【Amazon】検索候補内の「購入済み」タイルを非表示にするCSS
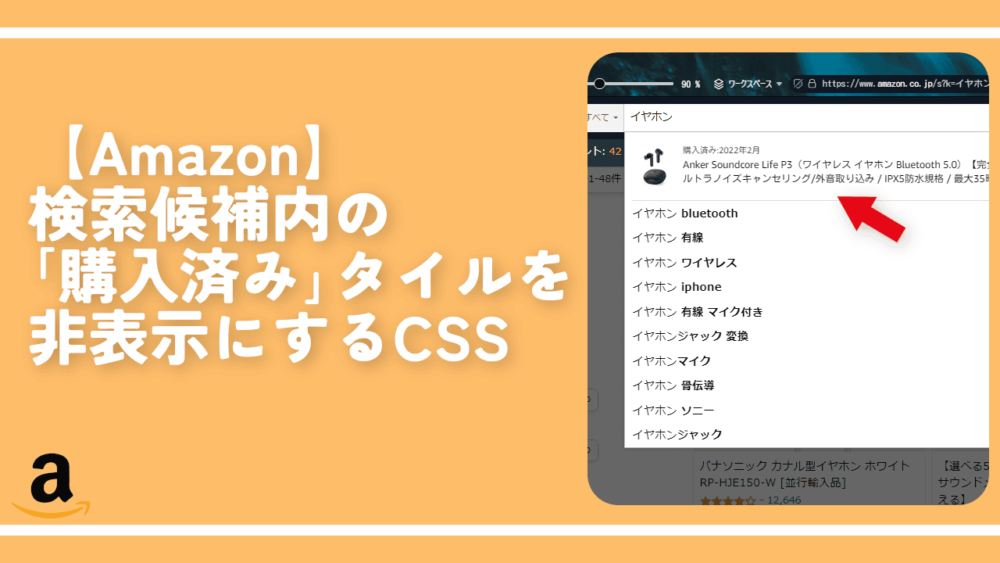
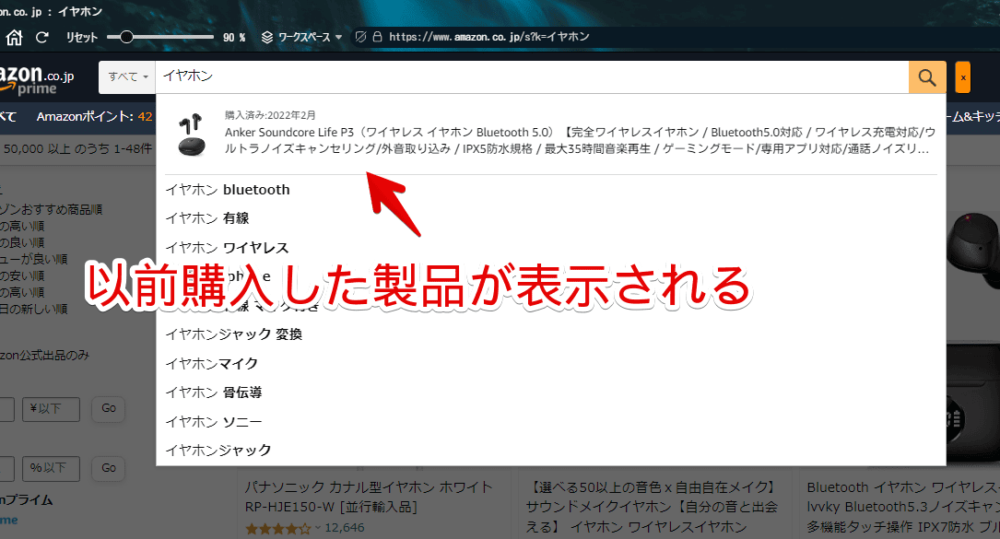
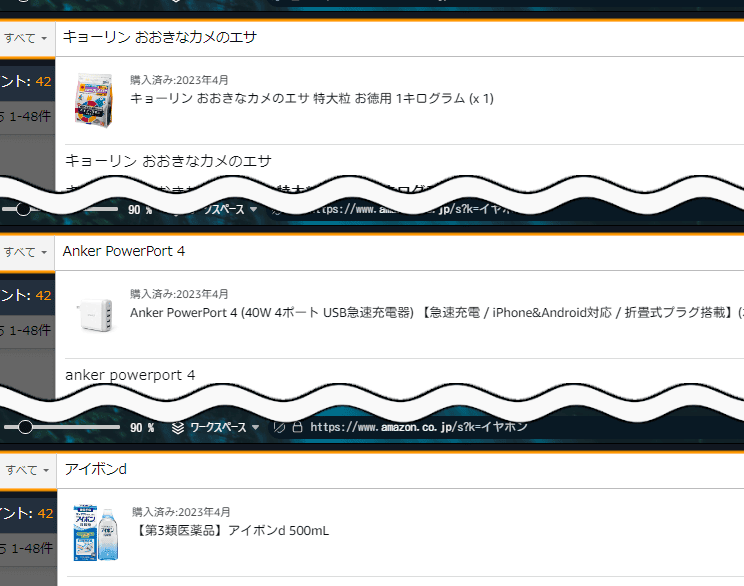
いつごろか、Amazonの検索ボックスで適当に単語を入力すると、その単語に関連する過去購入した商品が表示されるようになりました。例えば、「イヤホン」と検索ボックスに入力すると、僕が以前購入した「Anker Soundcore Life P3」が一番上に表示されました。

他にも過去購入した商品名を入力すると、同じように表示されました。

僕は、検索候補をスクリーンショットして、ブログ記事に貼ることがあります。この時、「購入済み」が表示されたら、わざわざモザイク・ぼかし処理する手間が発生します。スクリーンショットならまだしも、動画を撮影した時には、編集が大変です。
非表示にしても、支障がなかったので、CSSで消すことにしました。同じように隠したい、見せたくないといった方、参考にしてみてください。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使えば、もしかしたらできるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
検索候補内の「購入済み」タイルを非表示にするCSS
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

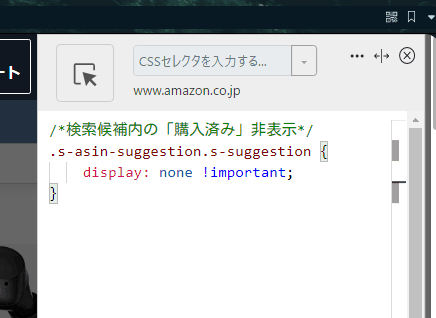
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*検索候補内の「購入済み」非表示*/
.s-asin-suggestion.s-suggestion {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
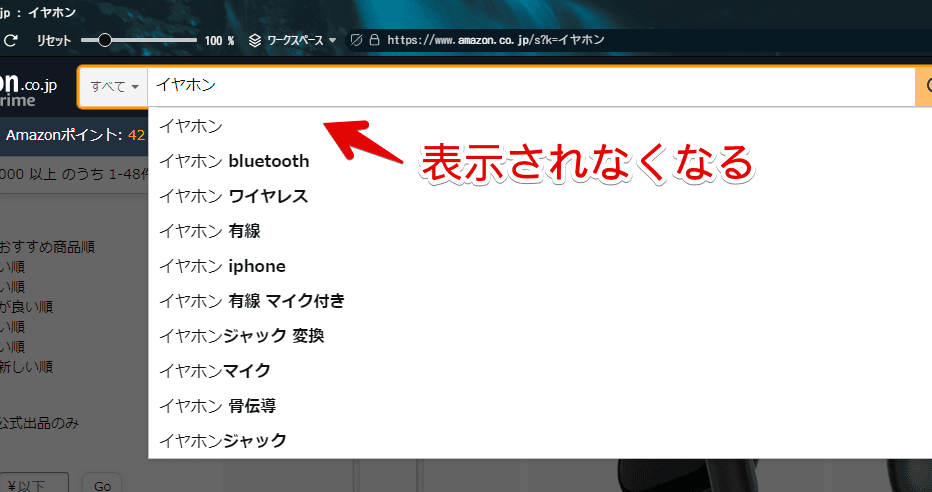
導入した状態で、上部の検索ボックスに、過去購入した商品に関連しそうな単語を入力します。僕の場合、「イヤホン」と入力してみます。CSS導入前は「購入済み」タイルが表示されていましたが、CSS導入後は表示されなくなります。どの単語で調べた時も消えます。

消しているのではなく、見えないよう隠しているだけです。Stylebotアイコン→「www.amazon.co.jp」をオフにすると、元通り表示されます。
【関連記事の紹介】他にも消す記事書いているよ
他にもいくつかAmazon上の不要な項目を消す記事を書いています。気になった方は、参考にしてみてください。検索候補内にある「閲覧履歴に基づくおすすめ商品」、「過去検索した単語」、「購入済み」などを消せます。
- 【Amazon】検索結果の「閲覧履歴に基づくおすすめ商品」の非表示CSS
- 【Amazon】検索候補内の「お買い物を続ける」の非表示CSS
- 【Amazon】検索履歴を非表示にして隠すCSS
- 【Amazon】「よく一緒に購入されている商品」を非表示にするCSS
- 【Amazon】下部にある閲覧、おすすめ商品などを非表示にするCSS
- 【Amazon】下部にある閲覧、おすすめ商品などを非表示にするCSS
感想
以上、PCブラウザ版「Amazon」ショッピングサイトの検索候補内に表示される「購入済み」タイルを非表示にする方法(CSS)でした。