【Amazon】商品画像のマウスホバーで表示される拡大ウィンドウの非表示方法
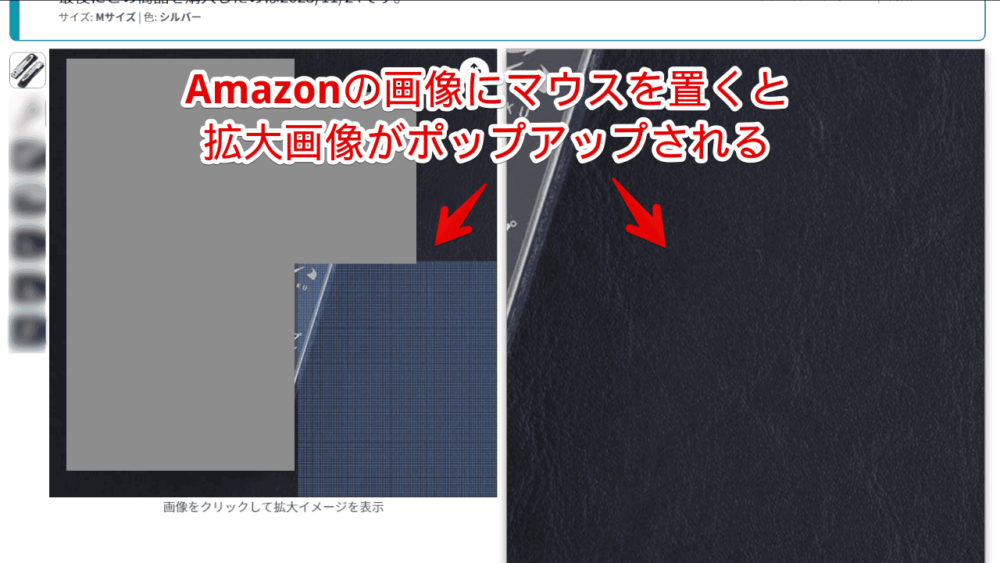
PCウェブサイト版「Amazon」の商品画像にマウスを置くと、拡大画像がポップアップで表示されます。結構大きいウィンドウです。

商品画像の細部を拡大して見たい時に便利な機能ですが、人によっては鬱陶しいと思うかもしれません。CSSを利用することで、非表示にできます。「この時は表示する…」といった細かい調整はできず、完全にその機能自体をなくします。
「あの画像拡大機能は、全く使ってない!邪魔!」という方に役立つかもしれません。CSSをオフにすることで、いつでも元に戻せます。
自身の環境上だけの反映で、他人には影響しません。本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
商品画像にマウスを置いた時の拡大ウィンドウを無効化するCSS
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

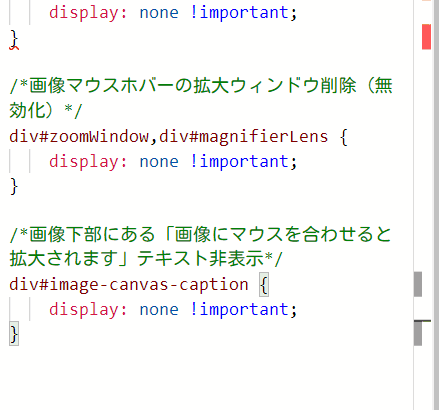
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*画像マウスホバーの拡大ウィンドウ削除(無効化)*/
div#zoomWindow,div#magnifierLens {
display: none !important;
}
/*画像下部にある「画像にマウスを合わせると拡大されます」テキスト非表示*/
div#image-canvas-caption {
display: none !important;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
「Amazon」の商品ページを開きます。試しに「貝印 関孫六 プレミアム 爪切り(HC-1800)
」を開いてみます。2023年のブラックフライデーで購入した爪切りで、めちゃくちゃ切れ味が良くて最高です。怪我には注意ですけども。
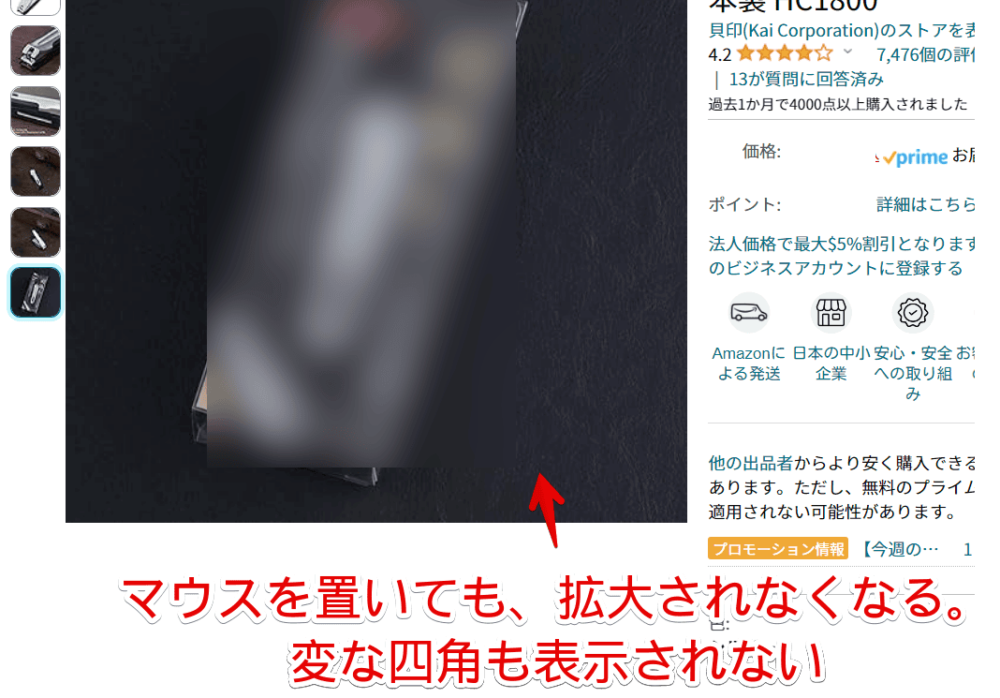
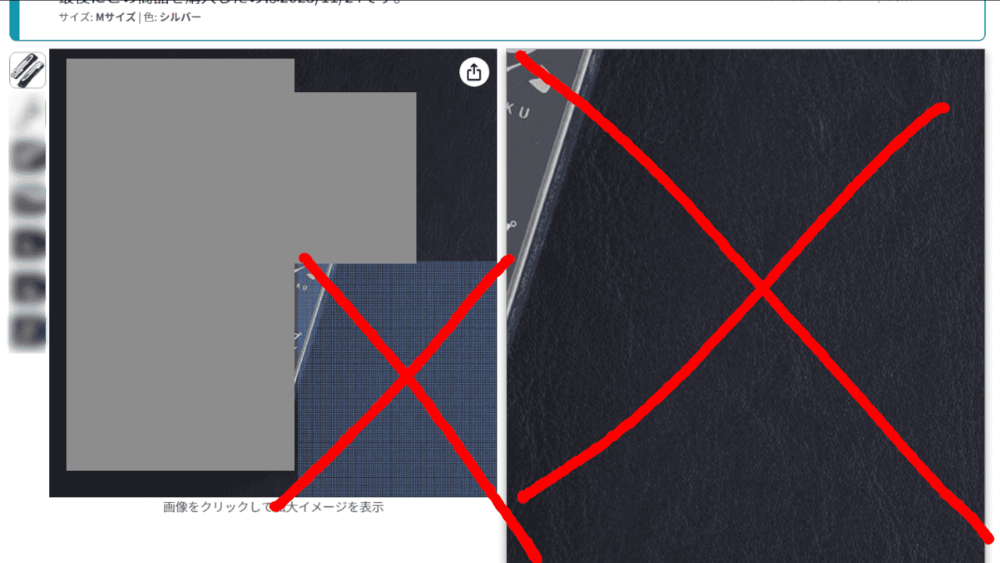
左側にいつものように商品画像が表示されます。画像上にマウスを置きます。拡大画像のポップアップウィンドウが表示されなくなります。

拡大ウィンドウだけでなく、マウスを置いた画像上の周辺に表示される四角い装飾と、画像の下にある「画像にマウスを合わせると拡大されます」、「画像をクリックして拡大イメージを表示」テキストも消すようにしています。
マウスホバーではなく、画像を左クリックすると、専用のポップアップウィンドウが表示されます。この機能は無効化していません。このポップアップウィンドウ内で、画像をクリックするとズームできます。

一時的に無効化したい場合、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。使わなくなったら、書き込んだコードを削除します。
【余談】2023年ブラックフライデーで購入した商品
余談ですが、2023年の「Amazonプライムデー」で購入した商品を貼っただけの記事を書いています。
感想
以上、PCウェブサイト「Amazon」の商品画像にマウスを置いた時、その周辺に表示される拡大画像のミニウィンドウを無効化する方法でした。
他にも、Amazon上でここの表示消したーい!という場合、問い合わせしていただけたら、もしかすると挑戦してみるかもしれません。単純に、僕にはできない場合も全然あるので、あまり期待はしないでください。












 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉