【Amazon】検索候補をスタイリッシュコンパクトにするCSS
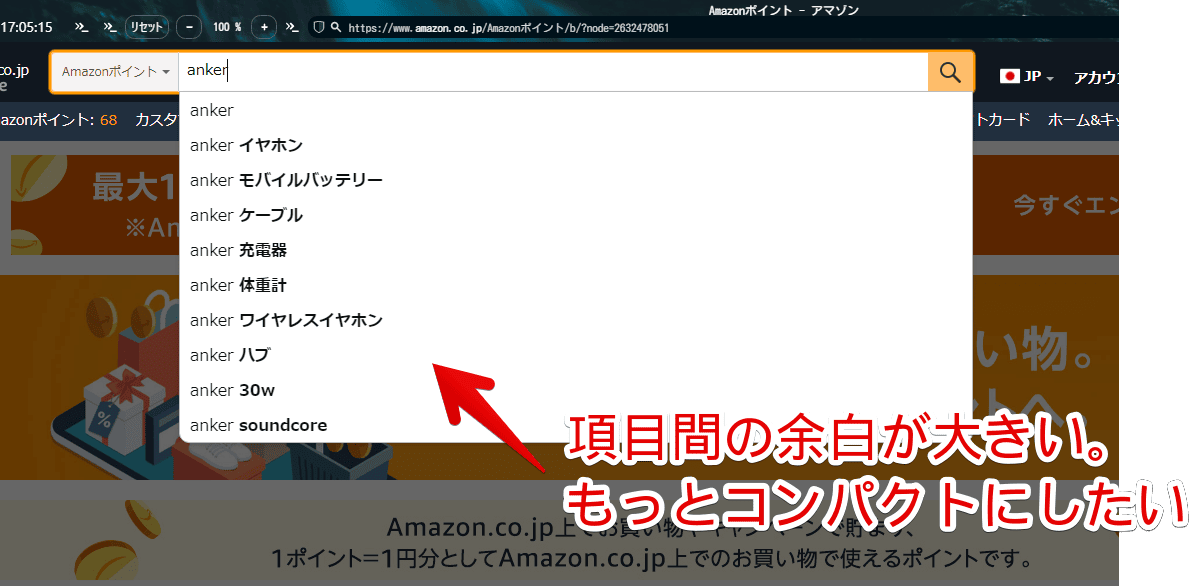
通常、Amazonのヘッダーにある検索ボックスにフォーカスすると検索履歴・予測候補が表示されます。この項目間の余白が少し広すぎると感じました。

CSSを使ってもっとコンパクトにしてみます。具体的には余白間の隙間を狭くします。さらに背景色を若干透過させることでスタイリッシュ感を出してみます。
検索候補コンパクト化計画の記事は色々なサイトで書いています。今回もその一環です。
- 【Google】検索候補をスタイリッシュ・コンパクトにするCSS | ナポリタン寿司のPC日記
- 【YouTube】検索候補をスタイリッシュ・コンパクトにするCSS | ナポリタン寿司のPC日記
- 【Twitter】検索候補をスタイリッシュコンパクトにするCSS | ナポリタン寿司のPC日記
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
Amazonの検索候補をカスタマイズするCSS
スタイルシートを開く
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
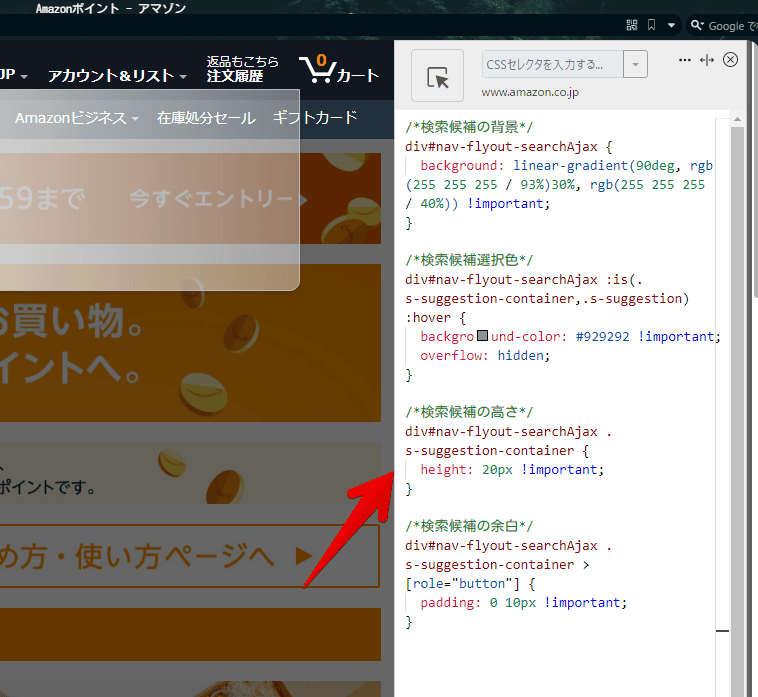
以下のコードを書き込みます。
/*検索候補の背景*/
div#nav-flyout-searchAjax {
background: linear-gradient(90deg, rgb(255 255 255 / 93%)30%, rgb(255 255 255 / 40%)) !important;
}
/*検索候補選択色*/
div#nav-flyout-searchAjax :is(.s-suggestion-container,.s-suggestion):hover {
background-color: #929292 !important;
overflow: hidden;
}
/*検索候補の高さ*/
div#nav-flyout-searchAjax .s-suggestion-container {
height: 20px !important;
}
/*検索候補の余白*/
div#nav-flyout-searchAjax .s-suggestion-container > [role="button"] {
padding: 0 10px !important;
}
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
とりあえずそのままコピペして後から自分好みにカスタマイズすればいいかなと思います。下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
変わったか確認
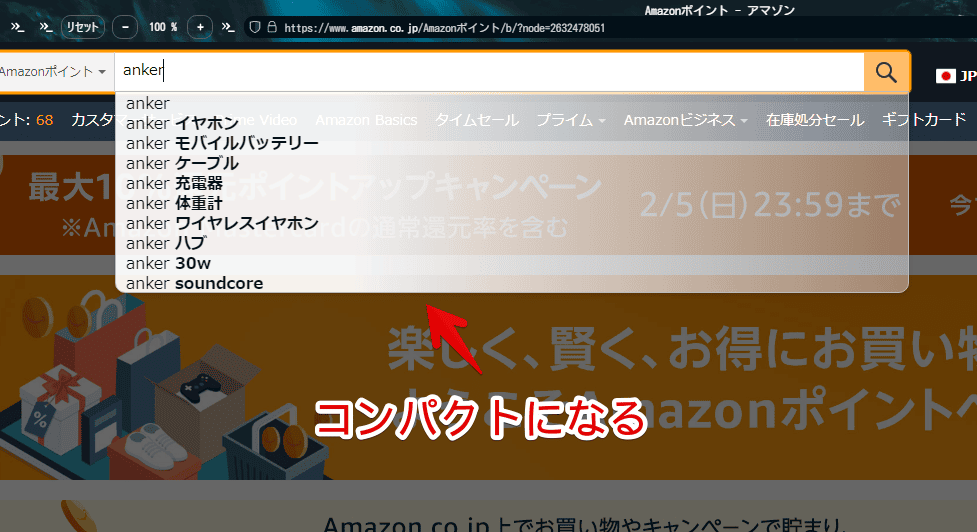
Amazonで好きなキーワードを検索します。
検索候補の項目間が狭くなってコンパクトになります。背景色をグラデーションにして左から右にかけて透明にしています。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
項目間の余白調整
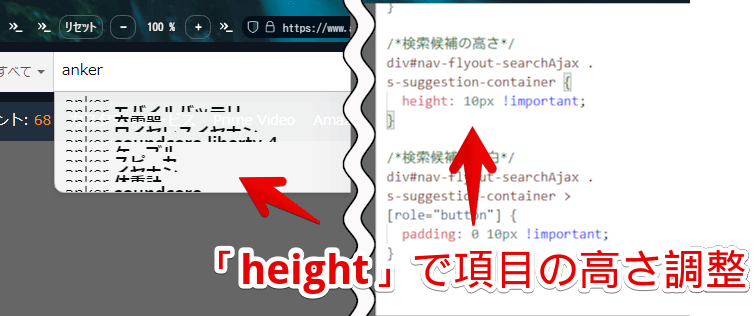
「検索候補の高さ」の「height」が項目の高さになっています。ここの数字を小さくすることでよりコンパクトにできます。小さくしすぎると項目が見切れるので注意です。

背景色(グラデーション)
「検索候補の背景」の「background」が背景色です。白をベースとしたグラデーションにしています。
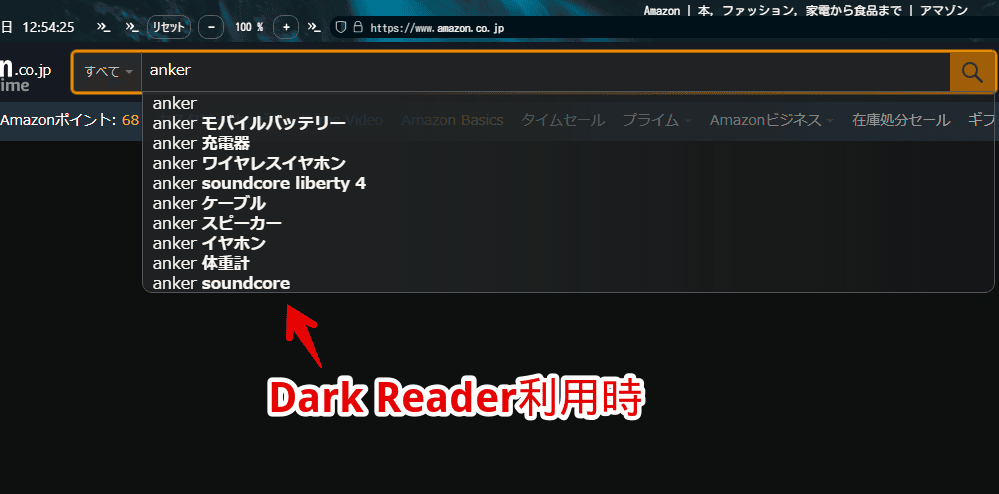
ウェブサイトを強制的にダークモードにするChrome拡張機能「Dark Reader」を利用した場合はちゃんと反転してダークモードになってくれます。

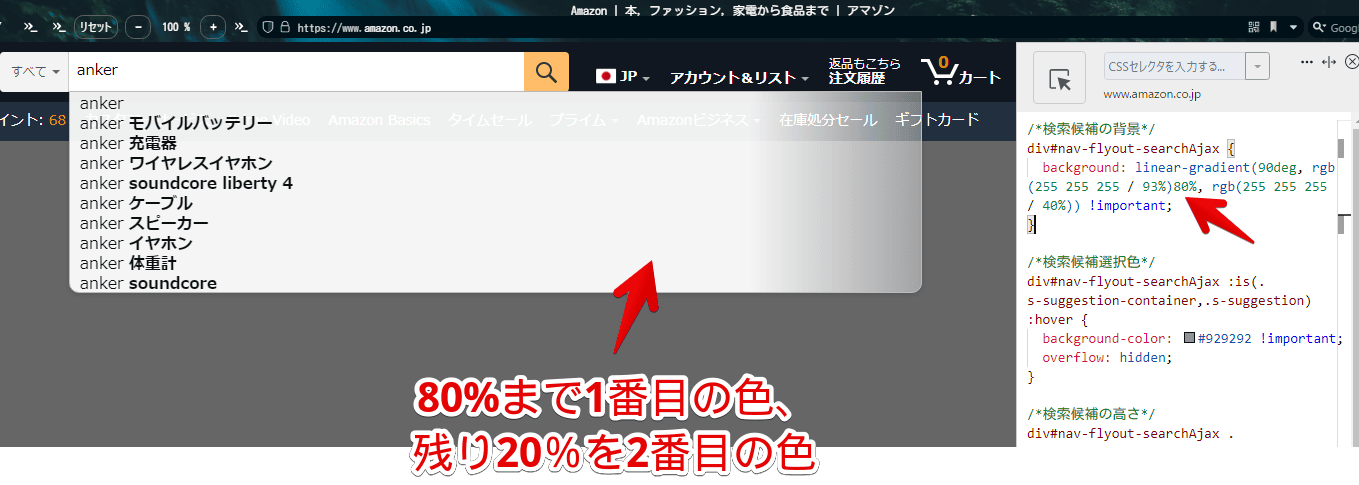
上記CSSだと左から30%まで1番目の色、それ以降を2番目に指定した色に変化するようにしています。ここの変化位置を変更したい場合、CSS内のパーセントの数値を調整します。
例えば、80%の位置から透過させたい場合、以下のようにします。「30」を「80」に変えています。
/*検索候補の背景*/
div#nav-flyout-searchAjax {
background: linear-gradient(90deg, rgb(255 255 255 / 93%)80%, rgb(255 255 255 / 40%)) !important;
}
そもそもグラデーションが不要な場合はコードを書かないようにします。グラデーションの色を変えたい場合はこちらのサイトを参考にしてみてください。
感想
以上、PC版「Amazon」ショッピングサイトの検索候補をすっきりコンパクトにするCSSでした。