【Amazon】ヘッダー項目を隠さず全行表示するCSS
本記事で紹介するCSSを使えば、Amazonのヘッダーメニュー(検索ボックス下の項目)を複数行表示にできます。
ヘッダーメニューとは検索ボックス下にある「Amazonポイント」、「カスタマーサービス」、「タイムセール」といったボタンがあるバーのことです。通常は一行だけになっていて、ウィンドウサイズによって表示する項目数が変動します。

ここの部分を行数撤廃して全部の項目が表示されるようにできます。その分スペースを取ってしまうので需要があるかは分かりませんが、メモとして書きます。
本記事は拡張機能を導入できるPCブラウザ向けです。そもそも拡張機能を導入できないスマホやタブレットのアプリ版ではできません。自身の環境上だけの反映で、他人のデバイスには一切干渉しません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
Amazonのヘッダーメニューを全部表示するCSS
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

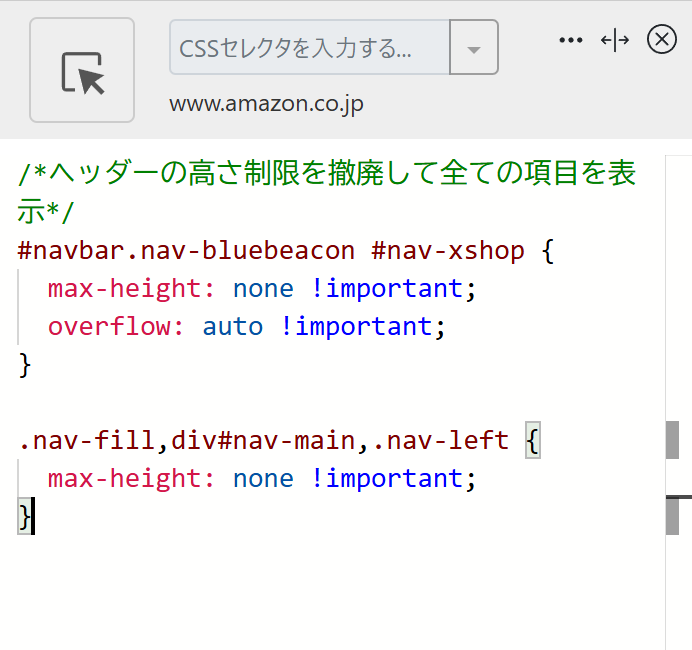
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*ヘッダーの高さ制限を撤廃して全ての項目を表示*/
#navbar.nav-bluebeacon #nav-xshop {
max-height: none !important;
overflow: auto !important;
}
.nav-fill,div#nav-main,.nav-left {
max-height: none !important;
}「max-height」が高さ制限です。ここの部分を「none」にして制限を解除しています。さらに「overflow」で全部の項目を表示するようにしています。
本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
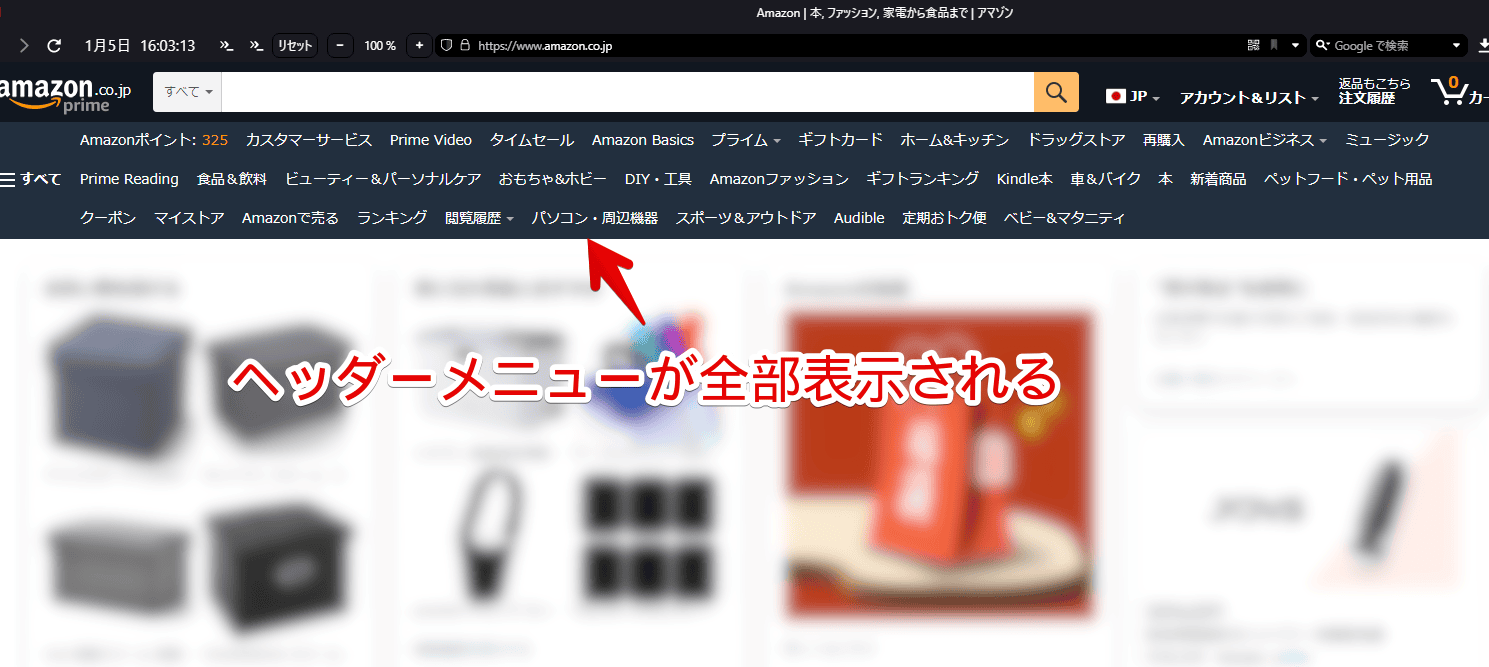
Amazon上のヘッダーメニューが全部表示されます。僕の環境だと3行になりました。こんなに隠れていたんだと驚きです。全部のジャンルがあるようです。

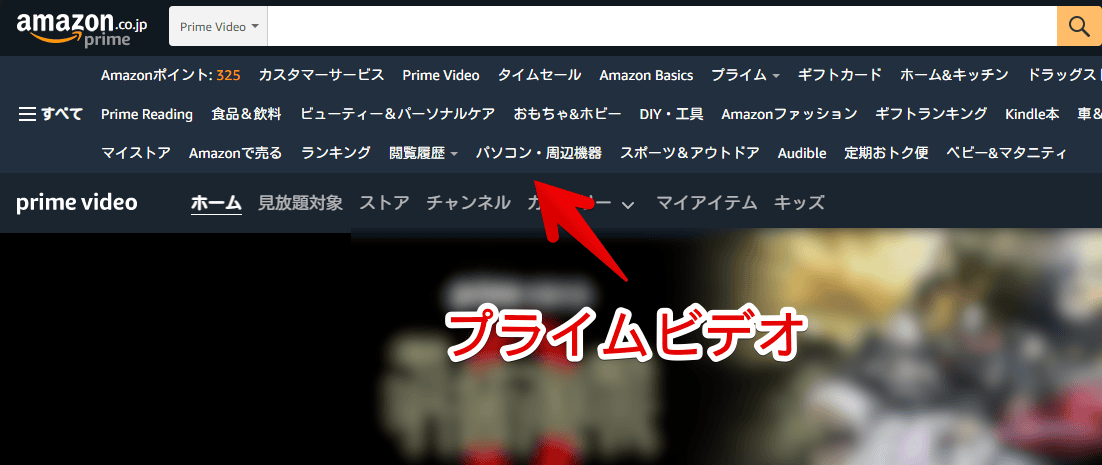
ショッピングサイトだけでなく、プライムビデオ上でも同様に全部表示されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Amazon」の検索ボックス下にあるヘッダーメニューを全部表示するCSSでした。
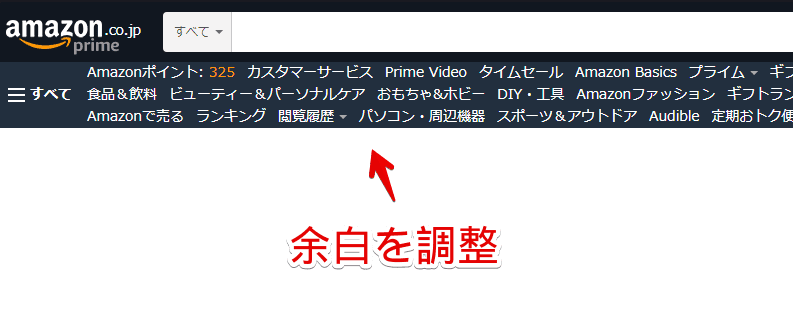
スペースを取られるのが嫌な場合は下記コードを追加で書き込むといいかもしれません。ヘッダーメニュー内の項目の余白具合を調整します。
/*ヘッダーメニューの高さを縮める*/
#navbar.nav-bluebeacon #nav-xshop a {
margin: 1px 0 !important;
padding: 4px 6px !important;
}きゅっと縮まってスッキリします。












 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉