【PC版TVer】嫌いな特定の番組を非表示にするCSS・JavaScript。邪魔なのは消そうぜ!

この記事では、PCウェブサイト版「TVer」のトップページ、ジャンルで絞った時の検索結果に表示される気に入らない特定の番組・エピソードを非表示にする方法(CSS・JavaScript)を書きます。
JavaScriptなら「Tampermonkey」や「ScriptCat」、CSSなら「Stylebot」や「Stylus」Chrome拡張機能を利用します。
PCウェブサイト版「Tver」を開くとトップページにずらずらと番組タイトルとサムネイルがタイル状で表示されます。

上部の「さがす」→ジャンル内のドラマやバラエティをクリックした時の一覧にもずらっと表示されます。
僕は普段利用していないのでまぁいいっちゃいいんですが、たまーに開いた時、嫌いな芸人や俳優が出ている番組、気持ち悪いタイトルなどが目に入って「うげー」ってなってしまいました。
YouTubeには「YouTubeフィルタ」というくっそ便利な拡張機能があるので、もしかしたら「Tver」にもそういうブロック系の拡張機能があるかなと調べてみましたが、記事執筆時点では見つけられませんでした。
僕は拡張機能を作成できないので少々読者の皆さんに手間をわずらわせてしまいますが、CSSを使うことで特定の番組を非表示にできます。
他人には全く影響せず自分のPC環境上だけです。いつでもオンオフできます。拡張機能を導入できるPCブラウザ向けの内容です。スマホやタブレットのアプリ版ではできません。
【2026年7月追記】もっと便利なJavaScriptの方法を追記しました。CSSよりおすすめです。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
前提
CSSとJavaScriptどちらの方法を使うかで準備が変わってきます。
JavaScript
ウェブサイトにJavaScriptを適用できる拡張機能をPCブラウザにインストールします。
僕のおすすめは「ScriptCat」か「Tampermonkey」です。両方記事にしていますが、本記事は「ScriptCat」の画面で解説しています。
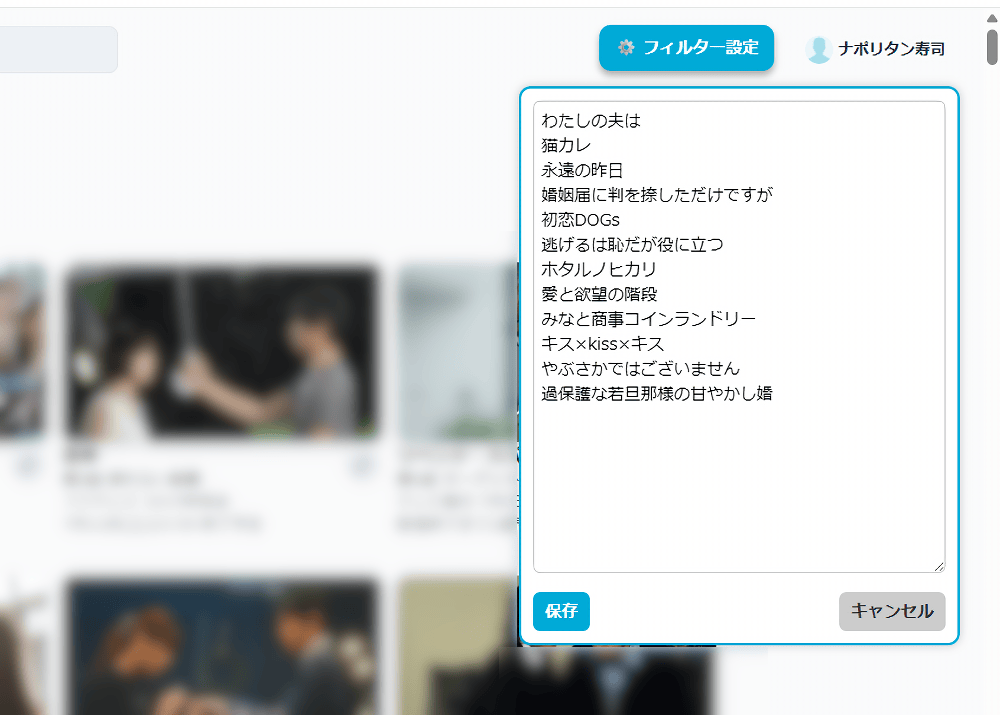
JavaScriptを使うと、下記画像のようにTver画面右上に専用の画面を設置できます。ここからじゃんじゃん消したい番組名を登録できます。

個人的にはJavaScriptのほうが圧倒的に手軽なのでおすすめですが、JavaScriptは使い方を間違ったらCSSよりリスクがあります。ネット上にあるJavaScriptを何でもかんでも調べずに書き込むのは危険です。
ましてや僕はJavaScriptを書けないので、本記事のコードは僕が「ChatGPT(AI)」に指示して作らせたコードです。AIが作ったコードなんか信用できない!って方は後述するCSSのほうがいいかなと思います。
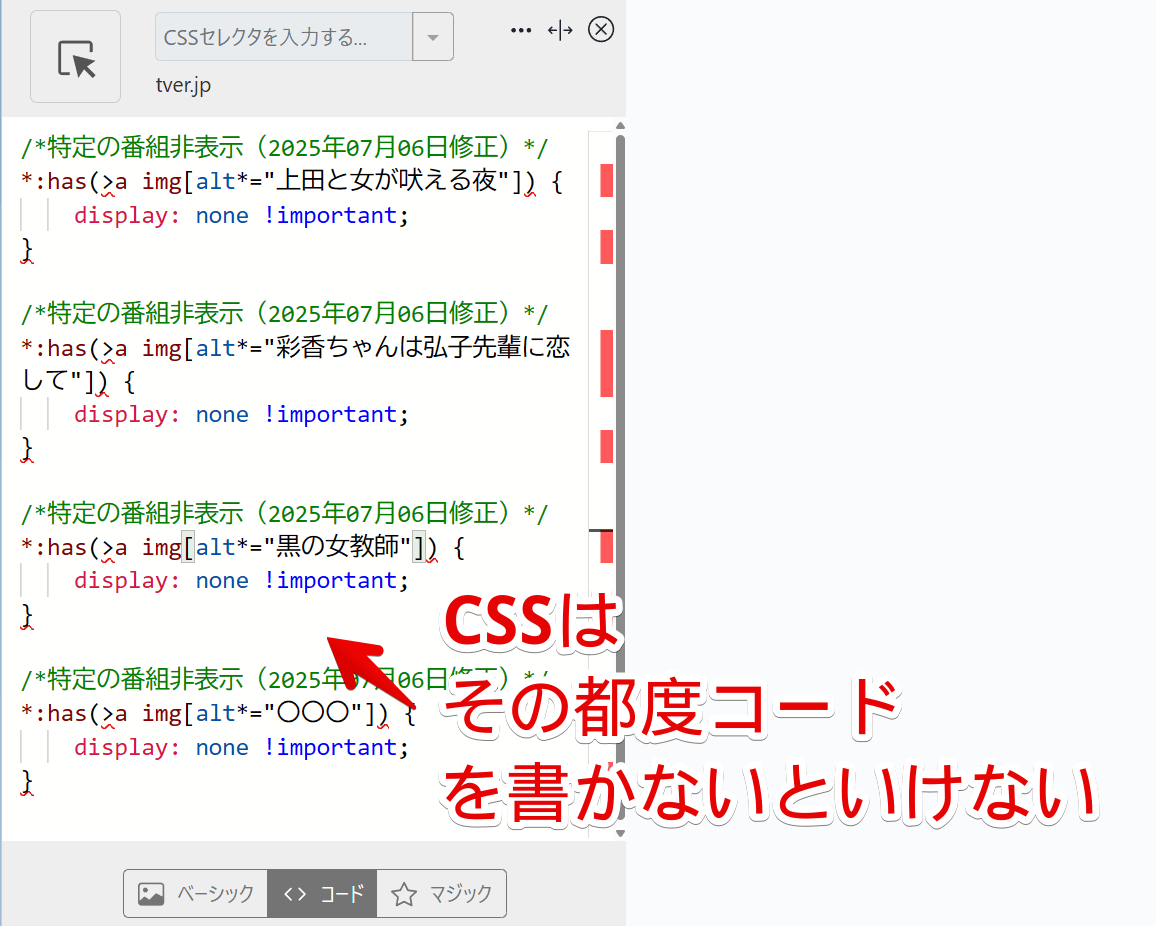
ただCSSだとその都度コピペして番組名を指定しないといけないのでやっぱり手間です。
CSS
ウェブサイトにCSSを適用できる拡張機能をインストールします。
CSSを使う場合は、JavaScriptよりもリスクはないですが、消したい番組がでてくる度にCSSをコピペして番組名に置き換えて…っていう手間があります。

数が多くなればなるほど管理も大変になるし、何よりサイトの仕様変更があった時にこれまで書いたCSS全部修正しないといけないめんどくささがあります。
JavaScriptも仕様変更で使えなくなる可能性はありますが、CSSと違って場所を指定しているコード(セレクタ)部分をちゃっちゃっと修正するだけでいいので比較的楽です。
Tverから特定の番組を消すJavaScript
コード画面を開く
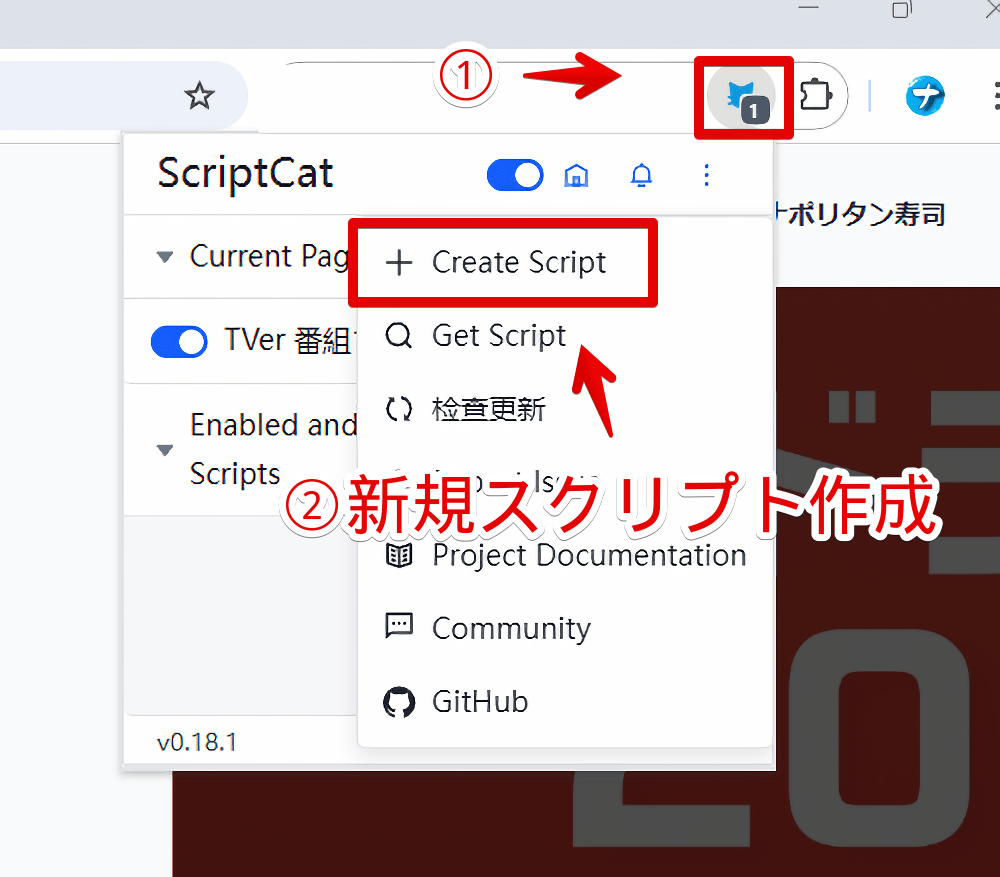
「ScriptCat」拡張機能アイコンをクリック→「Create Script」をクリックします。

スクリプトを書き込む
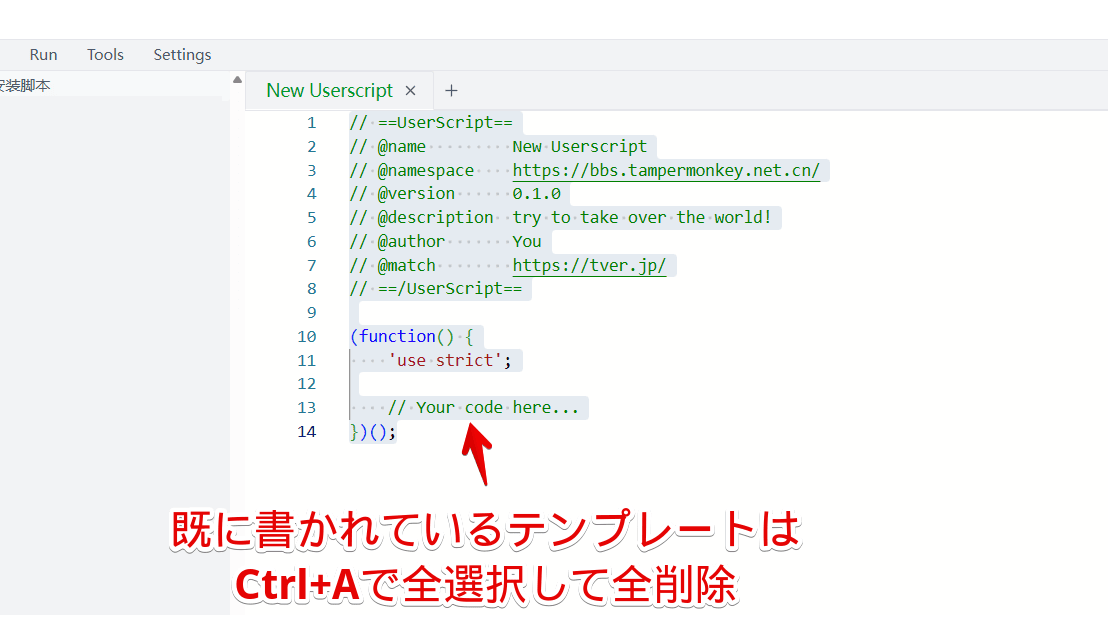
「ScriptCat」の場合新規作成すると初期で何行かテンプレートが記載されています。Ctrl+Aで全選択して削除します。

以下のコードをコピペします。「ChatGPT」にお願いして作ってもらいました。
// ==UserScript==
// @name Tverで見たくない番組を非表示にする
// @namespace https://www.naporitansushi.com/tver-not-watch-programs-hide-css/
// @namespace https://chatgpt.com/share/686a5b64-7ea0-8009-ba26-a3674f28d8cb
// @author ChatGPT
// @version 1.0.0
// @description PCウェブサイト版「Tver」上から見たくない番組を非表示に!
// @match https://tver.jp/*
// @grant GM_getValue
// @grant GM_setValue
// ==/UserScript==
window.addEventListener('load', async () => {
const KEY = 'tver_hidden_titles', S = document.createElement('style');
S.textContent = `
#tvf-btn{position:fixed;top:14px;right:177px;z-index:9999;background:#00aad8;color:#fff;padding:9px 13px;border-radius:10px;cursor:pointer;font-size:14px;font-weight:bold;box-shadow:0 4px 6px rgba(0,0,0,.3);transition:.1s}
#tvf-btn:active{transform:translateY(2px);box-shadow:0 2px 3px rgba(0,0,0,.2)}
#tvf-popup{position:fixed;top:7%;right:20px;z-index:9999;background:#fff;color:#000;border:2px solid #00aad8;border-radius:10px;padding:10px;width:373px;box-shadow:0 0 8px rgba(0,0,0,.2);font-size:14px;display:none}
#tvf-textarea{width:100%;min-height:400px;max-height:70vh;resize:vertical;padding:6px;font-size:14px;border:1px solid #ccc;border-radius:6px;box-sizing:border-box;margin-bottom:10px}
#tvf-controls{display:flex;justify-content:space-between}
#tvf-controls button{cursor:pointer;border:none;border-radius:6px;padding:6px 10px;font-size:14px;font-weight:bold}
#tvf-save{background:#00aad8;color:#fff}
#tvf-cancel{background:#ccc;color:#333}
`; document.head.appendChild(S);
const save = v => GM_setValue(KEY, v), load = () => GM_getValue(KEY, '');
const hide = async () => {
const list = (await load()).split('\n').map(t => t.trim()).filter(Boolean);
document.querySelectorAll('a img[alt]').forEach(img => {
if (list.some(t => img.alt.includes(t))) img.closest('*:has(> a)')?.style.setProperty('display', 'none');
});
};
const btn = Object.assign(document.createElement('div'), { id: 'tvf-btn', textContent: '⚙️ フィルター設定' });
const popup = Object.assign(document.createElement('div'), { id: 'tvf-popup' });
const textarea = Object.assign(document.createElement('textarea'), { id: 'tvf-textarea' });
const controls = Object.assign(document.createElement('div'), { id: 'tvf-controls' });
const saveBtn = Object.assign(document.createElement('button'), { id: 'tvf-save', textContent: '保存' });
const cancelBtn = Object.assign(document.createElement('button'), { id: 'tvf-cancel', textContent: 'キャンセル' });
let cached = await load();
textarea.value = cached;
saveBtn.onclick = async () => { cached = textarea.value; await save(cached); await hide(); };
cancelBtn.onclick = () => { textarea.value = cached; popup.style.display = 'none'; };
btn.onclick = () => { textarea.value = cached; popup.style.display = popup.style.display === 'none' ? 'block' : 'none'; };
controls.append(saveBtn, cancelBtn);
popup.append(textarea, controls);
document.body.append(btn, popup);
hide();
new MutationObserver(hide).observe(document.body, { childList: true, subtree: true });
});
少しでも透明性を高めるために実際のやりとりを公開しておきます。
途中雑な口調になっている箇所もあるので僕としては恥ずかしいです。ちゃんとっていうとおかしいかもしれませんが、0からChatGPTに作ってもらっています。
上記会話部屋を使って続きのやりとりをして自分の好きなようにカスタマイズすることも可能です。皆さん自由にしてください。もちろん皆さんがどう会話しようが僕には反映されません。これまでの僕の会話を送るってだけなのでその後の会話は知りようがないです。
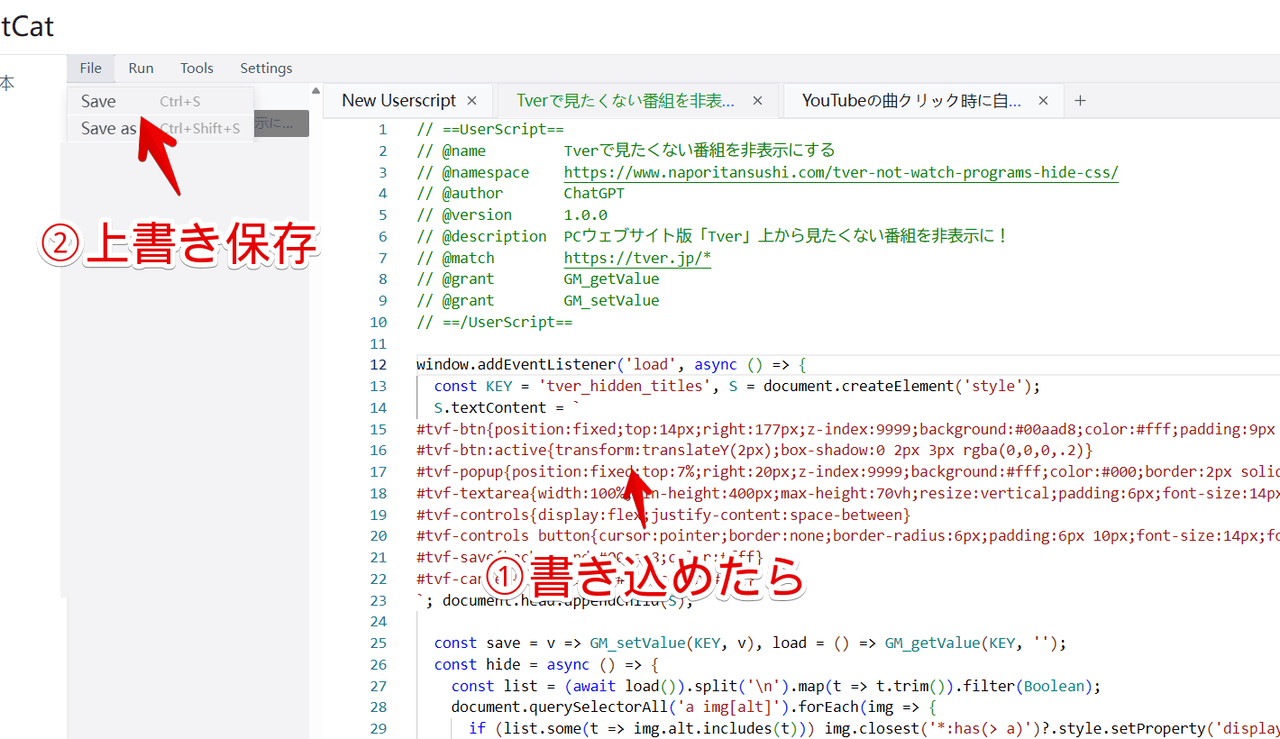
コピペできたらCtrl+S、あるいはヘッダーの「File」→「Save」をクリックして保存します。

本スクリプトの使い方
スクリプトがオンになっているか確認
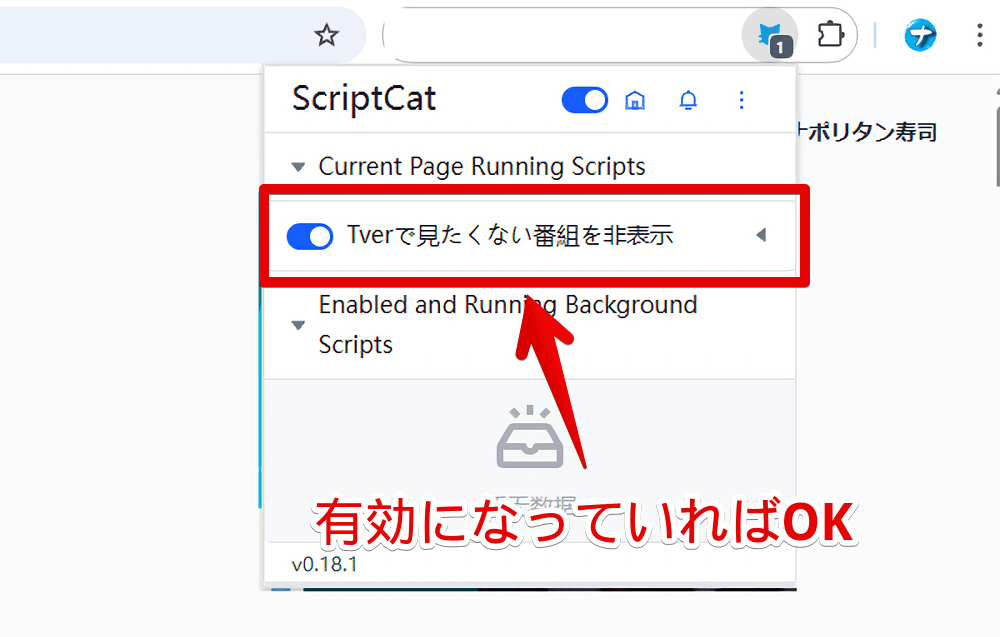
「Tver」を開いて、「ScriptCat」拡張機能アイコンを左クリックします。「Tverで見たくない番組を非表示」がオンになっていたらOKです。既に開いていた場合は変更を反映させるため一度ページをリロードします。

登録画面の表示方法
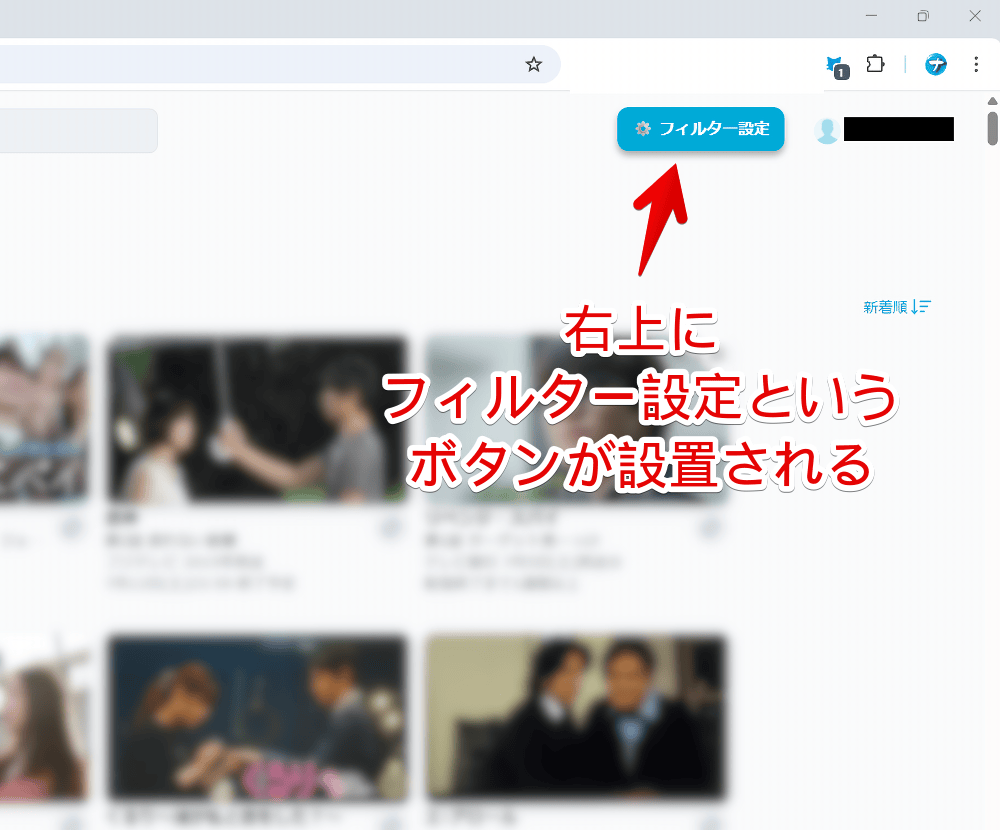
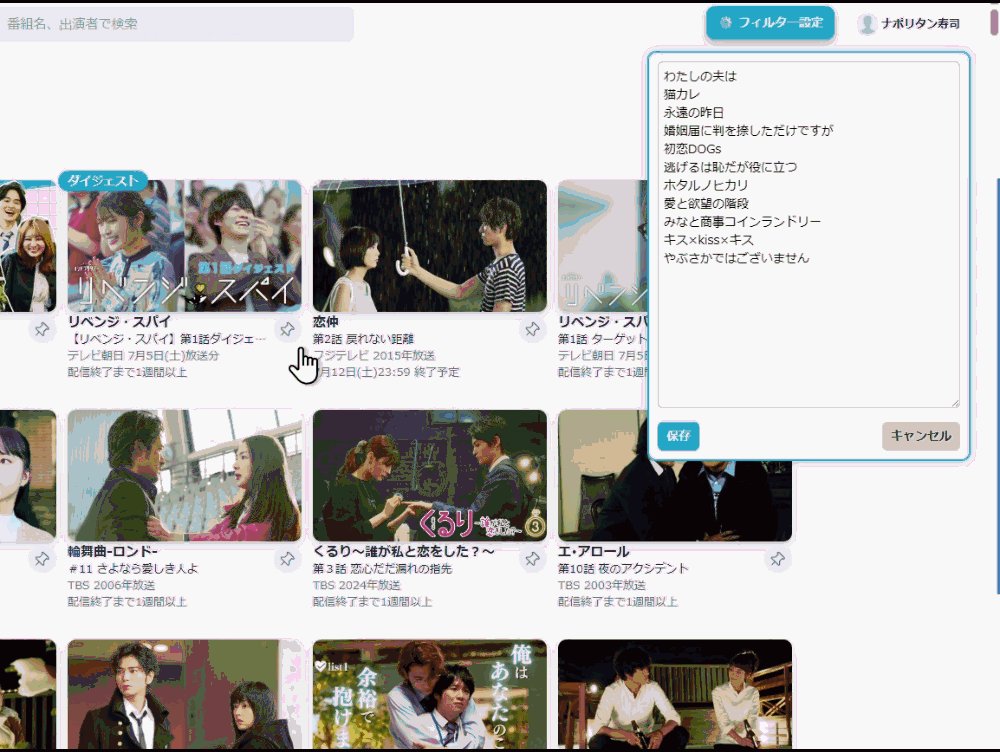
この状態で「Tver」を開くと右上のプロフィールアイコン左側にこれまでなかった「フィルター設定」という水色のボタンが追加されています。

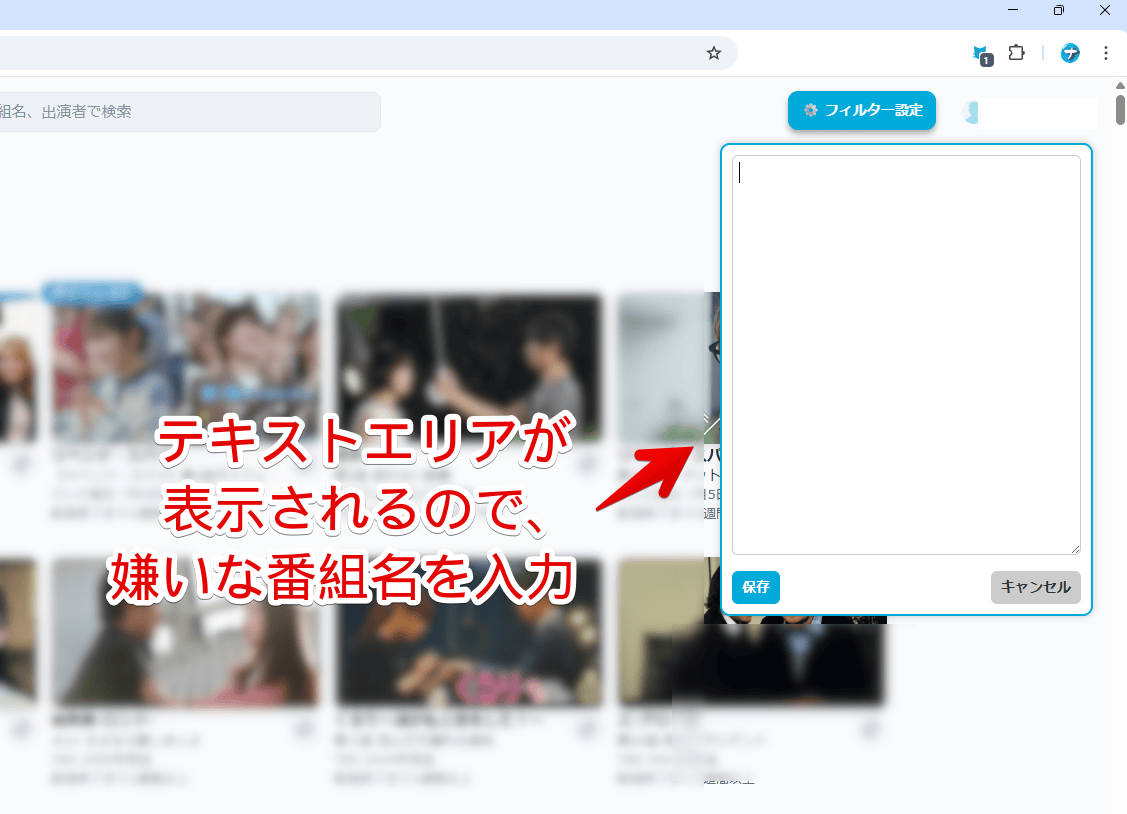
クリックするとその下にテキストエリアのポップアップが表示されます。読み込みの都合上一回ではなく二回押さないと表示されないかもしれません。

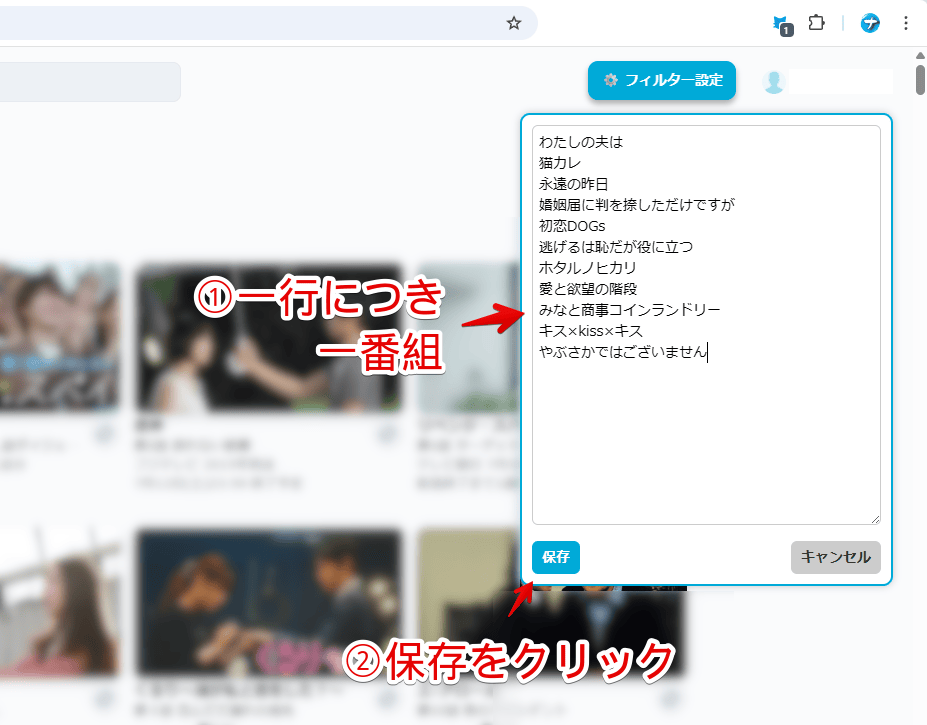
一行につき一タイトルを書き込んでいく
ここに非表示にしたい番組名を書き込んでいきます。一行につき一タイトルです。一つ書けたらEnterで改行して次の番組名を書きます。

完全一致ではないので番組名の一部でもOKです。
ただし、文字数を少なくしてしまうとその分うっかり非表示にしてしまう恐れもあるので注意です。
例えば「逃げるは恥だが役に立つ」って入力するのがめんどくさいからといって「逃げる」だけにしてしまうと逃げるが含まれた番組全て消してしまうので注意です。
書き込めたら「保存」ボタンをクリックします。保存しましたみたいなメッセージはないです。ただ保存してくれたら、即座に番組が非表示になります。
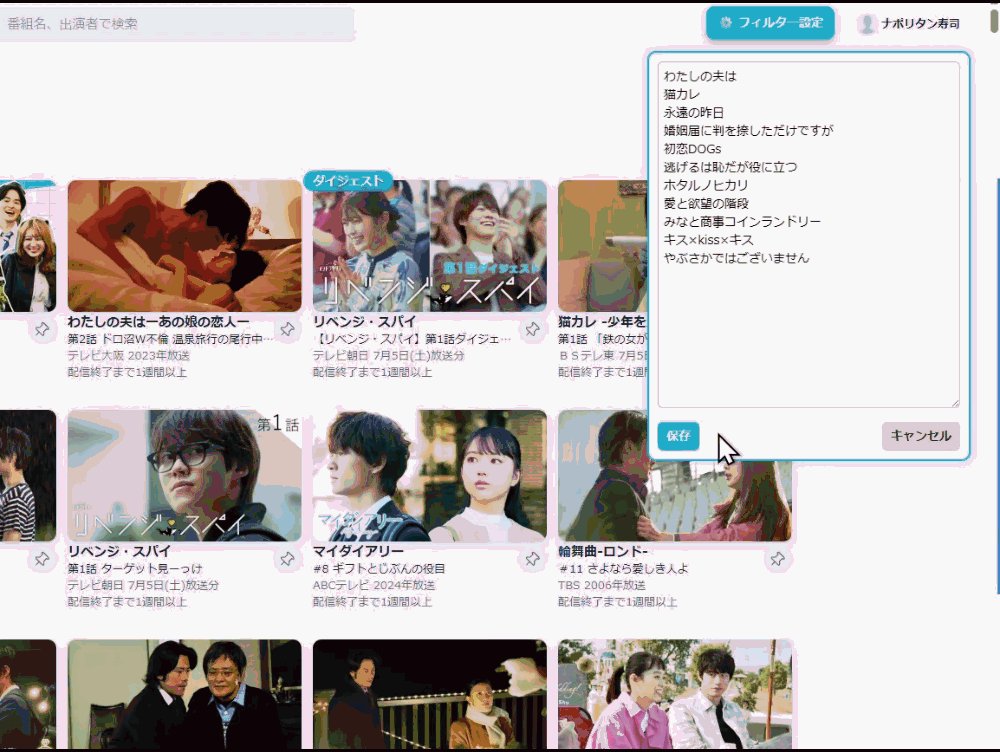
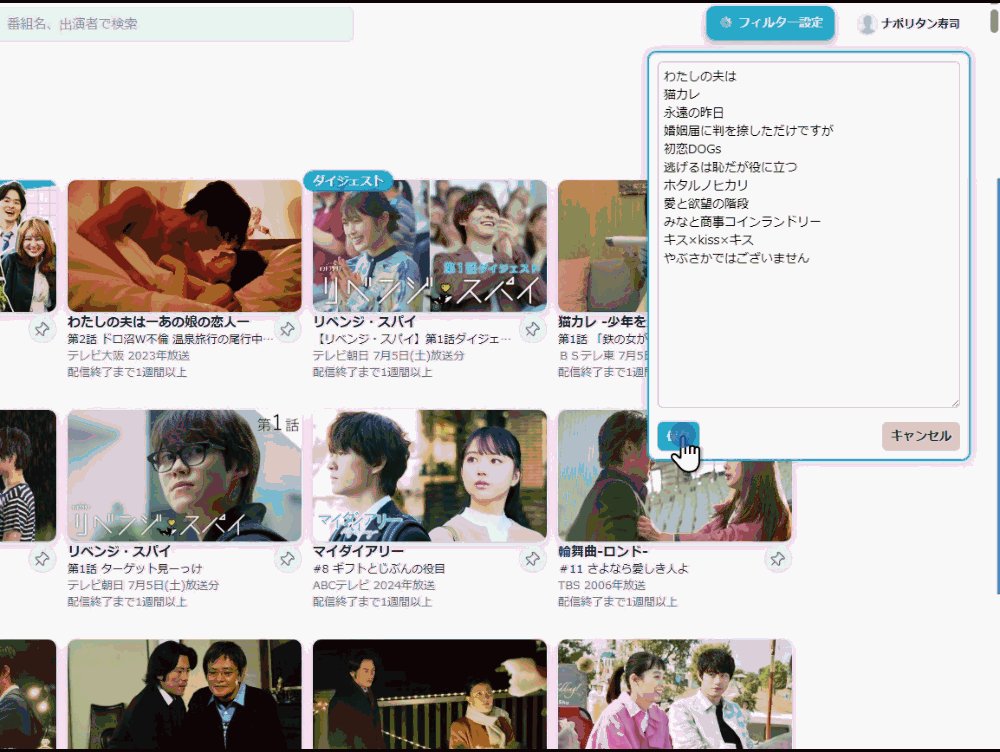
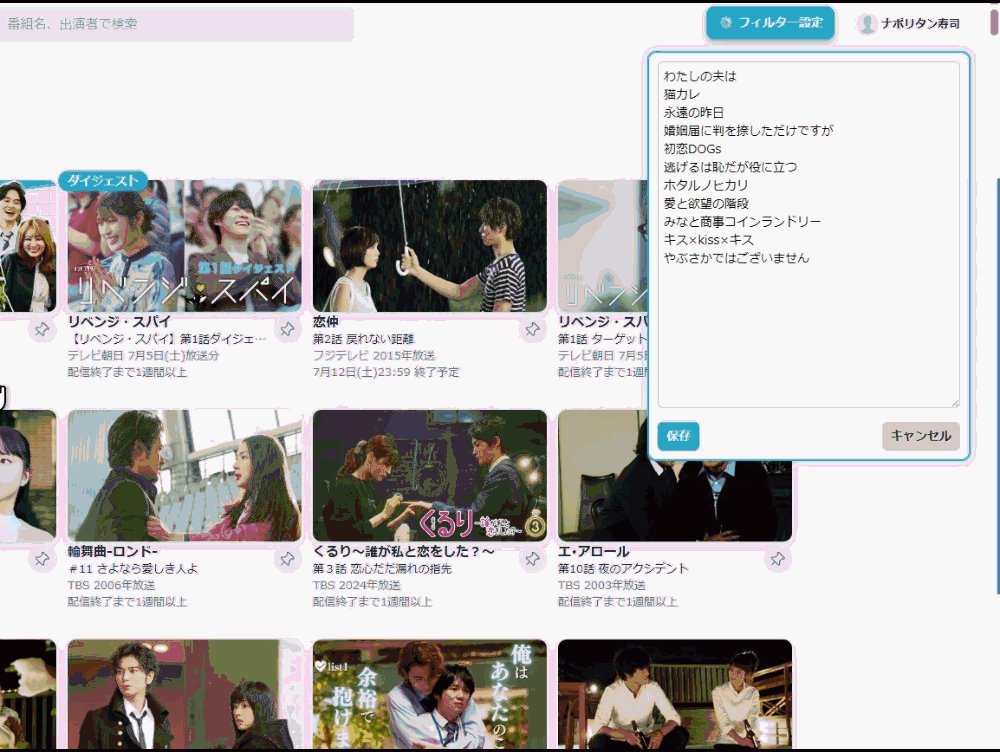
実際その番組サムネイルを目に入る位置に表示させて書き込んで「保存」を押すと分かりやすいです。下記GIF画像では「わたしの夫は」という番組が即座に消えています。

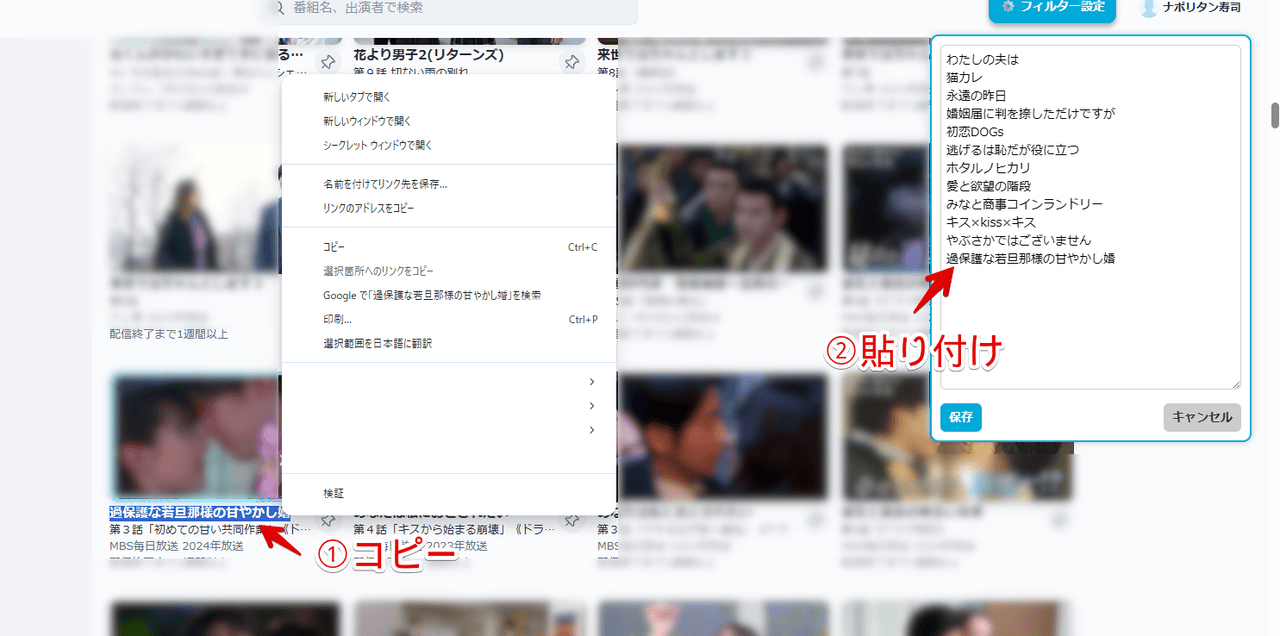
番組名をコピーしてそのまま貼り付けてもOKです。長い番組名でいちいちタイピングするのがめんどくさい時に便利です。

ポップアップを消したい時は再度「フィルター設定」ボタンを押します。「キャンセル」でもいいです。
「ChatGPT」によると拡張機能に永久保存する形らしいので基本的に拡張機能を削除したり、キャッシュ削除しない限りは中身保持してくれると思いますが、万が一があるので別の場所にリストをメモしておくのが良さそうです。
インポート・エクスポート機能もお願いしたらやってくれそうな気がしますが、めんどくさいのでやっていません。
Tverから特定の番組を消すCSS
スタイルシートを開く
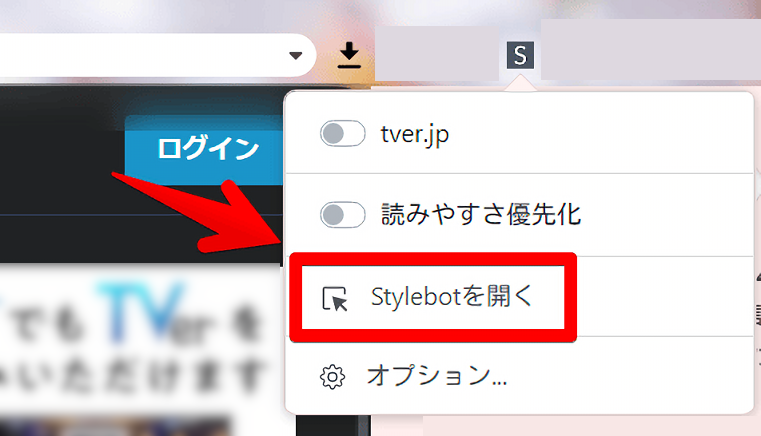
「TVer」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
ベースのCSS
以下の基盤となるベースのCSSを書き込みます。
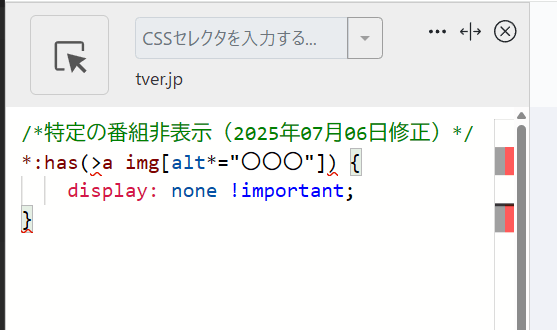
/*特定の番組非表示(2025年07月06日修正)*/
*:has(>a img[alt*="〇〇〇"]) {
display: none !important;
}僕は毎日のように「TVer」を利用しているわけではないので、いつの間にかコードが使えなくなっていても気づかない可能性が高いです。もし使えなくなっていた場合はお手数ですが問い合わせより連絡いただければ幸いです。
下記画像のようになればOKです。

当サイトの他のCSS記事はここで「はい終わり」ですが、今回の場合はただ上記のCSSを書き込んだだけだとダメです。皆さんで見たくない番組を指定する作業が必要です。
見たくない番組を指定する
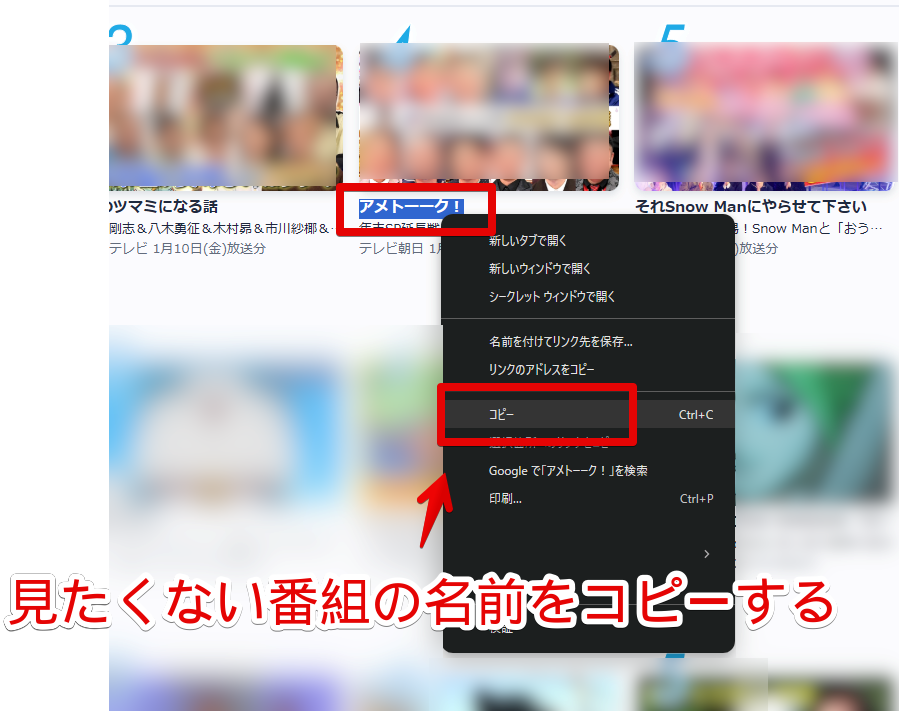
スタイルシートにベースのCSSを書き込んだ状態で、「Tver」上の見たくない番組の名前をコピーします。試しに「アメトーーク!」をコピーしてみます。誤字があったら動作しないので丸々範囲選択してコピーが確実です。

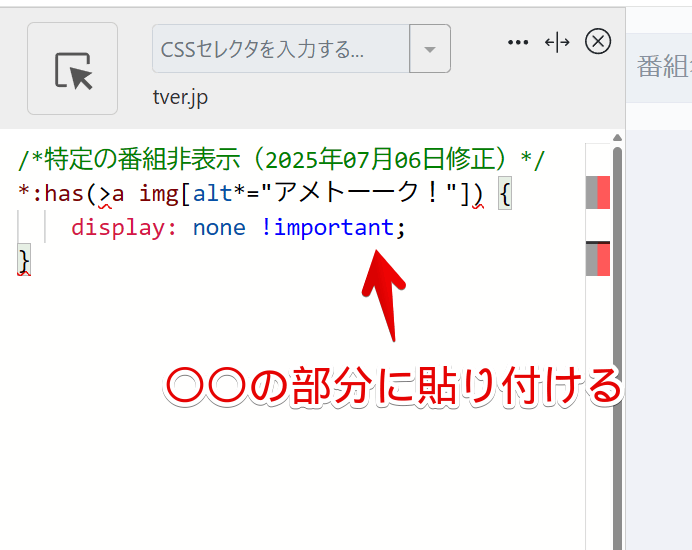
コピーできたらベースのCSSにある「〇〇」の部分を削除してそこに貼り付けます。置き換える作業ですね。

前後にある記号やら文字を間違って削除しないよう注意です。削除しちゃった場合はもう一度ベースのCSSをコピペしてください。
「アメトーーク!」の場合は以下のようになります。
/*特定の番組非表示(アメトーーク!)*/
*:has(>a img[alt*="アメトーーク!"]) {
display: none !important;
}最初の「特定の番組非表示(アメトーーク!)」はコメントアウト、すなわちCSSには関係しないメモみたいなものなので、大量にCSSを複製して書き込む場合番組名に変えて皆さんが見やすいようにしてOKです。そもそもなくてもOKです。
置き換えられたらスタイルシートの「×」を押して閉じます。
再度拡張機能ボタンを押して、登録したサイト(例:tver.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
指定した番組がトップページから姿を消します。元々なかったかのように横にある番組が詰めてくれます。

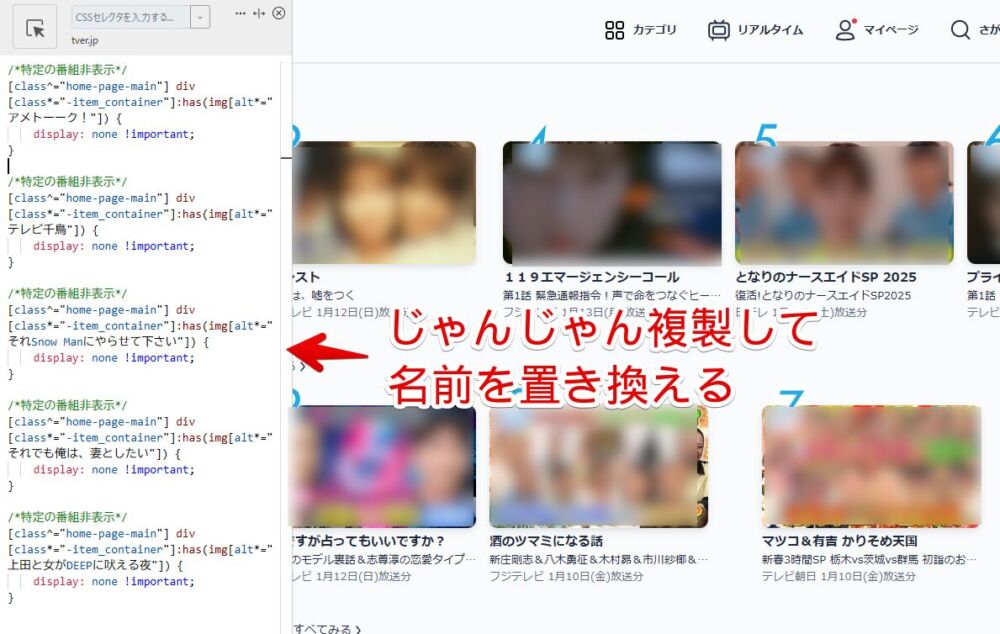
ベースのCSSは何回でも書き込めます。10個消したい番組があったら10個CSSをコピペしてその分番組名を書き換えます。じゃんじゃん特定の番組を消せます。

応用でもあり注意点でもある技
応用でもあり注意点でもある技を紹介します。
「マツコ&有吉 かりそめ天国」と「マツコの知らない世界」、「千鳥かまいたちアワー」と「いろはに千鳥」と「千鳥のクセスゴ!」…といったように、芸人や俳優などの人名が番組に入っていてそれら全部見たくない場合、番組名ではなく人名を書き込むことで一気に消せます。

例えば「マツコ」が入っている番組を全部見たくない場合は、ベースのCSSの〇〇部分を「マツコ」にします。「マツコ」という文字が含まれている番組が全部非表示になります。
同じように千鳥が見たくない場合は「千鳥」にします。千鳥かまいたちアワー、いろはに千鳥、千鳥のクセスゴ!…全部消えます。
いちいち番組ごとで何個もCSSを書かなくていいので手間が省けるというメリットがありますが、一方でその名前が入っている番組を全て消してしまうので思わぬ事故が発生する可能性があるというデメリットがあります。
例えば芸人の千鳥さんを消したくて書いたのに、芸人とは全く関係ない別の意味で使われていた千鳥が含まれている番組も知らぬうちに消してしまっていた…みたいなパターンです。
芸人さん以外に千鳥って単語が使われる番組があるのかは知りませんが。あくまでそういうパターンがあるっていう一例です。
他にもその人が新しくその名前を含んだ新番組をスタートしていたとしても一気に消してしまいます。
知らぬうちに消してしまっている可能性があり自分が損する可能性があるので、基本的には番組名でいくのがいいのかもしれません。損ってのはCSSオフにした時初めて気づいて、もうその時には過去の見逃し配信が終わっていた…とかね。
【追記】「ChatGPT」にまとめて作成してもらうと楽
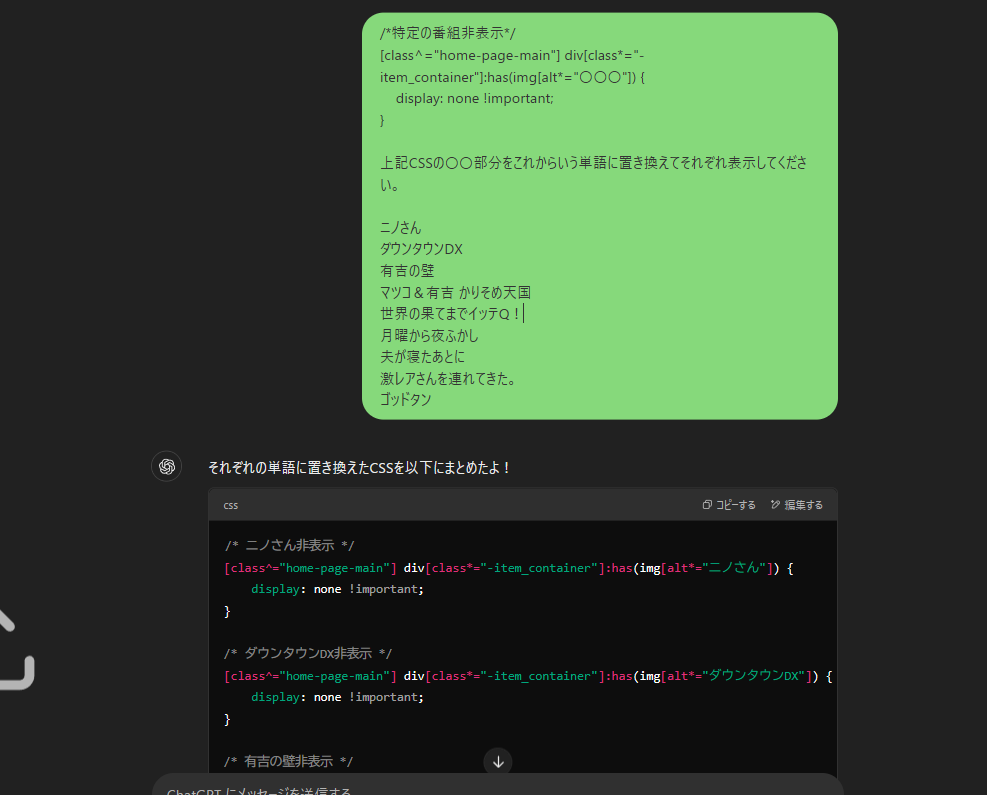
いちいちCSS複製→番組名コピー→貼り付け…の置換作業がめんどくさい場合は、「ChatGPT」などのAIに頼ると作業を効率化できます。

以下に僕がサンプルで作成した質問リンクを貼っておきます。開いてから各々嫌いな番組名を送ったらいい感じにコードを出力してくれると思います。
「ChatGPT」のリンク共有機能、超便利ですよね。最高です。もちろん上記リンクを開いて質問したからといって僕のほうに情報がくることは一切ありません。
感想
以上、PCウェブサイト版「TVer」のトップページとジャンルページに表示される気に入らない特定の番組・エピソードを非表示にするJavaScript・CSSでした。
本当は「Tver」公式が標準でそういう機能を実装してくれたらいいんですけどね。















ディスカッション
コメント一覧
まだ、コメントがありません