【Amazon】検索候補内のトレンドキーワードを非表示にするCSS

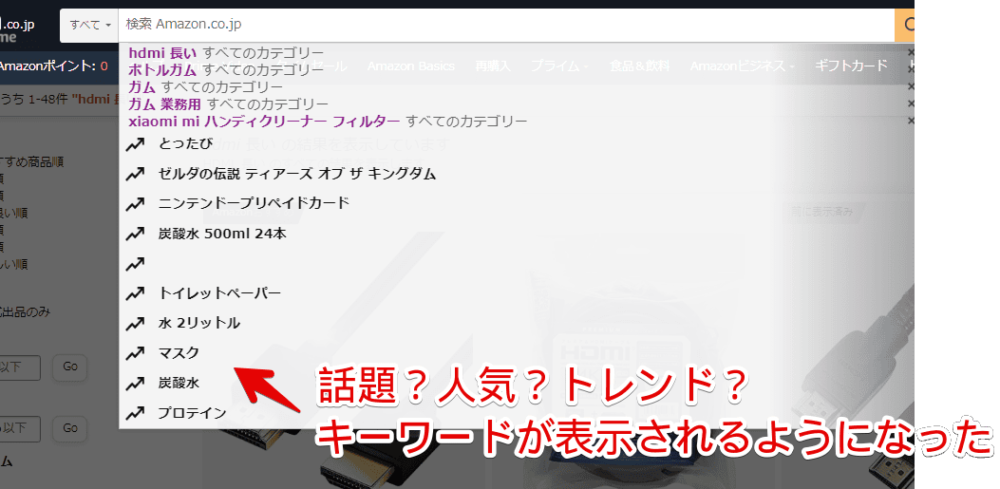
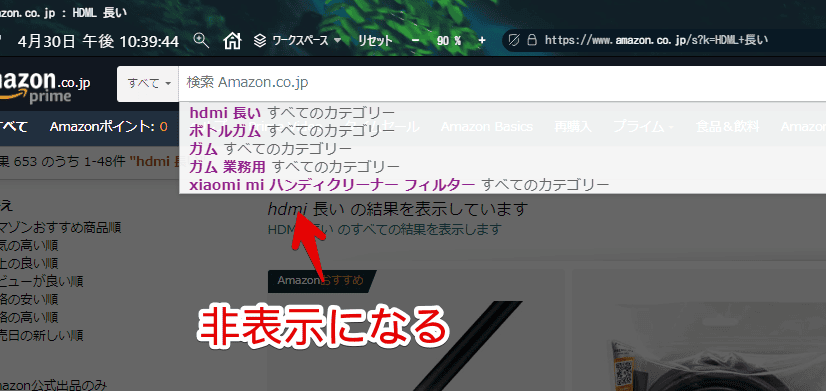
2023年4月頃、PCブラウザの「Amazon」で、上部の検索窓に未入力の状態でフォーカスすると、みんなが多く検索していると思われるキーワードが表示されるようになりました。
僕が見た時は、2023年5月に発売予定の「ゼルダの伝説 ティアーズ オブ ザ キングダム」が候補にありました。何か文字を入力すると表示されなくなります。未入力でフォーカスした時のみ表示されます。

Googleの「急上昇ワード(旧名:話題の検索キーワード)」と似ています。余談ですが、Googleの急上昇ワードを消したい場合は、以下の記事を参考にしてみてください。
僕は、純粋に自分が気になるものだけ調べます。多くの人が調べたキーワードは不要です。恐らく、標準の設定では消せないので、CSSを使って消してみます。はなから消せないと思い込んで、CSSを選んだので、本当に設定にないのかは不明です。自身の環境上だけで、他人には影響しません。いつでも元に戻せます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使えば、もしかしたらできるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
検索候補のトレンドキーワードを非表示にするCSS
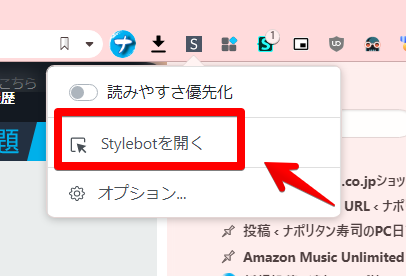
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

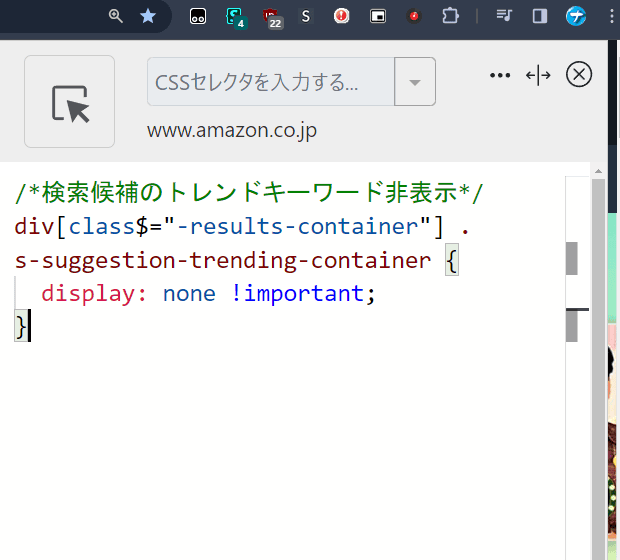
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*検索候補のトレンドキーワード非表示*/
div[class$="-results-container"] .s-suggestion-trending-container {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
導入した状態で、ヘッダーにある検索ボックスをマウスでクリックします。過去に検索した単語の下に表示されていたトレンドキーワードが消えています。

消しているのではなく、見えないよう隠しているだけです。「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにすると、元通り表示されます。
【関連記事の紹介】他にも消す記事書いているよ
検索候補内にある「閲覧履歴に基づくおすすめ商品」、「過去検索した単語」、「購入済み」などの項目を非表示にする記事も書いています。同じくCSSを利用します。気になった記事があれば、クリックして見ていただければ嬉しいです。
- 【Amazon】検索候補内の「購入済み」タイルを非表示にするCSS
- 【Amazon】検索結果の「閲覧履歴に基づくおすすめ商品」の非表示CSS
- 【Amazon】検索候補内の「お買い物を続ける」の非表示CSS
- 【Amazon】検索履歴を非表示にして隠すCSS
- 【Amazon】「よく一緒に購入されている商品」を非表示にするCSS
- 【Amazon】下部にある閲覧、おすすめ商品などを非表示にするCSS
感想
以上、PCブラウザ版「Amazon」ショッピングサイトの検索ボックスの予測候補に表示される、トレンドキーワードを非表示にする方法(CSS)でした。