【Stylebot】Amazonを角丸フローティングデザインにするCSS

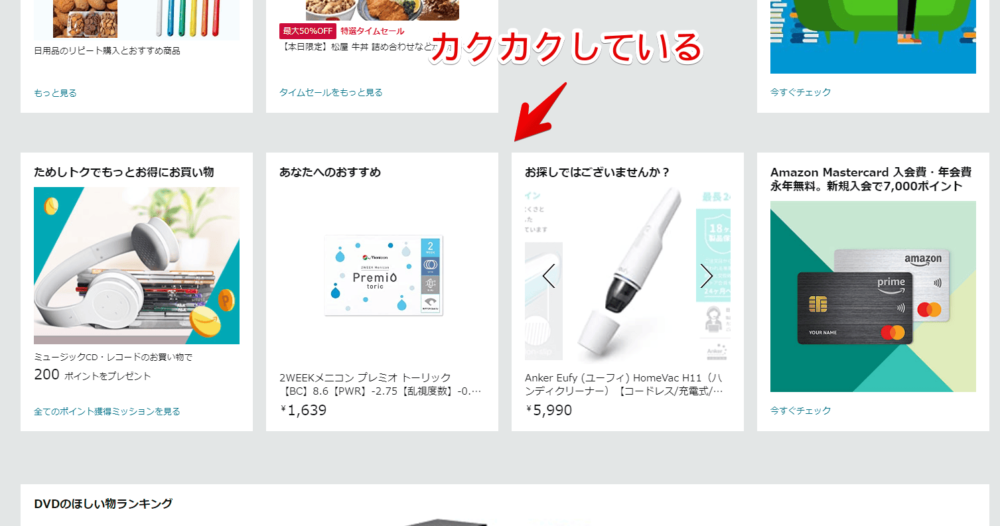
通常、Amazonショッピングサイトのトップページのタイルは、カクカクになっています。2022年くらいから、徐々に一部角丸になり始めましたが、2023年2月時点では、トップページのタイルが、いまだに四角です。

CSSを利用することで、好きなように角丸タイルにできます。さらに、影を付けて浮いている風も可能です。マウスを乗せた時にアニメーションをつけて、沈むようにしたり、浮かせたりできます。
CSSなので、自身の環境上で、他人には影響しません。いつでもオンオフできます。CSSが理解できる方であれば、影の大きさ、アニメーション具合などを、自由に調整できます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
実際に、CSSを適用した後の動画を貼っておきます。2022年3月3日に撮影した動画なので、少々現在のデザインとは異なります。
本記事を書いたナポリタン寿司は、CSS初心者です。上級者からすると、汚いコードのはずです。ご了承ください。
CSSはある日突然、適用されなくなる場合があります。サイト運営者側(ここだとAmazon側)がコードの一部を変えてしまうことが原因です。その場合はお手数ですが、お問い合わせからご連絡いただければ幸いです。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
Amazonサイト上を角丸にするCSS
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

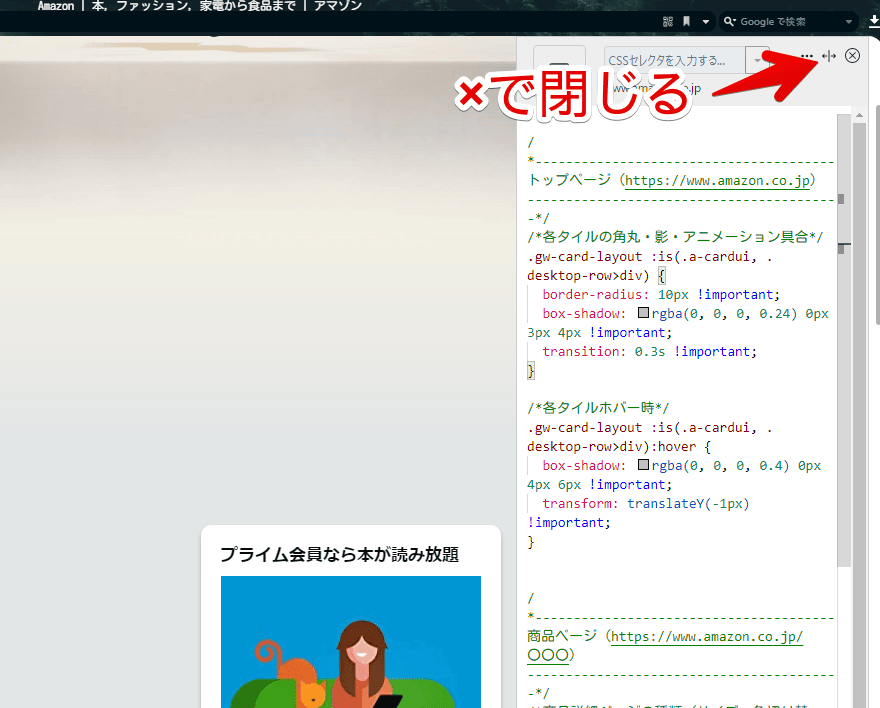
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*---------------------------------------
トップページ(https://www.amazon.co.jp)
-----------------------------------------*/
/*各タイルの角丸・影・アニメーション具合*/
.gw-card-layout :is(.a-cardui, .desktop-row>div) {
border-radius: 10px !important;
box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 4px !important;
transition: 0.3s !important;
}
/*各タイルホバー時*/
.gw-card-layout :is(.a-cardui, .desktop-row>div):hover {
box-shadow: rgba(0, 0, 0, 0.4) 0px 4px 6px !important;
transform: translateY(-1px) !important;
}
/*---------------------------------------
商品ページ(https://www.amazon.co.jp/〇〇〇)
-----------------------------------------*/
/*商品詳細ページの種類(サイズ・色切り替え)ボタン*/
#twister .swatches li {
border-radius: 10px !important;
overflow: hidden !important;
}
/*商品の情報欄にある表*/
table:is([id$="Table"], [role="presentation"]) {
border-radius: 10px !important;
overflow: hidden !important;
}
/*商品の情報欄にある表の無駄な枠線除去*/
.a-section-expander-inner,
#prodDetails .secHeader {
border: none !important;
}
/*画像付きのレビュー*/
div[data-hook="review-image-tile-gallery"] span img {
border-radius: 10px !important;
box-shadow: rgba(213, 217, 217, 0.5) 0px 2px 5px 0px !important;
transition: 0.3s !important;
}
/*画像付きのレビューホバー時*/
div[data-hook="review-image-tile-gallery"] span img:hover {
box-shadow: rgba(131, 136, 136, 0.5) 0px 3px 8px 0px !important;
transform: translateY(-1px) !important;
}
/*レビューの「気になるトピックのレビューを読もう」ボタン*/
.cr-lighthouse-term {
border-radius: 7px !important;
border-bottom: none !important;
box-shadow: rgba(213, 217, 217, 0.5) 0px 2px 5px 0px !important;
}
/*レビューの「気になるトピックのレビューを読もう」ボタンホバー時*/
.cr-lighthouse-term:hover {
background-color: #ccd0d3;
}書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
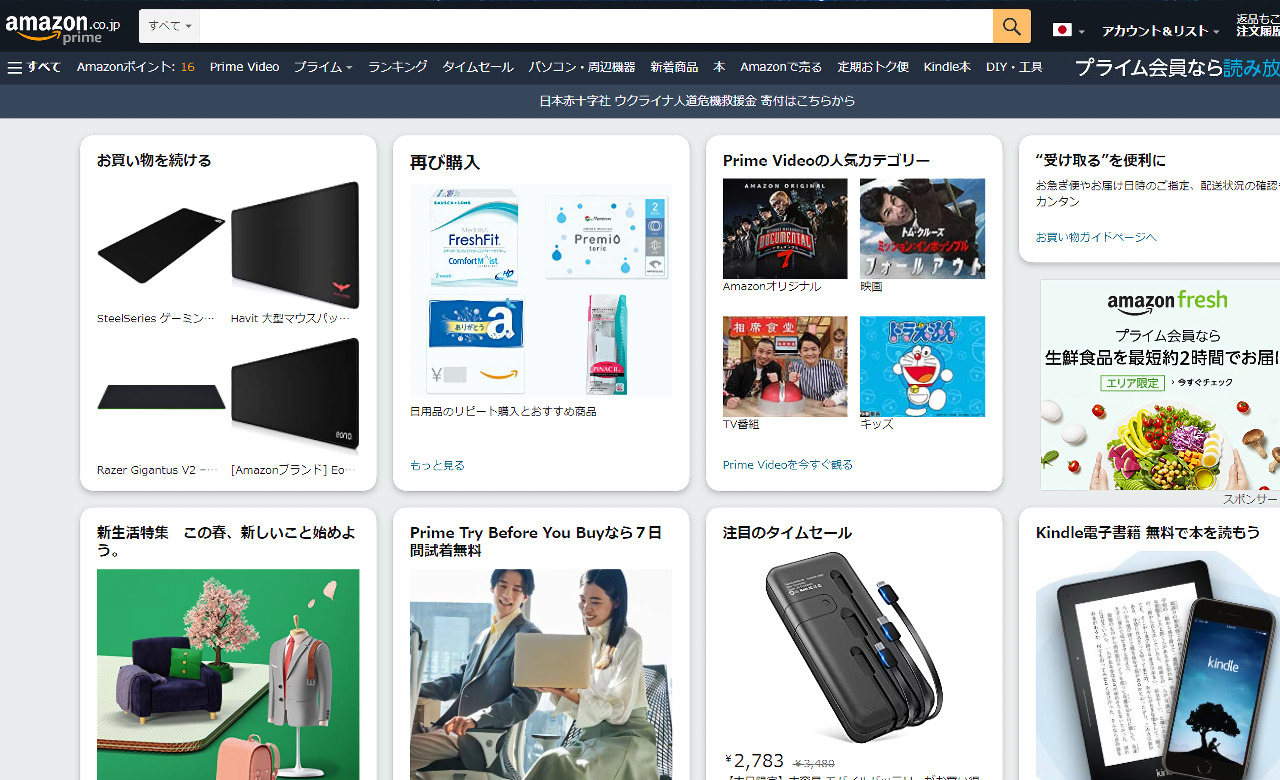
各タイルの角丸具合
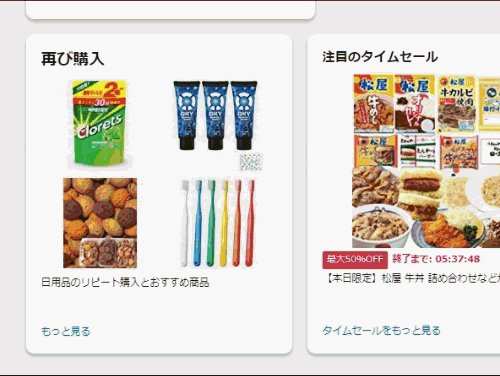
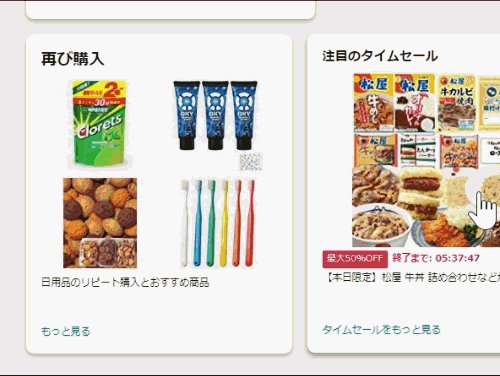
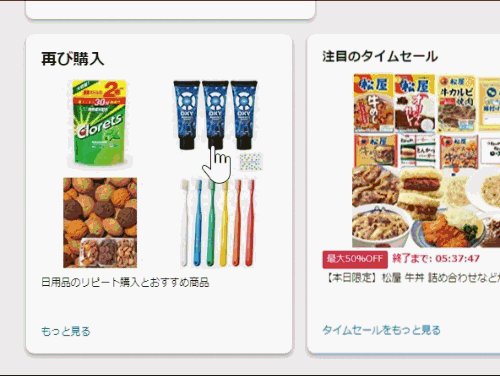
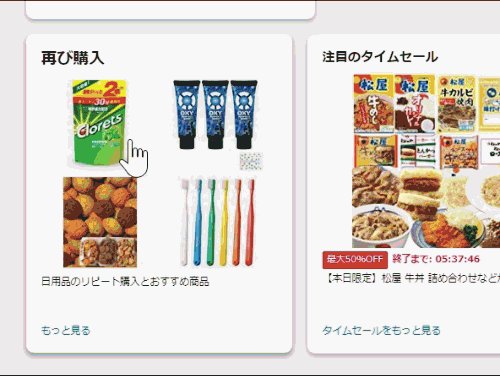
トップページの各ブロックに影、角丸処理、ホバー時のアニメーションを付与しています。マウスを乗せると、少しだけ浮かび上がります。

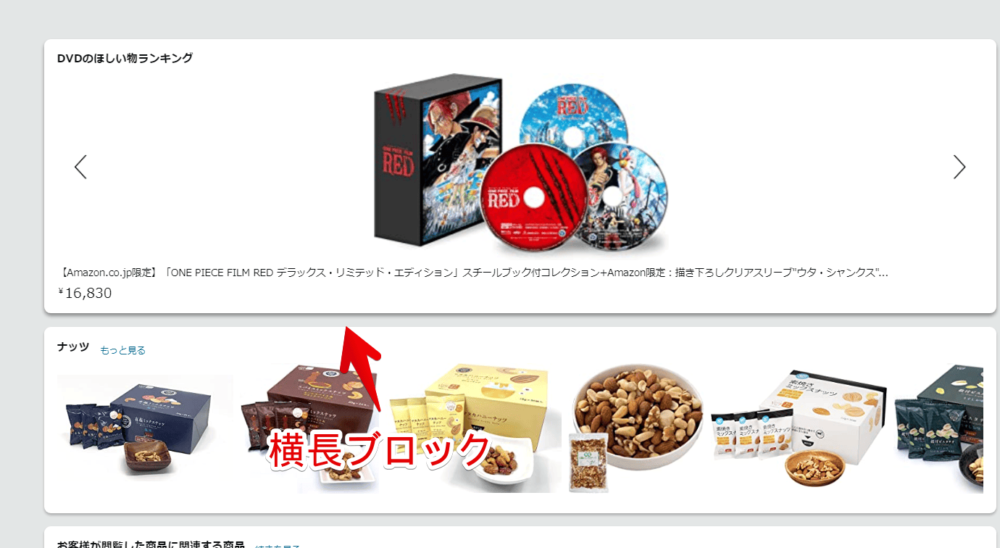
横長のブロックにも対応しています。

「border-radius」が角丸具合です。数字を大きくすれば、それだけ角丸になります。
「box-shadow」が影具合です。「ナポリタン寿司が紹介した影が気に食わない!だけど、カスタマイズ方法が分からない!」という場合は、こちらのサイトが参考になると思います。沢山のサンプル影が用意されています。クリックでコピーできるので、僕が作成したコードの「box-shadow」と差し替えます。
「transition」がアニメーション時間です。上記CSSでは、「transition: 0.3s !important;」にしています。マウスを乗せた時、0.3秒かけてホバー時のCSSに切り替えるようにしています。
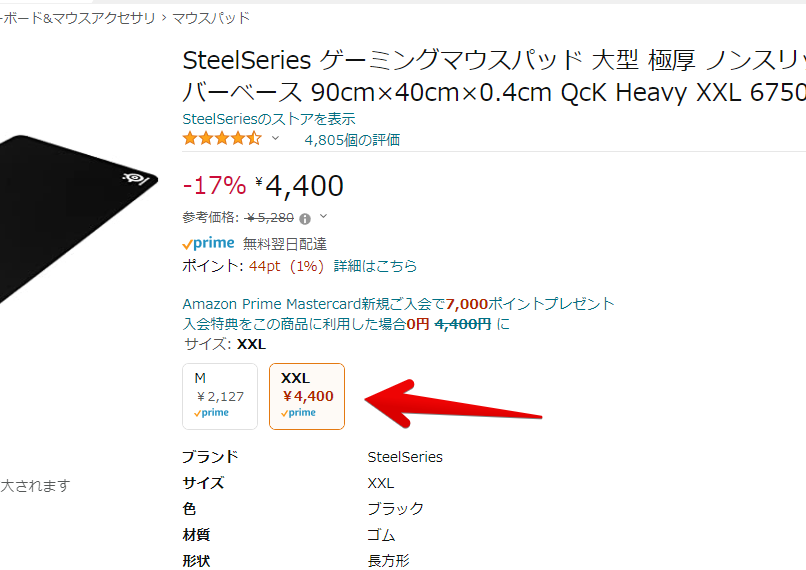
商品詳細ページの種類(サイズ・色切り替え)ボタン
商品詳細ページの各商品切り替えボタンもカクカクだったので、角丸にしました。

このボタンは、サイズ、色、種類などで、商品を切り替えられる場合に表示されます。サンプルとして、「SteelSeries ゲーミングマウスパッド」と「Anker PowerCore Essential 20000
」ページで確認できました。
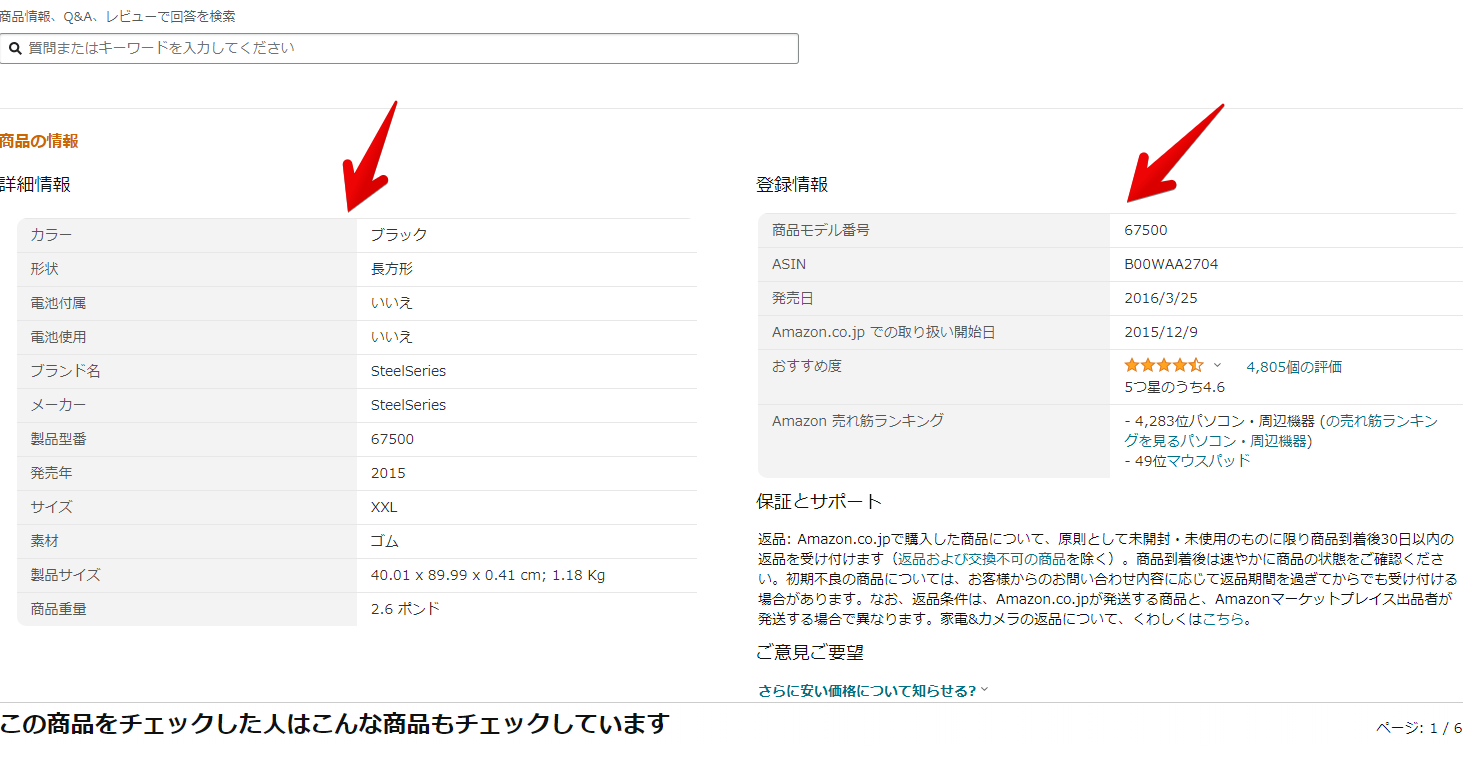
各ページの表
「商品の情報欄にある表」で、商品詳細ページにある表も角丸にしています。

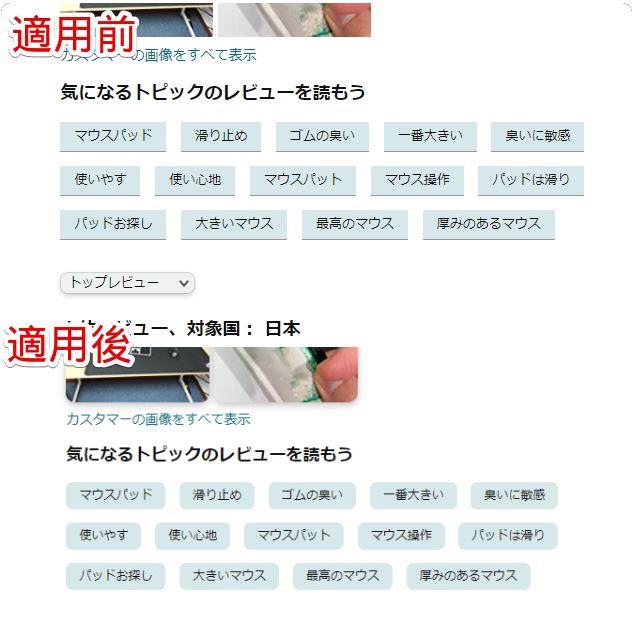
画像付きのレビュー
商品ページのレビューにある「画像付きのレビュー」も角丸にしています。影を付けて、マウスホバー時に、わずかに浮かぶようにしています。

気になるトピックのレビューを読もうボタン
レビューの「気になるトピックのレビューを読もう」ボタンを角丸にするコードです。

感想
以上、PCウェブサイト版「Amazon」の色々な部分を、角丸+影付きのフローティングデザインにするCSSでした。
Windows 11にしてから、フローティングデザインが大好きになりました。透き通った透明感、角丸の可愛いらしいデザイン最高です。
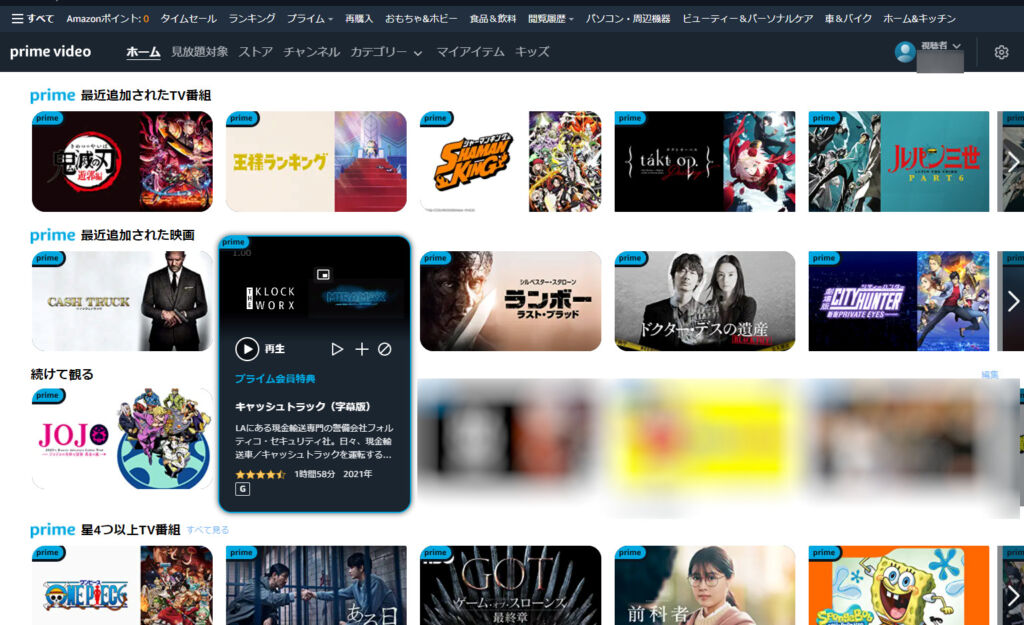
余談ですが、同じ方法でプライムビデオのデザインもフローティングにできます。アニメーションや余白にこだわると、スタイリッシュなデザインが完成するかもしれません。

気になる方は、下記記事を参考にしてみてください。