【Amazon】下部にある閲覧、おすすめ商品などを非表示にするCSS
PCウェブサイト版「Amazon」で買い物している時、どのページでも下部に僕にとって余計な項目があることに気づきました。トップページ、検索結果、商品詳細ページなどです。以下の項目が表示されました。
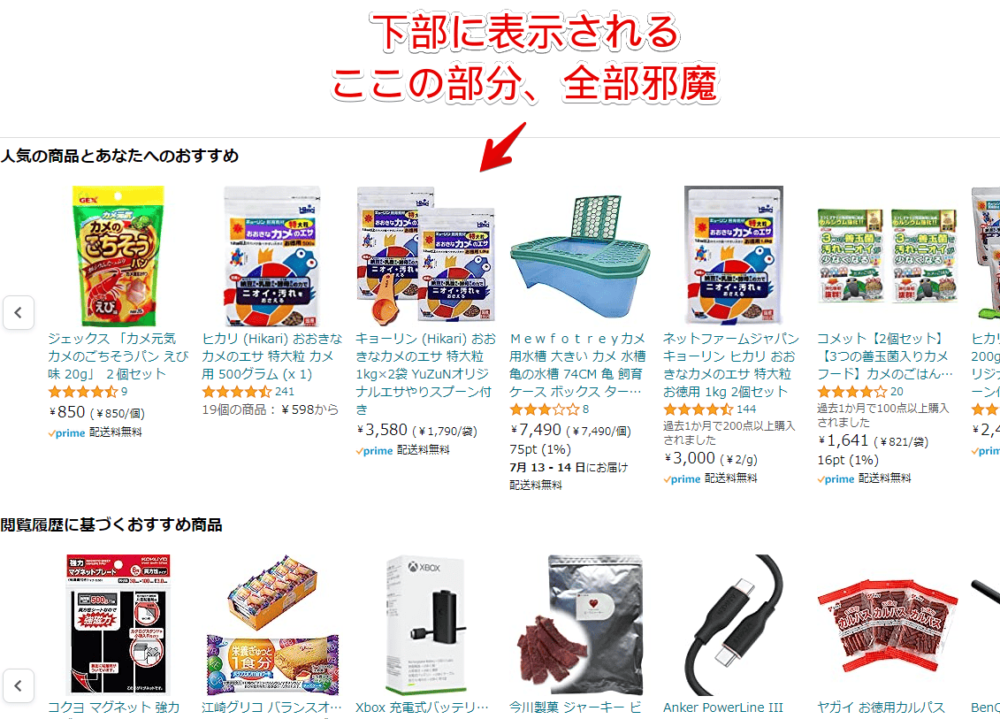
- 人気の商品とあなたへのおすすめ
- おすすめ商品と人気商品
- お客様の閲覧履歴に含まれている商品を閲覧した人は、こんな商品も見ています
- 閲覧履歴に基づくおすすめ商品
ページをスクリーンショットして共有する際などに、自分が過去に調べた傾向が表示されると少し恥ずかしいのでCSSで消してみたいと思います。

本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。自身の環境上だけで他人には影響しません。いつでも元に戻せます。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
具体的にどこを消すのか画像を貼っておく
あんまり検証していないので別の場所が消えたらごめんなさい。問い合わせから教えていただければ修正したいと思います。
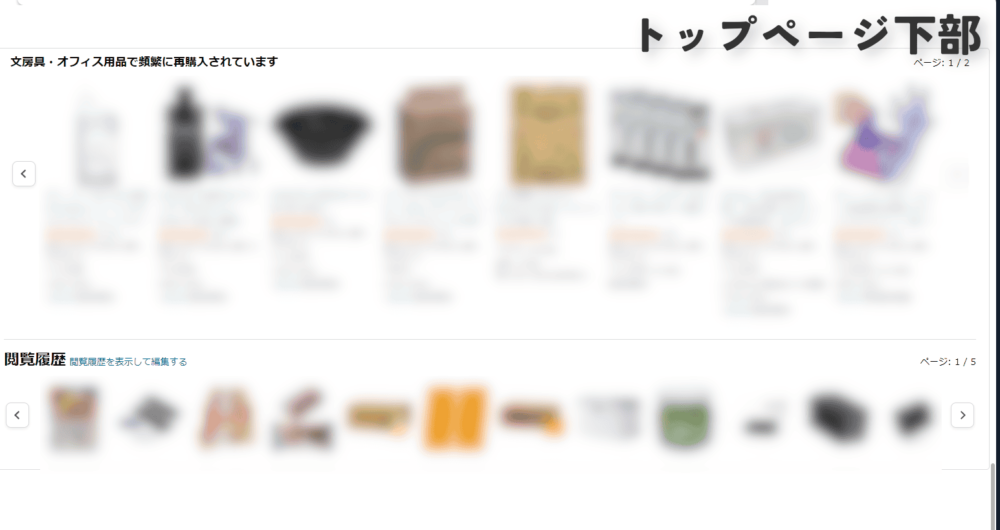
まず「Amazon」のトップページ下部です。「文房具・オフィス用品で頻繁に再購入されています」や「閲覧履歴」といった項目が表示されていました。

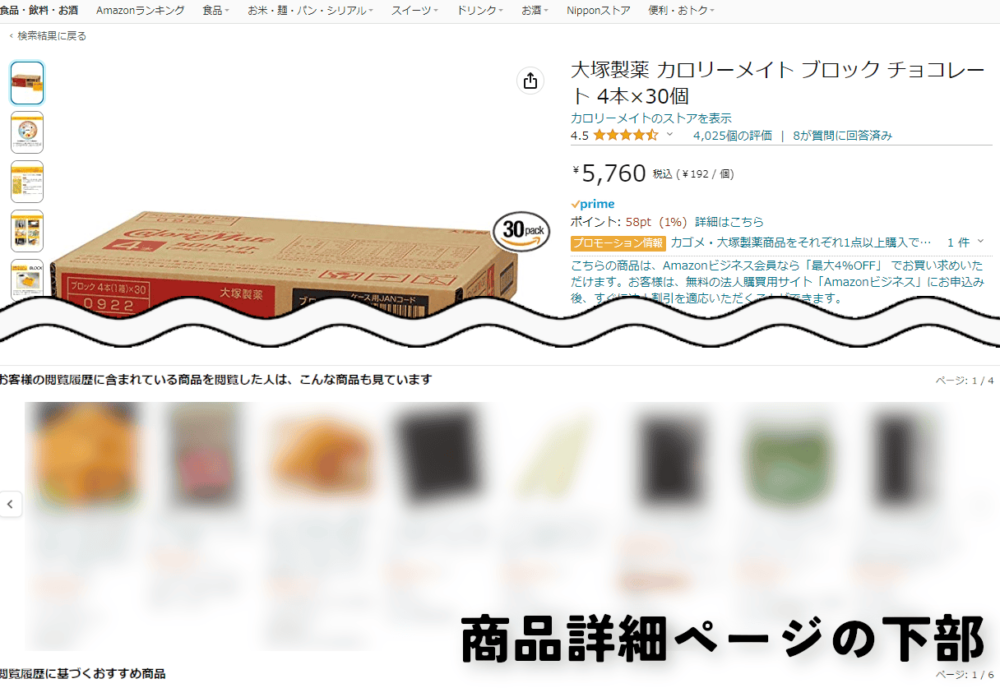
検索結果の下部です(例:カロリーメイト)。「お客様の閲覧履歴に含まれている商品を閲覧した人は、こんな商品も見ています」が表示されていました。

商品詳細ページの下部です(例:大塚製薬 カロリーメイト ブロック チョコレート 4本×30個)。「お客様の閲覧履歴に含まれている商品を閲覧した人は、こんな商品も見ています」が表示されていました。

Amazonページ下部の閲覧商品・おすすめ商品を消すCSS
スタイルシートを開く
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
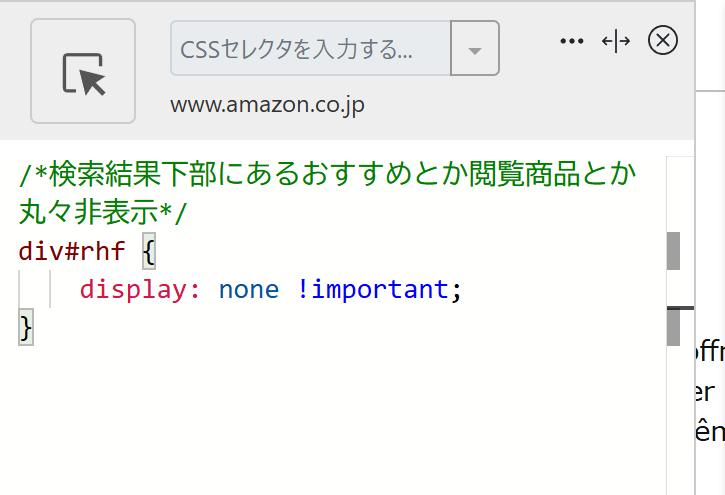
以下のコードを書き込みます。
/*検索結果下部にあるおすすめとか閲覧商品とか丸々非表示*/
div#rhf {
display: none !important;
}下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
「Amazon」のトップページ、検索結果、商品詳細ページからページ下部の余計なコンテンツが消えます。僕の環境だと詰めてはくれませんでした。表示されていた部分が何もないまっさらな空間になりました。

欲を言えばスクロールできないように詰めたかったんですが、そこまでする気力はなかったので調べるのをやめました。
完全に消しているのではなく見えないよう隠しているだけです。インストールした「Stylebot」拡張機能アイコン→「www.amazon.co.jp」をオフにすると元通り表示されます。
【関連記事の紹介】他にも消す記事書いているよ
Amazon上で不要な部分を消す記事を他にもいくつか書いています。気になった方は参考にしてみてください。
検索結果に表示される「閲覧履歴に基づくおすすめ商品」や検索ボックスにフォーカスした時に表示される「購入済み」や「トレンドキーワード」も消せます。
- 【Amazon】検索候補内の「購入済み」タイルを非表示にするCSS | ナポリタン寿司のPC日記
- 【Amazon】検索候補内のトレンドキーワードを非表示にするCSS | ナポリタン寿司のPC日記
- 【Amazon】検索結果の「閲覧履歴に基づくおすすめ商品」の非表示CSS | ナポリタン寿司のPC日記
- 【Amazon】検索結果の不要な項目を非表示にするCSS | ナポリタン寿司のPC日記
- 【Amazon】検索候補内の「お買い物を続ける」の非表示CSS | ナポリタン寿司のPC日記
- 【Amazon】検索履歴を非表示にして隠すCSS | ナポリタン寿司のPC日記
- 【Amazon】「よく一緒に購入されている商品」を非表示にするCSS | ナポリタン寿司のPC日記
- 【Amazon】「最後にこの商品を購入したのは〇です」非表示CSS | ナポリタン寿司のPC日記
- 【Amazon】アカウントリスト内の「もう一度買う」を非表示にするCSS | ナポリタン寿司のPC日記
感想
以上、PCウェブサイト「Amazon」のトップページ、検索結果、商品詳細ページなどの下部に表示されるおすすめ商品・閲覧商品などの項目を丸々非表示にするCSSでした。
僕がブログを始めた2021年5月と比べるとどのサービスもごちゃごちゃしてきたと思うのは僕だけでしょうか。もっとシンプルを維持していいと思うんですけども…。色々大人の事情があるのですかね。