【Tampermonkey】ウェブサイトにJavaScriptを適用できる拡張機能

この記事では、ウェブサイトに「JavaScript」を実行できるChrome拡張機能・Firefoxアドオン「Tampermonkey」について書きます。
本記事で紹介する拡張機能「Tampermonkey」を利用することで、任意のウェブサイトに「JavaScript」を実行できます。「JavaScript」の知識を知っている必要がありますが、サイトのデザインを変えたり、新しい操作を自由に追加できます。
「YouTube」、「Google」上で動作させる…といったように、サイト(URL)ごとで個別に切り替えられます。スクリプトを登録したサイトにアクセスすると、拡張機能の右上に適用しているスクリプトの数字が表示されます。ポップアップからワンクリックでオンオフできます。
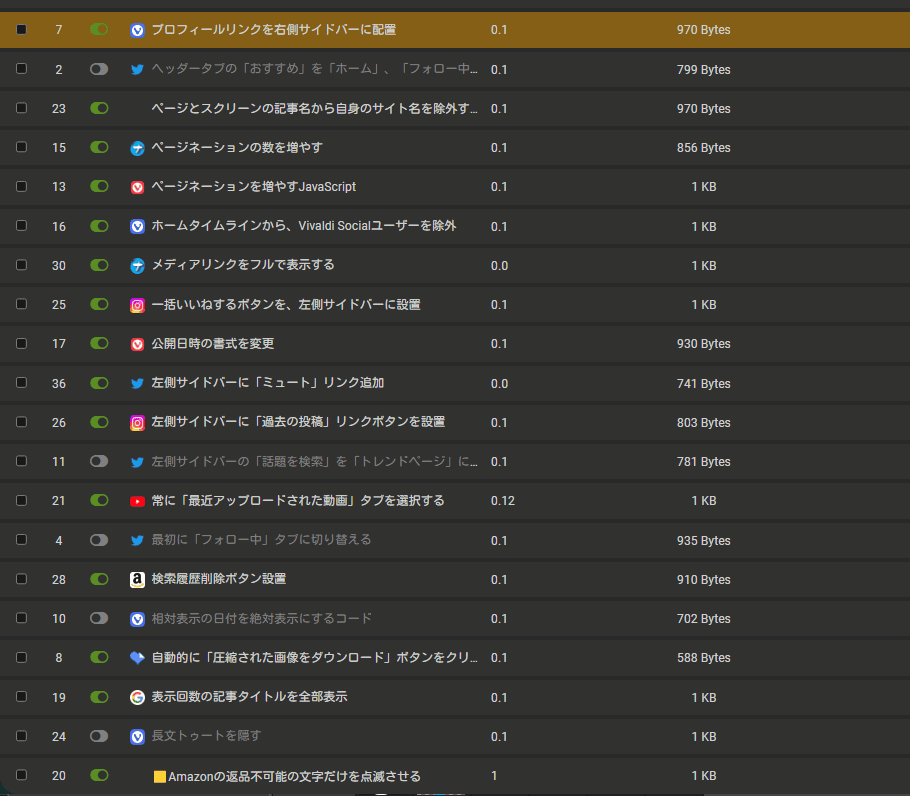
設定から追加したスクリプトを一覧で確認できます。名前、バージョン、サイズ、サイトアイコン等をチェックできます。削除・編集もいつでも可能です。
インポート・エクスポート機能、置換、検索、コメントアウト切り替え、自動インデントなど、沢山のオプションが用意されています。
「JavaScript」を使うことでできることは、沢山あります。例えば、以下のようなことが可能です。
- 「YouTube」の一行に表示するサムネイル数を好きな数に増減させる(詳しくはこちら)
- AIとの対話サービス「ChatGPT」に、無理やり会話のエクスポート機能を実装する(詳しくはこちら)
- サイト上の任意のショートカットキーを無効化・あるいは新しく作成する
- 「X(旧Twitter)」で自身のツイートを確認ダイアログなしで削除する
- 「X(旧Twitter)」の左側サイドバーに新しいボタンを設置する(ミュートボタン等)
- 特定の文字を、別の文字に書き換える(例:英語の日付を日本語の書式に書き換える)
- 「Twitch」の動画プレーヤー上でマウスホイール回転した時、音量を調整する
僕は「JavaScript」が書けません。しかし、有志の方が作成したスクリプトがインターネット上に公開されています。上記の箇条書きのいくつかは、ネット上から入手できるコードです。僕のような初心者でも適用できます。今ではAI(ChatGPTなど)に頼んで作成してもらうことも可能です。
ただし、インターネット上の「JavaScript」は、どんな悪意あるものが潜んでいるか分かりません。自分が理解できることに越したことはないと思います。
ウェブサイトにCSSを適用できる拡張機能の場合、「Stylebot」や「Stylus」などがあります。CSSとJavaScriptは全く異なります。JavaScriptのほうができるカスタマイズは多いですが、その分高度です。
あんまり初心者さんにはおすすめできません。変なコードを適用してしまうリスクのほうが大きいと思います。最初はCSSから始めて、ステップアップするのがいいかなと思います。
僕は「JavaScript」ができないため、「JavaScript」を一から書く方法は紹介しません。「Tampermonkey」の基本的な使い方、有名どころのスクリプト配布サイトを紹介します。
リリース元:Jan Biniok(会社概要、寄付、GitHub)
記事執筆時のバージョン:4.19.0(2024年04月22日)
インストール方法
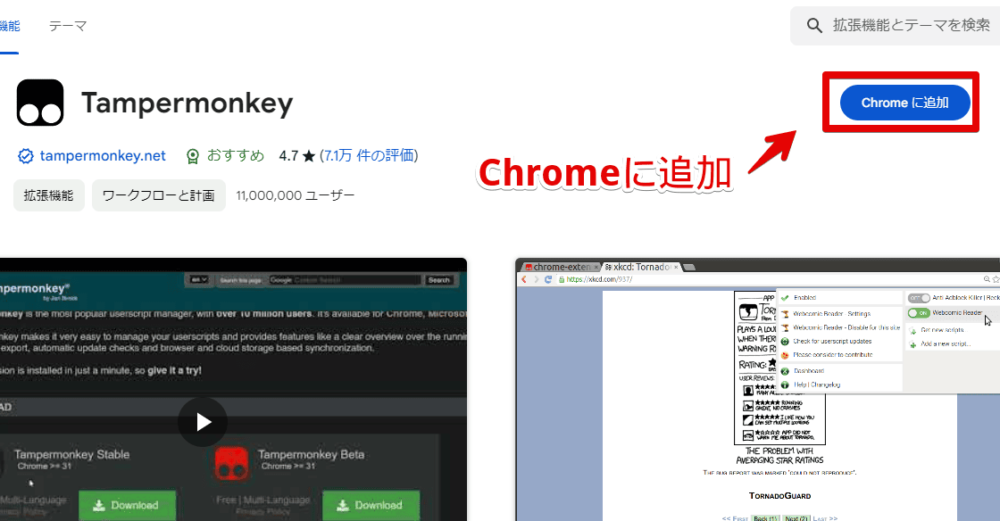
Chromeウェブストアからインストールできます。本拡張機能には安定版とベータ版の2種類あります。こだわりがない場合は、安定版(通常版)で問題ないと思います。ベータ版はこちらからインストールできます。
「Chromeに追加」をクリックします。

Firefoxの場合、以下のストアからインストールできます。
1つ注意点があります。インターネット上から入手したコードの場合、Chromeで動作したけど、Firefoxで動作しない…みたいなことがあります。動作する場合もあります。
JavaScriptが分かる場合は、動作するように修正できますが、できない僕は、何が原因なのか分かりません。とりあえず、同じTampermonkey、JavaScriptでもブラウザによって、動く場合と動かない場合があるということを頭に入れておきましょう。
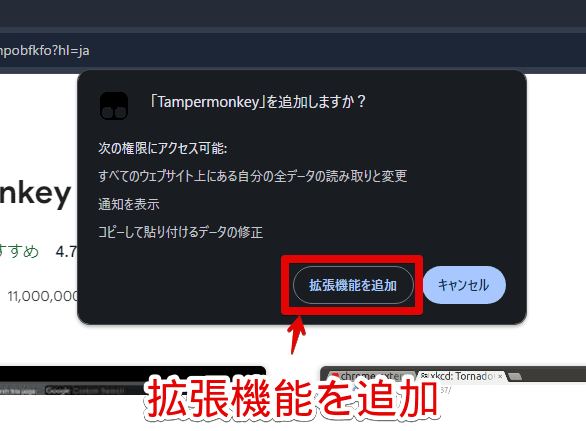
「拡張機能を追加」をクリックします。

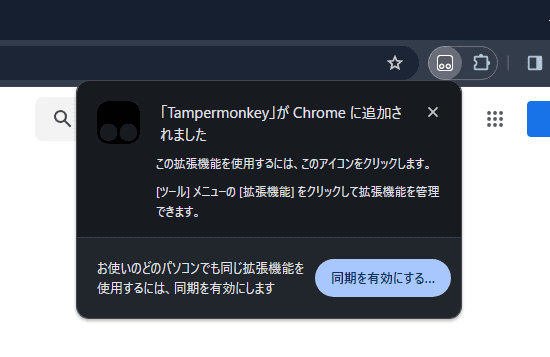
拡張機能のツールバー内に追加されればOKです。

スクリプトを書き込む方法
一からスクリプトを書く場合や、どこかからコピペしたコードを使う場合の流れとしては、以下の感じです。
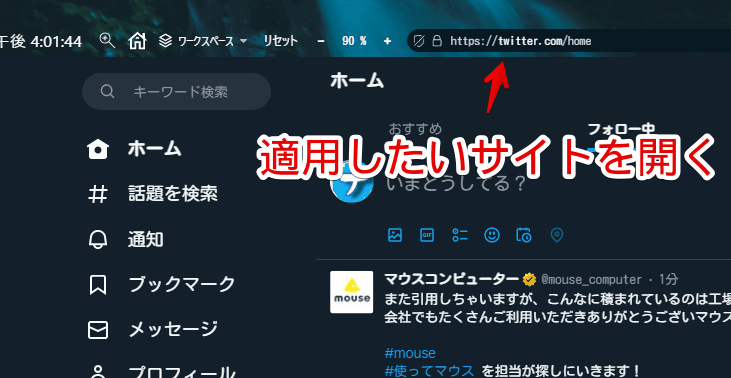
- 「JavaScript」を適用したいサイトを開く
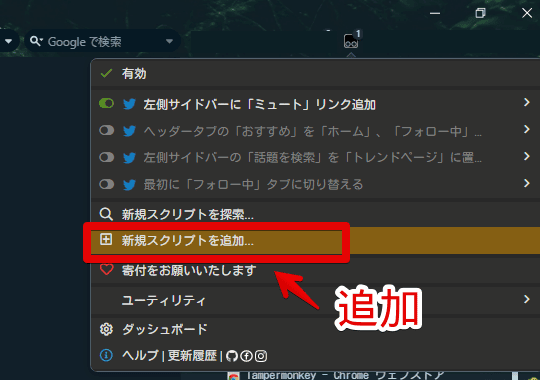
- インストールした「Tampermonkey」アイコンをクリックする
- 「新規スクリプトを追加」をクリックする
- 新しいタブでスタイルシートが表示されるので、コードを書き込んでいく
ネット上から完成されたコードを適用する場合はもっと楽ちんです。こちらに飛んでください。
JavaScriptを適用したいサイトを開く
「JavaScript」を適用したいサイトを開きます。試しに「X(旧Twitter)」にアクセスしてみます。

インストールした「Tampermonkey」アイコンをクリックします。ポップアップに適用しているスクリプトが一覧表示されます。新しく追加する場合、「新規スクリプトを追加」をクリックします。

コードを書き込む
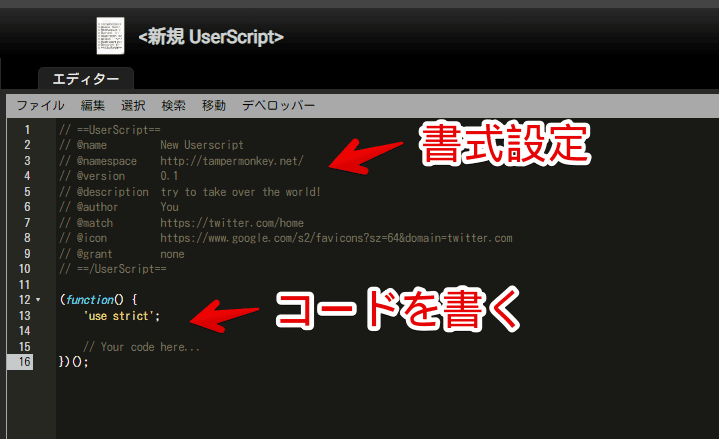
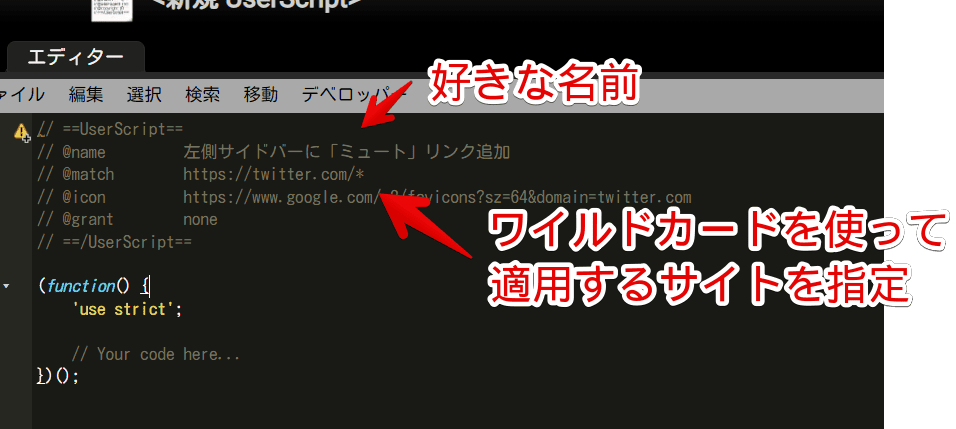
新しいタブで作成画面が表示されます。コードを書き込んでいきます。

「UserScript」で囲まれている冒頭の数行は、書式設定です。見ておくといいのが、以下の行です。
| UserScript項目 | デフォルトで記載 | 意味 |
|---|---|---|
| // @name | New Userscript | スクリプトの名前。好きなように変更してOK |
| // @description | try to take over the world! | スクリプトの説明欄。自分が分かるように書き換えてOK |
| // @match | https://twitter.com/home | スクリプトを適用するサイト。ワイルドカードを使う |
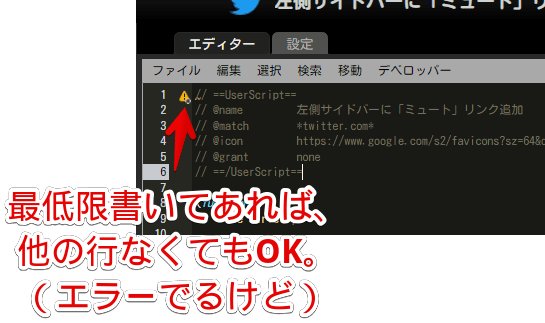
最低限、「@name」と「@match」があればOKだと思います。それ以外の不要な行は削除しちゃってもOKです。なんか左上にエラーマークが出ますが無視できます。インターネット上に公開する場合は、もっと整える必要があると思います。

適用したいサイト(@match)について
特に「@match」が重要です。どこのサイトで適用させるか?という設定です。
例えば、「https://twitter.com/home」を開いて、「新規スクリプトを追加」ボタンを押すと、自動的に「@match」に「https://twitter.com/home」のURLが登録されます。開いていたサイトが自動的に入力される仕組みになっています。
これだと、「X(旧Twitter)」上ではなく、「X(旧Twitter)」のホームタブページのみで動作します。ページ全体で動作させたい場合は、以下のように書き直します。
// @match https://twitter.com/*ワイルドカードを利用します。

「アスタリスク記号(*)」は、任意の文字という意味です。多分。
「https://twitter.com/*」の場合、「https://twitter.com/explore」や「https://twitter.com/messages」などの「https://twitter.com/」から始まるURL全てが対象になります。
じゃー、なんでもかんでもアスタリスクつければいいやというわけではありません。ちょっと難しいんですが、なぜかスラッシュ区切りでしか適用できません。原理は初心者なので分かりません。
以下を見てみてください。
<!--良い書き方-->
*www.naporitansushi.com/*
<!--ダメな書き方-->
http*://www.naporitan*.com/*良い書き方では、URLのスラッシュ(/)区切りでアスタリスクを入れています。一方、悪い書き方では「www.naporitansushi.com」という塊を無視して「www.naporitan*.com」にしています。単語の途中でアスタリスクを入れても適用されないので注意です。「/*/」といった感じで、スラッシュとスラッシュの間にある単語全体を消して、アスタリスクにする必要があります。
僕は初心者なのでこれ以上の詳しい解説はできません。調べてみると、もっと専門的に書かれている記事様を見つけましたので、貼っておきます。
参考:@match マッチパターンの書き方 – おねむゲーマーの備忘録
スクリプトを書き始める場所について(サンプルも紹介)
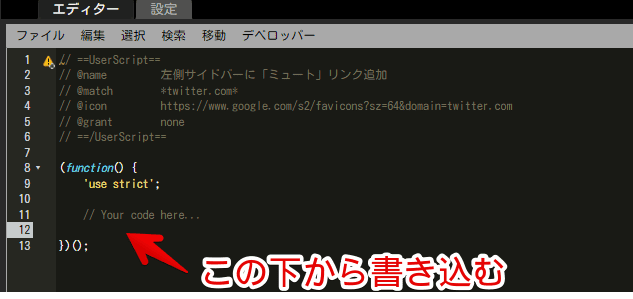
「UserScript」の書式設定ができたら、実際にコードを書き込んでいきます。元々書かれている「function」から始まるコードは、全部消してもいいんですが、消さなくてもOKです。
消さない場合は、「// Your code here…」と書かれている部分を改行して、その下から書き込んでいきます。

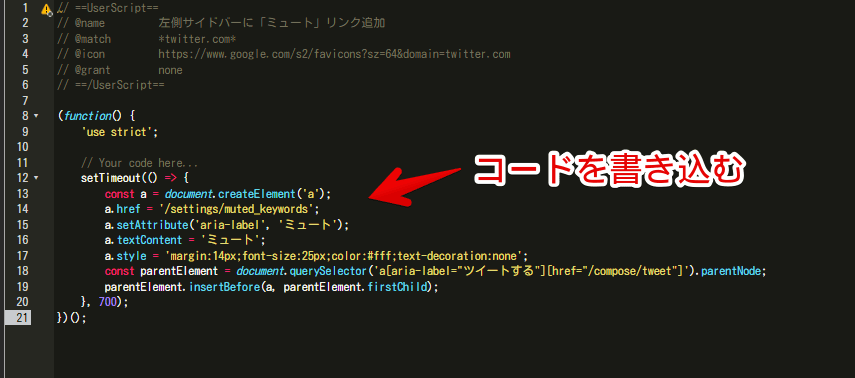
本記事では、サンプルとして「ChatGPT」に作成してもらった「X(旧Twitter)のミュートページへのショートカットを左側サイドバーに追加する」コードを貼っておきます。AIが作ったコードは信用できないという場合は、スルーしてください。僕は実際に使っています。
setTimeout(() => {
const a = document.createElement('a');
a.href = '/settings/muted_keywords';
a.setAttribute('aria-label', 'ミュート');
a.textContent = 'ミュート';
a.style = 'margin:14px;font-size:25px;color:#fff;text-decoration:none';
const parentElement = document.querySelector('a[aria-label="ツイートする"][href="/compose/tweet"]').parentNode;
parentElement.insertBefore(a, parentElement.firstChild);
}, 700);
新しく左側サイドバーにaタグを設置して、リンクを「/settings/muted_keywords」にするというものです。
コードを保存する
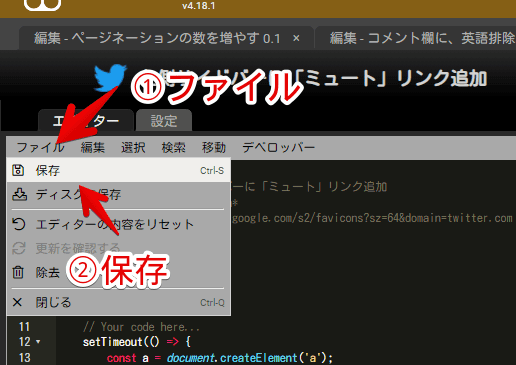
書き込めたら、上部の「ファイル」タブ→「保存」をクリックします。

「操作が正常に完了しました」と表示されればOKです。

スクリプトの動作確認
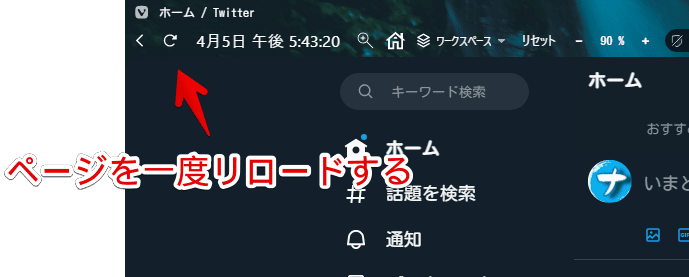
保存できたら適用したサイトページに戻ります。ここで一度ページをリロードする必要があります。

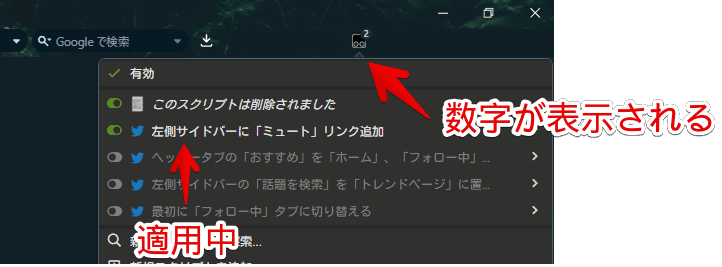
リロードして、なおかつ適切なURL(@match)が記述されている場合、「Tampermonkey」アイコン右上に数字が表示されます。クリックするとポップアップで、適用中のスクリプトが表示されます。「@name」で設定したタイトルが表示されます。

上記画像だと、「X(旧Twitter)」上で2つのスクリプトが有効中になっているという意味です。
各スクリプト左側にあるトグルをオンオフすることで、有効・無効を切り替えられます。切り替えた後は、その都度、ページを一度リロードする必要があります。
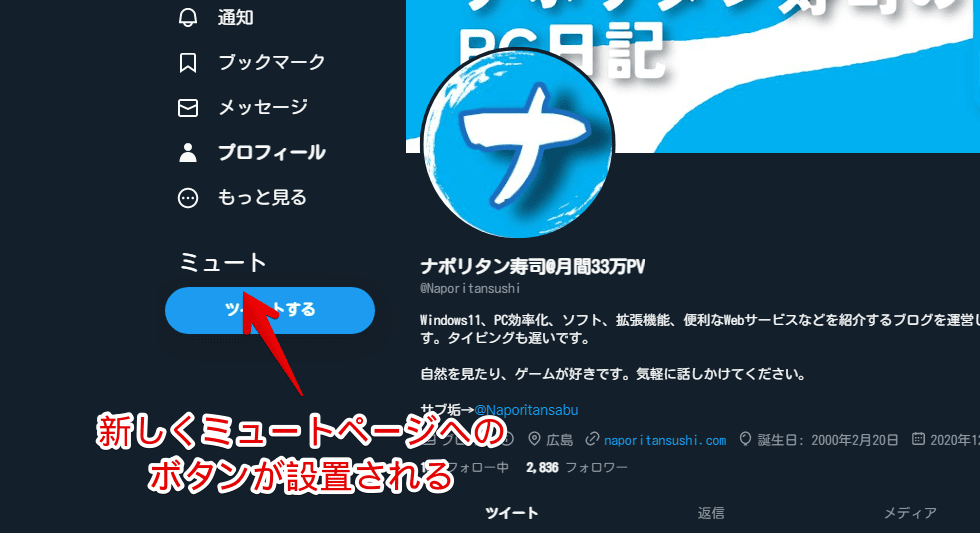
こちらで紹介したスクリプトを書き込んだ場合、「X(旧Twitter)」の左側サイドバー下部に、新しく「ミュート」ボタンが設置されます。クリックするとミュートページに飛びます。

インターネット上からスクリプトを入手する方法
本記事では2つのスクリプト配布サイト、おまけで1つ紹介します。配布サイトは、どちらもTampermonkey公式ブログで紹介されている有名なサイトです。
Userscript.Zone Search(ユーザースクリプト・ゾーン・サーチ)
以下のサイトからアクセスできます。
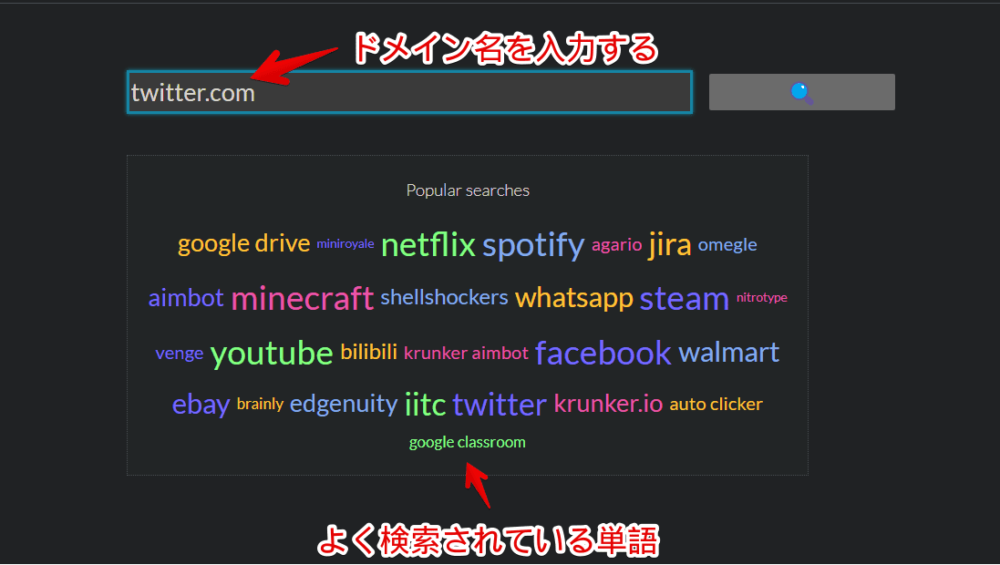
検索ボックスに適用したいサイトのドメイン名を入力します。例えば、「X(旧Twitter)」の場合、「twitter.com」です。検索ボックスの下には、よく検索されている単語がピックアップされています。

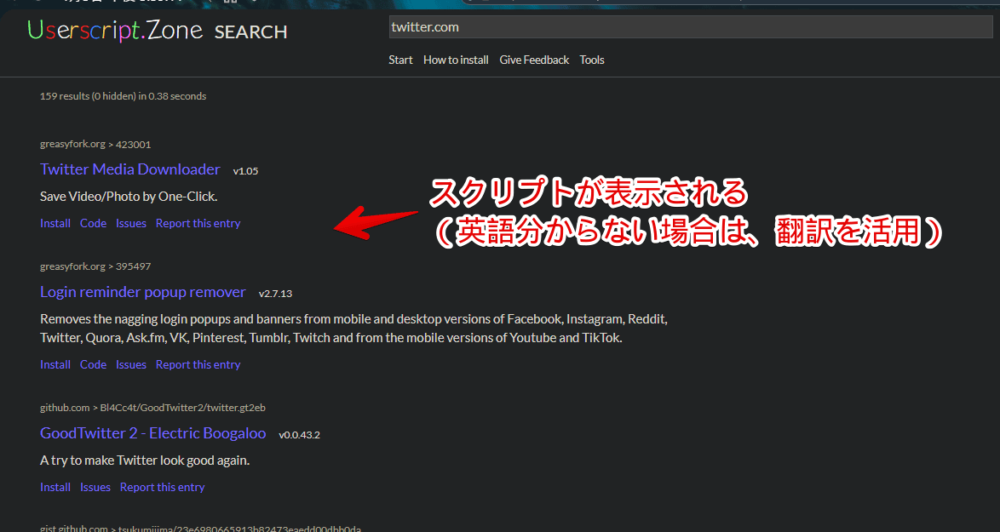
検索結果ページが表示されます。英語なので翻訳ツールなどを活用しましょう。

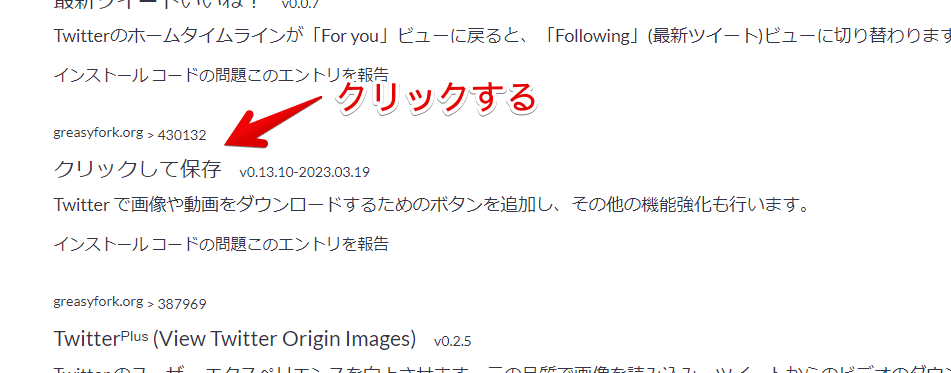
気になるスクリプトがあればクリックします。

ダウンロードされるかと思いきや、この後紹介する「GreasyFork」のリンクに飛びました。ということで、次見出しで解説します。
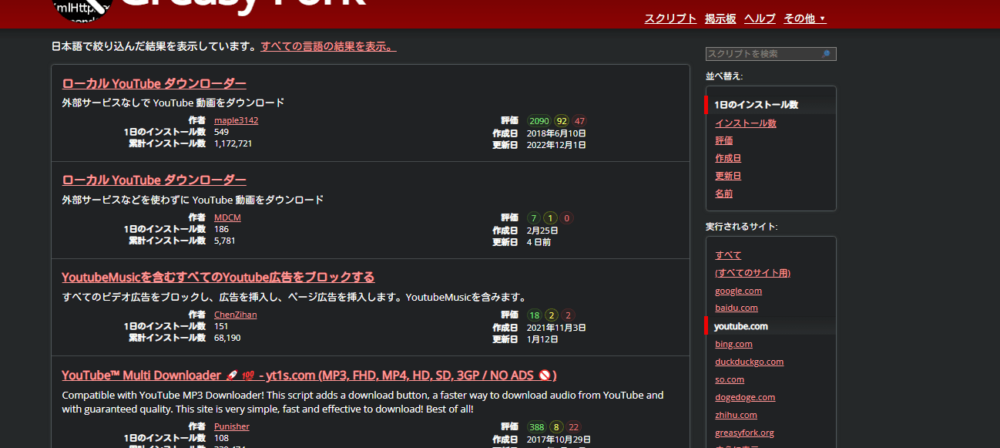
GreasyFork(グリージーフォーク)
以下のサイトからアクセスできます。
僕もよく利用しているサイトです。沢山の素晴らしい「JavaScript」が公開されています。
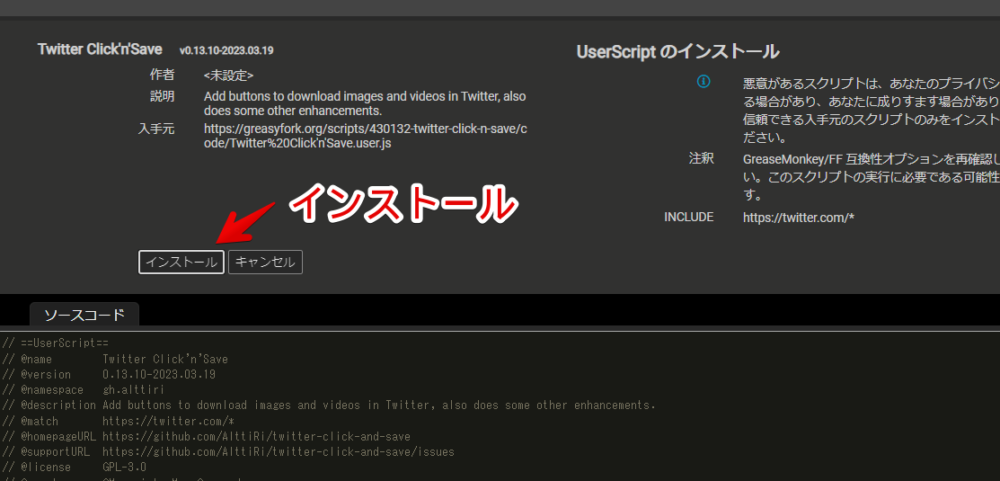
先ほど「Userscript.Zone Search」経由で飛んだ「Twitter Click’n’Save」というスクリプトを入手してみます。Xの画像や動画をサクッとダウンロードできるようにするスクリプトのようです。
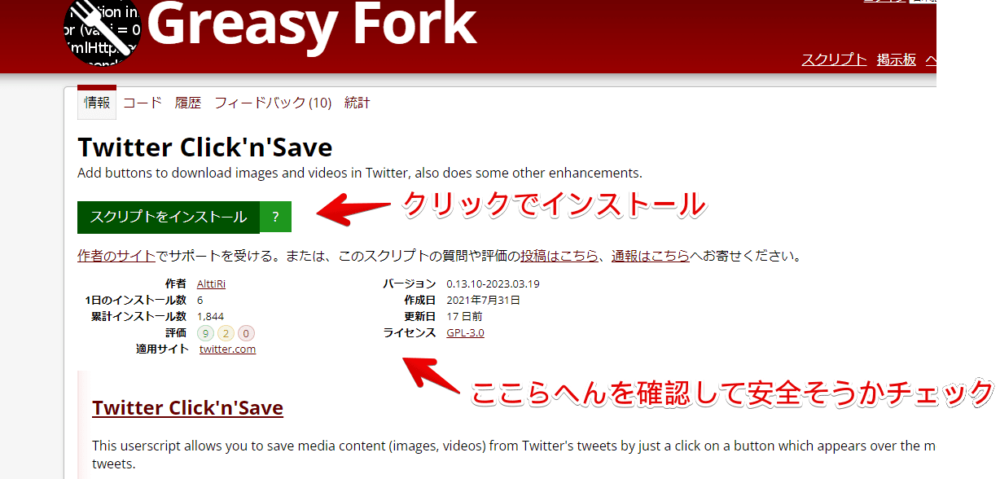
「スクリプトをインストール」をクリックします。クリックする前に、その下にある説明を見ておくことをおすすめします。作者、インストール数、バージョン、更新日、ライセンスなどをチェックできます。

例えば、更新が数年前に止まっているスクリプトは動作しない可能性があります。セキュリティ的にも危ない可能性があるため、インストールしないほうがいいかもしれません。
累計インストール数が極端に少なく、どこの誰が作成したかも分からないスクリプトも注意した方がいいと思います。ある程度インストールされているスクリプトの場合は、みんなも使っているから、多分大丈夫…みたいな一つの指標にはなると思います。
上部の「コード」タブをクリックすると、実際の中身を確認できます。分かる方は事前に見てみるといいかもしれません。
ボタンをクリックすると、自動的に「Tampermonkey」のページが開きます。便利ですね。「インストール」をクリックします。

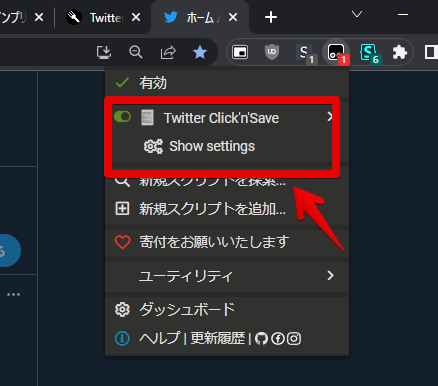
動作するサイトを開きます。既に開いている場合は、一度リロードします。「Tampermonkey」のポップアップを開くと、インストールしたスクリプトが表示されます。

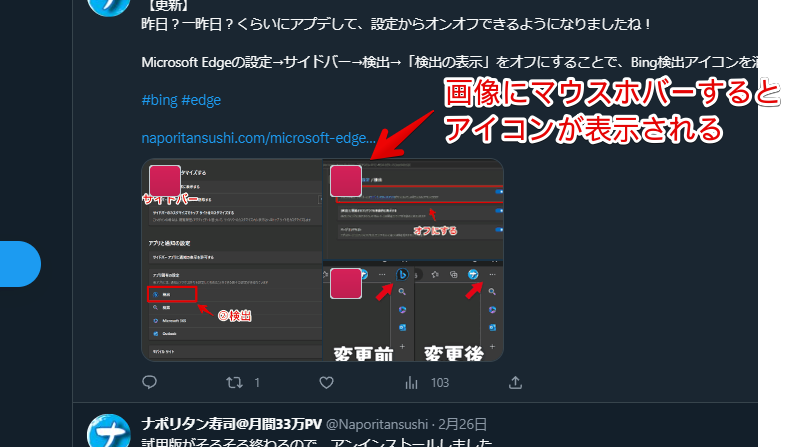
今回インストールした「Twitter Click’n’Save」の場合、画像にマウスを乗せた時、専用のボタンが表示されました。

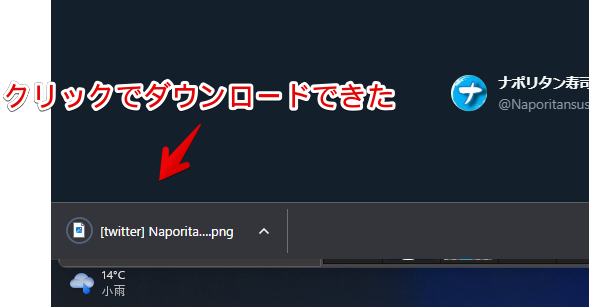
クリックすると画像をダウンロードできました。

ChatGPT(チャット・ジーピーティー)
「OpenAI」が開発したAIです。AIにはまだまだ問題点もあり、利用する場合は自己責任です。個人で楽しむ程度なら問題ないと思います。うまく活用すれば便利です。

「JavaScript」が分からなくても、ページのHTMLなどを見る能力さえあれば、それをもとに指示できます。指示したらAIが完成された「JavaScript」コードを提示してくれます。
ウェブサイトの開発者ツール(キーボードのF12を押したらでてくる画面)を見る能力がない場合は、難しいと思います。
HTMLとCSS、開発者ツールの見方を1割くらい知っている程度だとうまく扱えると思います。コードを教えてくれるといっても、それをうまく指示する能力が必要です。
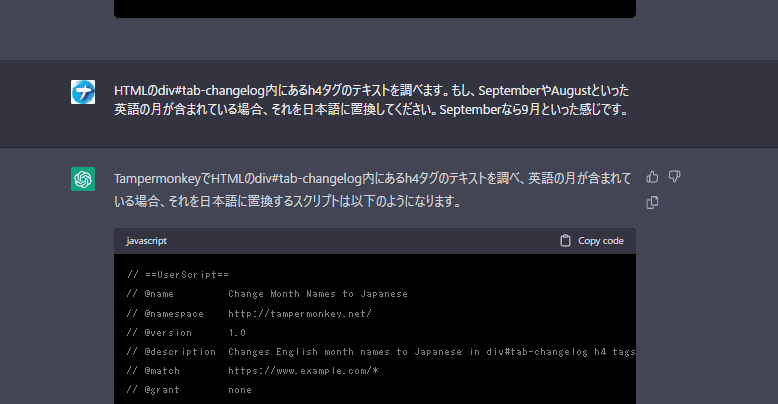
下記画像に映っている「JavaScript」は、AIに作成してもらったコードです。僕は指示しただけで、書いていません。そもそも書けないです。

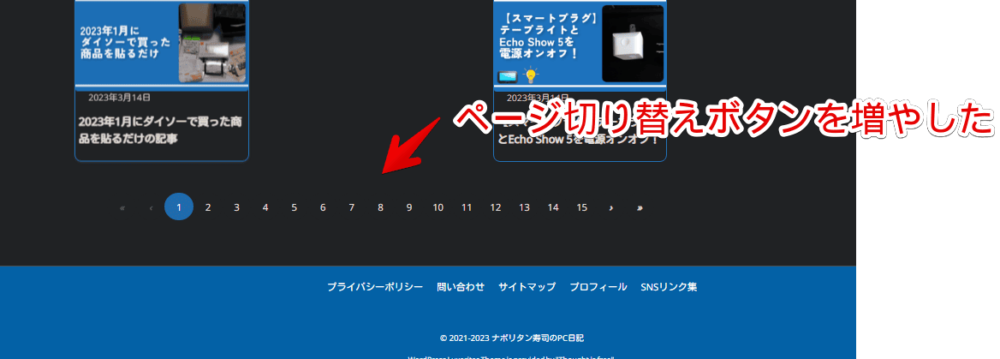
例えば、特定のサイトのページネーション(ページ切り替えボタン)を増やす…といったことも可能です。下記画像は、当サイトのページ切り替えボタンを沢山増やしています。他のサイトでも応用が効いて便利です。

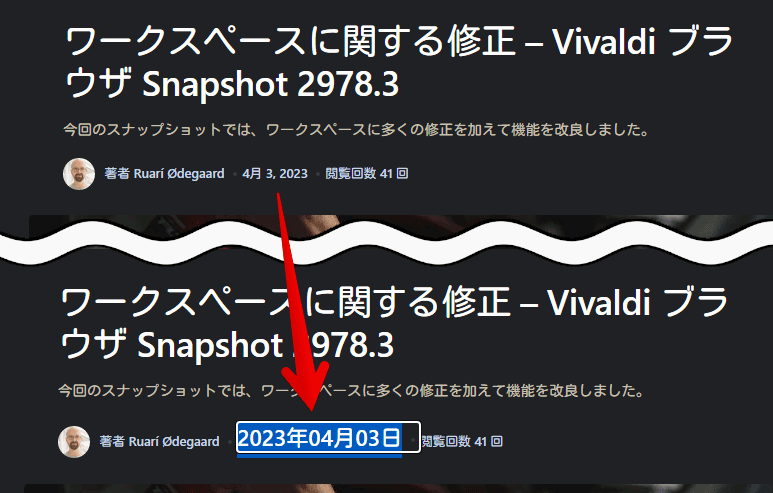
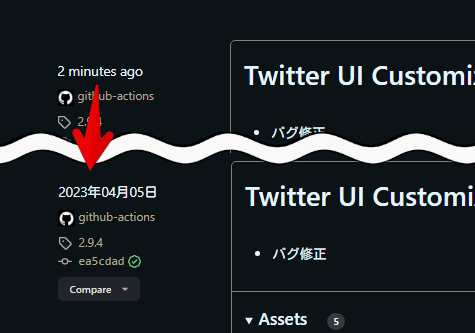
他にも、特定のサイトにある日付書式を自分が見やすいようにカスタマイズしています。「4月3,2023」から、「2023年04月03日」といった感じです。

GitHubの「2 minutes ago」といった相対表示を、「2023年4月5日」といった絶対表示に変えることも可能です。

スクリプトを削除する方法
個別に削除
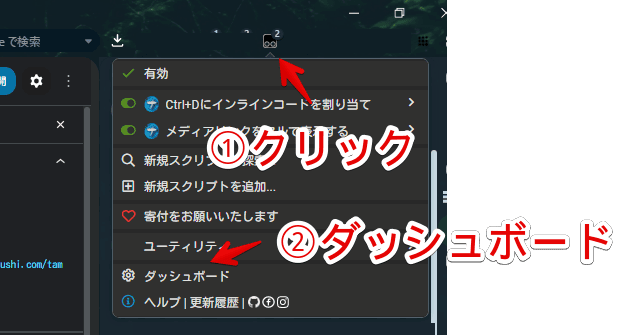
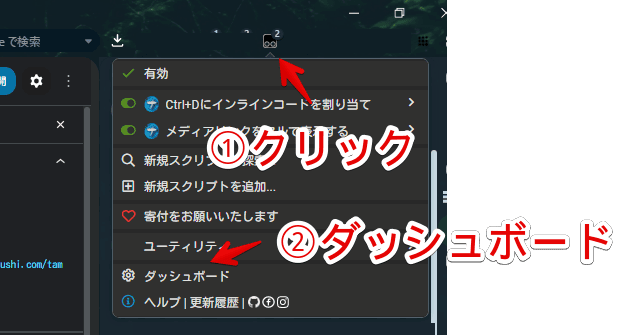
拡張機能アイコンを左クリック→「ダッシュボード」をクリックします。右クリック→オプション→「インストール済みUserScript」タブをクリックする方法でもOKです。

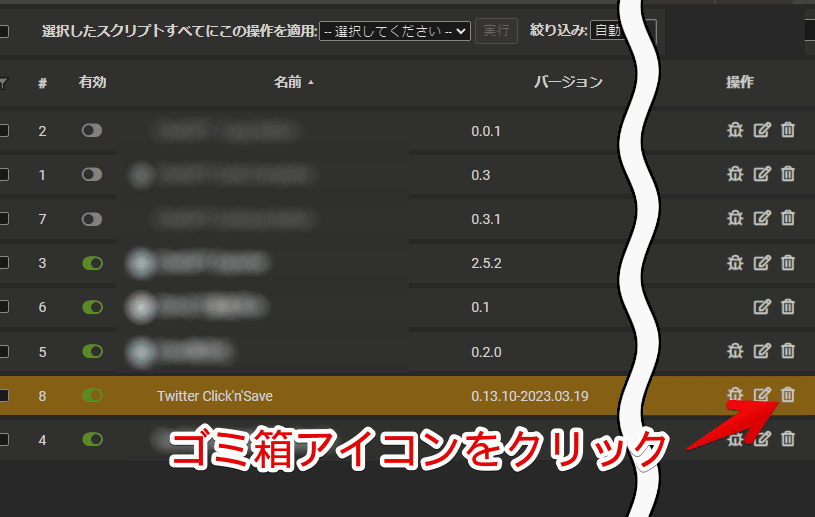
インストールしたスクリプトが一覧表示されます。削除したいスクリプトの右側にあるゴミ箱アイコン(🗑)をクリックします。

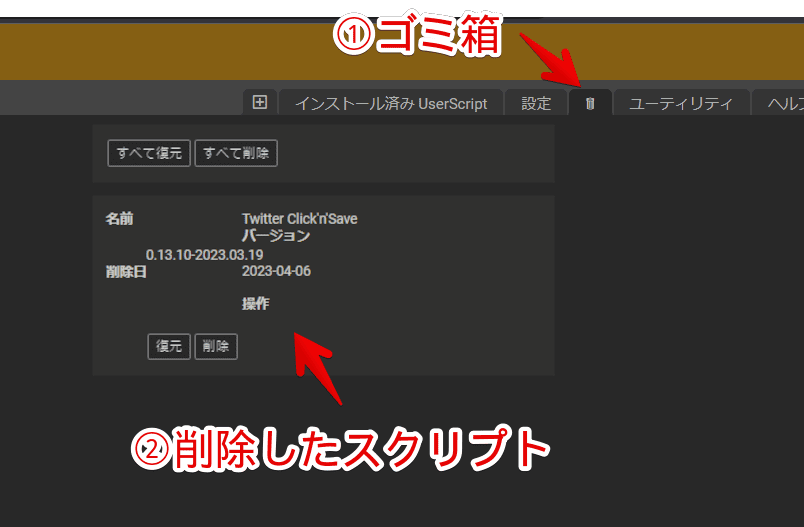
いきなり完全削除というわけではなく、Windowsのゴミ箱機能のように、一旦ゴミ箱に保管されます。上部の「ゴミ箱(🗑)」タブをクリックすると、削除したスクリプトを確認できます。完全に削除するか、復元するか選択できます。

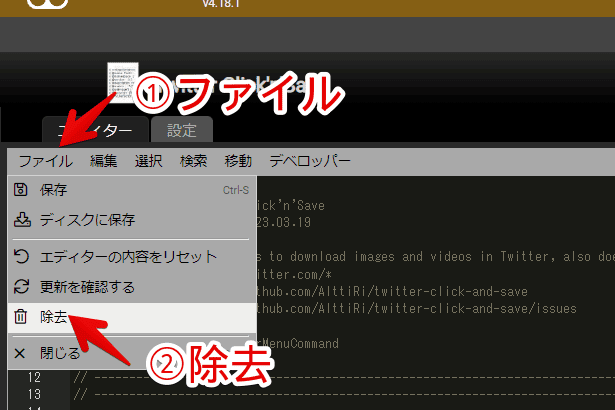
スクリプトの編集画面からも削除できます。ファイルタブ→「除去」をクリックします。

一括で削除
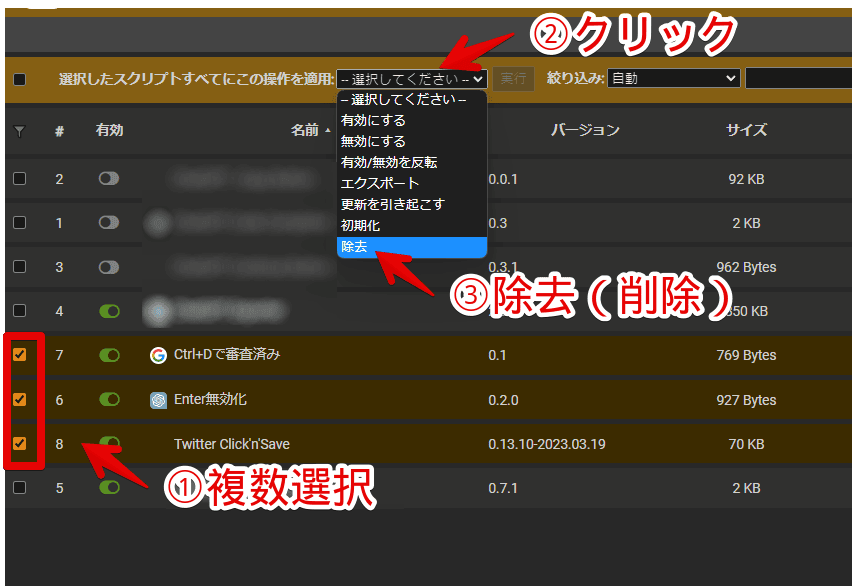
スクリプトを一括で削除したい場合、スクリプトの左側にあるチェックボックスにチェックします。上部のドロップダウンリストをクリックして、「除去」を選択します。「実行」をクリックします。

確認ダイアログが表示されるので、「OK」をクリックします。複数選択したスクリプトがゴミ箱に移動されます。

スクリプトを編集する方法
スクリプトを直接開く手順
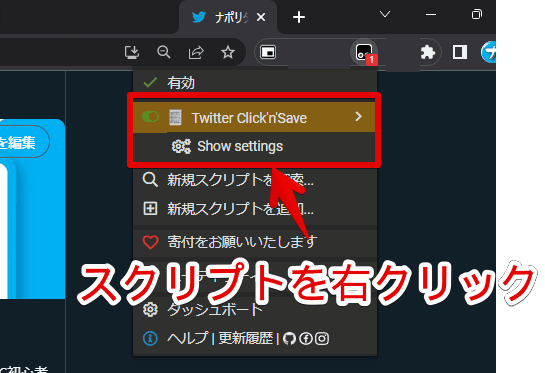
スクリプトを適用しているサイトにアクセスします。「Tampermonkey」のポップアップを開いて、スクリプトを右クリックします。左クリックはオンオフ切り替えでしたが、右クリックにすると編集画面を開いてくれます。

編集画面(エディター)が表示されます。

一覧を表示して、編集画面を開く手順
拡張機能アイコンを左クリック→「ダッシュボード」をクリックします。

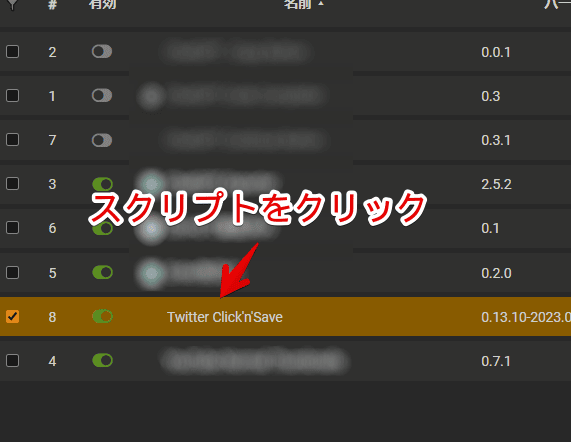
編集したいスクリプトをクリックします。編集画面が開きます。

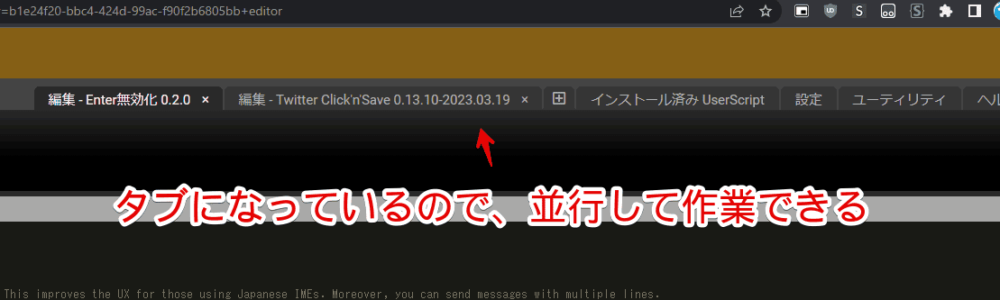
「Tampermonkey」の管理画面は、タブ表示になっています。複数のスクリプトを開いて、タブを切り替えながら、作業できます。

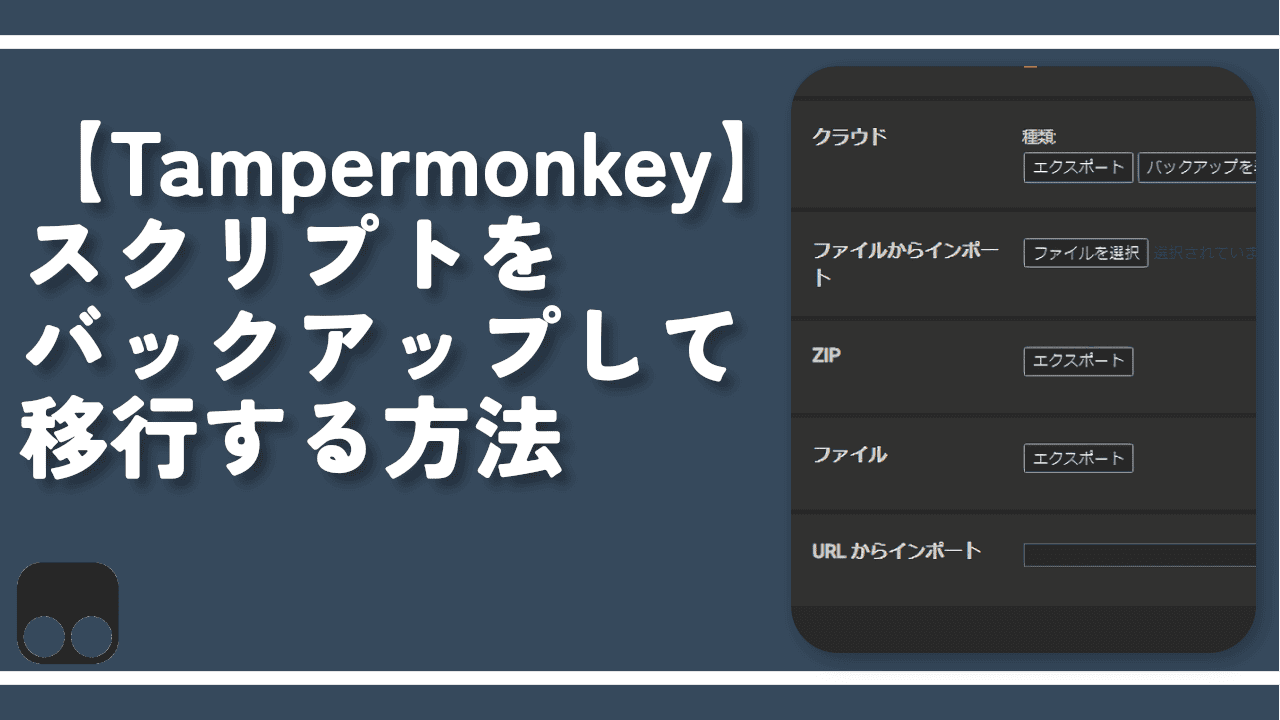
スクリプトのバックアップ・復元方法
以下の記事を参考にしてみてください。設定からささっとインポート・エクスポートできます。別のPCへの移行も簡単です。
感想
以上、ウェブサイトに任意の「JavaScript」を適用できるChrome拡張機能・Firefoxアドオン「Tampermonkey」についてでした。
「GreasyFork」で、適用したいサイトのドメイン名を検索すると、色々ヒットします。「YouTube」なら、「youtube.com」といった感じです。思わぬ便利スクリプトを発見できるかもしれません。













 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉