【プライムビデオ】最初に表示される推薦年齢対象の非表示CSS
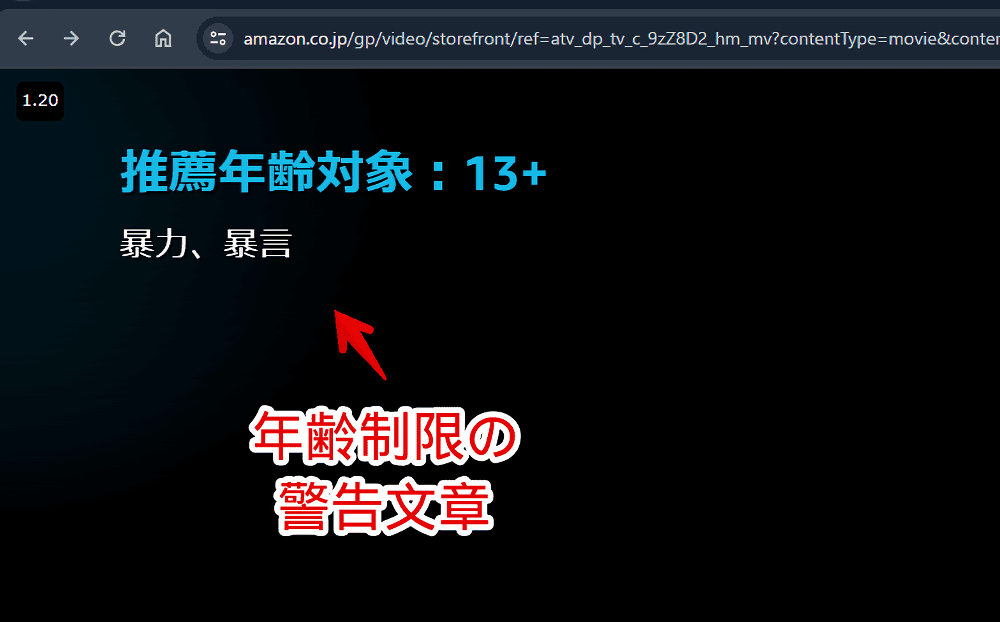
PCウェブサイト版「プライムビデオ」で、年齢制限(レーティング)がかかっている作品を見た時、最初に数秒間だけ、左上に「推薦年齢対象:〇 暴力、暴言」といった感じで、警告文章が表示されます。

年齢制限がかかっている作品だけに表示されて、かつずっと表示されているわけでなく、最初の数秒間だけなので、僕はそこまで気になりませんでした。しかし、ここのテキストが鬱陶しいと感じる方がいるようです。
標準の設定からは消せません。Amazonのフォーラムに記載されていました。
「評価:ALL」「「評価 13+」「評価:PG12」、「評価:G」などの表示は、ビデオのレイティングをお知らせする機能です。恐れ入りますが、現時点ではこの表示を非表示にすることはできない仕様です。表示されましたら、そのまま何も操作しないで7秒間ほどお待ちいただくと自動的に消えます。
再生開始時に表示される「評価」や「年齢制限」の非表示の仕方
こちらで紹介する拡張機能や、本記事で紹介するCSSを利用することで、自身の環境上で非表示にできます。他人には影響しません。いつでもオンオフできます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
本記事の注意事項
注意点ですが、あくまで見た目上隠すだけです。それ以上でもそれ以下でもありません。非表示にしたところで、その作品に年齢制限がかかっていることには変わりません。
視聴制限をかけているAmazonアカウントで、作品が閲覧できるようになる…といったものではありません。
本記事は、視聴可能な年齢に達していない方が、作品を見る行為を推奨しているわけではありません。既に全ての視聴制限(レーティング)をクリアしている方で、わざわざ推薦年齢対象のテキストは表示しなくてもいい!という方向けです。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕は、メインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
プライムビデオの推薦年齢対象を非表示にするCSS
「プライムビデオ」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

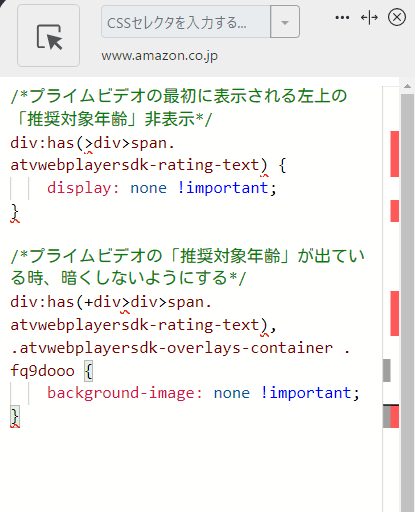
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*プライムビデオの最初に表示される左上の「推奨対象年齢」非表示*/
div:has(>div>span.atvwebplayersdk-rating-text) {
display: none !important;
}
/*【2024年3月追記】プライムビデオの「推奨対象年齢」が出ている時、暗くしないようにする*/
div:has(+div>div>span.atvwebplayersdk-rating-text),
.atvwebplayersdk-overlays-container .fq9dooo {
background-image: none !important;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
下記画像のようになればOKです。記事執筆時点で、入れ子(ネスト)のCSSを「Stylebot」上に書き込むと、赤いエラーが出ますが、問題なく動作するので気にしなくてOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
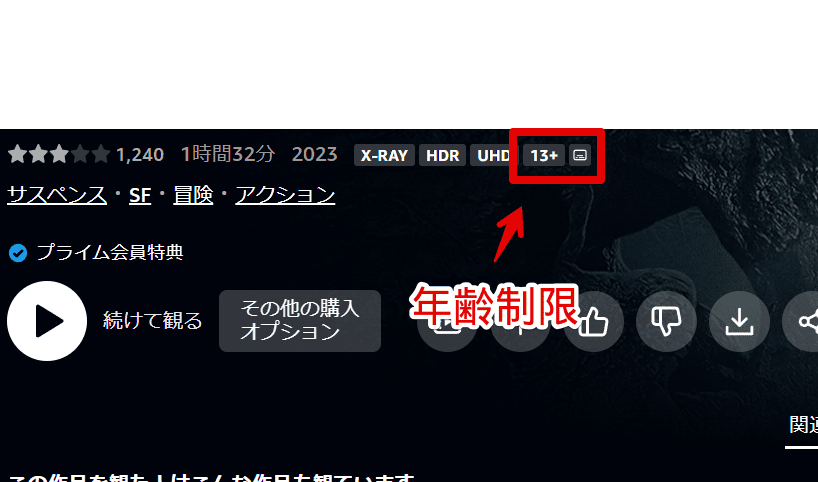
年齢制限がかかっている作品を閲覧します。試しに「13+」と書かれた作品を開いてみます。

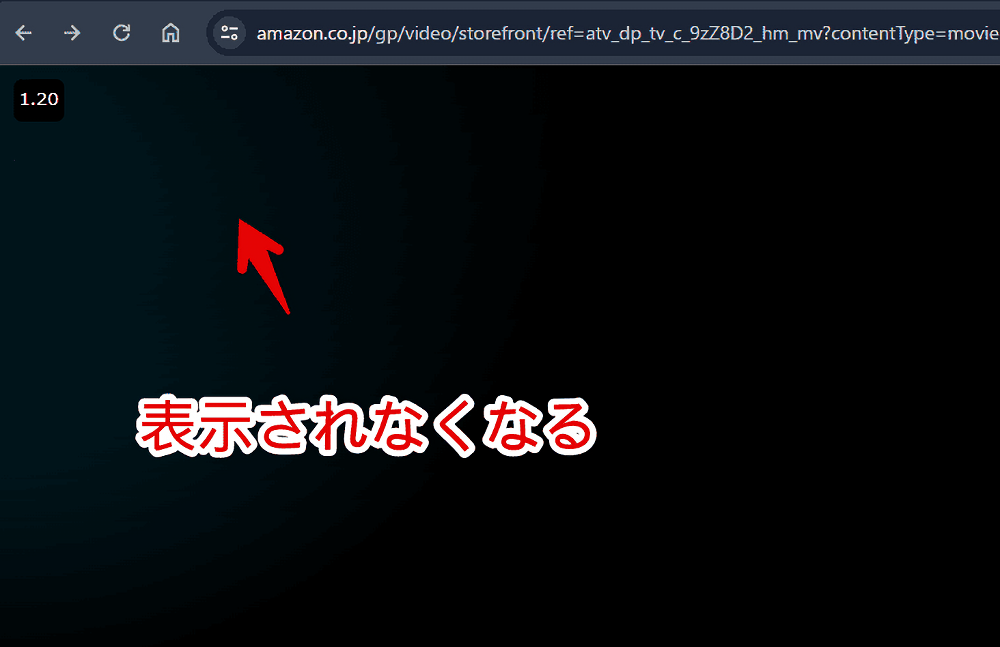
本来なら数秒経過後、左上に数秒間だけ「推薦年齢対象」のテキストが表示されますが、CSS導入後は表示されません。綺麗さっぱりなくなります。

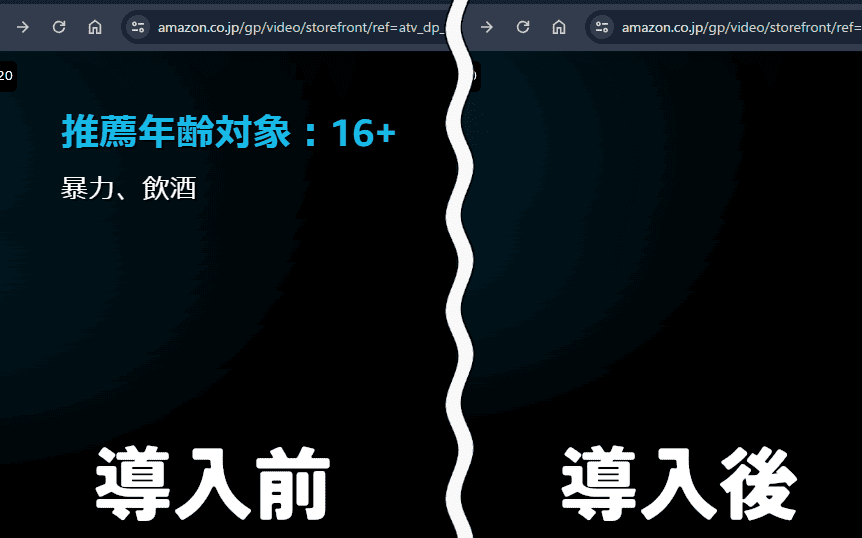
別の作品を見てみました。CSS適用前は「推薦年齢対象:16+ 暴力、飲酒」と表示されていましたが、適用後は何も表示されません。

以前紹介していたCSSだと、テキストを消しても、左上のほうに水色のグラデーションと上部付近全体が暗くなっていました。2024年3月に新しく画面を暗くしないCSSも追記しました。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
拡張機能を使って消す方法
「Auto hide next up card for Amazon Prime Video」というChrome拡張機能を利用することでも、推薦年齢対象を消せます。
推薦年齢対象のテキストだけでなく、動画最後で右下に表示される「Next up」タイルや、2023年12月頃から実装されたイントロスキップボタンも非表示にできます。設定で個別にオンオフできます。
詳しくは、下記記事を参考にしてみてください。
【余談】他のアマプラ関連のCSS記事紹介
当サイトでは、他にもいくつかプライムビデオ×CSSの記事を書いています。気になる方は、サイト内検索やカテゴリーの絞り込みで探していただけると嬉しいです。
- 【プライムビデオ】あらすじ(概要欄)を非表示にするCSS
- 【プライムビデオ】「その他の購入オプション」を非表示にするCSS
- 【プライムビデオ】作品詳細ページ下部のバナー広告の非表示CSS
- プライムビデオの「好き」、「好きではない」の非表示CSS
- 【プライムビデオ】マウスホバー時に暗くしないようにするCSS
- 【プライムビデオ】「Next up」を小さく半透明にするCSS
僕のイチオシは「【プライムビデオ】関連タイトルを複数行表示にするCSS」です。ヘビーユーザーほど便利と感じると思います。
感想
以上、PCウェブサイト版「プライムビデオ」で年齢制限がかかっている作品を見た時、最初の数秒間だけ左上に表示される「推薦年齢対象(レーティング)」を非表示にするCSSでした。
こちらの記事の最後でプライムビデオの困った点を書いているんですが、ほんとサブスクって罪ですねぇ…。
僕、完全にサブスクに支配されています。「お、この新作面白そう~。新作だからまぁさすがにプライムビデオにはないか…。なら出るまで待つか…」って感じで、いとも簡単に諦めてしまう体になってしまいました。
昔なら友だち誘って映画館に見に行っていましたが、もう今はプライムビデオに出てくるまで待つ…という選択になっています…。
内容で見る見ないを決めているんじゃなくて、プライムビデオの対象かどうかで見るか見ないか決めちゃっているので、良くはないよなぁ…と思います。いや、そういうサービスなんだから、良くないって決めつけるのも良くないかもしれませんけども…。自分の気のもちようですねぇ…。













 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉