【U-NEXT】動画にマウスを乗せた時、暗くさせないCSS
ナポリタン寿司はプレミアリーグ(欧州サッカー)を見るために契約していた「SPOTV NOW」が2023年~24年シーズンで契約終了したので、次にプレミアリーグを配信してくれる「U-NEXT ![]() 」に移行しました。(記事はこちら)
」に移行しました。(記事はこちら)
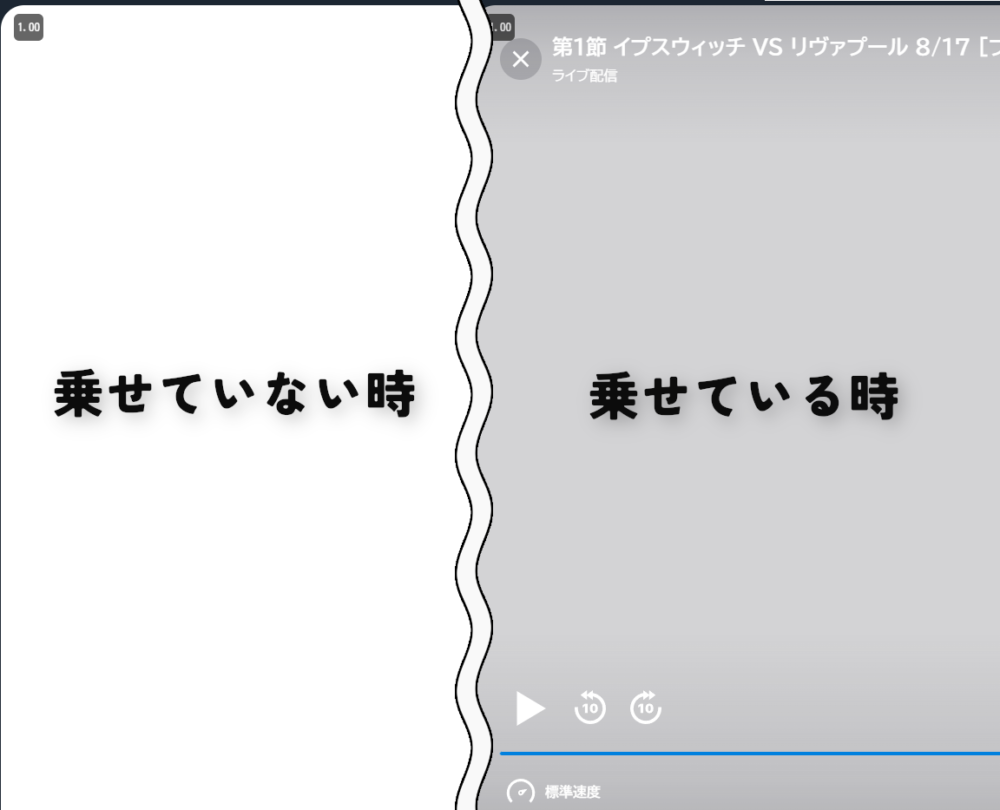
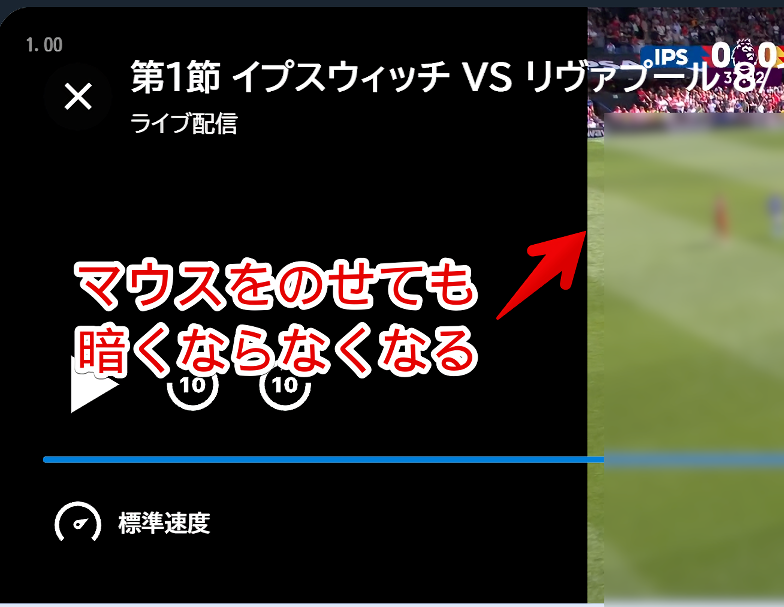
値段は高いけど「SPOTV NOW」より画質がいい気がしていいじゃんってなっていましたが、再生中の動画にマウスホバーした時画面が暗くなるのが気になりました。
比較画像を貼っておきます。乗せた時動画全体が若干暗くなり、上のタイトル部分と下のコントロールバー部分はより濃く暗くなりました。

ならない動画配信サービスを見たことがないくらい定番中の定番仕様です。YouTubeもABEMA ![]() も暗さ具合に差はあれどコントロールバーやタイトルの視認性をあげるため実装している機能です。
も暗さ具合に差はあれどコントロールバーやタイトルの視認性をあげるため実装している機能です。
CSSを使うことで無理やり暗くならないようにできます。自身の環境上だけで他人には影響しないので迷惑をかける心配はありません。いつでもオンオフできます。
僕と同じように多少コントロールバーなどの操作性が落ちてもいいから画面を暗くしたくない!という方参考にしてみてください。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「U-NEXT」で動画マウスホバー時、暗くさせないCSS
スタイルシートを開く
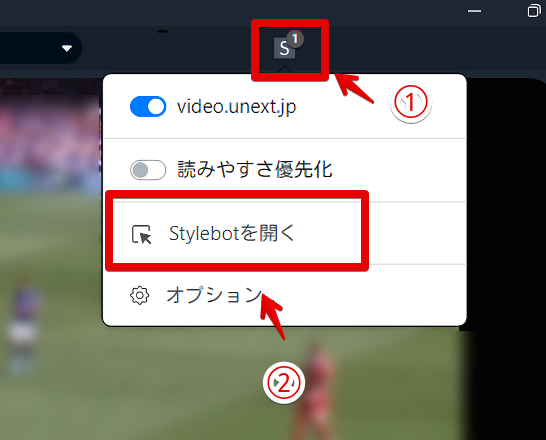
「U-NEXT ![]() 」にアクセスして適当に動画を再生します。動画プレーヤーを開けたら、インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。
」にアクセスして適当に動画を再生します。動画プレーヤーを開けたら、インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSコードを書く
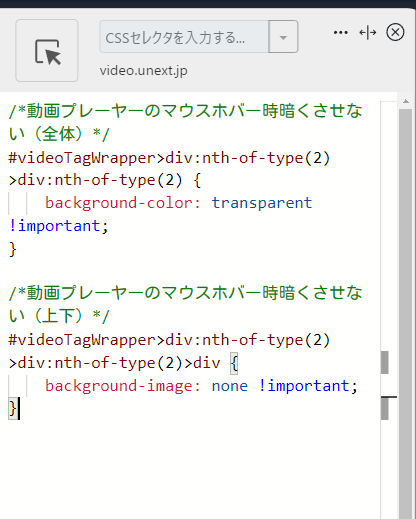
以下のコードを書き込みます。コピペでOKです。
/*動画プレーヤーのマウスホバー時暗くさせない(全体)*/
#videoTagWrapper>div:nth-of-type(2)>div:nth-of-type(2) {
background-color: transparent !important;
}
/*動画プレーヤーのマウスホバー時暗くさせない(上下)*/
#videoTagWrapper>div:nth-of-type(2)>div:nth-of-type(2)>div {
background-image: none !important;
}「U-NEXT」の場合、他の動画配信サービスと違って2重に暗くなるよう設定されていました。一つ目が動画プレーヤー全体を暗くするCSS、二つ目が上下の動画タイトルとコントロールバー周辺を暗くするCSSでした。
上記CSSを両方書き込むことでそれぞれ暗くするのを廃止できます。ただし、その分タイトルやコントロールバーの視認性が悪くなるので注意です。人によってはどっちかだけ書き込むほうが好みかもしれません。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

CSSが反映されたか確認する
再度拡張機能ボタンを押して、登録したサイト(例:video.unext.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
動画プレーヤーにマウスホバーします。ふわっとコントロールバーやタイトルが表示されますが、画面は暗くならなくなります。動画が見やすいままです。ただし、動画の映像が白っぽい場合タイトルやボタンなどは色が被ってしまい見にくくなります。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「video.unext.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
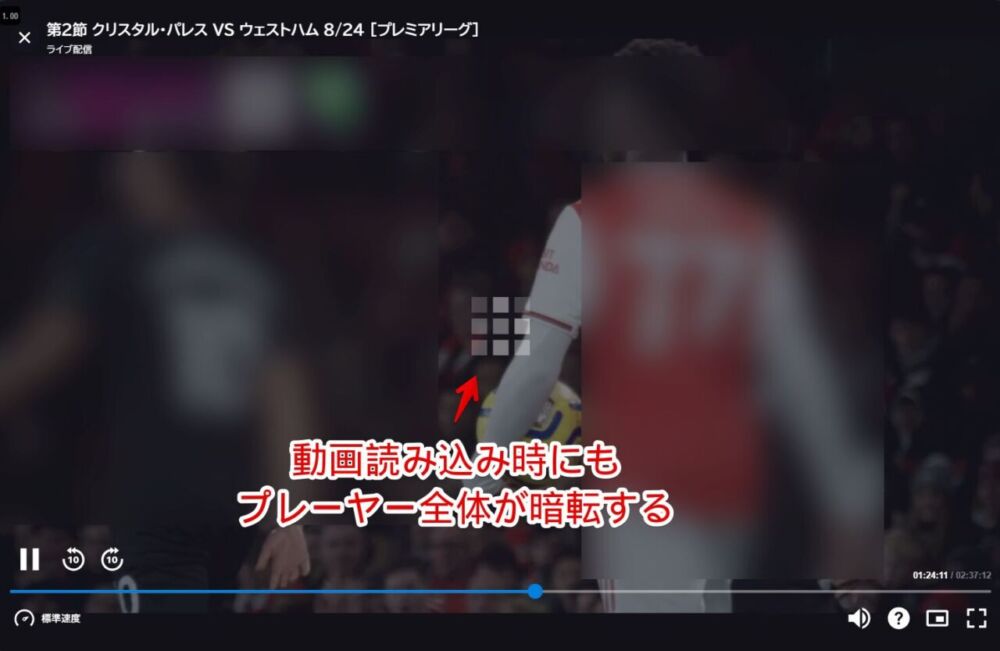
【2024年8月追記】読み込み時の暗転を無効化するCSS
本記事公開後にすぐ気づいたんですが、アーカイブ動画の再生地点を変えた時、読み込み中マークが中央に表示され一緒に動画全体が暗くなりました。
サッカーの見逃し配信だとハーフタイム中に別の映像が表示されますが、僕は不要なのでよくスキップしています。その度に暗くなるのが気になったのでここも暗くしないようCSSを追加しました。
/*動画プレーヤー読み込み時暗くさせない*/
#videoTagWrapper>div:nth-of-type(2)>div:nth-of-type(1) {
background-color: transparent !important;
}読み込み時、中央のマークだけが表示されて動画プレーヤーは暗くならないようになります。

他の動画配信サービスで暗くさせない記事
YouTube、Amazonプライムビデオ、ABEMA など他の動画サービスでも暗くさせないようにするCSSを書いています。気になった方は参考にしてみてください。
- 【Twitch】動画マウスホバー時に暗くなるのを無効化するCSS | ナポリタン寿司のPC日記
- 【ABEMA】動画にマウスを乗せた時、若干暗くなるのを防ぐCSS | ナポリタン寿司のPC日記
- 【プライムビデオ】マウスホバー時に暗くしないようにするCSS | ナポリタン寿司のPC日記
- 【WOWOWオンライン】マウスホバー時、動画が暗くなるのを防ぐCSS | ナポリタン寿司のPC日記
- 【TVer】動画マウスホバー時に暗くさせないようにするCSS | ナポリタン寿司のPC日記
- 【YouTube】動画マウスホバー時の黒いグラデーション排除CSS | ナポリタン寿司のPC日記
- 【X・Twitter】動画ホバー時暗くさせないようにするCSS | ナポリタン寿司のPC日記
- 【NHKプラス】動画ホバー時、オーバーレイ内を暗くさせないCSS | ナポリタン寿司のPC日記
- 【Amazon】検索ボックスフォーカス時暗くさせないCSS | ナポリタン寿司のPC日記
- 【SPOTV NOW】動画マウスホバー時に暗くなるのを無効化するCSS | ナポリタン寿司のPC日記
感想
以上、PCウェブサイト版「U-NEXT」でCSSを使って動画プレーヤーマウスホバー時の暗くなるグラデーションを削除する方法でした。
現時点ですら高いと感じているのに、こういうサービスって年々値上げしている印象です。
値下げなんて聞いたことないですよね。「U-NEXT」もせめてこのままの価格でいってほしいなと思います。まぁ利用者は何とでも言えますが、実際色々厳しいんでしょうねー…。はぁ…。