【Amazon】注文履歴の「再度購入」ボタンを非表示にするCSS
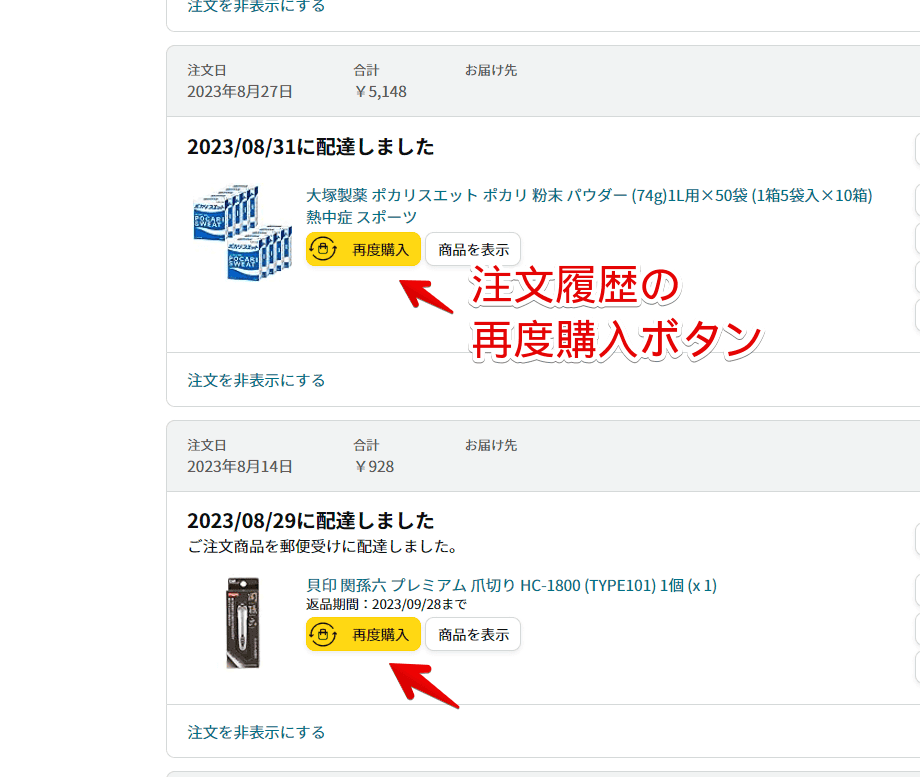
Amazonの注文履歴ページ(https://www.amazon.co.jp/gp/css/order-history)を見てみると、購入した各商品に「再度購入」ボタンが設置されています。

僕の場合、Amazonで買う商品は基本的に同じものではなく新規購入が多いです。「再度購入」ボタンは何個も定期的に買っている商品がある場合に便利だと思いますが、あまり再度購入しない僕には少々邪魔に感じました。
買いたい時は普通に検索するか注文履歴の検索機能を活用しています。あるいは注文履歴の上部にある「再び購入」などからアクセスします。各商品横の「再度購入」ボタンはなくても他の選択肢が沢山あるのでCSSで消すことにしました。

自身の環境上で非表示にできます。いつでも元に戻せます。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
Amazonの注文履歴ページにある「再度購入」ボタンを非表示にするCSS
スタイルシートを開く
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
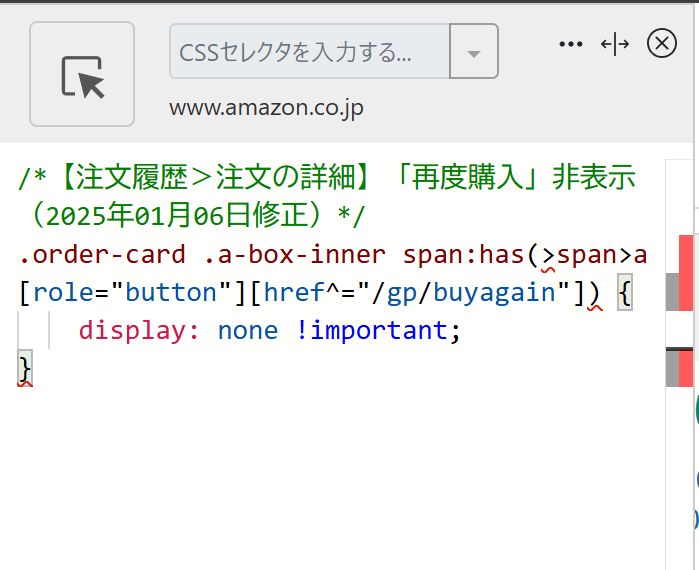
以下のコードを書き込みます。
/*【注文履歴】「再度購入」非表示(2025年01月06日修正)*/
.order-card .a-box-inner span:has(>span>a[role="button"][href^="/gp/buyagain"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
実際に消えたか確かめます。
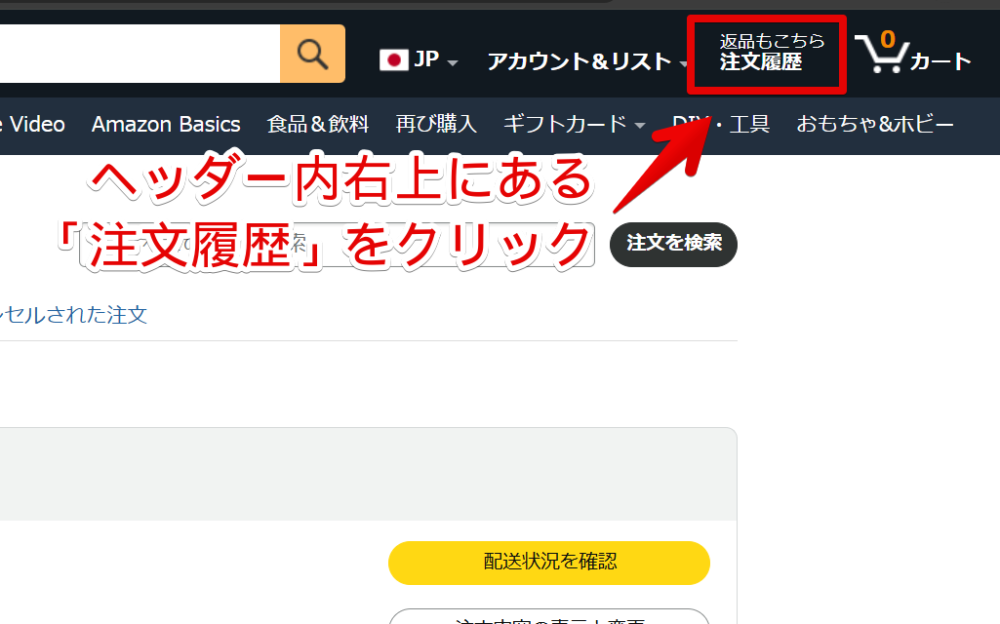
Amazonのヘッダーにある「注文履歴」をクリックします。アカウントサービスメニュー内にある「注文履歴」をクリックしてもOKです。URLだと「https://www.amazon.co.jp/gp/css/order-history」です。

各商品ブロックから「再度購入」ボタンが消えていると思います。「商品を表示」ボタンはあります。

一時的に無効化したい場合、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。使わなくなったら、書き込んだコードを削除します。
【関連記事の紹介】他にも消す記事書いているよ
Amazon上で不要な部分を消す記事を他にもいくつか書いています。気になった方は参考にしてみてください。
検索結果に表示される「閲覧履歴に基づくおすすめ商品」や検索ボックスにフォーカスした時に表示される「購入済み」や「トレンドキーワード」も消せます。
- 【Amazon】検索候補内の「購入済み」タイルを非表示にするCSS
- 【Amazon】検索候補内のトレンドキーワードを非表示にするCSS
- 【Amazon】検索結果の「閲覧履歴に基づくおすすめ商品」の非表示CSS
- 【Amazon】検索候補内の「お買い物を続ける」の非表示CSS
- 【Amazon】検索履歴を非表示にして隠すCSS
- 【Amazon】「よく一緒に購入されている商品」を非表示にするCSS
- 【Amazon】下部にある閲覧、おすすめ商品などを非表示にするCSS
- 【Amazon】「最後にこの商品を購入したのは〇日です」非表示CSS
感想
以上、PCウェブサイト「Amazon」の注文履歴ページの各商品に表示される「再度購入」ボタンを非表示にするCSSでした。
他にもAmazon上でここの表示消したーい!という場合問い合わせしていただけたら、もしかすると挑戦してみるかもしれません。単純に僕にはできない場合も全然あるのであまり期待はしないでください。