【Stylebot】Amazonプライムビデオを角丸フローティングにするCSS

プライムビデオのいたるところのデザインを、角丸のフローティングにするCSSです。動画コンテンツの四隅をカクカクデザインから角丸にします。
マウスを乗せた時に表示される背景を、白にして文字を黒にしています。
CSSなので、オンオフもワンクリックでできます。角丸具合などは好きなように設定できます。
実際に適用してみた動画を貼っておきます。
先日、Amazonをフローティングデザインにしたので、ついでにプライムビデオもやってみようと思って試してみました。Amazonをフローティングデザインにする方法は、下記記事を参考にしてみてください。
本記事を書いたナポリタン寿司は、CSS初心者です。
上級者からすると、汚いコードのはずです。ご了承ください。
また、CSSはある日突然、適用されなくなる場合があります。サイト運営者側(ここだとAmazon側)がコードの一部を変えてしまうことが原因です。その場合、お手数ですがコメント欄か、お問い合わせからご連絡くださればなと思います。
前提
この記事は、既にStylebotをインストールして、なおかつ簡単な使い方を知っている前提です。ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能です。
まだインストールしていない方は、以下の記事を参考にしてみてください。
Stylebotは、Chrome拡張機能のみの提供で、Firefoxアドオンは公開されていません。Chrome、Vivaldi、EdgeなどのChromiumベースのブラウザのみ利用できます。
Firefoxをご利用の方は、代わりに「Stylus」というアドオンを使ってみてください。同じようにウェブサイトにCSSを適用できます。Stylebotと比べて、レイアウトや設定画面は異なりますが、CSSを書き込んで適用するという点では一緒です。
下記記事は、VivaldiブラウザのウェブパネルにCSSを適用するといった内容ですが、Stylus(Chrome拡張機能版)を使っています。画像などは一緒なので参考にしてみてください。
CSS
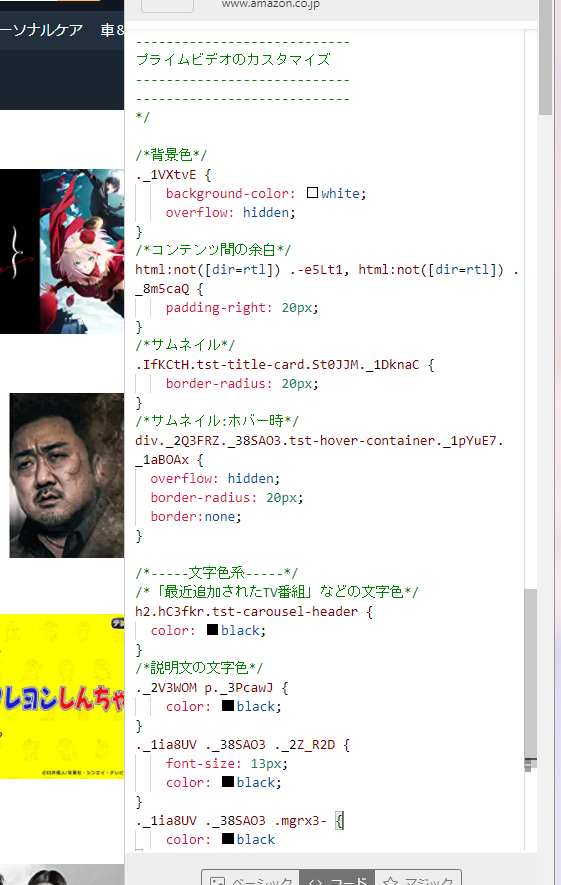
書き込むコードは、以下になっています。
/*-------------------------------
プライムビデオ角丸フローティング化
--------------------------------*/
/*背景色*/
._1VXtvE {
background-color: white;
overflow: hidden;
}
/*コンテンツ間の余白*/
html:not([dir=rtl]) .-e5Lt1, html:not([dir=rtl]) ._8m5caQ {
padding-right: 20px;
}
/*サムネイル*/
.IfKCtH.tst-title-card.St0JJM._1DknaC {
border-radius: 20px;
}
/*サムネイル:ホバー時*/
div._2Q3FRZ._38SAO3.tst-hover-container._1pYuE7._1aBOAx {
overflow: hidden;
border-radius: 20px;
border: none;
}
/*-----文字色系-----*/
/*「最近追加されたTV番組」などの文字色*/
h2.hC3fkr.tst-carousel-header {
color: black;
}
/*説明文の文字色*/
._2V3WOM p._3PcawJ {
color: black;
}
._1ia8UV ._38SAO3 ._2Z_R2D {
font-size: 13px;
color: black;
}
._1ia8UV ._38SAO3 .mgrx3- {
color: black
}
/*-----文字色系終了-----*/
/*説明文の背景色*/
._1ia8UV ._38SAO3 .lAtJLC {
background: linear-gradient(rgba(27, 37, 48, 0), white 48px);
color: black;
}
/*「ウォッチリストに追加する」のアイコン背景色*/
div._147Rtv {
background: #abced8;
border-radius: 10px;
}
/*「この映画を非表示」を白*/
svg._2Z_ZKn {
color: white;
}
/*-------------------------------
プライムビデオ角丸フローティング化終了
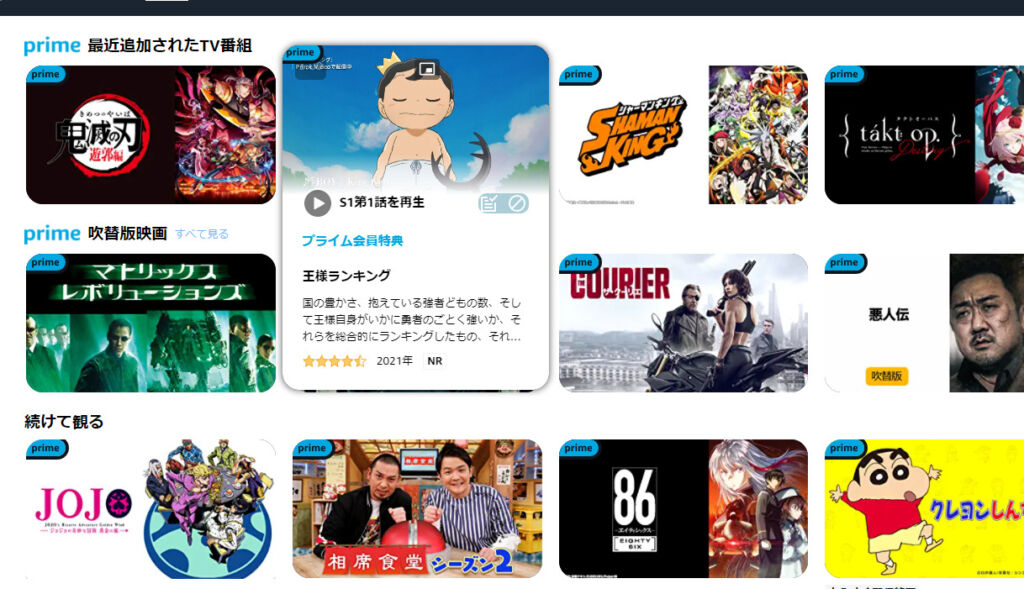
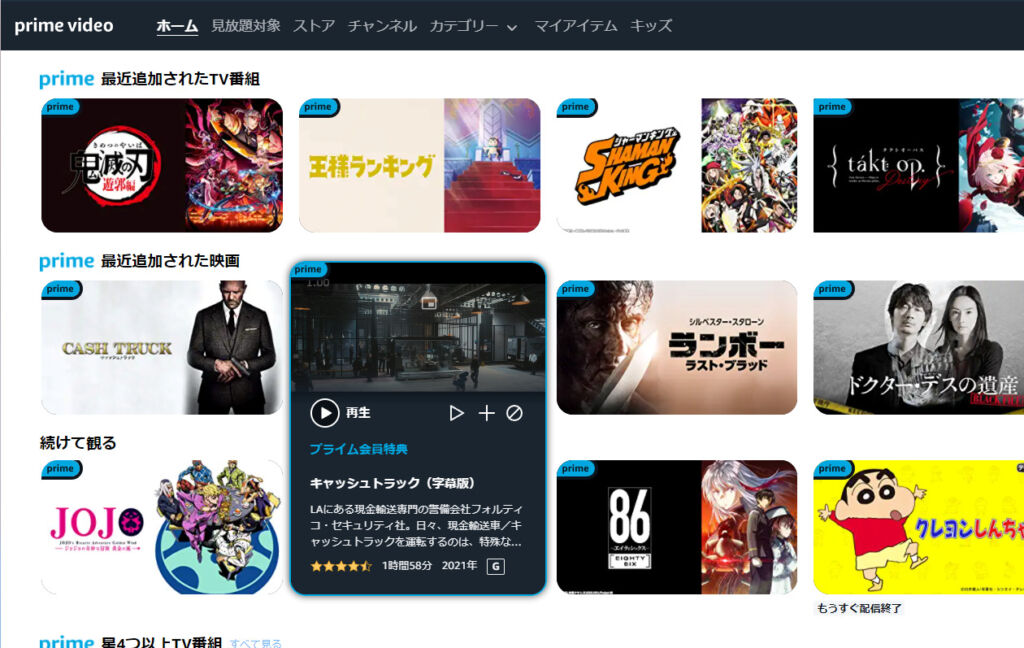
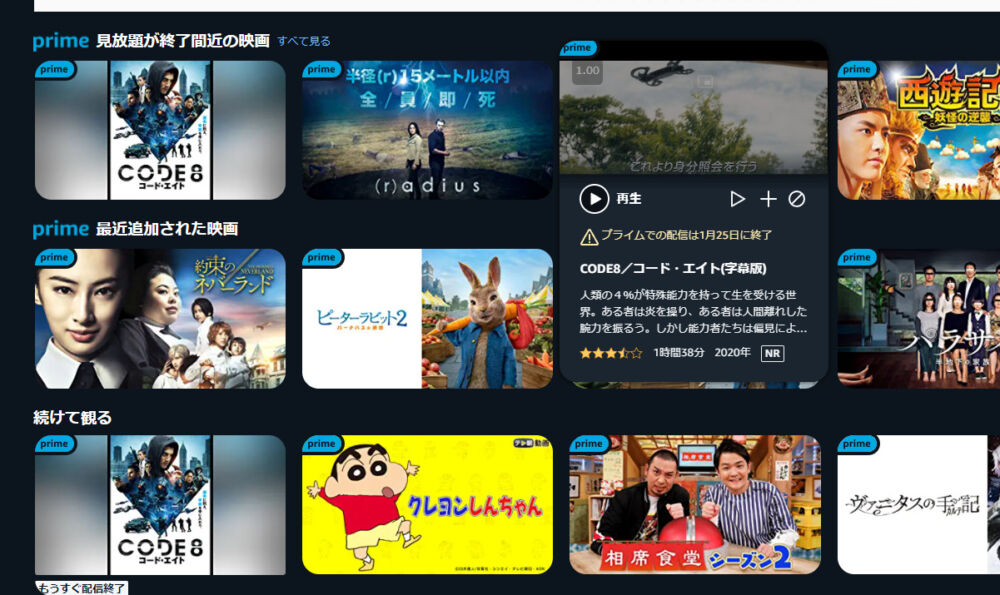
--------------------------------*/下記画像のようになればOKです。

プライムビデオの動画サムネイルの四隅が、角丸になります。

マウスを乗せた時の背景も変更しました。背景を白に統一、文字色を黒にしました。

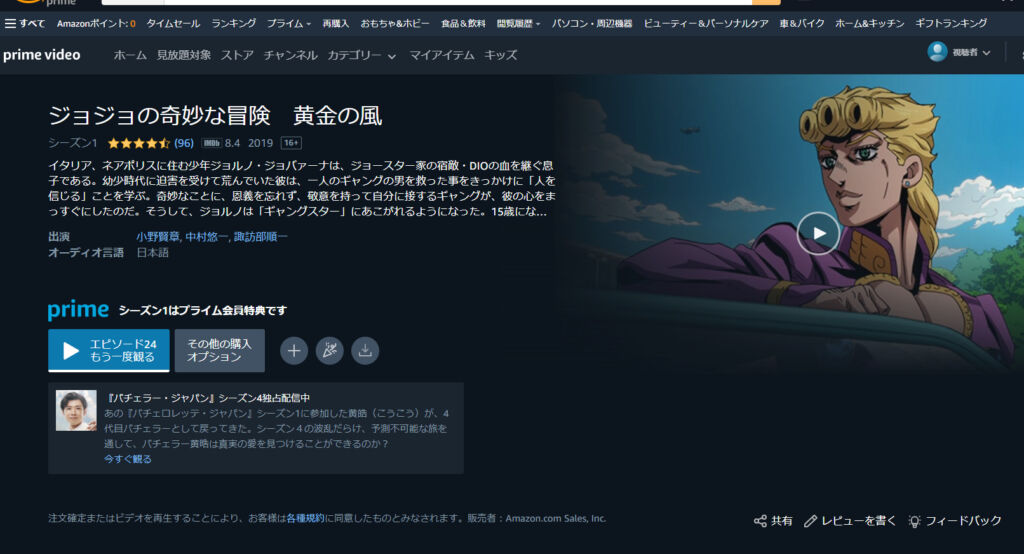
あくまでプライムビデオのトップページのみの変更なので、動画詳細ページなどは通常通りのデザインです。

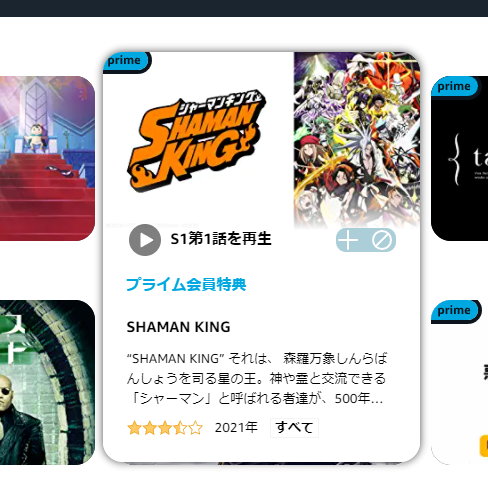
ホバー時の背景はそのままにする
マウスを乗せた時に説明文が表示されますが、その背景はデフォルトのままにしたい場合、以下のCSSを使います。
上記で紹介した一部のCSSを削除することで可能です。好みですね。

/*-------------------------------
プライムビデオ角丸フローティング化
--------------------------------*/
/*背景色*/
._1VXtvE {
background-color: white;
overflow: hidden;
}
/*コンテンツ間の余白*/
html:not([dir=rtl]) .-e5Lt1, html:not([dir=rtl]) ._8m5caQ {
padding-right: 20px;
}
/*サムネイル*/
.IfKCtH.tst-title-card.St0JJM._1DknaC {
border-radius: 20px;
}
/*サムネイル:ホバー時*/
div._2Q3FRZ._38SAO3.tst-hover-container._1pYuE7._1aBOAx {
overflow: hidden;
border-radius: 20px;
border: none;
}
/*「最近追加されたTV番組」などの文字色*/
h2.hC3fkr.tst-carousel-header {
color: black;
}
/*-------------------------------
プライムビデオ角丸フローティング化終了
--------------------------------*/ダークモードは維持したまま

上記2つのCSSは、強制的に背景を白にします。元々のダークモードは維持したまま、角丸化したい場合は、以下のCSSを利用します。
/*コンテンツ間の余白*/
html:not([dir=rtl]) .-e5Lt1, html:not([dir=rtl]) ._8m5caQ {
padding-right: 20px;
}
/*サムネイル*/
.IfKCtH.tst-title-card.St0JJM._1DknaC {
border-radius: 20px;
}
/*サムネイル:ホバー時*/
div._2Q3FRZ._38SAO3.tst-hover-container._1pYuE7._1aBOAx {
overflow: hidden;
border-radius: 20px;
border: none;
}感想
以上、プライムビデオのいたるところを、角丸フローティングにするCSSについてでした。
本当は影を付けたかったんですが、どうにもうまくいきませんでした。僕の実力だと、ここまでのようです。










 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉