【Stylebot】プライムビデオの視聴者を非表示にするCSS

この記事では、「Amazonプライムビデオ」の右上にある「視聴者」の名前を非表示にするCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
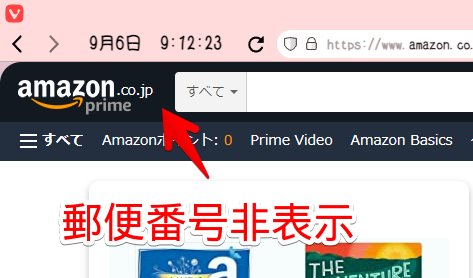
通常プライムビデオでは、右上にログインしているユーザー名が表示されます。僕の場合、「寿司」みたいな感じです。こちらを非表示にします。
プライムビデオ上で、スクリーンショットを撮影する方におすすめです。名前を非表示にするので、うっかり本名が映っちゃう心配がありません。ドロップダウンリストのメニューにはアクセスできます。
マウスホバーで表示するコードも合わせて紹介します。
自身の環境上での外観カスタマイズなので、誰にも迷惑をかけません。オンオフも簡単です。いつでも元に戻せます。「毎回、スクショして、モザイクかけるのが手間…」という方、試してみてください。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
視聴者名を非表示にする手順
プライムビデオ上だけで動作するスタイルシートを作成する
今回は、Amazon上ではなく、Amazonの中でもプライムビデオのだけに適用します。インストールした拡張機能アイコンを右クリック→「オプション」をクリックします。

スタイル→「新しいスタイルを追加」をクリックします。

2つのテキストボックスが表示されます。上部のテキストボックスに、CSSを適用したいURL、2つ目のテキストボックスにCSSを書き込みます。

今回は、Amazonプライムビデオ上だけに適用したいので、URLは「**www.amazon.co.jp/Amazon-Video/**,**www.amazon.co.jp/gp/video/**」になります。
**www.amazon.co.jp/Amazon-Video/**,**www.amazon.co.jp/gp/video/**「**」が、任意の1文字以上という意味です。途中、「カンマ記号(,)」で区切っています。「**www.amazon.co.jp/Amazon-Video/**」がトップページ、「**www.amazon.co.jp/gp/video/**」が作品詳細ページのURLを指しています。
「Stylebot」では、ワイルドカードで指定しますが、「Stylus」拡張機能の場合、正規表現で指定します。もし、こちらを利用している場合、書き方が異なってくるので注意です。

以下のようになります。URLの種類を「正規表現に一致するURL」にして、それぞれURLを記述します。「Stylebot」と違って、セクションごとにURLを追加できます。カンマ記号で区切る必要はありません。
<!--正規表現に一致するURL-->
.*www.amazon.co.jp/Amazon-Video/.*
<!--正規表現に一致するURL-->
.*www.amazon.co.jp/gp/video/.*書き込むコード
以下のコードを書き込みます。書き込めたら、「保存」をクリックします。
/*プライムビデオの視聴者名を非表示にするCSS*/
li[data-automation-id="nav-accounts-drop-down"] span[data-automation-id="nav-active-profile-name"] {
visibility: collapse !important;
}「Amazonプライムビデオ」にアクセスします。拡張機能ボタンを押して、登録したサイトがオンになっていることを確認します。オンになっている間は、有効になっているということです。
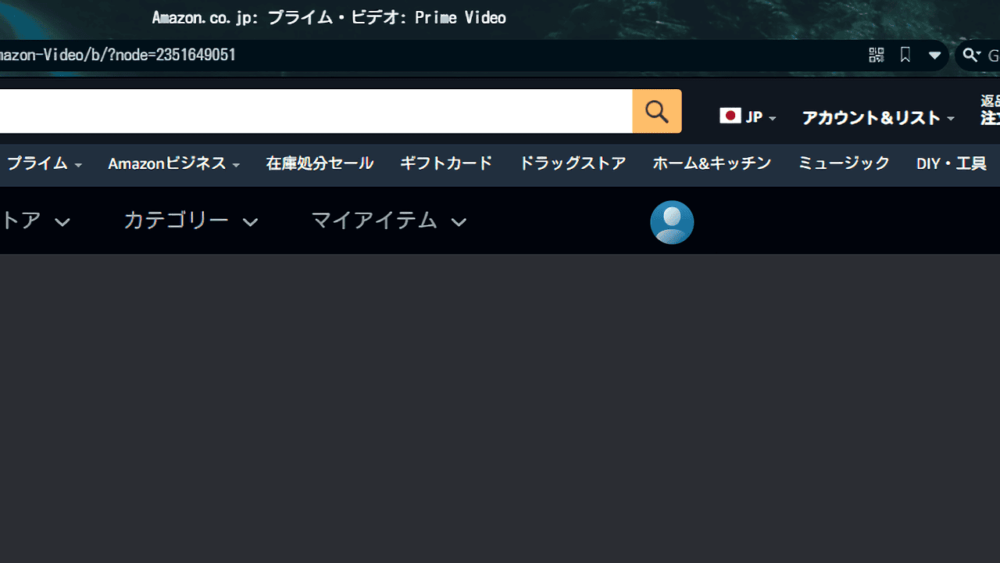
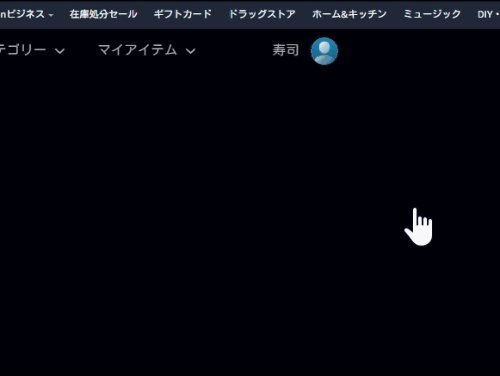
視聴者の下に表示されていたユーザー名が非表示になります。ページをスクロールすると、追従ヘッダーとして上部に固定されますが、同様に非表示にしてくれます。

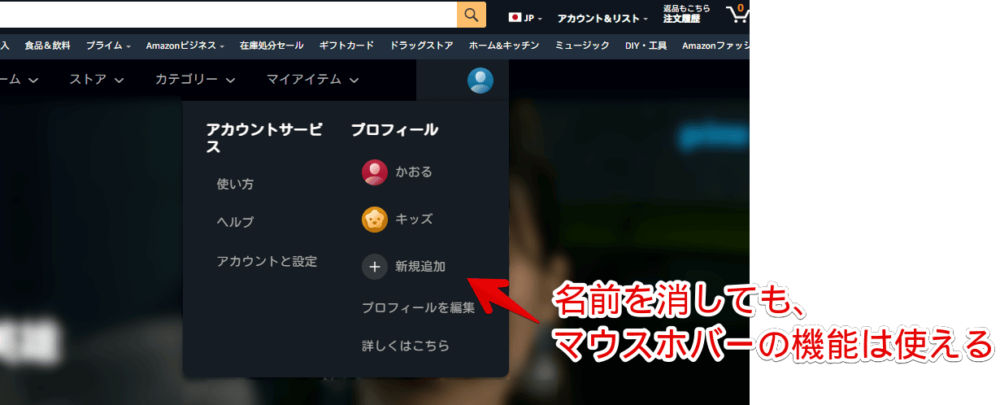
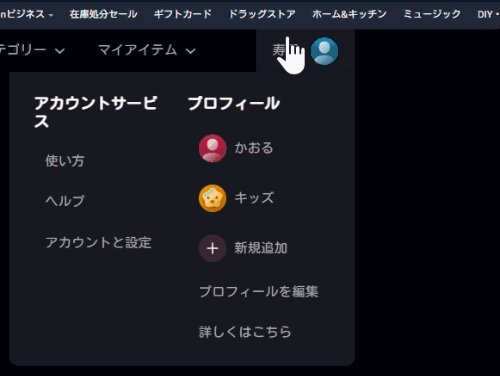
プロフィール名を見た目上、消しているだけです。マウスを乗せると、ポップアップが表示される仕様は、従来のままです。複数プロフィールを登録している場合は、ここに名前が表示されます。下記画像だと、「かおる(兄弟の名前)」や「キッズ」の部分です。

一時的に無効化したい場合は、Stylebot→指定したサイトをオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
マウスを乗せた時は表示する方法
「完全に削除するのは嫌だ!マウスを乗せた時だけ表示させたい!」という方は、上記のCSSではなく、以下のCSSを使ってみてください。
/*プライムビデオの視聴者名を非表示にするCSS(ホバー時に表示)*/
li[data-automation-id="nav-accounts-drop-down"]:not(:hover) span[data-automation-id="nav-active-profile-name"] {
opacity: 0 !important;
}普段は非表示、マウスを乗せた時だけ表示します。

感想
以上、プライムビデオの視聴者名を非表示にするCSSでした。
モザイクをかける手間が省けます。僕は本名を出しているので、困らないんですけどね。念のためです。そもそもプライムビデオにある作品をキャプチャーするのは、著作権侵害なので、利用用途は限られそうです。