【Amazon】検索履歴を非表示にして隠すCSS
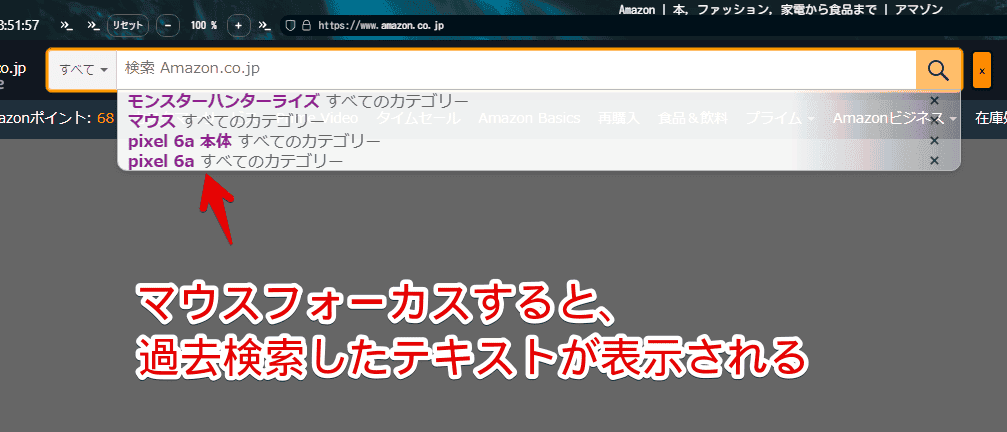
通常、PCブラウザの「Amazon」の検索ボックスをマウスクリックすると、過去に検索したキーワード履歴が表示されます。閲覧した商品ではなく、検索したキーワードです。

インターネットで調べてみると、閲覧した商品を消す方法は記載されていました。
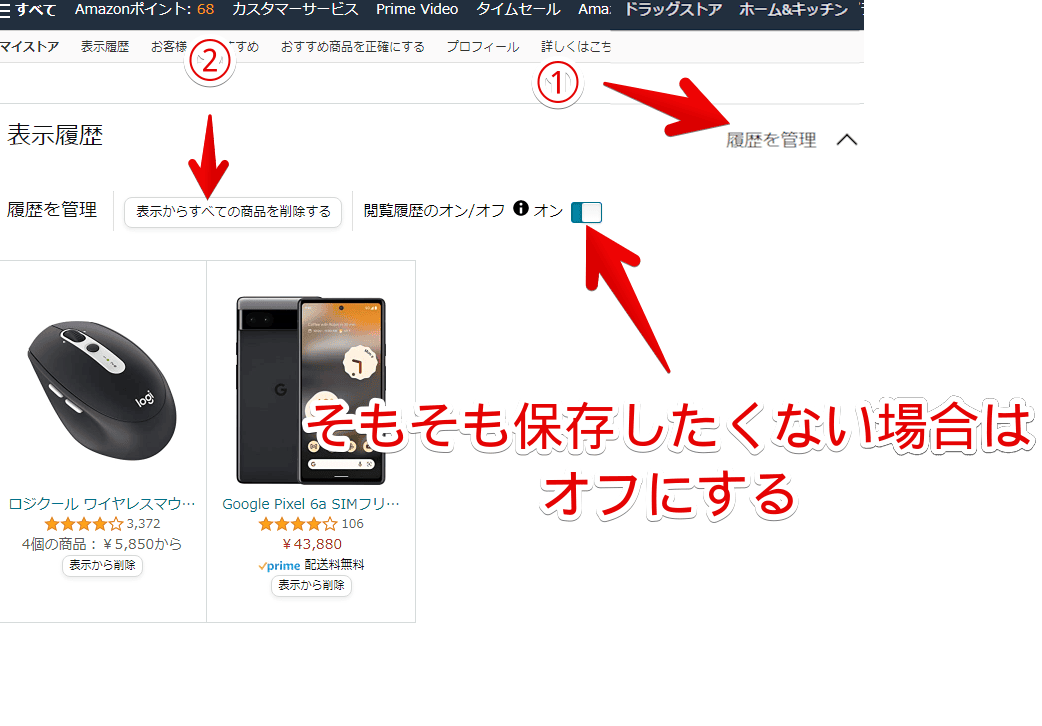
「Amazon閲覧履歴」にアクセスして、「履歴を管理」をクリックして展開→「表示からすべての商品を削除する」ボタンをクリックするというものです。そもそも、閲覧した商品を残したくない場合は、「閲覧履歴のオン/オフ」をオフにします。

しかし、上記の方法は、閲覧した商品を消すだけで、検索ボックスフォーカス時の検索履歴を消すものではありません。こちらを消す方法を紹介している記事は見つけられませんでした。
調べたところ、「閲覧履歴のオン/オフ」をオフにすると、検索履歴も残さないようにしてくれることが判明しました!
「表示からすべての商品を削除する」ボタンをクリックしても検索履歴は消してくれませんが、今後残したくない場合は、「閲覧履歴のオン/オフ」をオフにしましょう。
恐らく、ブラウザのキャッシュで記録しているので、Amazon上のキャッシュを削除することで、自動的に消えてくれると思いますが、少しめんどくさいです。
設定を探してみましたが、それらしき項目はありませんでした。もし知っている場合は、問い合わせより教えていただければ幸いです。
根本的な解決ではありませんが、CSSを使って見た目上、非表示にしてみます。自身の環境上だけで、他人には影響しません。いつでも元に戻せます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。検索履歴を消す…のではなく、見えないように隠すというものです。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
検索ボックスフォーカス時の検索履歴を非表示にする手順
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

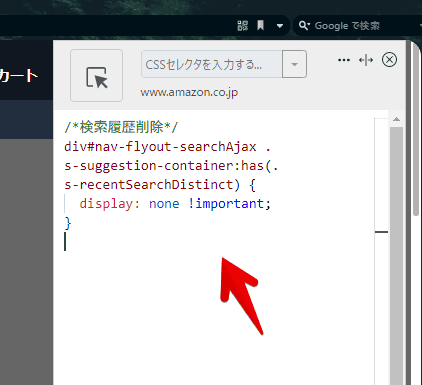
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*検索履歴削除*/
div#nav-flyout-searchAjax .s-suggestion-container:has(.s-recentSearchDistinct) {
display: none !important;
}検索履歴を「display: none !important;」で非表示にする…という意味です。下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
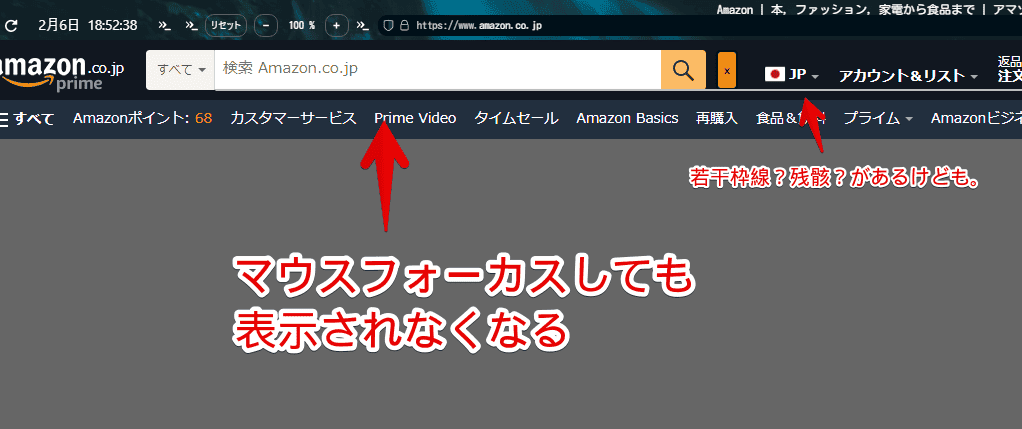
検索ボックスをマウスクリックしてフォーカスします。何も入力していない状態だと、過去の検索履歴が表示されますが、CSS導入後は、表示されなくなります。

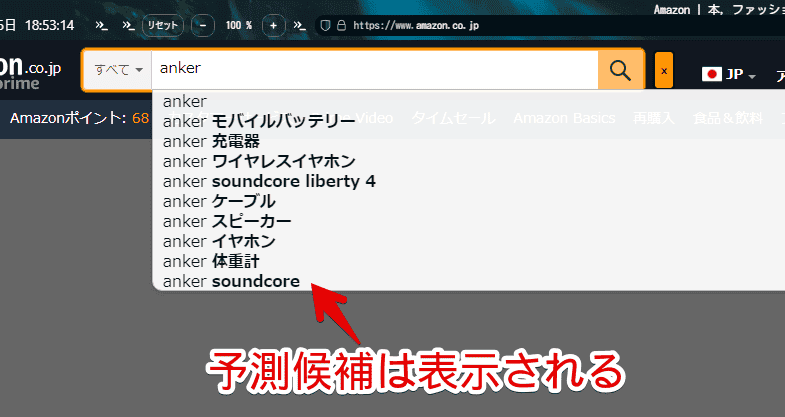
若干、検索ボックス下に枠線?残骸?があります。まぁ、気にならない範疇です。何か文字を入力した時の予測候補は、これまで通り表示します。検索履歴のみ消します。

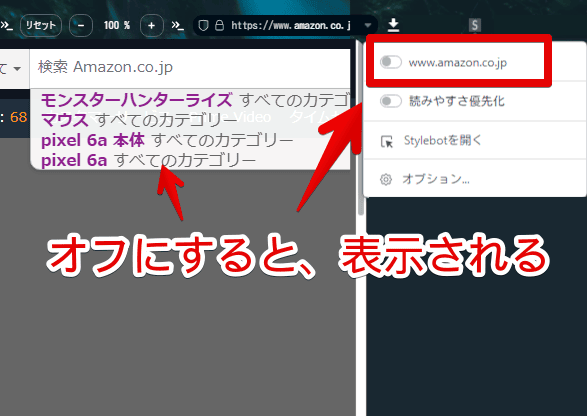
注意点ですが、消しているのではなく、見えないよう隠しているだけです。Stylebotアイコン→「www.amazon.co.jp」をオフにすると、元通り表示されます。

同一PCだとしても、「Stylebot」と本コードを導入していないブラウザだと、消してくれないので注意です。例えば、「Google Chrome」ブラウザに導入したけど、「Microsoft Edge」には導入していない場合、後者のブラウザでAmazonにアクセスした時は、普通に表示されます。
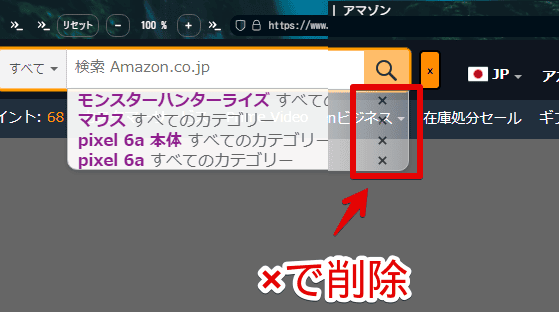
隠すのではなく、根本的に消したい場合は、検索履歴の右側にある「×」を押します。

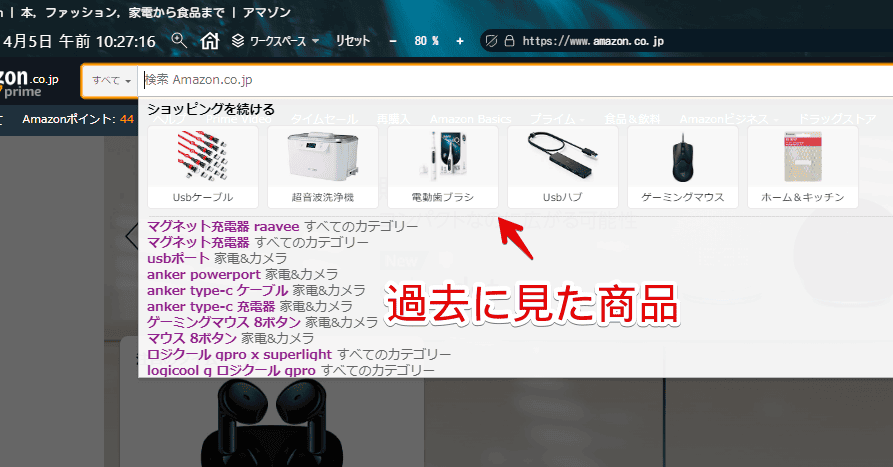
「ショッピングを続ける」バナー画像を非表示にしたい場合
検索候補内には、人によりますが、「ショッピングを続ける」というバナー画像が表示される場合もあります。過去に閲覧した商品がタイル状に表示されます。

こちらも消したい場合は、以下の記事を参考にしてみてください。同じくCSSを利用します。本記事のCSSと併用できます。
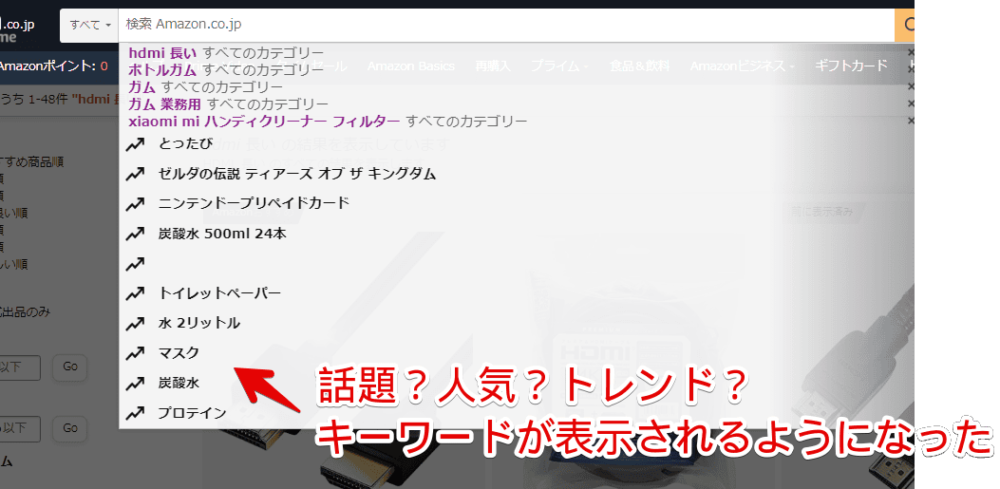
トレンドキーワードを非表示にしたい場合
以下の記事を参考にしてみてください。
下記画像の部分を指しています。

感想
以上、PCブラウザ版「Amazon」ショッピングサイトの検索ボックスフォーカス時に表示される「検索履歴」を、CSSで非表示にする方法でした。
なんとなく、調べただけの単語も記録されてしまうので、スクリーンショットを撮影する時にちょっと恥ずかしいです🫣