【プライムビデオ】あらすじ(概要欄)を最初から全て表示するCSS

この記事では、PCウェブサイト版「Amazonプライムビデオ」の作品詳細ページにある「あらすじ(概要欄)」をクリックしなくても、最初から全文表示するCSSを書きます。
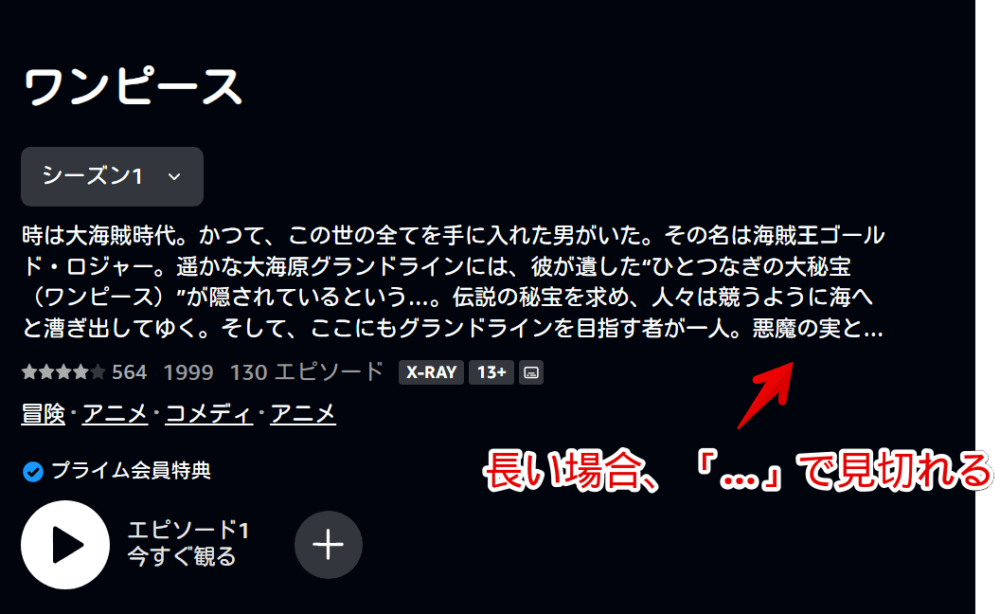
PCウェブサイト版「プライムビデオ」の作品詳細ページには、おおまかなあらすじ・説明文・概要欄が記載されています。ここの文章が長い場合、後半のほうは「…」と省略されてしまいます。見切れていて全文が読めない状態です。

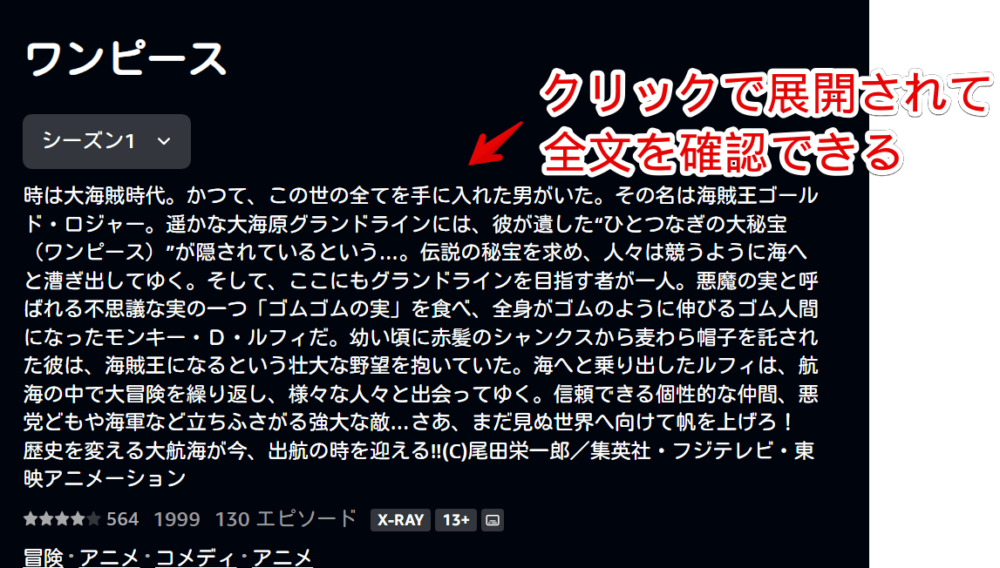
あらすじ部分をクリックすることで展開された全文を確認できます。

本記事のCSSを利用することで、クリックしなくても最初から全文を表示できます。長さに応じてその下の要素も一緒にずれます。下の「今すぐ観る」などに重なりません。
「あらすじをよく見るけど、毎回クリックして展開するのがめんどくさい!最初から全部表示してほしい!」という方、参考にしてみてください。自身の環境上だけの反映です。他人には影響せず、誰にも迷惑をかけません。
本記事は拡張機能を導入できるPCブラウザ向けの内容です。スマホやタブレットなどのアプリ版ではできません。
前提
「Stylebot」などのCSSを適用できる拡張機能を既に導入している前提です。
アマプラのあらすじを省略せず全文表示するCSS
スタイルシートを開く
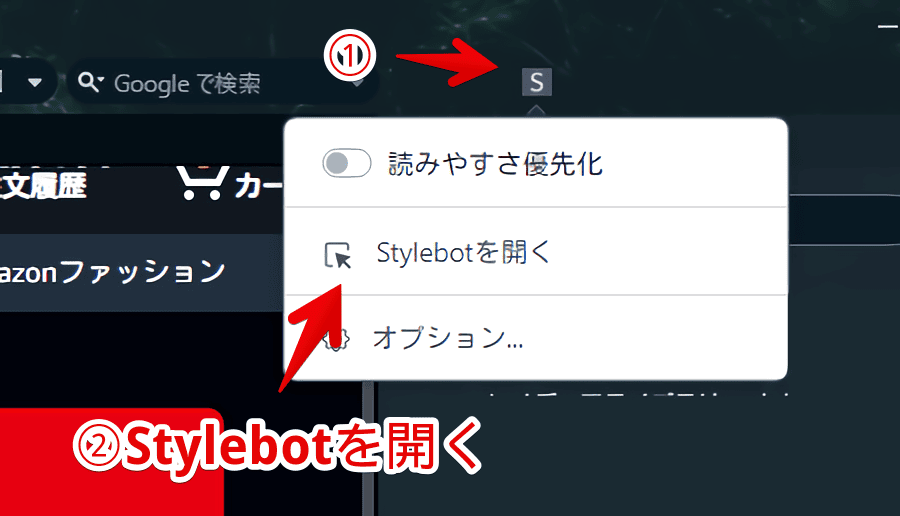
「Amazonプライムビデオ」にアクセスします。右上の「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
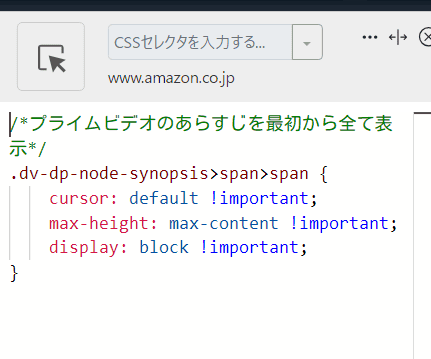
以下のコードを書き込みます。
/*プライムビデオのあらすじを最初から全て表示*/
.dv-dp-node-synopsis>span>span {
cursor: default !important;
max-height: max-content !important;
display: block !important;
}本記事で紹介しているCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」で終了します。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
全部表示されるか確認
見切れるくらいの長文あらすじが書かれている作品詳細ページにアクセスします。
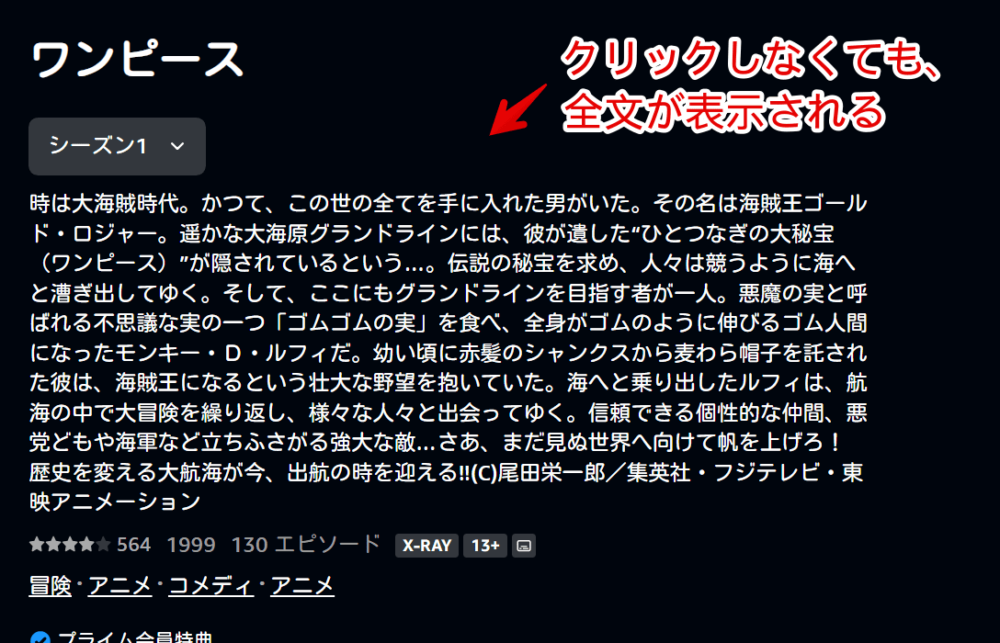
試しにアニメ「ワンピース」を開いてみます。CSS導入後は最初からクリックしたかのように全文が表示されます。「…」で見切れません。

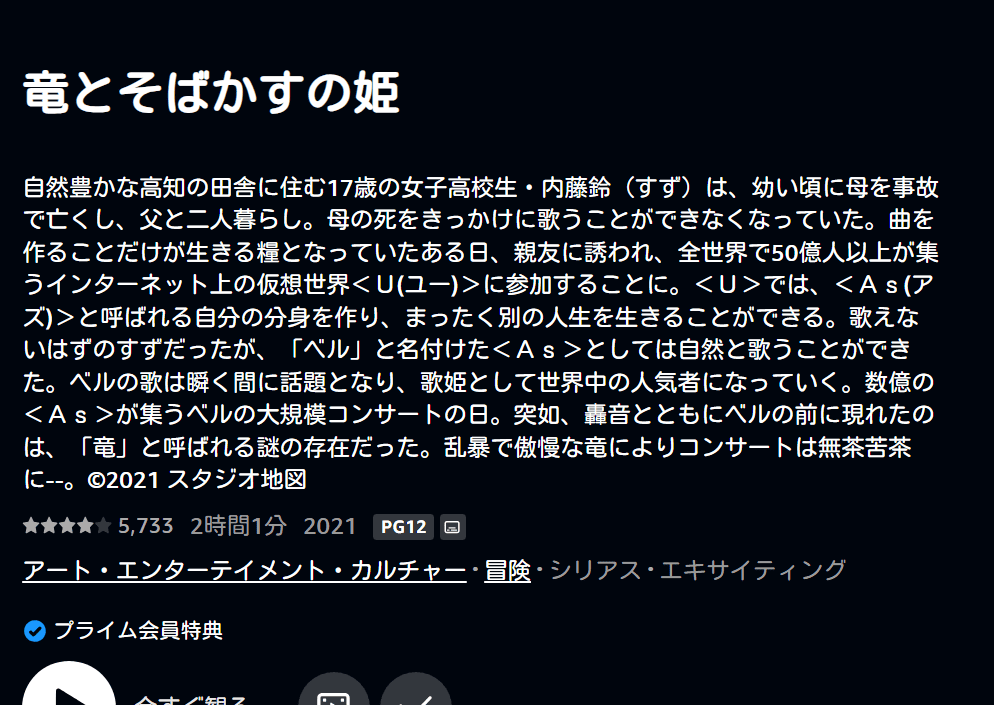
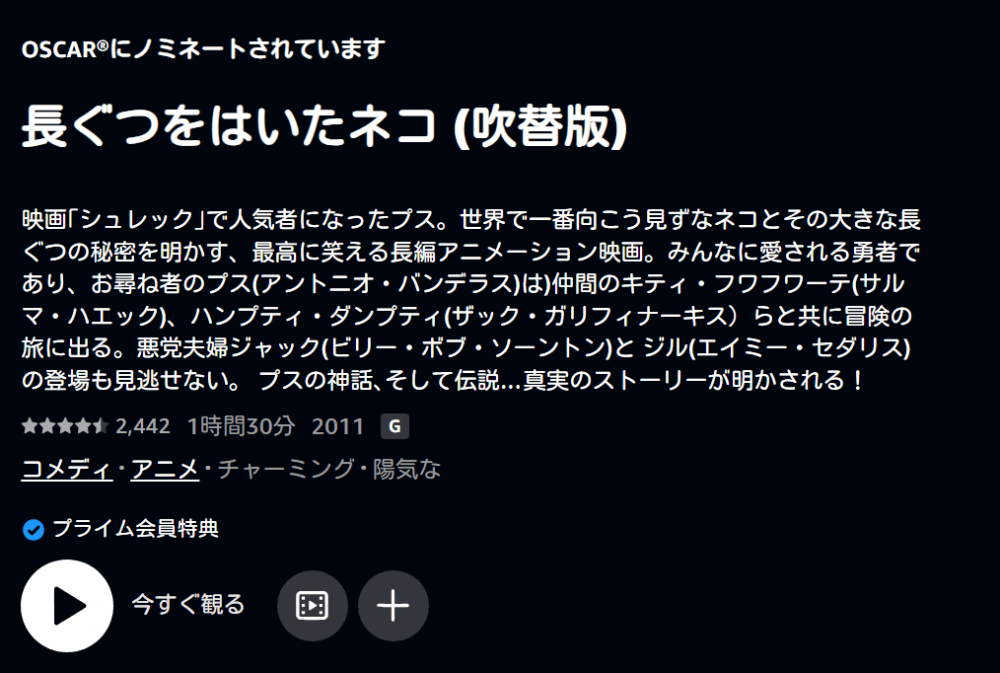
いくつか適当に作品ページを開いてみたのでスクリーンショットを貼っておきます。
あらすじの長さは作品によって異なりますが、全ていい感じに表示されると思います。あらすじが「…」で見切れる量じゃない場合はいつも通りの表示です。




一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
あらすじを非表示にしたい場合
本記事は概要欄を省略せずに全部見たい方が見ていると思うので、紹介したところで興味ないと思いますが、いちおあらすじ繋がりということで紹介します。
本記事とは別のCSSを利用することで、あらすじを非表示にして消すことが可能です。「そもそもあらすじいらない!」という方におすすめです。

作品詳細ページの各種ボタンを非表示にする方法
作品詳細ページの「好き」、「好きではない」、「ダウンロード」、「共有」、「その他の購入オプション」といったボタンを非表示にする記事も書いています。
- プライムビデオの「好き」、「好きではない」の非表示CSS | ナポリタン寿司のPC日記
- 【プライムビデオ】動画のダウンロード、共有を非表示にするCSS | ナポリタン寿司のPC日記
- 【プライムビデオ】「その他の購入オプション」を非表示にするCSS | ナポリタン寿司のPC日記
- 【プライムビデオ】作品詳細ページ下部のバナー広告の非表示CSS | ナポリタン寿司のPC日記
感想
以上、PCウェブサイト版「Amazonプライムビデオ」の作品詳細ページにある「あらすじ(概要欄)」を省略せず、全部表示するCSSでした。
プライムビデオ×CSS関連の記事は他にもいくつか書いています。