【Amazon】ヘッダーの郵便番号とユーザー名を非表示にするCSS
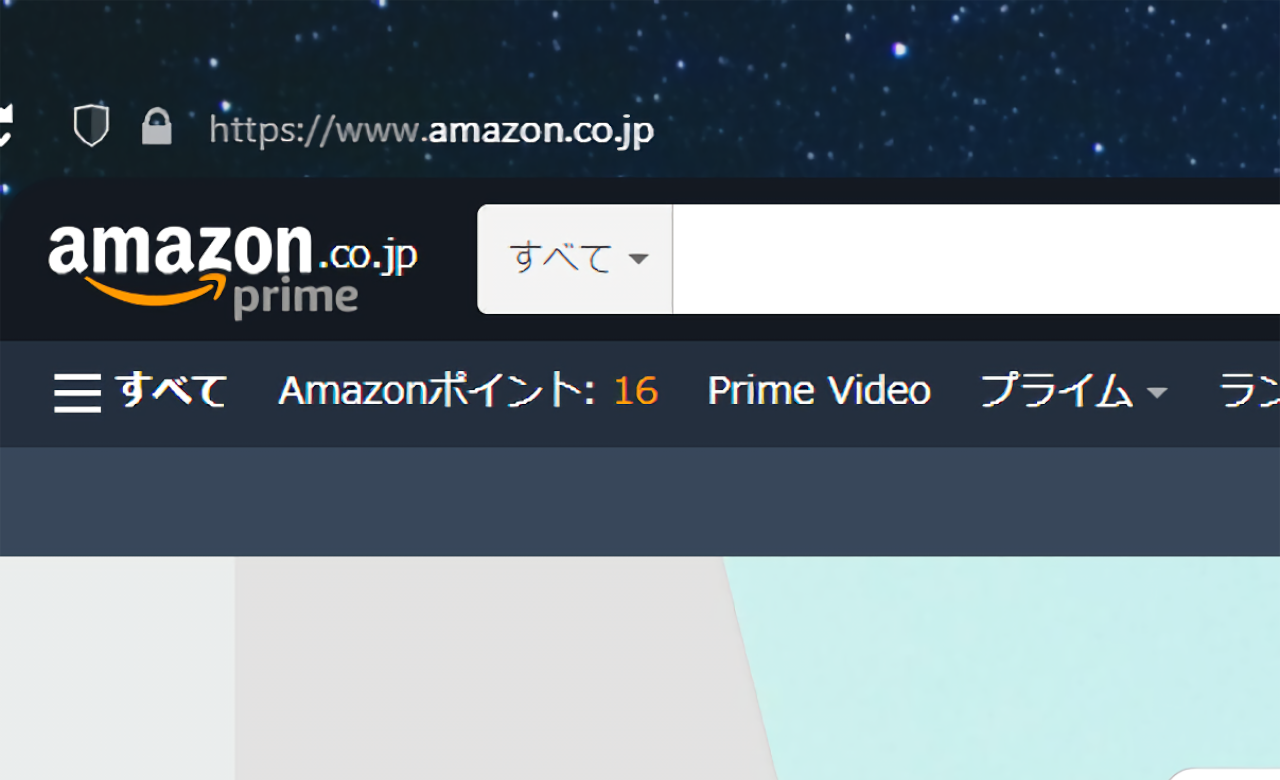
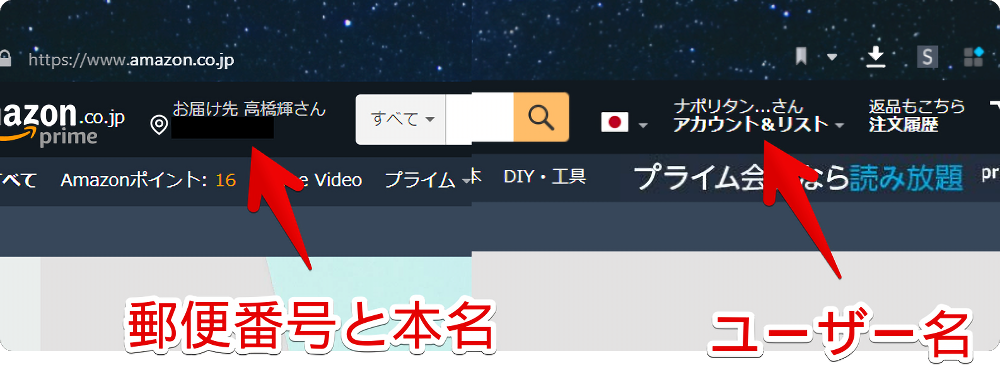
通常PCブラウザで「Amazon」にログインしていると、ヘッダーの検索ボックス横に個人情報(お届け先の郵便番号、アカウント名)が表示されます。

CSSを使うことで非表示にできます。
元々なかったかのようなデザインにできます。いつでもオンオフできます。拡張機能を導入できるPCブラウザ向けでスマホやタブレットのアプリ版ではできません。
「Amazon」のスクリーンショットを撮影してSNSやブログなどで投稿する方におすすめです。インフルエンサー、ブロガー、ゲーム配信者などです。いちいちモザイクやぼかしをかけなくて済みます。
僕がAmazonのスクリーンショットを使いたい時って、本記事みたいなAmazon関連の記事を書く時くらいでそんな頻繁にないので毎回ぼかし処理してもいいんですが、やっぱり人間なのでどうしても忘れる時があると思います。
CSSで根本から非表示にすることでぼかし処理忘れのリスクを回避できます。
同じような機能のChrome拡張機能「Amazonの個人情報を隠します」というのもあります。「CSSちょっとよく分かんない!」という方は専用の拡張機能の方が手間も少なくておすすめです。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
Amazon上の個人情報を削除するCSS
スタイルシートを開く
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
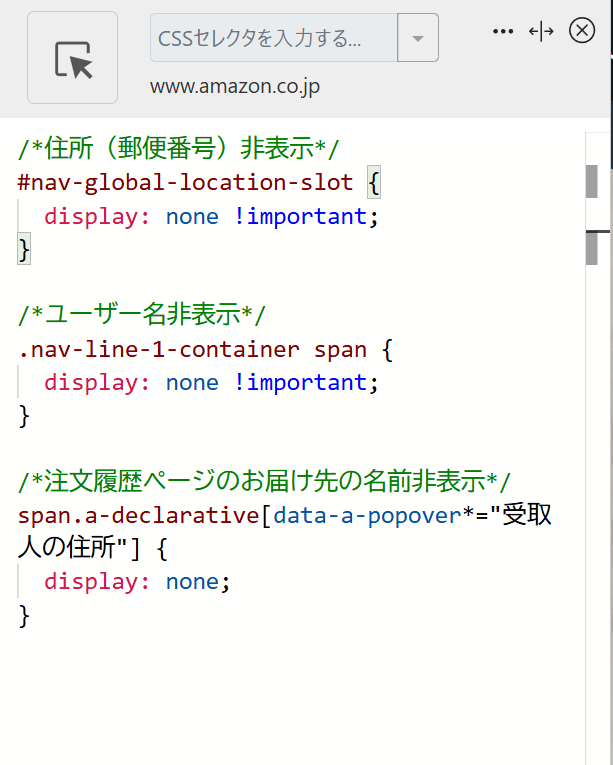
以下のコードを書き込みます。
/*住所(郵便番号)非表示*/
#nav-global-location-slot {
display: none !important;
}
/*ユーザー名非表示*/
.nav-line-1-container span {
display: none !important;
}
/*注文履歴ページのお届け先の名前非表示*/
span.a-declarative[data-a-popover*="受取人の住所"] {
display: none;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
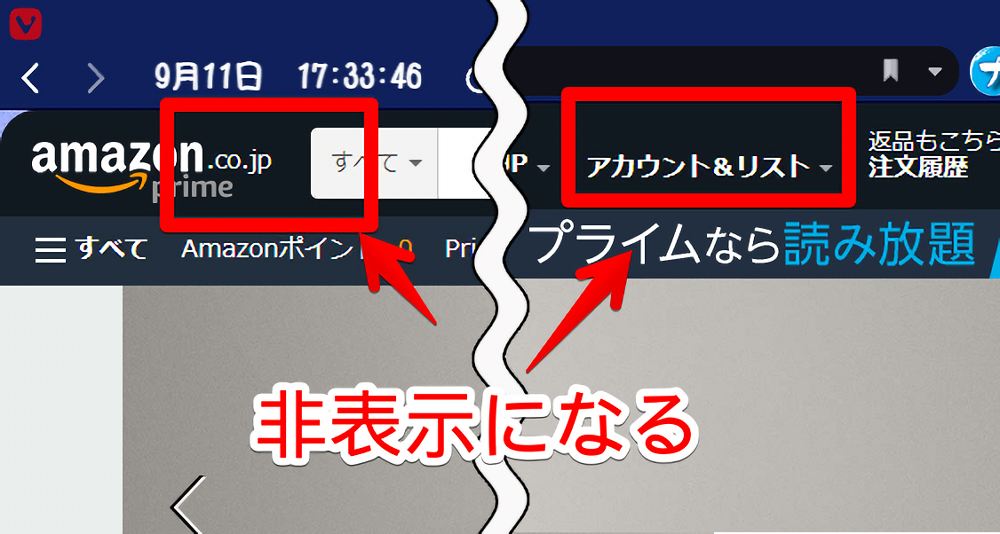
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
非表示になったか確認
適用すると「Amazon」のヘッダーにある以下の項目が非表示になります。
- 郵便番号
- 名前
- ユーザー名
「アカウント&リスト」の項目は消さないのでアカウントサービスやリストメニューにはアクセスできます。郵便番号の部分は完全に削除しました。

注文履歴ページのお届け先の名前も削除します。

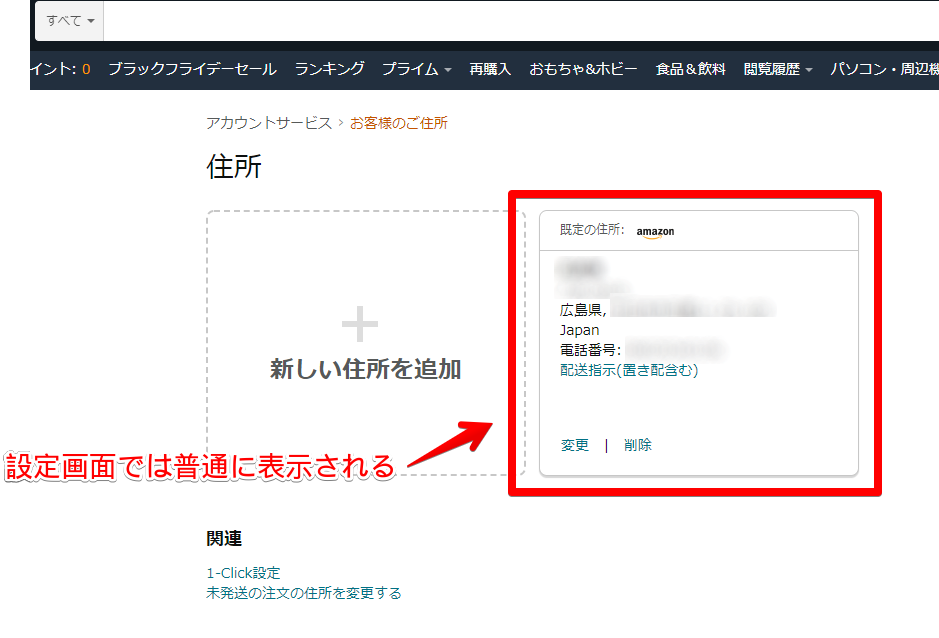
アカウントサービスや購入時の配送先を指定する画面ではいつも通り住所を確認できます。

一時的に無効化したい場合は「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
ホバー時に表示させるCSS
上記で紹介したCSSコードはCSSを適用している限り常に非表示にします。
そうではなくて「普段は非表示にしてマウスを乗せた時だけ表示してほしい!」という方は上記コードではなく下記コードを使ってみてください。
/*住所(郵便番号)非表示、マウスホバーで表示*/
#nav-global-location-slot {
opacity: 0 !important;
transition-duration: .3s !important;
&:hover {
opacity: 1 !important;
}
}
/*ユーザー名非表示、マウスホバーで表示*/
.nav-line-1-container span {
opacity: 0 !important;
transition-duration: .3s !important;
&:hover {
opacity: 1 !important;
}
}「注文履歴ページのお届け先の名前」はホバー時で表示させたい状況はないかなと思ったので書いていません。使いたい場合は上記のほうからコピペします。
通常時(マウスを乗せていない時)は「opacity: 0」で要素を透明にし、マウスを乗せた時(hover)は「opacity: 1」で透明化を解除するようにしています。
完全な非表示CSSと違ってマウスを乗せると表示されます。GIF画像を貼っておきます。

商品ページの住所を非表示にするCSS
1つ目と2つ目に紹介したCSSは、商品詳細ページの右側にある配送先住所(〇〇にお届け)の部分は非表示にしません。

ここも非表示にしたい方は以下のCSSを追加で書き込みます。上記で紹介しているCSSと併用できます。
/*商品ページの住所(配送先)非表示(2025年07月01日修正)*/
a#contextualIngressPtLink {
display: none !important;
}CSSを適用すると非表示になります。
うっかり商品ページをスクショした時身バレするリスクが減ります。もちろんAmazon側の仕様変更でいつの間にかCSSが適用されなくなっている可能性はあるので常に注意は必要です。

あくまで商品詳細ページのお届け先のみで最終的な購入ページでは表示されます。ここだけは最後の確認なので非表示にしないほうがいいと思います。

プライムビデオの右上にある「視聴者」を消すCSS
「Amazonプライムビデオ」の右上にある「視聴者」を非表示にする記事も書いています。気になった方は下記記事を参考にしてみてください。
感想
以上、PCウェブサイト版「Amazon」のヘッダーにある郵便番号とユーザー名、注文履歴にあるお届け先の名前を非表示にするCSSでした。
「うっかりモザイクをかけ忘れるミス」を防げます。
ただし、ある日突然Amazon側がサイトデザインを変更することもありえるので、スクショする時は非表示になっているか念のため確認するようにしましょう。
もし本記事のCSSが機能しなくなった場合は問い合わせなどからご連絡ください。
他にもAmazon関連のCSS記事を書いています。気になった方はカテゴリーページをチェックしてみてください。