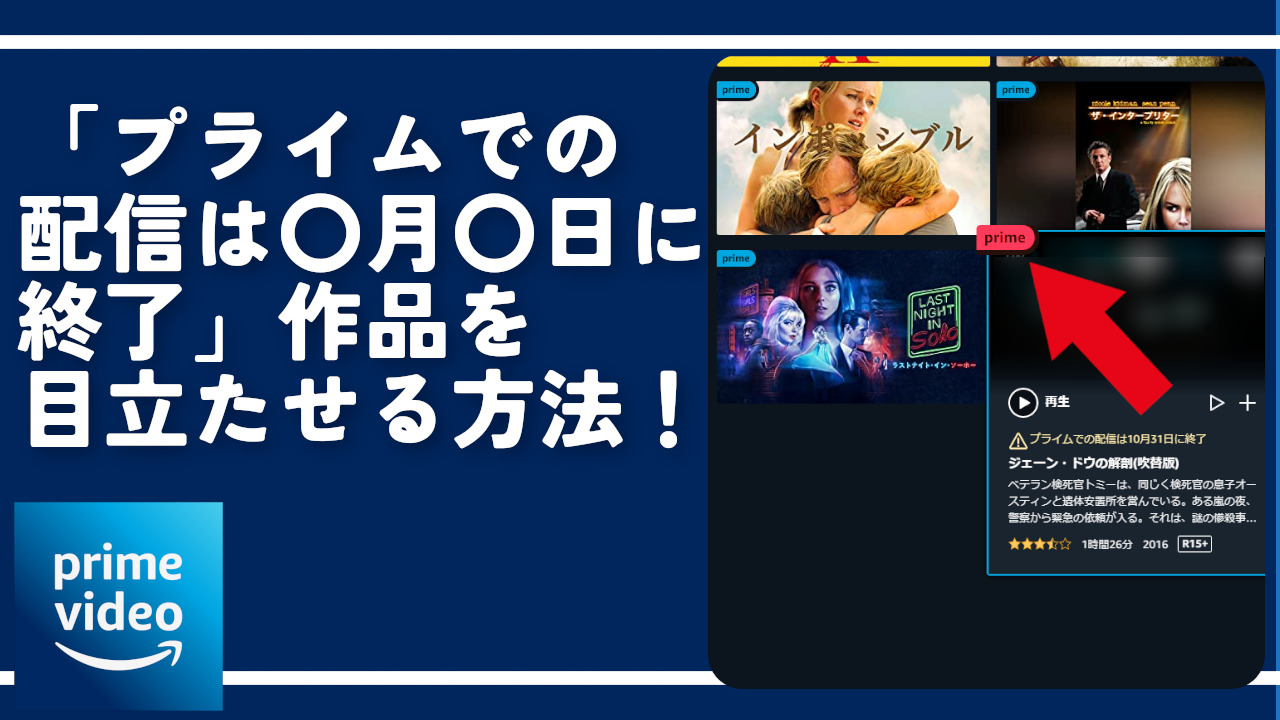
「プライムでの配信は〇月〇日に終了」作品を目立たせる方法!

この記事では、「Amazonプライムビデオ」のもうすぐ配信日が終了する作品を、CSSで目立たせて、見逃しを防ぐ方法について書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を使います。
本記事で紹介するCSSを使えば、「Amazonプライムビデオ」の「プライムでの配信は〇月〇日に終了」とアナウンスされている作品の左上にある「Prime」アイコンを目立たせることができます。
ちょーニッチなカスタマイズです。こんなん誰に需要があるんだって感じです。でも、ある日突然、そういうアイデアが僕に降ってきたので試してみました。
具体的には、以下のように装飾します。全部適用するのではなく、好きな項目だけ適用します。
- 左上のPrimeを好きな色に変更する
- 左上のPrimeをちょっと大きくする
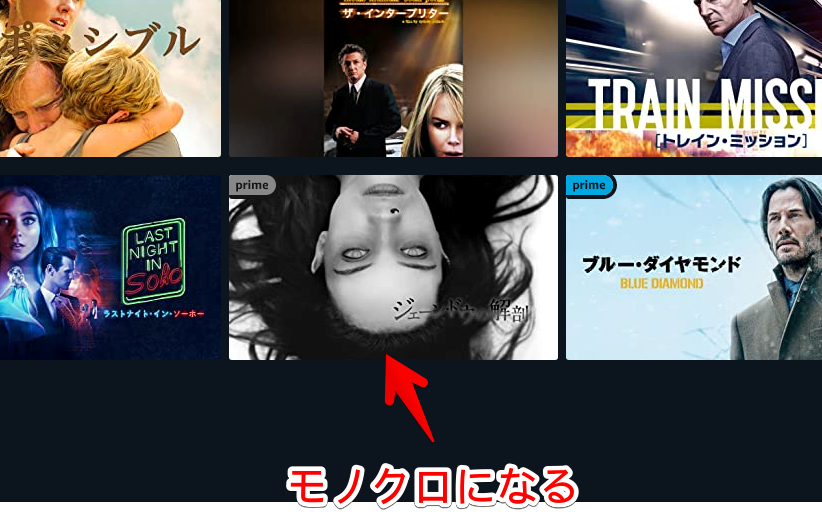
- サムネイル全体をグレースケールにする
- そもそもサムネイルを非表示にする
本記事の方法のメリットは、もうすぐ配信終了する作品に、いち早く気づけるようになるという点です。
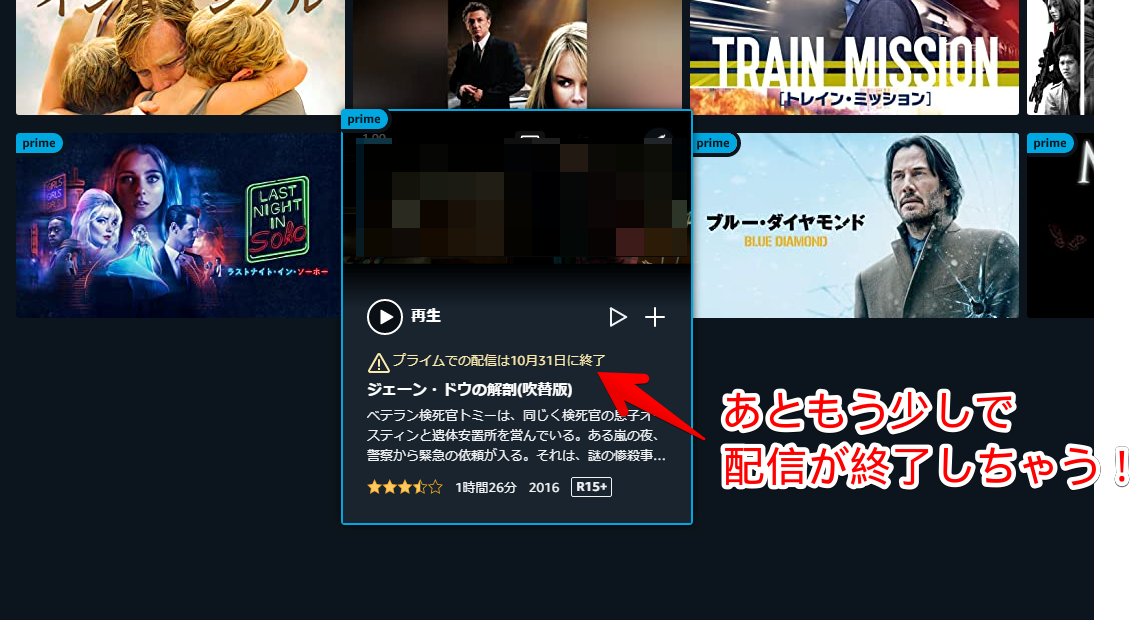
通常、もうすぐ配信が終わる作品は、サムネイルをマウスホバーして表示されるポップアップで、初めて知ることができます。作品タイトル上に黄色い文字で、「プライムでの配信は10月31日に終了」といったように書かれています。

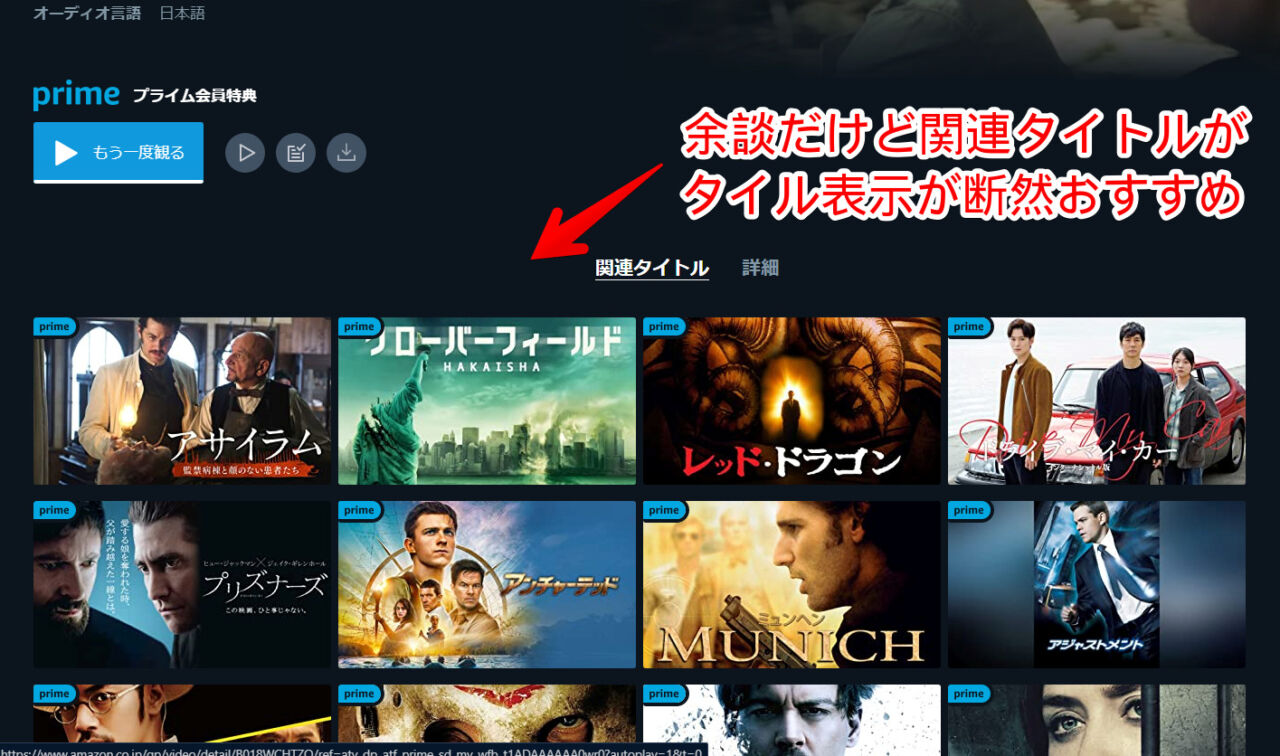
例えば、「シャッターアイランド」という映画を見た後、次は関連タイトルの中から、もうすぐ配信終了する映画を見ようとします。この時、通常の状態だと、全てのサムネイルの上にマウスを乗せて、配信終了の直前か確認する必要があります。ちょっと手間ですよね。
そこで、本記事の出番です。配信終了がアナウンスされている作品の左上にあるPrimeアイコンを好きな色にカスタマイズします。こうすることで、わざわざマウスを乗せなくても、どの作品が配信終了間近なのか一目で分かるようになります。
そもそも僕みたいに、もうすぐ配信終了するからという理由で、その作品を見たくなってしまう浅い人間がどれだけいるか不明ですが、同じように悩んでいる方、参考にしてみてください。
「色だけ変更する…」、「色は変更せずに拡大率だけ調整する…」といったように、好きなようにカスタマイズできます。CSSの知識がなくても、多分大丈夫です。コピペするだけです。
今回利用するChrome拡張機能「Stylebot」は、Firefox、Microsoft Edgeアドオンも用意されています。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
「プライムでの配信は〇月〇日に終了」作品をCSSで装飾する手順
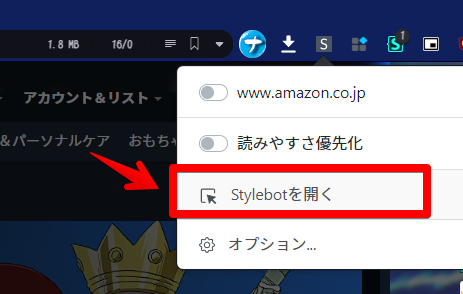
「Amazonプライムビデオ」にアクセスします。トップページでも、詳細ページでもどちらでもOKです。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

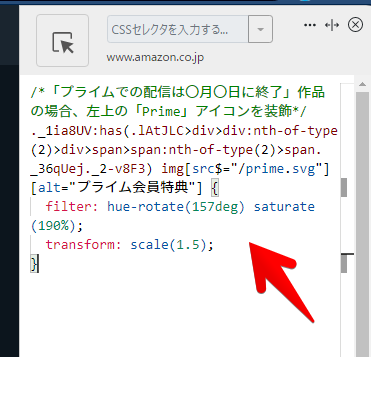
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*「プライムでの配信は〇月〇日に終了」作品の場合、左上の「Prime」アイコンを装飾*/
._1ia8UV:has(.lAtJLC>div>div:nth-of-type(2)>div>span>span:nth-of-type(2)>span._36qUej._2-v8F3) img[src$="/prime.svg"][alt="プライム会員特典"] {
filter: hue-rotate(157deg) saturate(190%);
transform: scale(1.5);
}とりあえずコピペして、正常に動作するか確認してみましょう。自分で色を変えたりといったカスタマイズは、後からいくらでもできます。
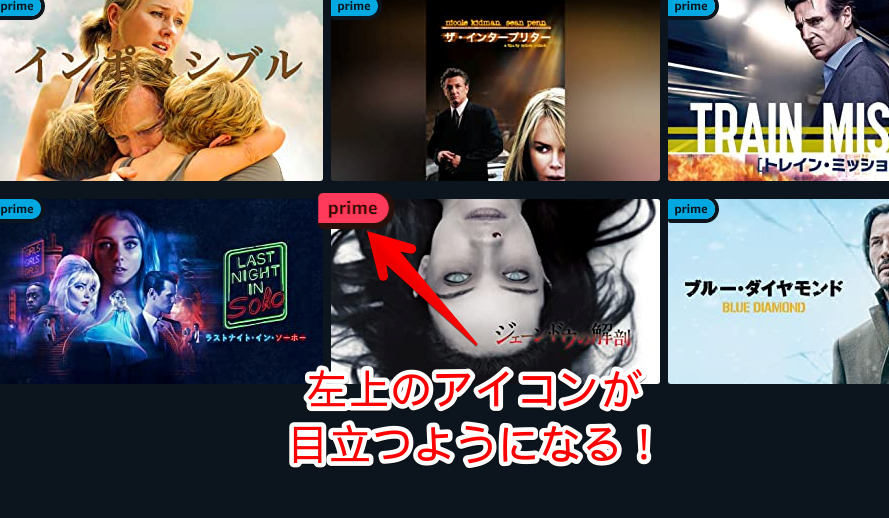
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
実際に作品詳細ページやトップページの好きな場所で、「配信終了」がアナウンスされている作品を探します。サムネイル左上のPrime対象マークが、青色から赤色(ピンク?)になって、ちょっと拡大されています。

なお、僕の環境だと、ちょっとだけラグがありました。ページをリロードした瞬間は、他のPrimeと同じ青色で、ちょっと経過すると反映されて、装飾されるって感じでした。これは、もぅ僕の技術では無理な領域です。長くても数秒程度のラグなので、そこまで気にしていません。
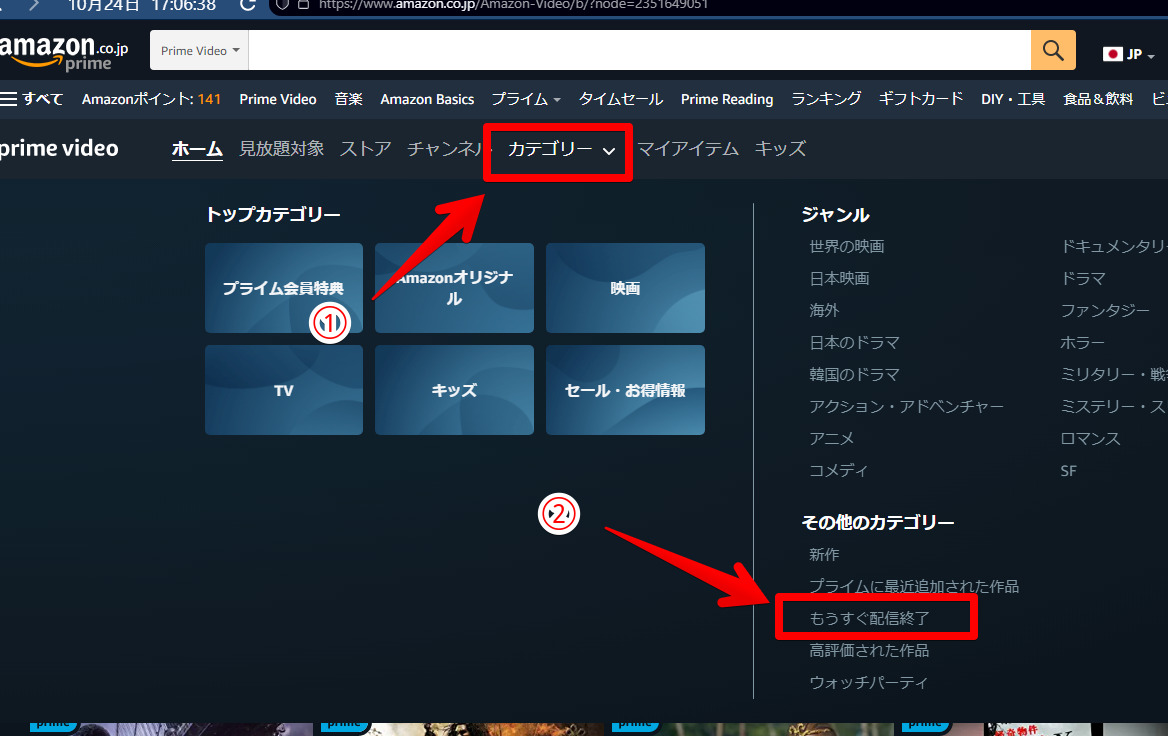
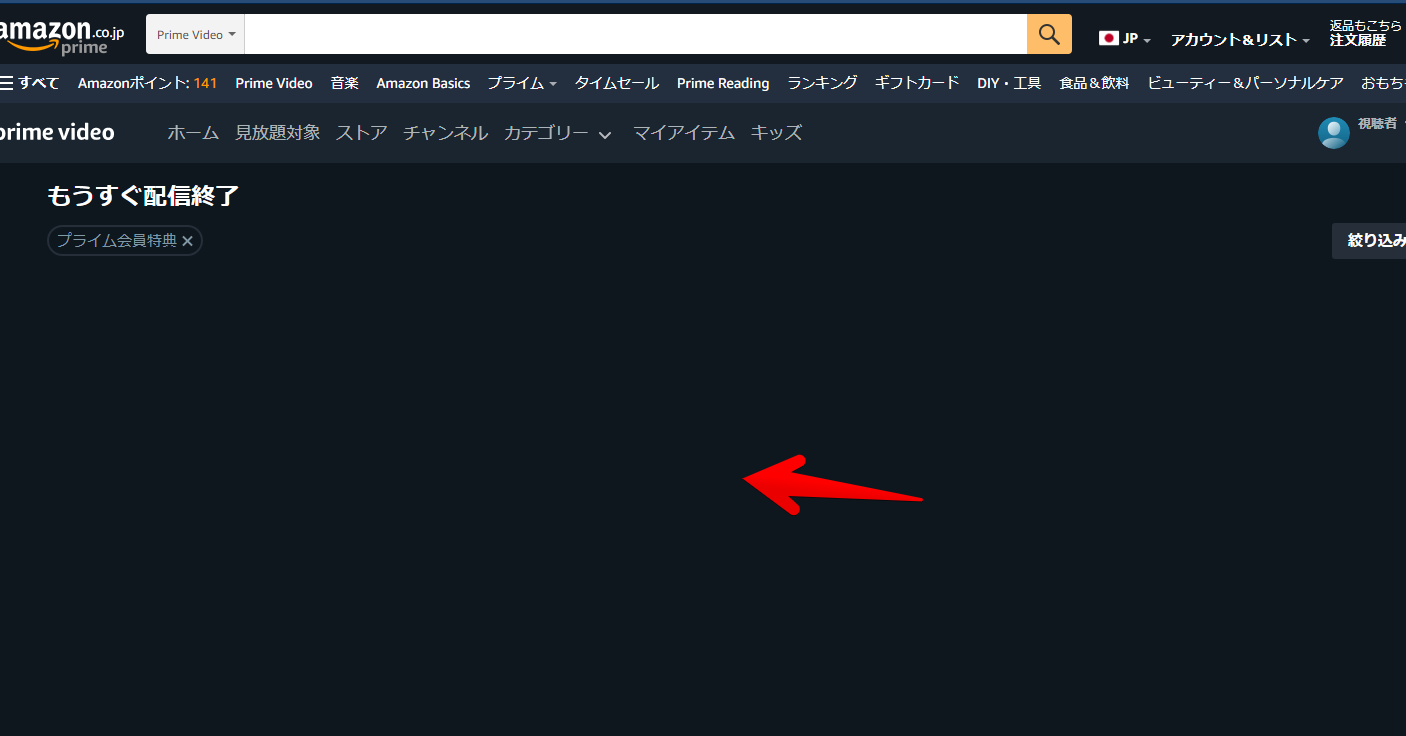
配信終了間近の作品が見つからないという場合は、「もうすぐ配信終了」ページを覗いてみましょう。プライムビデオのヘッダー(上部)の「カテゴリー」→その他のカテゴリー項目の「もうすぐ配信終了」をクリックします。

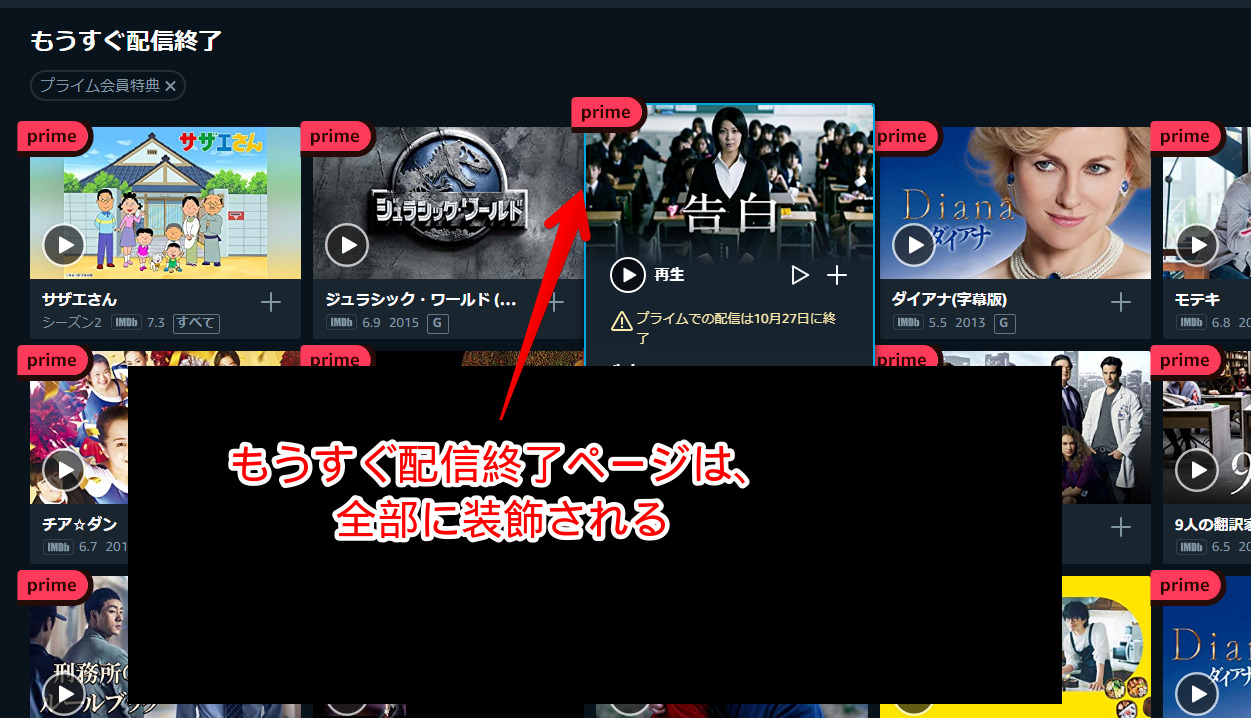
もうすぐ配信終了する作品が映画、アニメ、ドラマに関わらず一覧表示されます。つまり、紹介したCSSを適用している場合、全部のPrimeアイコンが装飾されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
色をカスタマイズする方法
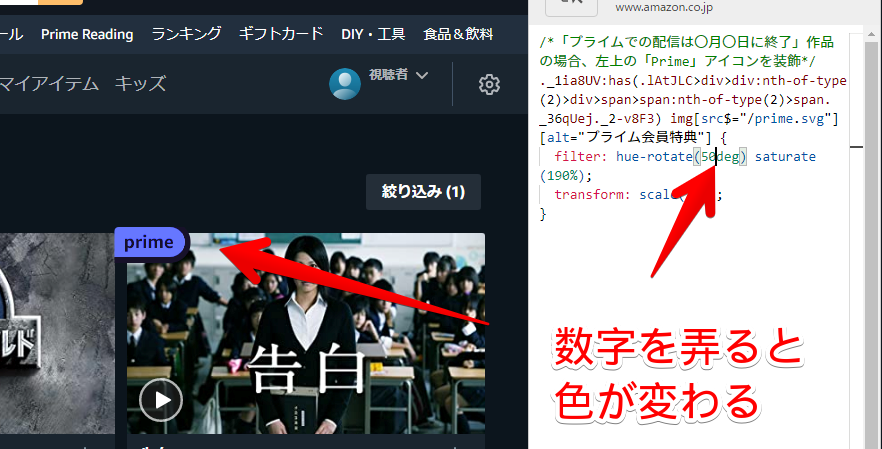
紹介したCSSの中にある「filter」項目が色を表しています。「hue-rotate」と「saturate」の2つを適用しています。これを弄ることで、好きな色にできます。
| hue-rotate | 色合い(1~360の間で調整可能) |
| saturate | 彩度(0%~300%の間で調整可能) |
例えば、「hue-rotate(50deg)」にすると、下記のようになります。色々調整して、好みの数字を探してみてください。

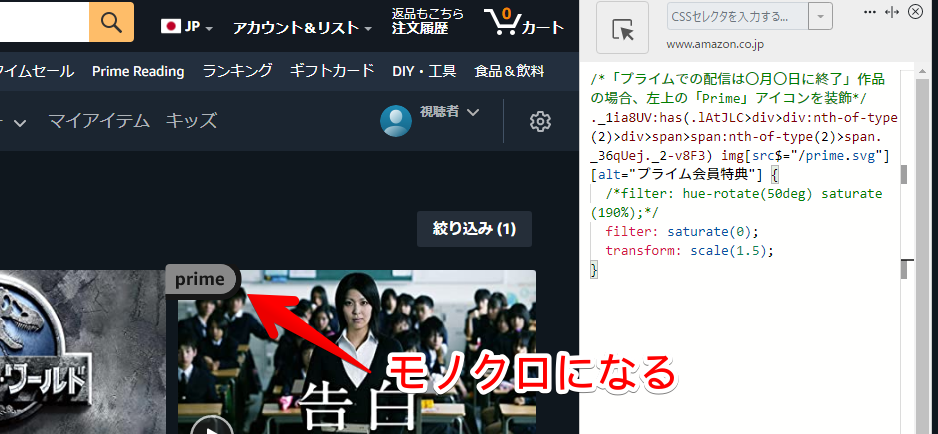
例えば、モノクロにしたい場合、「hue-rotate」を削除して、「filter: saturate(0);」にします。
/*「プライムでの配信は〇月〇日に終了」作品の場合、左上の「Prime」アイコンを装飾*/
._1ia8UV:has(.lAtJLC>div>div:nth-of-type(2)>div>span>span:nth-of-type(2)>span._36qUej._2-v8F3) img[src$="/prime.svg"][alt="プライム会員特典"] {
filter: saturate(0); /*モノクロ表示*/
transform: scale(1.5);
}
拡大率を調整する場合
「transform: scale(1.5);」が拡大率です。「1」が基準値です。単位は「倍」になっています。「transform: scale(2);」にすると、2倍の大きさになります。
「拡大機能はいらねー」という方は、色合いの調整だけしましょう。
/*「プライムでの配信は〇月〇日に終了」作品の場合、左上の「Prime」アイコンを装飾*/
._1ia8UV:has(.lAtJLC>div>div:nth-of-type(2)>div>span>span:nth-of-type(2)>span._36qUej._2-v8F3) img[src$="/prime.svg"][alt="プライム会員特典"] {
filter: hue-rotate(50deg) saturate(190%);
}【おまけ】いや、サムネイル全体を調整してくれ!って人
サムネイル全体をグレースケールにしてくれ!
「左上のPrimeだけじゃなくて、サムネイル画像全体を調整したい!」という方は、以下のコードを使ってみてください。
/*「プライムでの配信は〇月〇日に終了」作品の場合、サムネイルを灰色に装飾*/
._1ia8UV:has(.lAtJLC>div>div:nth-of-type(2)>div>span>span:nth-of-type(2)>span._36qUej._2-v8F3) img[src^="https://m.media-amazon.com"] {
filter: grayscale(100%);
}「grayscale」はグレースケール率です。100%にすると、完全なグレースケール(白黒・モノクロ)になります。

「モノクロだから、配信終了間近なんだな」と判断できます。
グレースケール(grayscale)ではなく、最初に紹介した、色相を変える「hue-rotate」や、彩度の「saturate」なども使えます。
そもそも配信終了間近なら非表示にしてくれ!
「そもそも配信終了間近の作品は見ない!もうすぐ終了するんだったら、いっそ消してくれ!邪魔なんだ」っていう方は、以下のコードを使ってみてください。
/*「プライムでの配信は〇月〇日に終了」作品の場合、非表示にする*/
._1ia8UV:has(.lAtJLC>div>div:nth-of-type(2)>div>span>span:nth-of-type(2)>span._36qUej._2-v8F3) {
display: none;
}「プライムでの配信は〇月〇日に終了」のアナウンスがある作品が、サムネイルごと非表示になります。

「もうすぐ配信終了」ページでは、全ての作品が消えます。ただ、ラグがあります。読み込み→一瞬表示→CSSが効いて消えるって感じです。

CSSをオフにすると、元通り表示されます。
感想
以上、プライムビデオの「プライムでの配信は〇月〇日に終了」とアナウンスされている作品を装飾する方法でした。
2日に1映画見ているくらいプライムビデオ大好きです。スパイダーマンみたいな有名どころも好きですし、B級ちゃちサメ映画や、思考が深い系の映画も好きです。最近は、戦争映画にはまっています。映画を見て勉強した気になっています。