【TVer】サムネイルと動画プレーヤーを角丸にするCSS
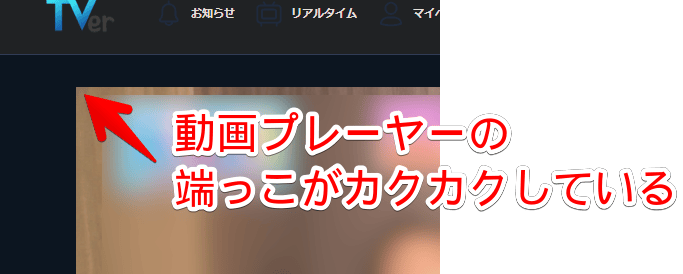
通常、PCウェブサイト版「Tver」の動画プレーヤーは下記画像のようになっていてカクカクです。僕は角丸が好きなのでカクカクを排除することにしました。サムネイルは元々角丸ですがもっと角丸にできます。

CSSを利用します。CSSを適用することで自身の環境上(見た目)だけでカスタマイズできます。他人には全く影響しないので誰かに迷惑をかける心配はありません。CSSを導入した自分のPC上だけです。いつでもオンオフできます。
本記事は拡張機能を導入できるPCブラウザ向けの内容です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「TVer」の動画プレーヤーとサムネイルを角丸にするCSS
スタイルシートを開く
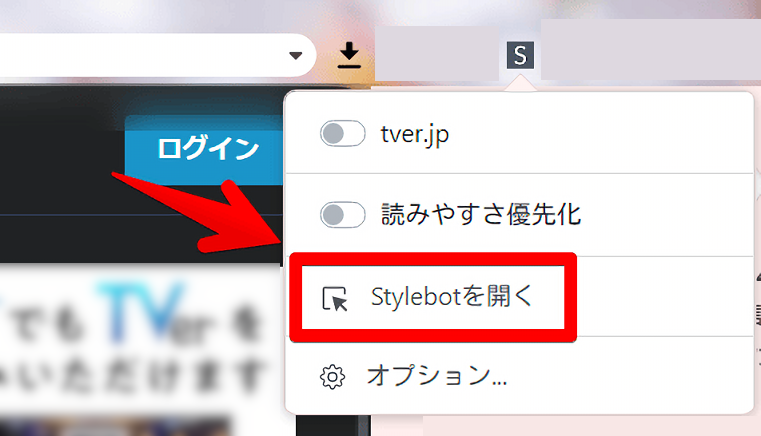
「TVer」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
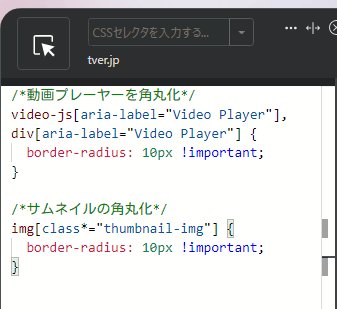
以下のコードを書き込みます。
/*動画プレーヤーを角丸化*/
video-js[aria-label="Video Player"],
div[aria-label="Video Player"] {
border-radius: 10px !important;
}
/*動画プレーヤーの背景を透明にする(2025年1月6日作成)*/
[class^="player_container"] [class^="poster"] {
background: transparent !important;
}
/*サムネイルの角丸化*/
img[class*="thumbnail-img"] {
border-radius: 10px !important;
}「border-radius」が角丸を意味しています。ここの数値を大きくすることでより角丸になります。上記CSSの「10px」のままでも結構な角丸になると思います。動画プレーヤーとサムネイルの角丸を別々にすることも可能です。
僕は普段「TVer」を利用しないので、いつの間にかコードが使えなくなっていても気づかない可能性が高いです。もし使えなくなっていた場合はお手数ですが問い合わせより連絡いただければ幸いです。
下記画像のようになればOKです。書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:tver.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
角丸になったか確認
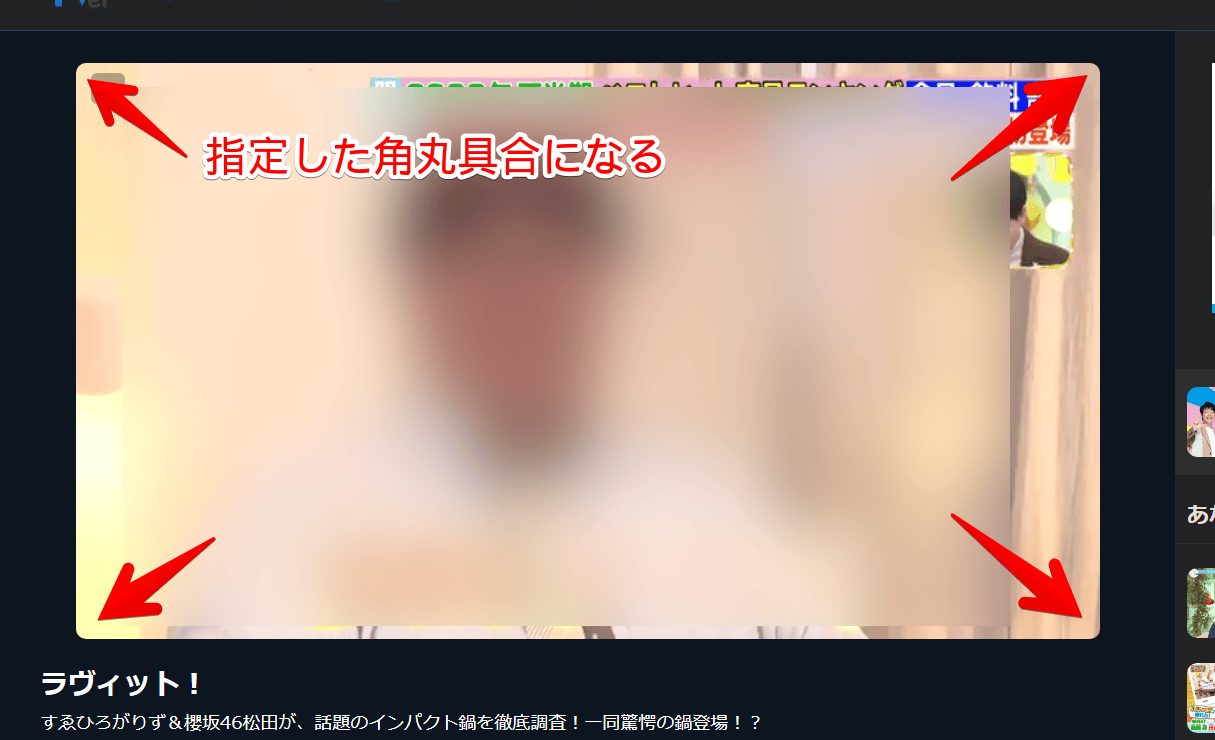
動画プレーヤーが指定した角丸サイズになります。柔らかい印象になっていい感じです。ただし、動画の端っこがその分見切れるので角丸のしすぎには注意です。

2025年1月に新しく背景を透明にするCSSコードを追記しました。動画プレーヤーを角丸にした時、再生前のサムネイルの四隅が黒くなっていたのでそれを透明にして違和感ない角丸にします。

サイドバーにある関連動画などのサムネイルは元々角丸ですが、CSSを使ってより角丸にしています。デフォルトでは「4px」になっていました。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「tver.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
お気に入りページから視聴済み動画を非表示にする方法
2023年11月からお気に入りページの視聴済み動画を非表示にする機能が廃止されてしまいました。2024年12月時点で復活していません。
有志の方が作成してくださったスクリプト「Remove watched programs for TVer」を利用することで、強制的に視聴済みの動画を非表示にできます。
公式機能のように素早くオンオフを切り替える…といったことはできませんが、視聴済み動画が不要な方は試す価値があるかもしれません。詳しくは下記記事を参考にしてみてください。
ライブ動画をピクチャーインピクチャーにする方法
見逃し配信されているアーカイブ動画は「Picture-in-Picture Extension」拡張機能を使うことでピクチャーインピクチャーにできます。一方で現在進行形で配信されているライブ動画はピクチャーインピクチャーにできません。
ライブ配信動画を無理やりピクチャーインピクチャーにしたい場合は専用の拡張機能「ピクチャーインピクチャー for TVer」を利用します。
感想
以上、民放テレビ配信サービス「TVer」で動画プレーヤー・及びサムネイルを角丸にするCSSでした。
実を言うと僕はテレビを見ないのであまり恩恵がありません。記事を書いている今(2022年12月18日)、M-1グランプリがあるのでそのためだけに「TVer」を開いています。(2024年12月追記→2023年も2024年もM-1を見るためにお世話になりました)