【X・Twitter】動画ホバー時暗くさせないようにするCSS
PCウェブサイト版「X(旧Twitter)」のポストに添付されている動画にマウスを乗せると、プログレスバーや再生・停止ボタンなどの要素が表示されます。
この時、それら周辺(動画下部)が暗くなる仕様になっています。ボタンたちが動画背景と同化して見にくくなるのを防ぐ役割だと思います。「X(旧Twitter)」に限らず、様々なサービスでこのような仕様になっています。

僕はあんまりXの動画を見ないので気にならないと言えば気にならないんですが、CSSを使うことで暗くさせないようにできます。明るさを保ったまま、プログレスバーや各種ボタンを操作できます。ただし、暗くならないので当然動画背景によっては見にくくなります。
ボタンたちの見やすさをとるか、動画の見やすさをとるか好みです。無効化したい方、参考にしてみてください。CSSを適用した自身の環境上だけで、他人には影響しません。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使えば、もしかしたらできるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕は、メインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
動画マウスホバー時、暗くさせないようにするCSS
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

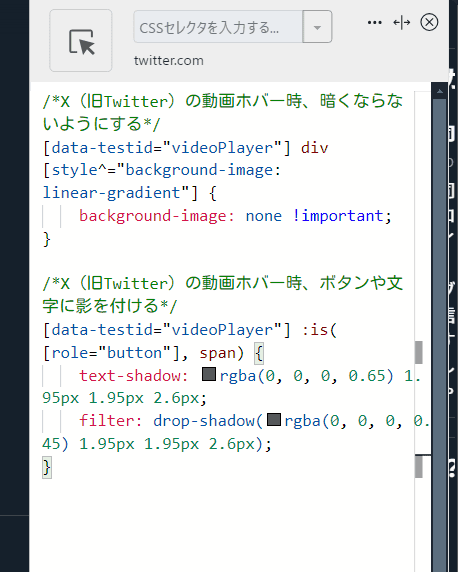
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*X(旧Twitter)の動画ホバー時、暗くならないようにする*/
[data-testid="videoPlayer"] div[style^="background-image: linear-gradient"] {
background-image: none !important;
}
/*X(旧Twitter)の動画ホバー時、ボタンや文字に影を付ける*/
[data-testid="videoPlayer"] :is([role="button"], span) {
text-shadow: rgba(0, 0, 0, 0.65) 1.95px 1.95px 2.6px;
filter: drop-shadow(rgba(0, 0, 0, 0.45) 1.95px 1.95px 2.6px);
}「background-image」で暗いグラデーションになるよう設定されていたので、「none」で暗くしないよう上書きしています。
本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
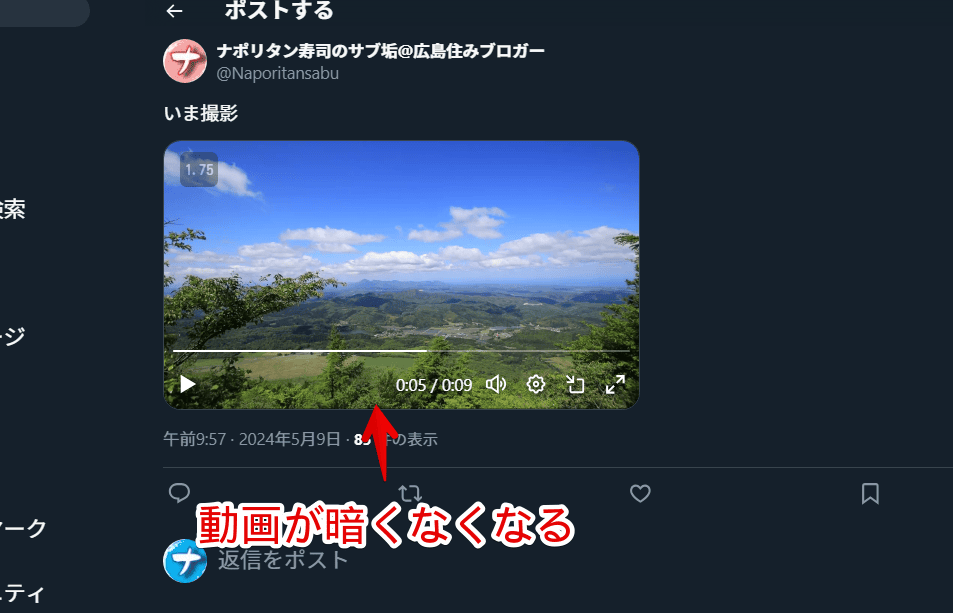
適当に動画が添付されたツイートを開きます。試しに僕の動画を開きます。CSS適用後は、動画プレーヤーの上にマウスを置いても動画下部が暗くなりません。そのままの明るさでプログレスバーや各種ボタンが表示されます。

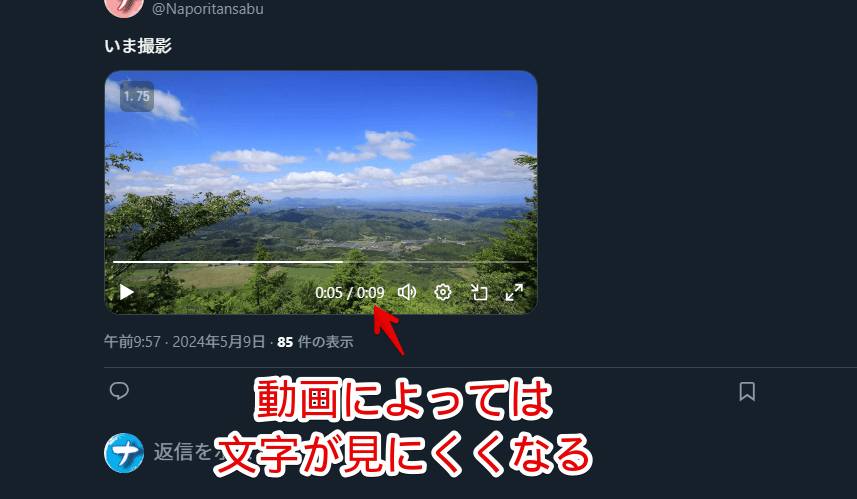
注意点ですが、動画の背景によっては時間などの文字が見にくくなります。背景が暗くならないことで動画の色と被るためです。少しでも軽減するために文字やボタンに影をつけるCSSも一緒に書いています。不要な方は書かなくてOKです。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
【余談】他動画サイトで使うCSS記事紹介
YouTube、Amazonプライムビデオ、ABEMA など、他の動画サービスでも暗くさせないようにするCSSを書いています。気になった方は参考にしてみてください。
- 【プライムビデオ】マウスホバー時に暗くしないようにするCSS
- 【ABEMA】動画にマウスを乗せた時、若干暗くなるのを防ぐCSS
- 【YouTube】動画マウスホバー時の黒いグラデーション排除CSS
- 【WOWOWオンライン】マウスホバー時、動画が暗くなるのを防ぐCSS
- 【Twitch】動画マウスホバー時に暗くなるのを無効化するCSS
- 【TVer】動画マウスホバー時に暗くさせないようにするCSS
- 【NHKプラス】動画ホバー時、オーバーレイ内を暗くさせないCSS
感想
以上、PCウェブサイト版「X(旧Twitter)」に添付されている動画にマウスホバーした時、動画下部が暗くならないようにするCSSでした。
他にも「X(旧Twitter)」関連の記事を書いているので、良かったらカテゴリーやサイト内検索を活用してみてください。












 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉