【TVer】動画マウスホバー時に暗くさせないようにするCSS
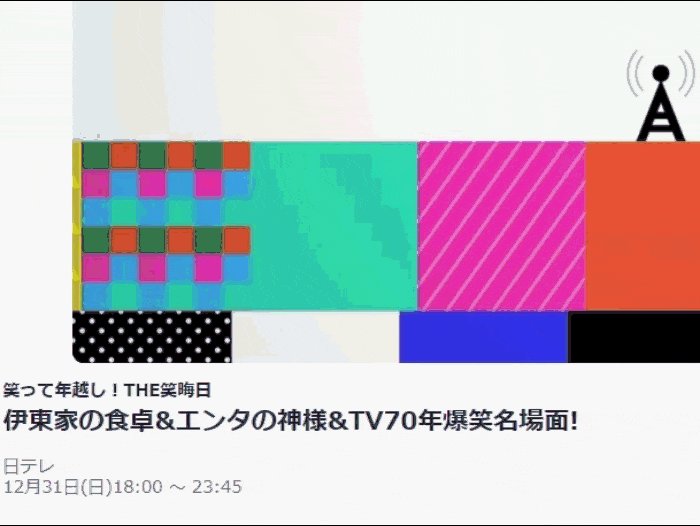
PCウェブサイト版「Tver」で動画プレーヤーの上にマウスを置くと、コントロールバー(シークバーや操作ボタン)が出てきます。この時ボタンや進行時間を確認しやすいようコントロールバー周辺が暗くなる仕様になっています。

GIF画像も貼っておきます。マウスを置くとふわっと下らへんが暗くなります。

グラデーションがないとボタンやシークバーが動画の背景と同化してしまい操作しにくいと思います。しかし、人によっては視認性よりも動画が暗くなるのが許せないと思うかもしれません。
CSSを利用することで自身の環境上(見た目)だけでグラデーションを無効化(削除)できます。動画が暗くならなくなります。他人には全く影響しないので誰かに迷惑をかける心配もありません。自分のPC上だけです。いつでもオンオフできます。
完全な削除ではなく、ちょっと色を薄める方法も紹介します。本記事は拡張機能を導入できるPCブラウザ向けの内容です。スマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「TVer」の動画プレーヤーにマウスを置いた時暗くさせないCSS
スタイルシートを開く
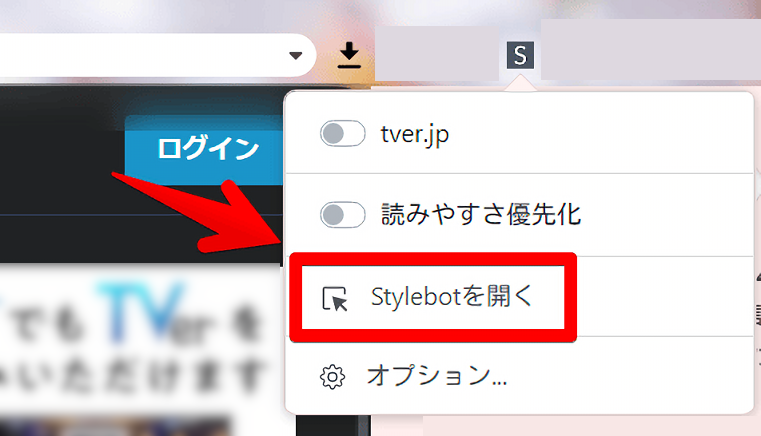
「TVer」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
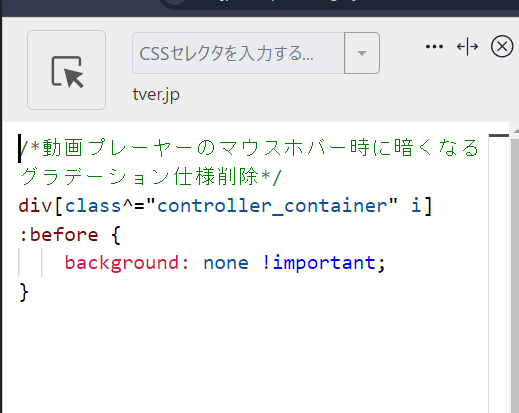
以下のコードを書き込みます。完全な削除ではなく色を薄めたい方はこちらのCSSを使ってみてください。
/*動画プレーヤーのマウスホバー時に暗くなるグラデーション仕様削除*/
div[class^="controller_container" i]:before {
background: none !important;
}僕は普段「TVer」を利用しないので、いつの間にかコードが使えなくなっていても気づかない可能性が高いです。もし使えなくなっていた場合はお手数ですが問い合わせより連絡いただければ幸いです。
下記画像のようになればOKです。書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:tver.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
暗くならないか確認
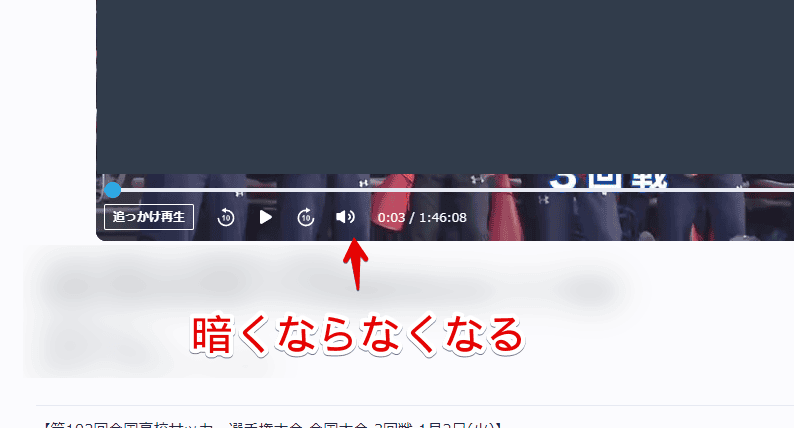
「Tver」の動画を再生してマウスをプレーヤー上に置きます。コントロールバーが出てきますが、CSS導入後はいつものグラデーションはでてきません。動画が明るいままです。

いちおライブ配信(リアルタイム)と見逃し配信の両方で確認してみましたが、動画の種類によってはCSSが適用されないかもしれません。「こういった動画だと適用されなかった!」というのを見つけた場合、教えていただければ修正するかもしれません。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「tver.jp」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
グラデーションの色を薄めるCSS
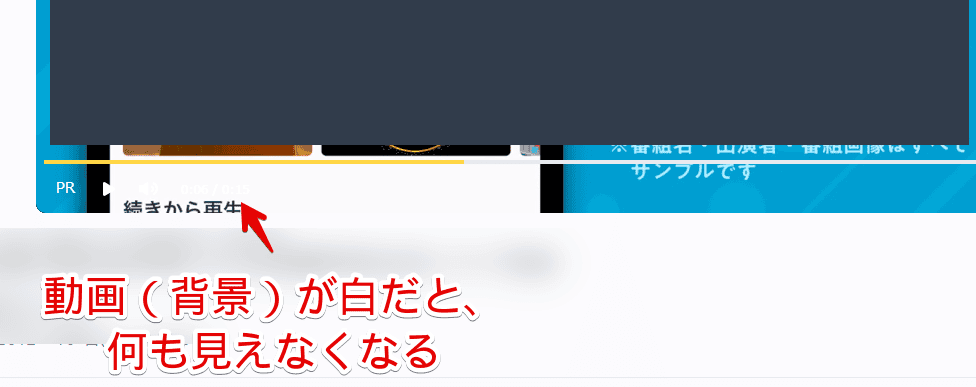
上記で紹介した完全削除のCSSだと、動画の状況によって操作ボタンや進行状況の時間が見えにくくなります。特に動画の背景が白色だった場合ほぼ何も見えません。操作しにくいです。

進行状況の時間や各種ボタン周りだけ背景色を付けたり、テキストに影を付けたり、色々対処法は考えられますが本記事ではグラデーションを弱くするCSSを紹介します。以下になります。
/*動画プレーヤーのマウスホバー時に暗くなるグラデーションを薄める*/
div[class^="controller_container" i]:before {
height: 34px !important;
background: linear-gradient(0deg, #0d192b7a 0, #0e171f00) !important;
}完全削除のCSSと併用しても意味がないのでどちらかだけを利用します。
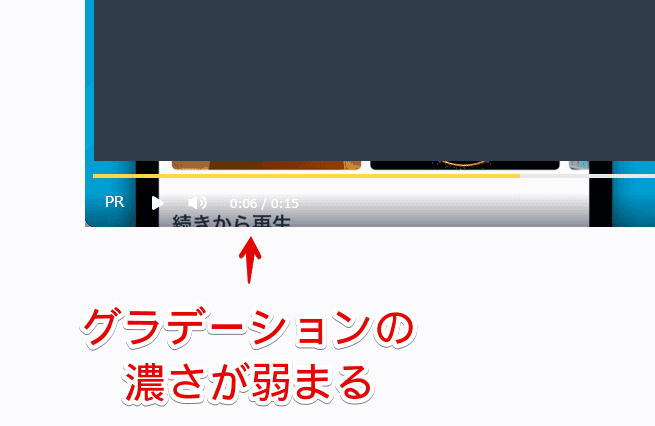
適用するとグラデーション自体は表示されてうっすら暗くなりますが、デフォルトより目立たなくなります。各種ボタンの視認性をぎりぎり保った状態でかつ動画の邪魔にならない範囲だと思います。

「height」がグラデーションの高さです。動画の下部分からどのくらいまでグラデーションを伸ばすか?の設定です。数値を小さくするとその分高さが縮まります。
「background」が暗いグラデーションの正体です。色を薄くできます。本記事ではあまり詳しく書きませんが、分かる方は好きな色や透明度に調整してみましょう。上記のサンプルCSSは若干デフォルトより薄めた色にしています。
「Tver」関連の他記事紹介
他にも「Tver」関連の記事を書いています。気になった方は当サイトのサイト内検索等を活用してみてください。
- 【Tver】お気に入りから視聴済み動画を非表示にするJavaScript | ナポリタン寿司のPC日記
- PC版Tverのライブ動画もピクチャーインピクチャーできる拡張機能 | ナポリタン寿司のPC日記
- 【Vivaldi】Tverが再生できない時の対処法。広告ブロックが原因かも? | ナポリタン寿司のPC日記
- 【TVer】サムネイルと動画プレーヤーを角丸にするCSS | ナポリタン寿司のPC日記
- 【TVer】番組詳細のあらすじを最初から開いておくCSS | ナポリタン寿司のPC日記
2023年11月からお気に入りページの視聴済み動画を非表示にする機能が廃止されましたが、有志の方が作成してくださったスクリプト「Remove watched programs for TVer」を利用することで、強制的に視聴済みの動画を非表示にできます。
見逃し配信動画は「Picture-in-Picture Extension」でピクチャーインピクチャーにできますが、現在進行形で配信されているライブ動画はピクチャーインピクチャーにできません。別の拡張機能を利用することでピクチャーインピクチャー化できます。
「Tver」以外のサービスで動画プレーヤーを暗くさせない方法
いくつか他のサービスについても暗くなるグラデーションを無効化する記事を書いています。同じくCSSを利用します。気になるサービスがあればクリックして確認していただけると嬉しいです。
- 【Twitch】動画マウスホバー時に暗くなるのを無効化するCSS | ナポリタン寿司のPC日記
- 【ABEMA】動画にマウスを乗せた時、若干暗くなるのを防ぐCSS | ナポリタン寿司のPC日記
- 【プライムビデオ】マウスホバー時に暗くしないようにするCSS | ナポリタン寿司のPC日記
- 【WOWOWオンライン】マウスホバー時、動画が暗くなるのを防ぐCSS | ナポリタン寿司のPC日記
- 【NHKプラス】動画ホバー時、オーバーレイ内を暗くさせないCSS | ナポリタン寿司のPC日記
- 【YouTube】動画マウスホバー時の黒いグラデーション排除CSS | ナポリタン寿司のPC日記
- 【X・Twitter】動画ホバー時暗くさせないようにするCSS | ナポリタン寿司のPC日記
- 【U-NEXT】動画にマウスを乗せた時、暗くさせないCSS | ナポリタン寿司のPC日記
- 【Amazon】検索ボックスフォーカス時暗くさせないCSS | ナポリタン寿司のPC日記
感想
以上、PCウェブサイト版「TVer」で動画プレーヤーにマウスを置いた時、動画の下部分を暗くさせないようにするCSSでした。
Tverはもっぱら年に一度の「M-1 グランプリ」を見るのに利用しています。あとはたまーにある特番の見逃し配信を見たり。