【Amazon】「よく一緒に購入されている商品」を非表示にするCSS

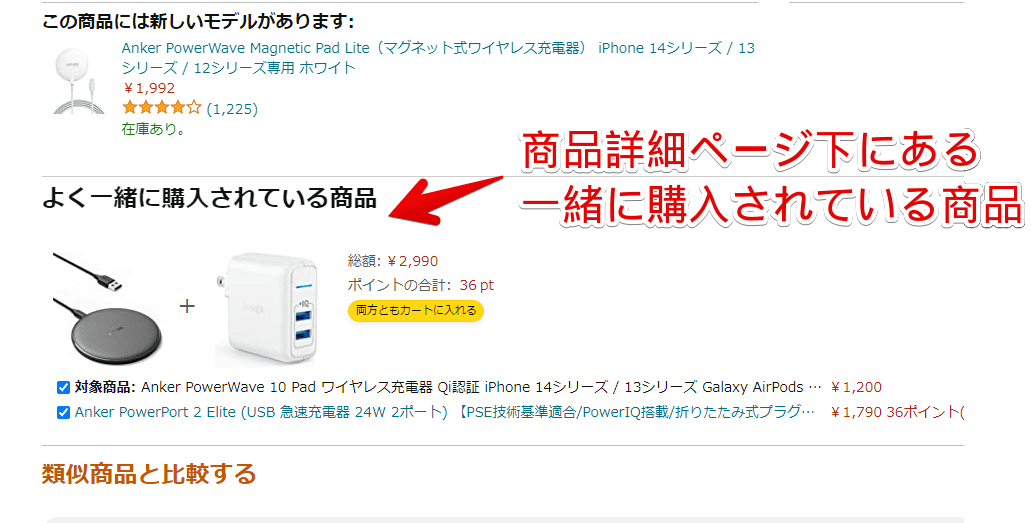
Amazonの商品詳細ページ(例:Anker PowerWave)をスクロールしたら、商品によっては、「よく一緒に購入されている商品」という項目が表示されます。見ている商品に関連する商品が表示されるようです。

個人的には、あんまり信用していません。本当に一緒に買われているのか怪しい商品を表示する時があります。なんとなく、買われたんじゃなくて、一緒に閲覧された商品程度だと思っています。
あてにしていないので、思い切って非表示にしてみます。目に入ってしまうと、うっかり騙されそうになる…という方、参考にしてみください。
ただし、僕が適当に調べて書いたCSSなので、場合によっては、予期せぬ場所まで削除されてしまうかもしれません。使う場合は、自己責任でお願いします。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ専用です。スマホのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
「よく一緒に購入されている商品」を非表示にする手順
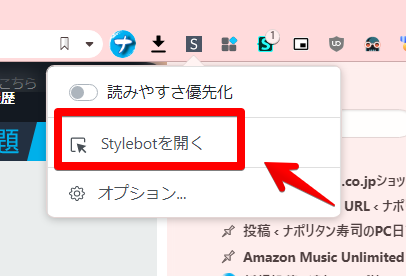
「Amazon」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

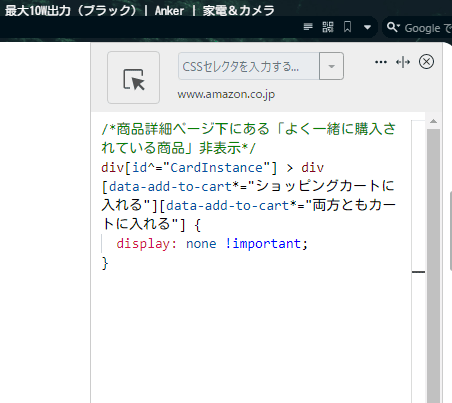
右側に白紙のサイドバーが表示されます。こちらにコードを書き込んでいきます。
/*商品詳細ページ下にある「よく一緒に購入されている商品」非表示*/
div[id^="CardInstance"] > div[data-add-to-cart*="ショッピングカートに入れる"][data-add-to-cart*="両方ともカートに入れる"] {
display: none !important;
}下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
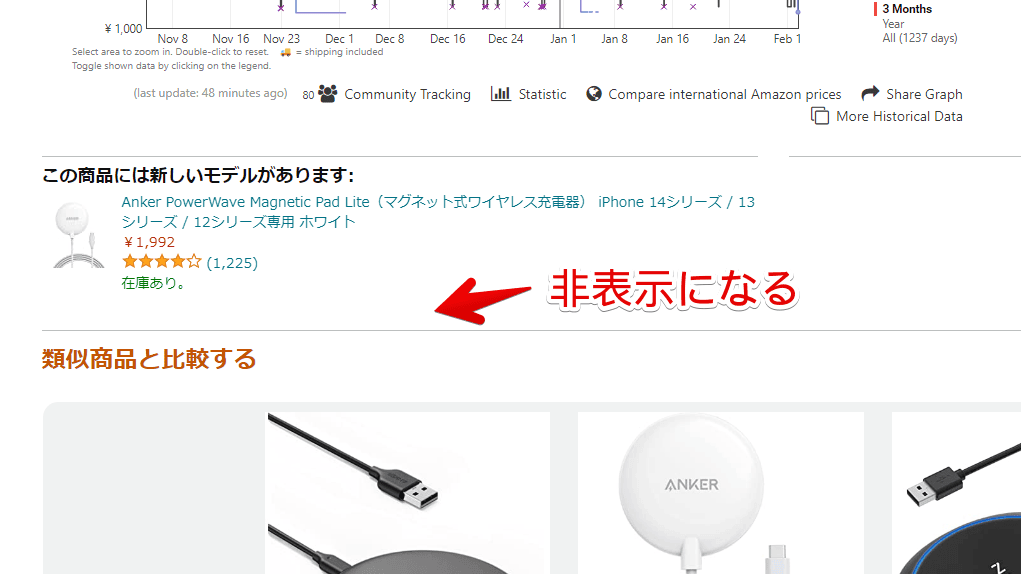
「よく一緒に購入されている商品」が表示される商品詳細ページにアクセスします。試しに、「Anker PowerWave 10 Pad ワイヤレス充電器」で確認してみます。
適用前は、同じAnker製の商品が表示されていましたが、CSS適用後は、丸ごと消えています。

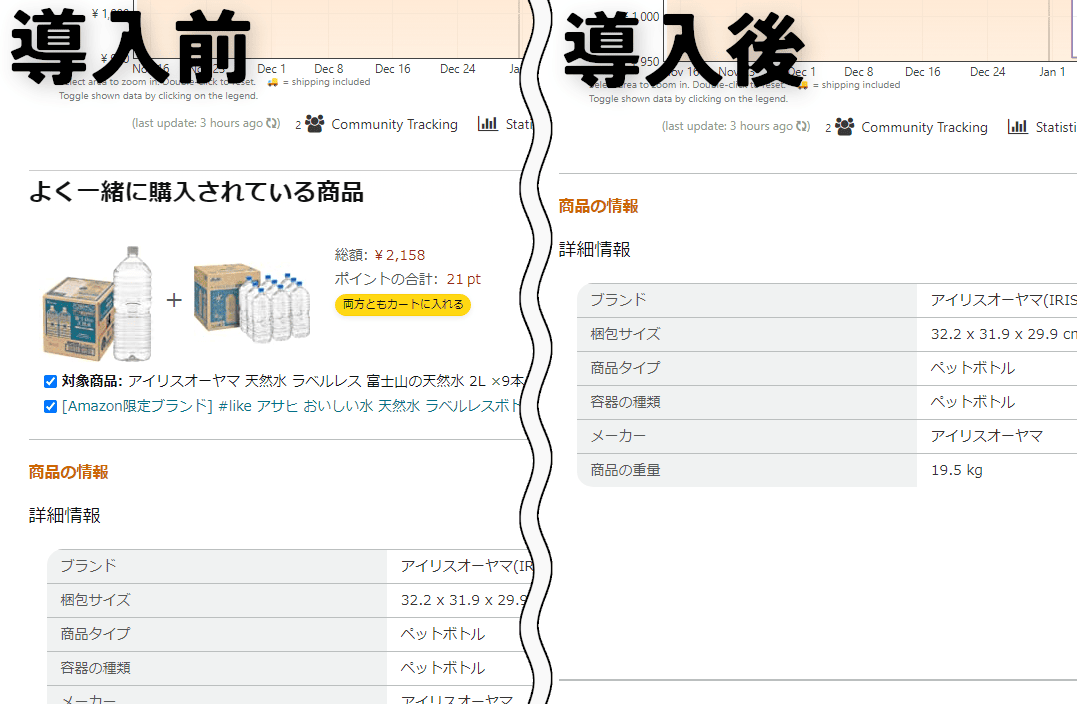
「アイリスオーヤマ 天然水 ラベルレス 富士山の天然水 2L ×9本」でも確認してみました。同様に消えています。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
感想
以上、Amazonの商品詳細ページ下部にある「よく一緒に購入されている商品」を非表示にするCSSでした。
他にも、送料を目立たせるCSS記事なども書いています。うまい具合にAmazonを自分好みにすると、より便利にお買い物できるかなと思います。











 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉