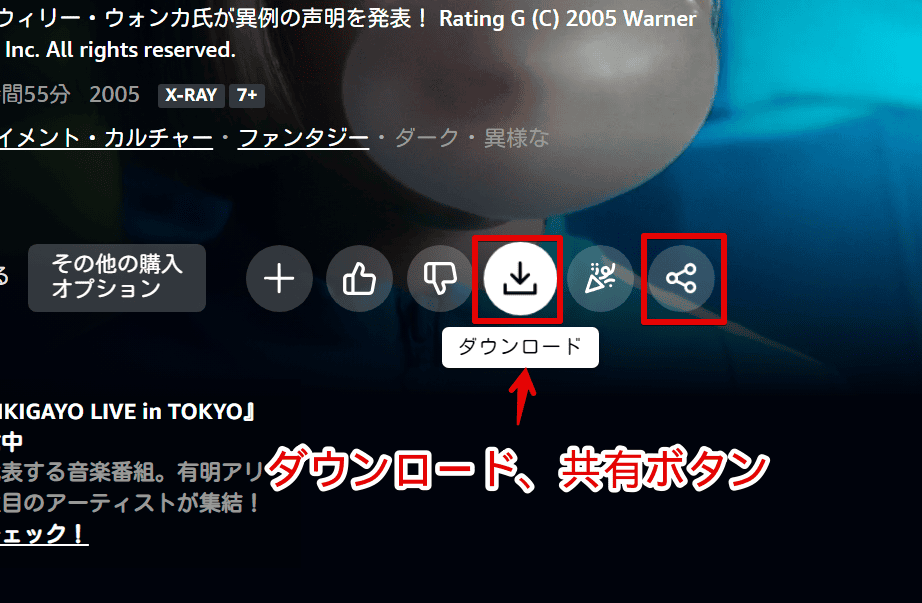
ダウンロード、共有ボタンを非表示にするCSS
同じ場所にあるダウンロードと共有ボタンを非表示にする記事も書いています。

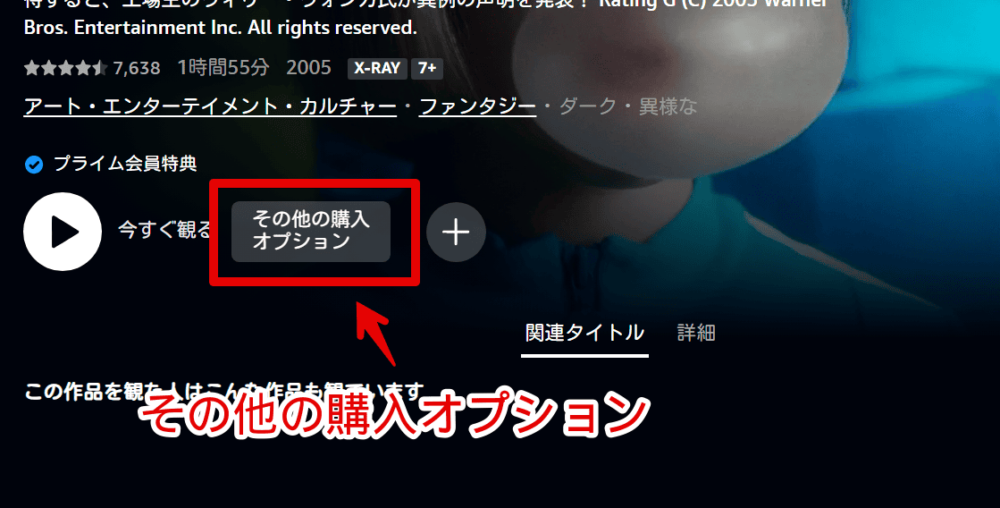
「その他の購入オプション」ボタンを非表示にするCSS
「今すぐ観る」の横と、各エピソードのタイル内にある「その他の購入オプション」ボタンを非表示にする記事も書いています。

「消したい!」と思った方は、以下の記事を参考にしてみてください。
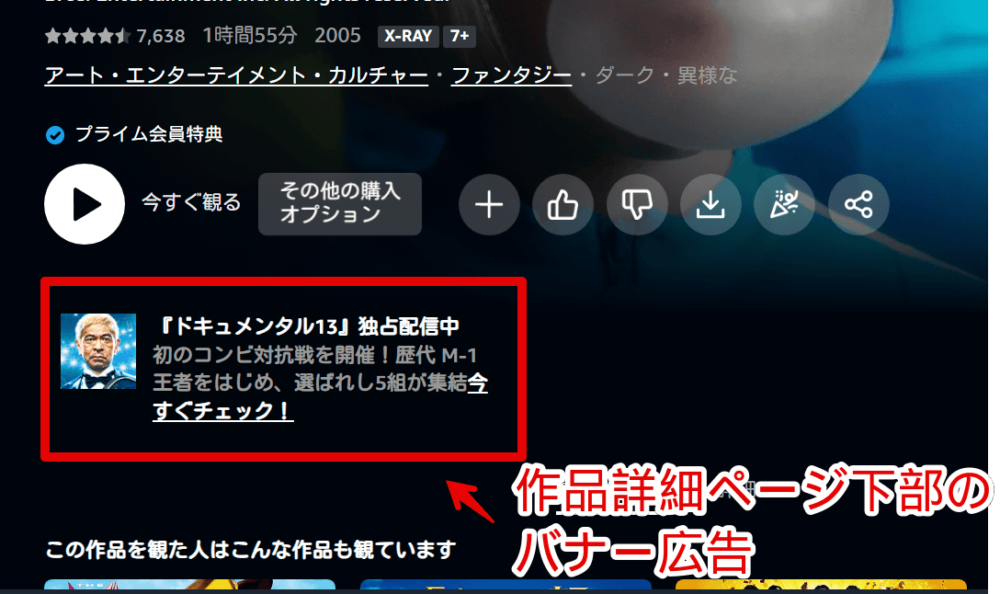
作品詳細ページのプロモーションエリアを非表示にしたい場合
作品詳細ページ下部のバナー広告を非表示にする記事も書いています。

【個人的におすすめ】関連タイトルを複数行にしたい場合
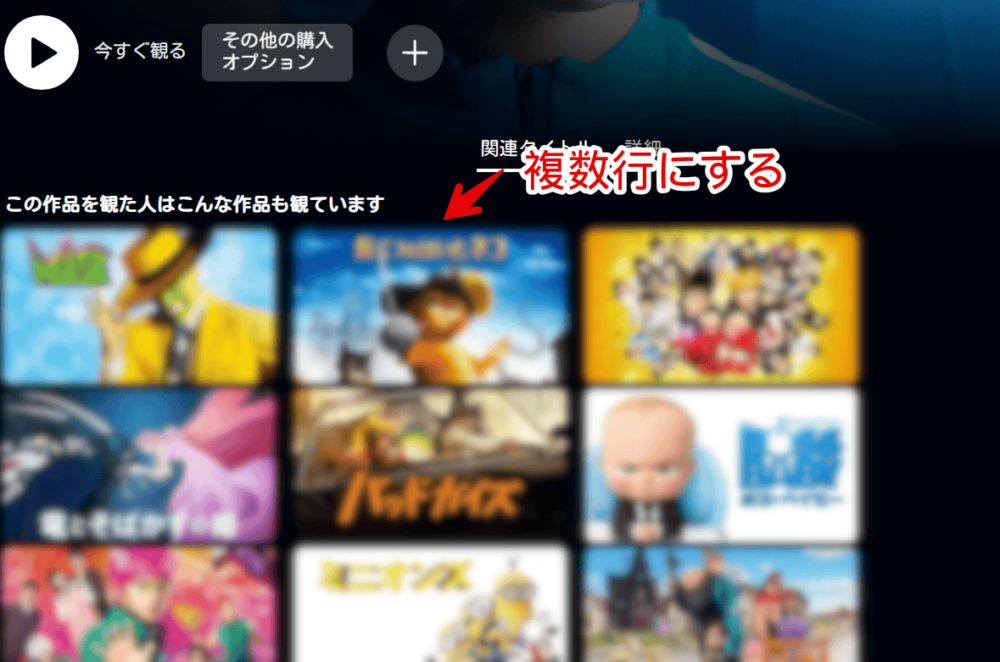
プライムビデオ×CSS関連の記事をいくつか書いていますが、「【プライムビデオ】関連タイトルを複数行表示にするCSS」記事は、特におすすめです。
作品詳細ページの「関連タイトル」内にある「この作品を観た人はこんな作品も観ています」を複数行にします。デフォルトの一行表示から複数行表示にすることで、おすすめ作品を見つけやすくなります。

感想
以上、PCウェブサイト版「Amazonプライムビデオ」の作品詳細ページに表示される「好き」、「好きではない」ボタンを非表示にする方法でした。
プライムビデオ×CSS関連の記事は、いくつか書いているので、気になった方は、当サイトのサイト内検索や、カテゴリー絞り込みを活用していただけると、嬉しいです。















 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉